この記事はNuco Advent Calendar 2024の12日目の記事です。
はじめに
エンジニアとして、開発を効率化しながらクオリティの高い成果物を生み出すには、優れたツールやリソースを活用することが欠かせません。
苦労して自分で作ったものの、実は便利なツールが既にあって、車輪の再発明をしてしまっていた、、ということも日常茶飯事です。
しかし、インターネット上には無数の選択肢があり、「どのサイトを使えばいいのか迷ってしまう」という声もよく聞かれます。
本記事では、そんなエンジニアの方々のために、日常的な開発やデザイン業務で役立つ便利なサイトを16個厳選しました。
UIデザインの参考になるサイトから、日々の業務を効率化するツールまで、多岐にわたるリソースをご紹介します。これらを活用することで、業務のスピードアップだけでなく、新たなインスピレーションを得るきっかけになれば幸いです。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
1. UI verse
ボタンや検索ボックス、チェックボックス、ローダーといった、Webサイトやモバイルアプリで頻繁に使用されるUI要素をHTMLとCSSで実装したオープンソースリソースを提供しています。(まだBeta版ですがReactのコードもあります)
このサイトを使えば、既存のデザインを簡単に利用したり、カスタマイズして新しいデザインを作り上げることが可能です。オープンソースなので、自由にコピーしてプロジェクトに組み込むことができます。
特にデザイナーとエンジニアが協力する場面では、共通の参照点として役立ち、作業効率を大幅に向上させるでしょう。

2. CSS Stock
日本語で提供されているCSSリソースサイトで、ボタンやカードデザインといった基本的なUI要素を紹介しています。
UIverseのような大規模なリソースではありませんが、初心者にとっては分かりやすく、手軽に使えることが魅力です。
日本語で詳細な解説がついているため、CSSに不慣れな人でも使いやすく、実践的な学習リソースとしても役立ちます。シンプルなデザインから始めて徐々に応用的なデザインを試したい方におすすめです。

3. LambdaTest Free Online Tools
テキスト比較、URLエンコード・デコード、JSONの整形(バリデーション)など、多種多様なツールをまとめて提供しているサイトです。
特に「なんかいい感じにデータを整えたい」というニーズに一括で応えてくれる便利さが特徴です。海外のサイトではありますが、直感的なUIデザインのおかげで操作に迷うことはほとんどありません。
Chromeの翻訳機能を活用すれば、さらに快適に利用できます。

4. TinyWow
画像の変換やPDF編集など、日常的に必要になる作業を簡単にこなせる便利なツールを提供するサイトです。
海外サイトですが、使い方は非常に直感的で、ツールの切り替えや操作がスムーズに行えます。AI系のツールも拡充されてきており、今後も楽しみなサイトです。
個人作業はもちろん、チームのメンバーとデータを迅速に共有したいときにも活躍します。初心者からプロフェッショナルまで幅広いユーザーにおすすめです。

5. Dev Docs
さまざまなプログラミング言語やライブラリの公式ドキュメントに簡単にアクセスできるサイトです。
ブラウザで検索するよりも早く情報にアクセスできるため、開発中に必要なドキュメントを素早く確認したいときに非常に便利です。
また、オフラインでも利用可能で、一度キャッシュしたドキュメントをネット環境なしで閲覧できる点も大きな魅力です。常に最新の情報が更新されているので、安心して利用できます。

6. Mobbin
iOSやAndroidアプリのUIデザインを収集したギャラリーサイトです。
iOSアプリについては、約400種類、9万以上のスクリーンショットが掲載されており、海外アプリを中心に幅広いデザインのインスピレーションを得ることができます。
カテゴリやフィルタ機能が充実しており、特定のUI要素やデザインパターンを探したいときに効率的です。モバイルアプリの開発をしているエンジニアやデザイナーに特におすすめです。

7. UI Pocket
国内のスマートフォンアプリを中心に、高品質なUI/UXデザインを集めたギャラリーサイトです。
優れたデザイン例が豊富で、構造設計から細部のデザインまで、幅広いアイデアを得ることができます。
国内アプリが中心なので、日本市場に特化したデザインを探している方にもぴったりです。デザインの参考にしたいだけでなく、UI/UXのトレンドを知りたい方にもおすすめです。

8. I/O3000
高クオリティなコーポレートサイトやブランドサイトを集めたギャラリーサイトです。
業界やタグ、色といった詳細な検索機能が備わっており、特定の業界に適したデザインや、特定のパーツを参考にすることができます。
特に企業サイトやブランドのイメージを大切にするプロジェクトにおいて、デザインの方向性を決める際に役立つリソースです。

