Astroというフレームワークをご存知でしょうか。
昨年リリースされた比較的新しいフレームワークで、静的サイト生成を行うためのフレームワークです。
従来は静的サイト生成を行うためには、EJSやPugといったテンプレートエンジンを利用するか、Next.jsやNuxtのようなフルスタックフレームワークのSSGモードを利用する選択肢が一般的でした。
Astroはフルスタックフレームワークよりも少ない学習コストで直感的に使えつつも、従来のテンプレートエンジンに比べ豊かな表現力を持ちつつ、アプリケーション開発に近い書き味でWebサイト制作を行える素晴らしいフレームワークだと感じたので採用するメリットなどをまとめてみようと思います。
Astroのメリット
- 各種コンポーネントライブラリに対応
- デフォルトでTypeScript対応
- インテグレーション(プラグイン機能)が豊富
- アイランドアーキテクチャを採用しており高速
また、これはフレームワーク自体のメリットからは外れますがドキュメントページの大半が日本語化されており非常に情報を探しやすい状態になっているのもおすすめポイントの一つです。
アイランドアーキテクチャとはなにか
公式ドキュメントがすでに日本語化されており、読みやすいので興味のある方はこちらを読んでいただきたいです。
アイランドアーキテクチャはReactなどで作られたSPAの仕組みなどを踏まえた上でないと、なかなか利点や特徴などが掴みづらいと思います。
特にハイドレーションなどは静的なHTMLでサイトを制作する際は気にする機会も少ないため、テンプレートエンジンからの移行を考えているエンジニアにとっては最低限のJSだけがロードされるようにしてパフォーマンスを上げるための手法(もしくは考え方)、ぐらいの認識でもいいのかと思っています。
アプリケーション領域からアイランドアーキテクチャをより知りたいという方はこちらの記事が非常に詳しく解説されていたので掲載させていただきます。
インテグレーション機能について
Astroではインテグレーション機能と呼ばれているプラグイン機能が提供されています。
Next.jsやNuxtなどでは普及している機能ですが、Astroも同じような機能を揃えています。
様々なインテグレーションが用意されていますが、ReactなどのUIフレームワークを使用する場合などは追加でインテグレーションをインストールする必要があります。
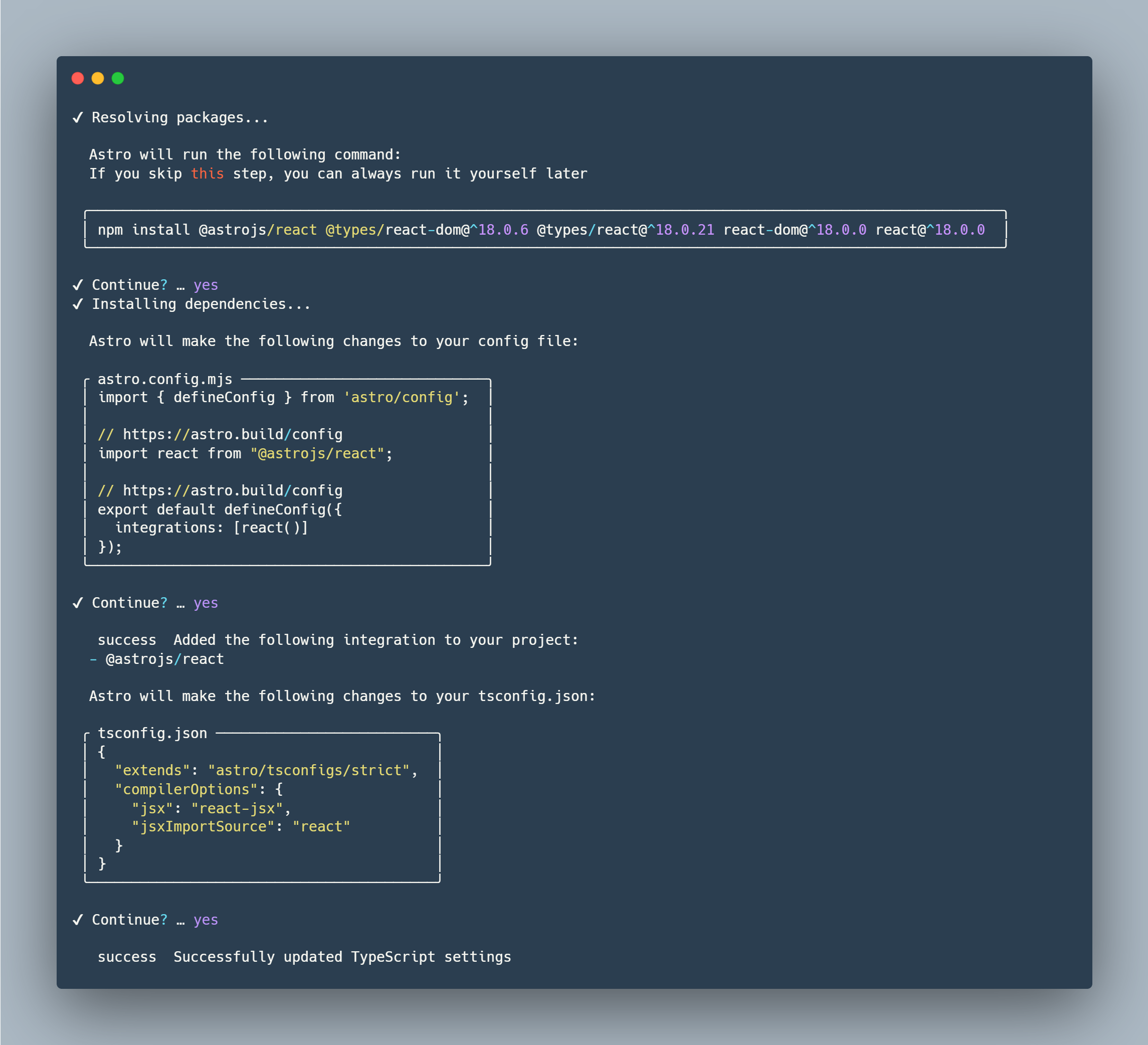
下記は@astro/reactをインストールした際のコンソールのログですが、単純に依存パッケージを追加するだけでなく設定ファイルの書き換えも自動的に行なってくれるためパッケージ追加したはいいが設定方法を調べるのに結果的に時間がかかってしまう、ということがないのもありがたいポイントです。
記事執筆時点では、@astro/imageや@astro/sitemapや@astro/mdxなどのWebサイトの制作時に欲しい機能などは公式インテグレーションとして配布されています。
テンプレートエンジンとの比較
テンプレートエンジンを主体とした静的サイト生成フレームワークで有名なものとしてはEleventyなどが挙げられると思います。
こちらもリリースされたのは最近で、EJSやPugなどのテンプレートエンジンを利用しつつ様々なプラグインなどを利用しながら開発が行なえます。
従来からテンプレートエンジンを使用している組織においては書き慣れた記述で、より開発を効率化するという観点ではテンプレートエンジンを利用したフレームワークは非常に便利です。
