はじめに
仕事で作っているRailsアプリケーションが複数の言語を扱っています。その関係であらためてRailsガイドのRails 国際化 (i18n) APIを読み直したのですが…今までいくつか日本語のアプリケーションを書いてきましたが、もっとラクにできたのでは…という気持ちになりました。国際化と書かれると、どうせ日本語しか使わないしな…と思ってしまいますが、よくよく考えれば、Railsの標準の言語の英語でないもの言語用ということは…必然的に国際化なんですよね。
ですので、日本語のRailsアプリケーションを書くのならば、この章は必読だと思います。読んでない方はぜひ読んでみてください。きっとプログラムの記述量が減ると思います。
(おしまい)
…だと、自分がおもしろくないので、こんなことができたよ、という簡単なサンプルを作りました。ソースも公開していますので、気になる方は動かして遊んでみてください。
設定
国際化(i18n)の機能を使うので、設定をします。デフォルトでは置いていないので、新規作成します。(ソース)
詳しくはガイドのI18nモジュールを設定するをみてください。
# config/locales以下の〜.ymlや〜.rbを訳語ファイルとして読み込みます。
I18n.load_path += Dir[Rails.root.join('config', 'locales', '**', '*.{rb,yml}')]
# デフォルトの使用言語を日本語にします。
I18n.default_locale = :ja
訳語ファイルのディレクトリ構成
config/locales/ja.ymlに全部書いても動くには動きますが、管理のしやすさから役割に応じてファイルを分割しておくほうがよいと思います。Railsガイドに例が出ていますが自分もそれが一番しっくりきました。
日本語しか扱わないのであれば、モデル名のディレクトリは作らず、そのままモデル名のファイルにしてもよいと思います。
config/locales/
├── defaults.yml
├── models
│ └── blog.yml
└── views
└── defaults.yml
Railsのデフォルトのエラーメッセージや、日時などのフォーマットの日本語訳を手に入れる
Githubに有志による翻訳ファイル、rails-i18nのがありますので、それを感謝しながら利用します。
gem 'rails-i18n'
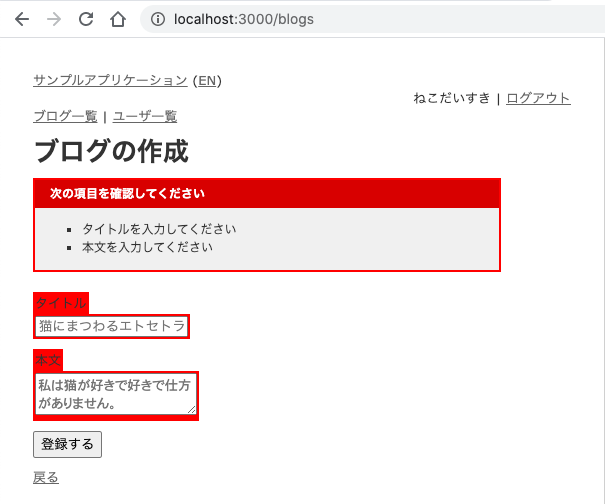
フォームの項目名や、エラーメッセージを日本語化
ちゃんと日本語化をしたい理由がこれだと思います。
項目名をあちこちに書いたりするのは大変ですよね…。
先に書いた設定をして、モデルや属性の訳語を登録すれば、こんなふうに表示されるようになります。
モデルの訳語
ja:
activerecord:
models:
blog: 記事
attributes:
blog:
title: タイトル
body: 本文
user_id: 著者
status: 状態
created_at: 作成日時
updated_at: 更新日時
エラーメッセージの表示
モデルに対してsaveやvalid?を行うと、errors.fullmessagesに項目名を含んだエラーメッセージが入っているので、それを表示しています。(ソース)
:
<% model.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
:
<% end %>
モデルや属性の訳語の取得
フォーム
入力項目のラベルを#labelで翻訳された属性名で作れます。(ソース)
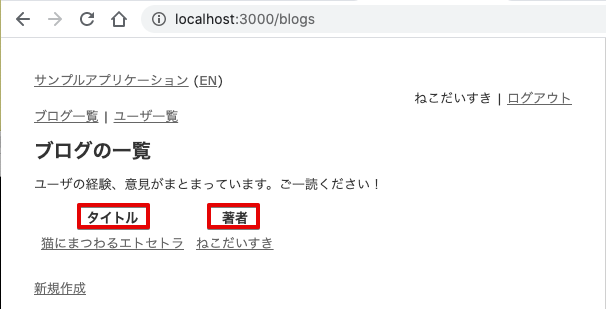
フォーム以外
確認画面などで入力フォームの項目名と合わせるのに、手書きでがんばらなくても#human_attribute_name(属性名)で訳語を呼び出せます。(ソース)
:
<thead>
<tr>
<th><%= Blog.human_attribute_name(:title) %></th>
<th><%= Blog.human_attribute_name(:user_id) %></th>
<th></th>
</tr>
</thead>
:
.model_name.humanで翻訳されたモデル名も取得できます。(…あんまり使いみちが思いつかず、コンソールですみません…。)

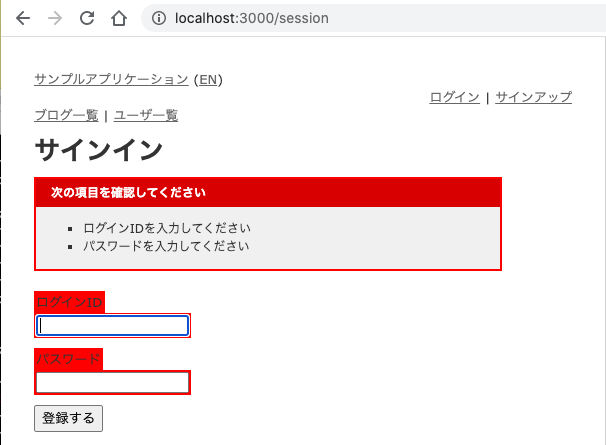
フォームオブジェクト
モデルじゃないけどモデルっぽいものや、複雑だったりするフォームを作るときにはActiveModelを使ったフォームオブジェクトを使いますが、同じようにできます。ただし、訳語ファイルの項目名がactive_recordではなくactive_modelになっています。(訳語のソース、フォームのソース)
ja:
activemodel:
models:
forms/session: セッション
attributes:
forms/session:
login_id: ログインID
password: パスワード
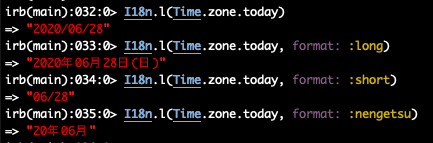
日時表示などの日本語化
日時などを文字列にしようとするときに、つい今だけよければ…と思って、テンプレート内で#strftimeを使ってしまったりします…。こういうことを繰り返して、アプリケーション内でびみょーーーーーうな差異が散らばってしまって、あとで悶々としてしまうことが何度もありました。
I18n.lを使えば、もう少しまとまりを作ることができると思います。
上の例で書いてあるフォーマットは、rails-i18nのこのあたりに定義があります。
最後の:nengetsuはありませんが、これは訳語ファイルの中で定義したものです。
これらを使えば、多少バリエーションも固定化できると思います。(まだ成功体験はないです。)
ja:
date:
formats:
nengetsu: "%y年%m月"
おわりに
Railsガイドをあらためて読み直すと、実感できずにスルーしていた部分に気づけてよいな、と思いました。
用意されている便利な機能を使って、なるべくがんばらないようにしたいです。