【概要】
個人アプリ開発をexpoを使用して開発を進める中でReactNativeDebuggerを使用し、デバッグを行おうとするとReactNativeDebuggerがエラーを出し、全くデバッグできなくて詰んでました。
【環境】
- Mac:Monterey(12.0.1)
- Expo:5.2.0
- Xcode(Simulator):13.2
- ReactNativeDebugger:0.12.1
【エラーについて】
- expoでアプリを作成し(jsのみでもTypescriptでもどちらでも良い)、
yarn startコマンドでアプリを立ち上げる。
この時点ではまだデバッグ機能をONにしていないので、エラーも特に起こらずアプリは起動する。 - アプリが立ち上がったらReactNativeDebuggerを起動し、アプリが起動したポートでReactNativeDebuggerも立ち上げておく
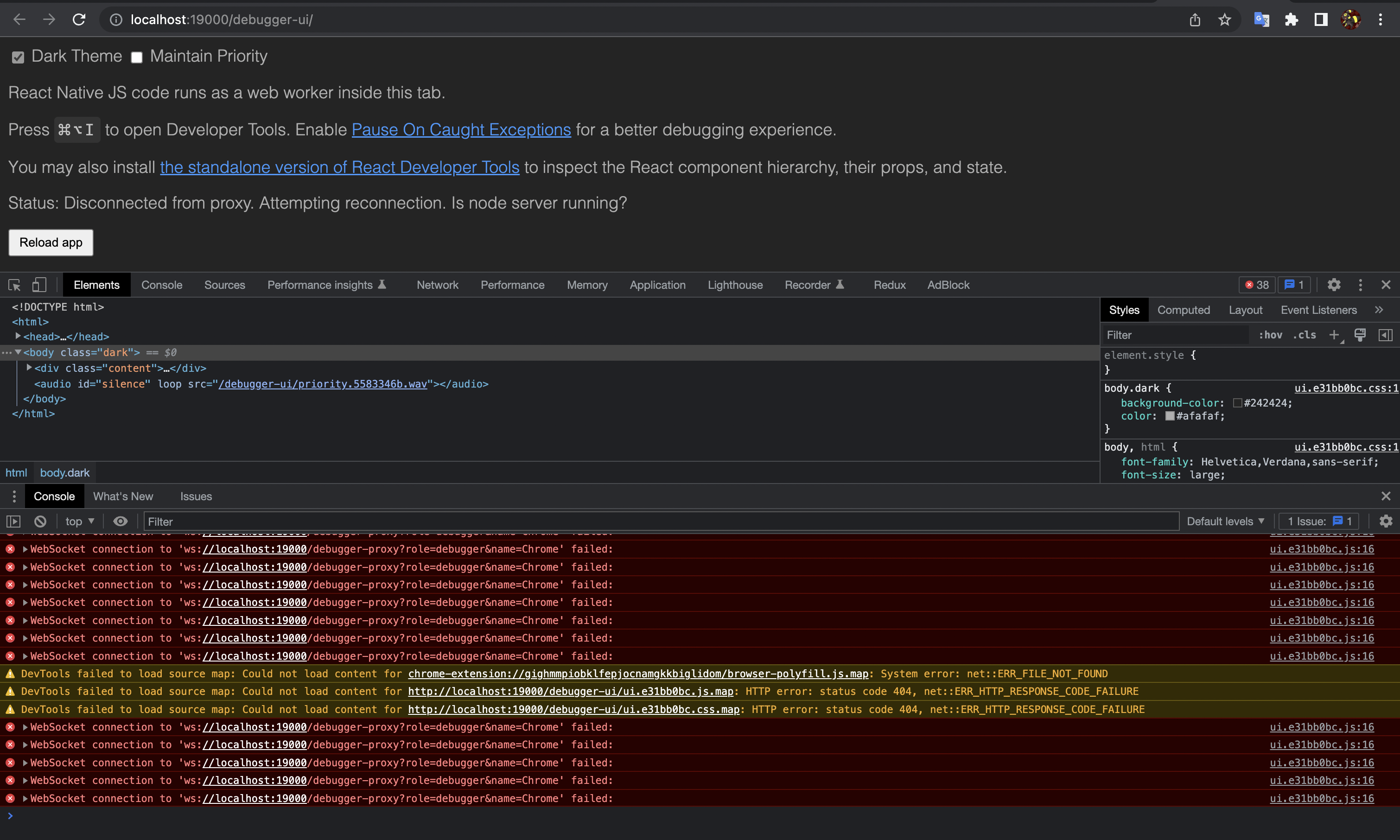
- 次にアプリでデバッグ機能をONにしたところ、Chromeが立ち上がり、以下のエラーメッセージが出る
(※本来であればこの時点でReactNativeDebuggerがアプリを読み込みデバッグが可能となる)

- どうやらDebuggerに接続する前に切断されているらしい…。
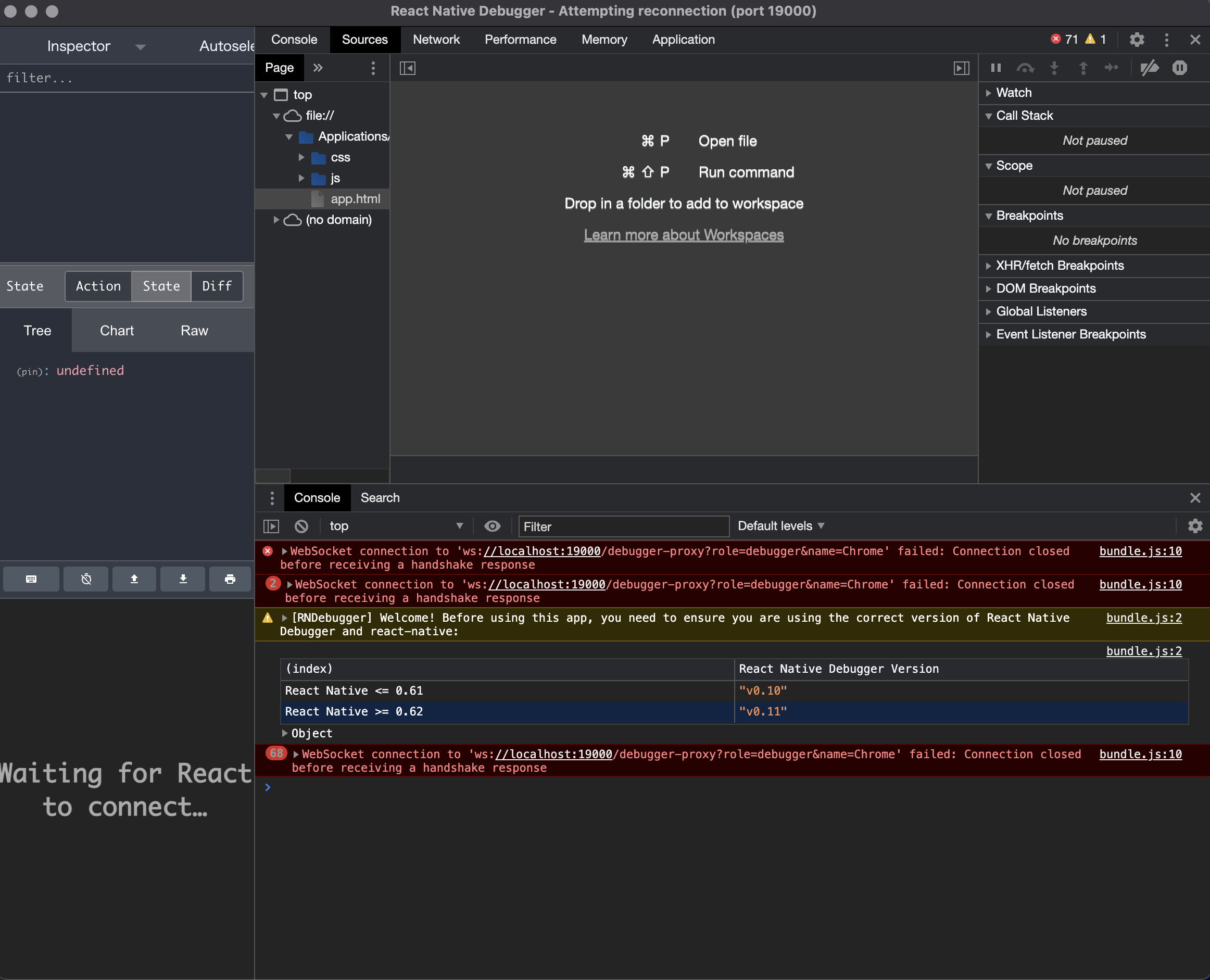
- またDebuggerの方は…

- 同じようなエラーが出ていることが確認できる。
- デバッグ機能をONした状態だとアプリも立ち上げることができなくなっている。
このあと、アプリの再起動、キャッシュのクリアなど色々試してもうまくできず詰んでました。