注意
注意 
本番のサービスに入れようと思ったのですが、いくつか問題があって調整中です。
- system specが動かない
- webpackerのことを忘れていた
はじめに
未だ自分は開発環境でDockerを使ったことがありませんでした。
そんな折に、Rails7.1でDocker関連ファイルが入るという話を小耳に挟み…少し試しておこうかな…という気持ちになりました。
せっかくなら会社のアプリにも導入したい!と思ったので、Ruby3.0とRails6.0で試しました。
やったこと
↓ができれば問題ないかなと思ってました。
- Docker ComposeでWeb、DBサーバを管理
- DBサーバのデータはローカルに保存して、コンテナを削除しても残るようにする
- デバッグできる
- rubocopできる
やってないこと
- Github Codespaces
- ホントはちょっとやってすぐ動いたんですが、まとめてないです。
- Dev Container
- VSCodeの一機能が切り離されて、コマンドラインでも使えるらしく…。ちょっと気になってますが、やってません。
サンプル用Railsアプリ
雑ですが、こんな感じです。
- Ruby3.0
- Rails6.0
- MySQL5.7
- Webpacker
- rubocop
- rspec
- アプリの機能
- ↓をやって、なんとなく整えただけです
- rails g scaffold article title:string body:text
- rails g controller top index
- ソースコード
行った変更
Dockerfileの追加
細かいことをいろいろしてますので、インラインコメントを見てください。
FROM ruby:3.0.5
# nodeとyarnのインストール
RUN apt-get update -qq && apt-get install -y nodejs npm && npm install -g yarn
WORKDIR /app
# Gemのインストール
COPY Gemfile Gemfile.lock /app/
RUN bundle install
# ソースのコピー
COPY . /app
docker-compose.ymlの追加
細かいことをいろいろしてますので、インラインコメントを見てください。
version: '3'
services:
db:
image: mysql:5.7
platform: linux/amd64 # mysqlにはarmのイメージがないので、amd64版を明示的に指定してます。
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: rails6_docker_development
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci # mysql5.7はデフォルトがratin1なので、utf8を指定して実行するようにしています。
volumes:
- ./db_data:/var/lib/mysql # ローカルのディレクトリをマウントして、コンテナが破棄されても残るようにします。
ports:
- "3306:3306" # ローカルの3306番ポートをコンテナに転送して、いつもの使い慣れたmysqlクライアントで扱えます。
web:
build: .
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- .:/app
ports:
- "3000:3000" # ローカルの3000番ポートをコンテナに転送して、ブラウザで確認できるようにしています。
# stdin_open、ttyを設定して、attachしたときに操作できるようにします。
stdin_open: true
tty: true
depends_on:
- db
environment:
DATABASE_HOST: db
DATABASE_USER: root
DATABASE_PASSWORD: password
DATABASE_NAME: rails6_docker_development
config/database.ymlの修正
host、passwordを環境変数を見て設定することで、ローカルとコンテナの開発を切り替えられるようにしています。
# (省略)
development:
<<: *default
database: rails6_docker_development
host: <%= ENV.fetch('DATABASE_HOST', 'localhost') %>
password: <%= ENV.fetch('DATABASE_PASSWORD', 'password') %>
test:
<<: *default
database: rails6_docker_test
host: <%= ENV.fetch('DATABASE_HOST', 'localhost') %>
password: <%= ENV.fetch('DATABASE_PASSWORD', 'password') %>
# (省略)
config/environments/development.rbの修正
github codespacesで利用したときに、Blocked hostエラーで参照できなかったので、hostsを空に設定しています。development環境なので大丈夫かと思います。
Rails.application.configure do
# : (省略)
config.hosts = nil
end
アレできます?
