投稿の経緯
個人開発でバックエンドにFirebaseを使う場合に、これまでは本番環境でそのまま開発していました。
しかし本番環境を操作すると誤ってユーザーデータを削除してしまう可能性もあり危険です。
なので開発環境と本番環境を使い分けるときにおこなった方法を紹介します。
対象者
- 本番環境のFirebaseで開発を進めている人
- Firebaseの接続先を本番/開発で切り替えたい人
Firebaseプロジェクトの作成
Firebase を Apple プロジェクトに追加するを参考にして、Firebaseプロジェクトを本番用と開発用の2点作成します。開発用プロジェクトは本番用と区別できるように名前を変えておくのがおすすめです。(xxxTestとかxxxStageとか)
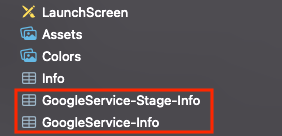
プロジェクトを作成したらそれぞれのGoogleService-infoをダウンロードします。
こちらも名前を区別できるようにしておきましょう。
環境を分岐
次に先ほど追加したGoogleService-infoを本番環境と開発環境で切り替えるためのコードをAppDelegateに書きます。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
/////省略/////
firebaseConfigure()
return true
}
private func firebaseConfigure() {
#if DEBUG
let filePath = Bundle.main.path(forResource: "GoogleService-Stage-Info", ofType: "plist")
#else
let filePath = Bundle.main.path(forResource: "GoogleService-Info", ofType: "plist")
#endif
guard let filePath = filePath else {
return
}
guard let options = FirebaseOptions(contentsOfFile: filePath) else {
return
}
FirebaseApp.configure(options: options)
}
