投稿の経緯
UITextViewに表示されているテキストのリンクを有効化して、リンクをタップすると特定のページへ外部遷移する挙動を実装する必要がありました。
.swift
textView.isSelectable = true
textView.dataDetectorTypes = .link
このように書くことでリンクを有効化と部遷移する挙動を実現することができますが、テキスト選択は無効化できません。isSelectableを有効にすることでテキスト選択状態になります。
テキスト選択状態とは

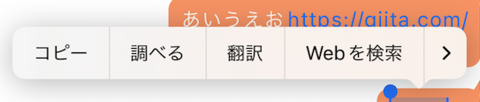
UITextViewのテキストをダブルタップすることで表示されるメニュー(UImenuController)が表示されている状態をテキスト選択状態と呼んでいます。
実装
TextView.swift
import UIKit
final class TextView: UITextView {
override var isFocused: Bool {
false
}
override var canBecomeFirstResponder: Bool {
false
}
override var canBecomeFocused: Bool {
false
}
override func canPerformAction(_ action: Selector, withSender sender: Any?) -> Bool {
false
}
}
- isFocused
- canBecomeFirstResponder
- canBecomeFocused
- canPerformAction
これら4点に対してfalseを返すと、テキスト選択は無効化してリンクを有効化することができます。
xibで設定する場合は、カスタムViewに👆こちらのTextViewクラスを設定すれば実現できます。
おわりに
最後までご覧いただきありがとうございます!
この記事が誰かの役に立てば幸いです。