しかし、普段ReactやVueを利用しているエンジニアからすると、スタイルのカプセル化やslotの使用など利用したい機能がうまく使えないなど機能不足に感じる部分もあったり、UIはJSXで記述したいという要望も多いと思います。
一方でAstroは最近のコンポーネント指向のライブラリ(React・Vue・Svelte)を使ったり、独自のAstroコンポーネントという書き方なども利用できるため、とりあえずAstroコンポーネントで開発を始めてみてReactやVueを書ける人が増えてきたらJSXやVue SFC形式のコンポーネントでも書いてみるといった非常に柔軟な選択ができるようになります。
フルスタックフレームワークとの比較
単純にReactやVueを使用しつつ静的サイト生成を行いたい場合は、Next.jsのようなフルスタックフレームワークを利用することが多いかと思います。
しかしながらフルスタックフレームワークははじめにコンポーネントを作るためにReactやVueの学習をして、その後にフレームワークの知識をつけていく必要があり学習コストが高い傾向にあります。
フルスタックフレームワークはSSRを基本としてSSGの機能も揃えていることが多いですが、Astroは静的サイト生成にのみ特化しているため機能がシンプルで学習コストを低く抑えつつ様々なUIの書き方(JSX・Vue SFCなど)を学ぶことができます。
使いづらい箇所
使いづらい箇所はそこまでありませんが、強いて挙げるとすればやはりSSG専用のフレームワークであるため後からSSRをする必要が出てきた場合はかなり辛いことになるかと思いますがそのような技術選定ミスは他のフレームワークでも辛さは変わらないと思います。
また、ハイドレーションのタイミングを指定する場合にclient:*などの固有のディレクティブを使用する必要があるため、少し従来のフレームワークとは違う考え方をしながらコードを書く必要があるかもしれませんがこれについてもそこまで辛いものではないと感じます。
ただ、個人的にはAstroコンポーネントは若干癖が強いように感じたためチームで使う場合はJSX(React)を第一選択にしておいたほうがよいと考えます。
イベントリスナーの付与がquerySelectorAllで要素を取得してaddEventListenerで定義する方法しかない(関数を属性値に渡せない)点や、コンポーネントが複数回読み込まれることを前提として単一の要素であってもquerySelectorAllで取得して、forEachなどで配列として扱うようにコードを書いていかない点などにクセがある気がします。
使用してみた感想
単純に使用してみた感想ですが、必要十分という言葉がふさわしいフレームワークだと感じました。
必要なものは一式揃っているが無駄が少ないため実際に動かすための学習コストは高くなく、やりたいことが決まっている人にとっては素晴らしいフレームワークだと思います。
静的サイト生成を行うための仕組みだけを提供して、UIの記述は既存の仕組み(JSXやVue SFC)を取り込むことで、この技術がなんのための技術なのかという点が明確なのも個人的に好きなポイントです。
私自身もそうだったのですが、普段Webサイトをテンプレートエンジンで作っているフロントエンドエンジニアがアプリケーション開発をしようとした場合、コンポーネントに対しての捉え方であったり、Reactの書き方やTypeScriptの学習など覚えることが一気に増えてしまいます。
Astroを利用することでアプリケーション開発に近い文脈でWebサイトの開発を行うことができ普段の業務の中でアプリケーション開発に必要な感覚を養うことができるのではないかと感じました。