このように書くことで、Build CongigurationがDebugの時はGoogleService-Stage-Infoを、Debugじゃない場合はGoogleService-Infoを使ってFirebaseの接続先を切り替えることができます。
この時点でFirestoreの保存・取得・削除などの処理を開発環境で実施することができます。
本番環境の動作確認方法
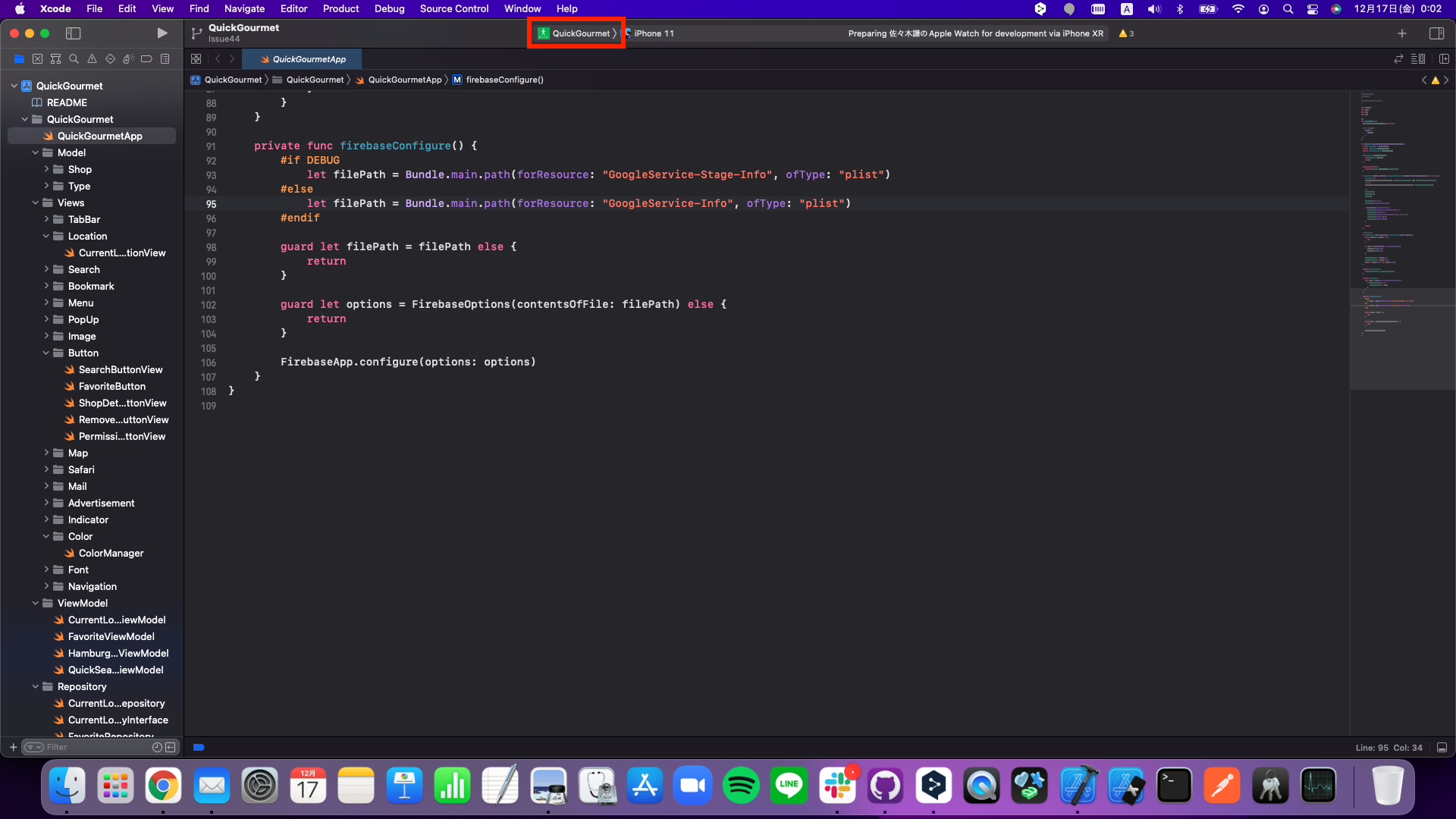
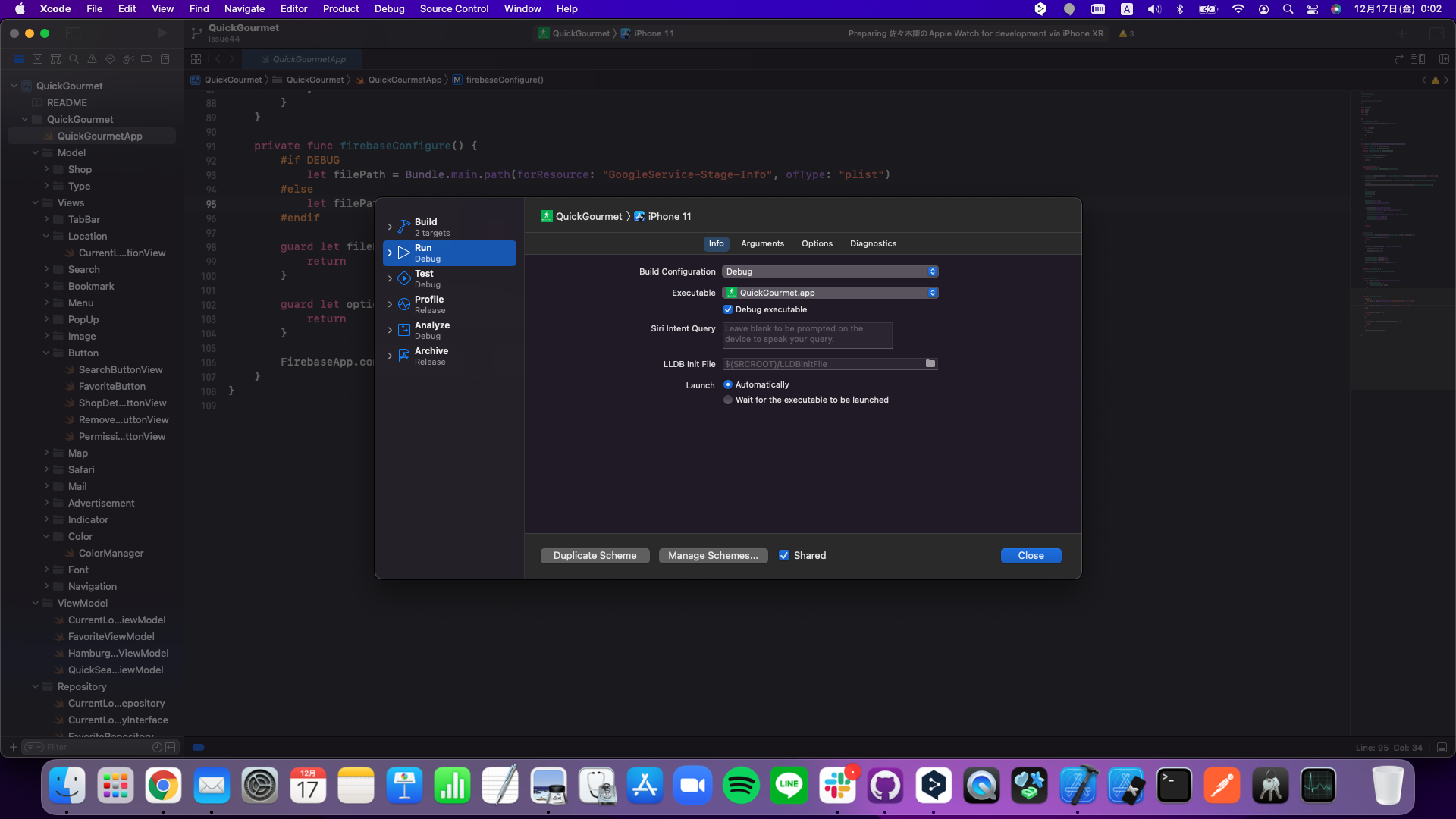
以下の画像の赤枠の部分を選択

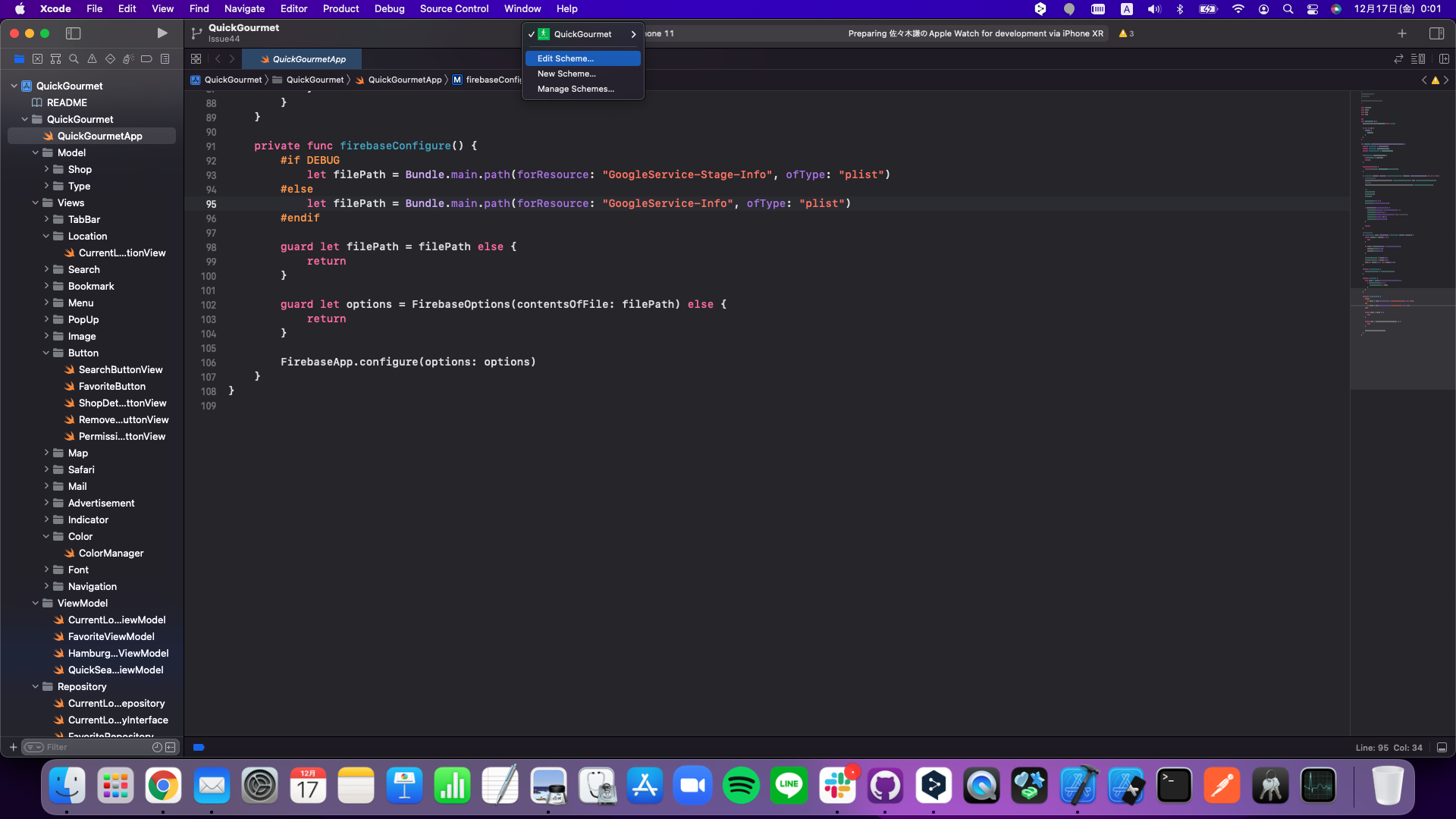
Edit Scheme...を選択

/Run/Build Configuration/ のDebugをReleaseに変更してビルド

以上の手順でプロジェクトを本番環境に向けることができます。本番環境のFirebaseを確認したい場合は試してみてください。
おわりに
最後までご覧いただきありがとうございました!
こうしたほうがいいや、ここはちょっと違うなど気になる箇所があった場合ご教示いただけると幸いです。