デバッグ
できます。
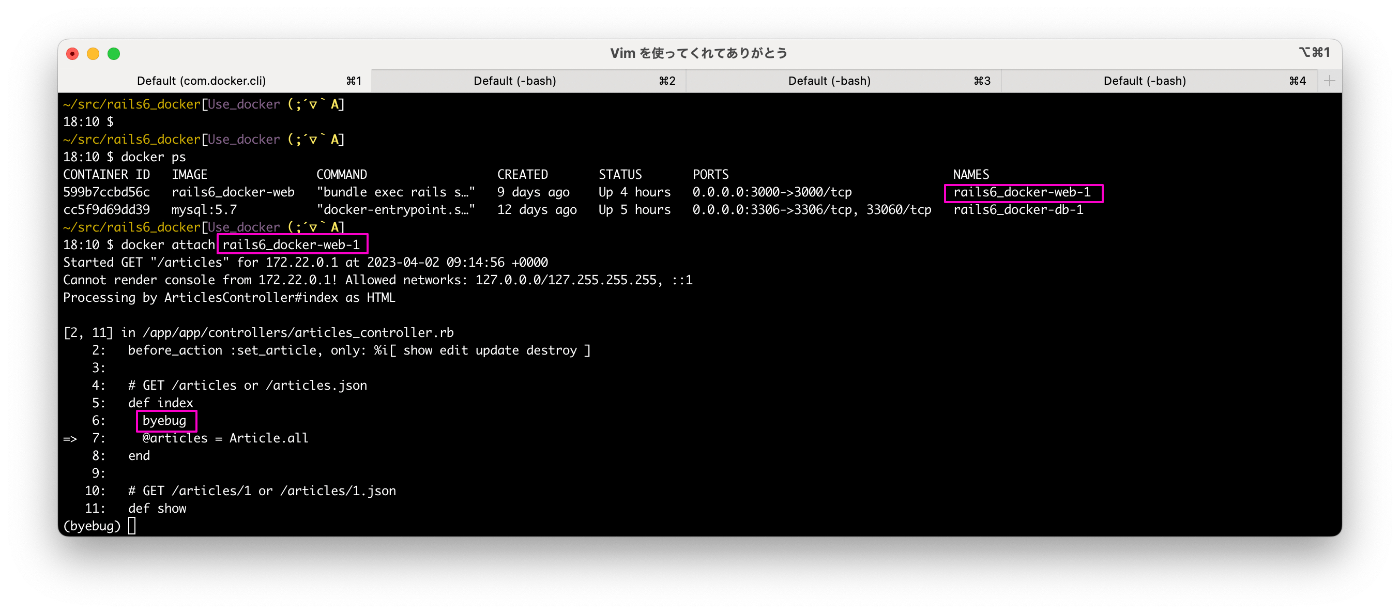
docker psで名前を特定し、docker attachすると、byebugなどを埋め込んだところでとまってくれます。
終了するときはctrl-p+ctrl+qです。
(VSCodeのターミナルだとctrl+qに別の機能が当てられていて、ちょっと不便でした…。)
mysqlクライアント
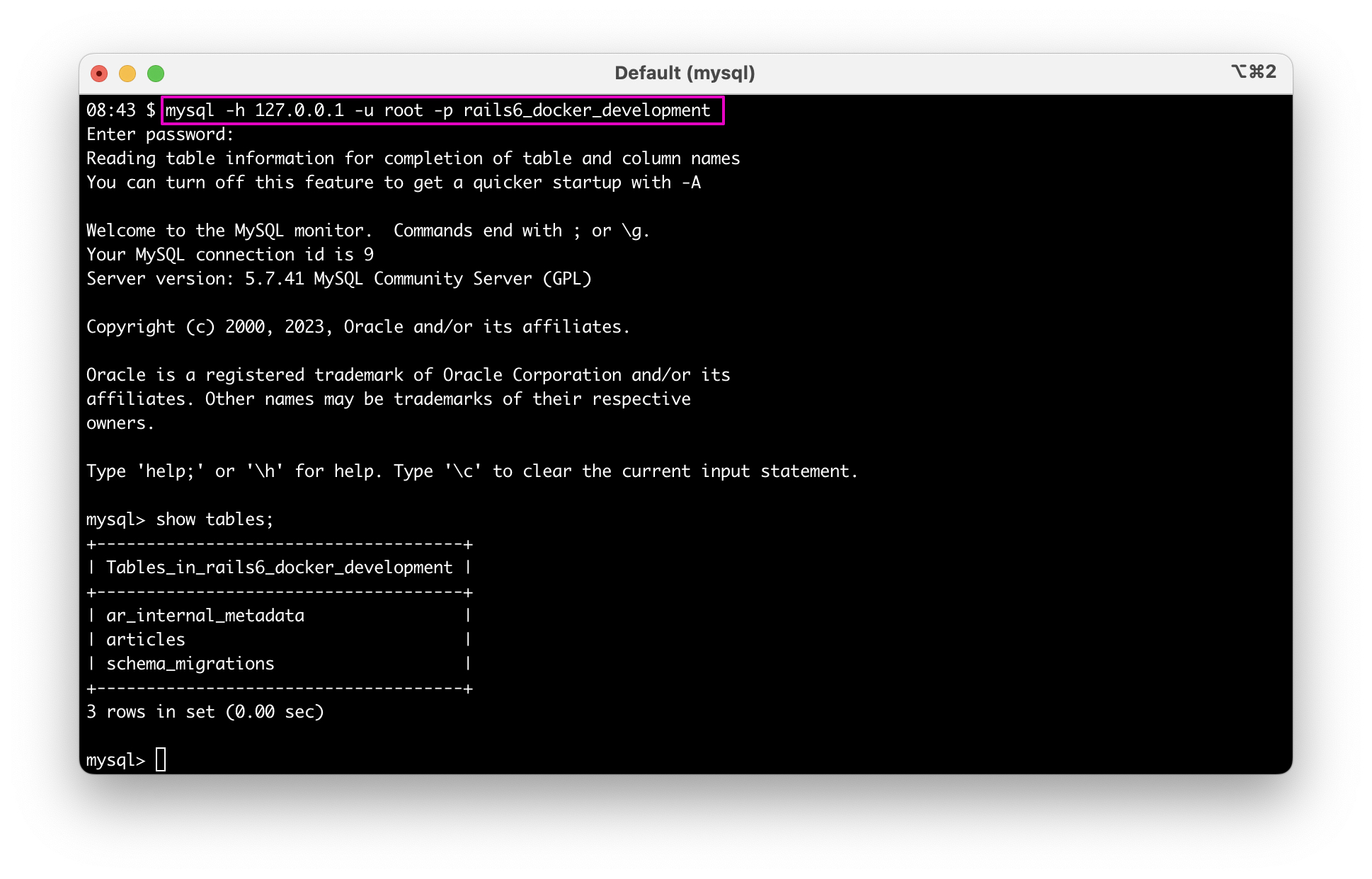
できます。
docker-compose.ymlでローカルの3306番ポートをmysqlのコンテナに転送しているので、お好みのクライアントで接続できます。
