Object.keysとは?
- あるオブジェクトがあったとして、その中のキー名だけを抽出したい時に使う
- 値が取れたあとは新しい配列を生成する
実践
まずはじめに以下のようなオブジェクトを用意します。
index.js
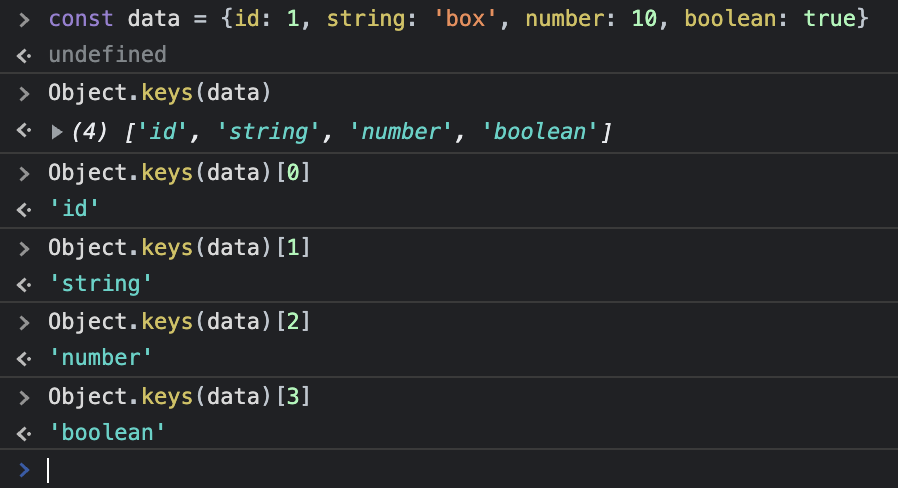
const datas = {id: 1, string: 'box', number: 10, boolean: true}
次にidとstringとnumerとbooleanを抽出します。(本題)
index.js
const dataKey = Object.keys(data)
console.log(dataKey)
// ['id', 'string', 'numer', 'boolean']
これですべてのキーを取ることができました。