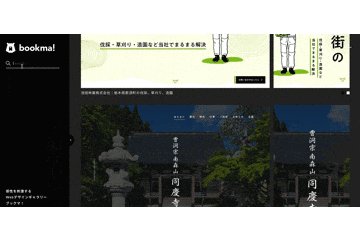
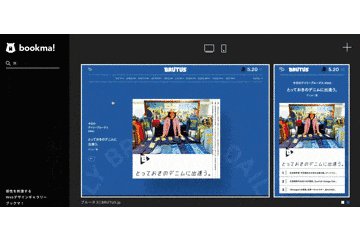
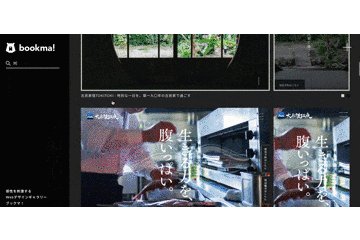
9. bookma!(ブックマ)
PC版とスマートフォン版のヒーローエリア(メインビジュアル)のデザインを比較して確認できるサイトです。
画面幅によるレイアウトやデザイン要素の違いを一目で把握できるため、レスポンシブデザインを考える上で非常に便利です。
特に、異なるデバイス間でのUI調整が必要なプロジェクトにおいて、インスピレーションを得たり、実装を確認したりする際に活躍します。

10. shots.so
アプリやWebサイトのプロトタイプを、実際のデバイス枠にはめた画像として簡単に作成できるツールです。
作成した画像は、クライアントへのプレゼンやチームメンバーとの共有に活用できます。
デザインツールに不慣れな人でもスムーズに利用可能です。UIデザインを具体的な形にしたいときに最適です。

11. JSON GRID
JSON形式のデータをいじるのに便利なサイトです。
タブなどでうまく整形してくれるサイトは結構多いですが、このサイトでは表形式にもしてくれるのと、表側を修正すると、json側も値が変わってくれます。

12. Ping Test
任意のIPアドレスやホスト名に対して、10の場所から並行してpingコマンドを叩いてくれます。
メンテナンス後の疎通確認や、外部からの応答時間の確認など、開発時に重宝するサイトです。

13. Postman
APIを手元で叩くときに重宝するサイトです。
curlコマンドを叩くよりもかなり便利にAPIを利用できます。
環境変数を設定しておけば、各環境に対してのリクエストを簡単に叩き分けたり、必要なAPIや環境変数の設定をチームで簡単に共有もできます。履歴も残ってくれる優れものです。
よく使う人はアプリ版をダウンロードするのが良いと思います。

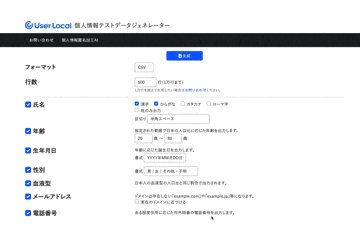
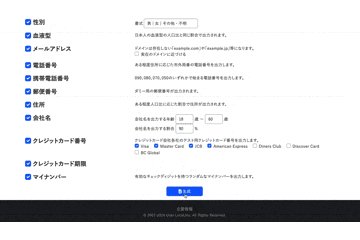
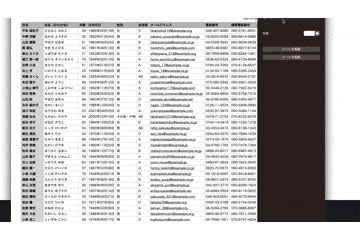
14. 個人情報テストジェネレーター
テスト用のダミーデータを入れ込みたいときに役立つサイトです。
必要な項目だけに絞って、それっぽいデータをcsvで出力してくれるため、アプリケーション開発時などで、試しにデータを入れて試してみたいときに活用できます。

15. TM - WebTools
圧縮・整形・変換などの便利機能が揃っている日本語のサイト。
画像のbase64への変換機能や、各アルゴリズムで一括ハッシュ化する機能など、痒い所に手が届くような機能が充実しています。
他であまりみない機能としては、QRコードの作成機能もあります。

16. ダミー画像生成ツール
その名の通り、ダミー画像を作成できます。
フロントの開発でもバックエンドの開発でも、サンプルで利用するデータは必要になってきます。
サイズを指定できるのはもちろん、PNG, JPEG, BMP, WebPのファイル形式を選択でき、シンプルな背景と文字のみじゃない画像まで作成できます。

おわりに
いかがでしたでしょうか?
今回紹介した16個のサイトは、日々の開発業務を効率化し、デザインやツールの面でのアイデアを提供してくれる頼もしいリソースばかりです。
これらのサイトを活用し、開発のスピードアップや質の向上を図ってみてください。ぜひお気に入りのサイトを見つけて、ブックマークに追加しましょう!(是非この記事にも「いいね」をお願いします!)
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。