ログインして操作
できます。
docker-compose exec サービス名 /bin/bashとか、Docker Desktopのterminalとか、VSCodeでAttach Shellとか、いろいろなやり方でできます。
rails console
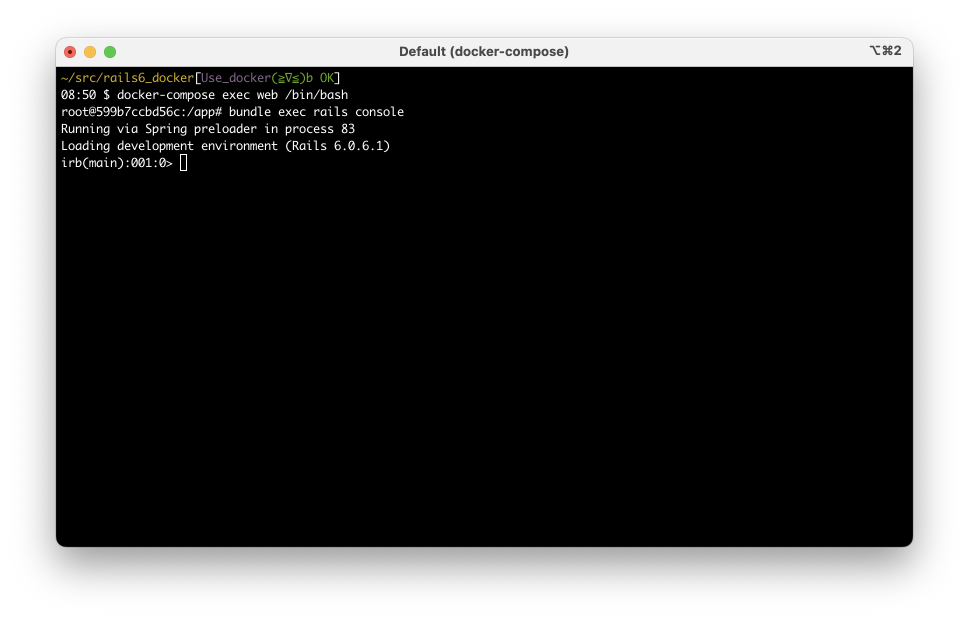
できます。
ログインして操作ができるので…何でもどうぞ。
rubocopその他
できます。
ログインして操作ができるので…何でもどうぞ。
最後に
あれ?案外かんたんにできそうじゃん?
会社のプロジェクトにも入れてみようかな…?
そしたら開発環境に差分が出にくくて幸せになれそう。