今回はReact(TypeScriptベースでも構いません)のプロジェクトをGitHubPageで公開する方法を記事にまとめたいと思います。
※レンタルサーバーなどは利用しません。
※この記事を読む前にドメインを取得しているとスムーズに進みます。(ステップ4)
※今回ドメインの取得はムームードメインにて行いました。
(別のサービスでも同様にできるかと思います)
なぜこの記事を書こうとしたか
自分なりに色々と調べましたが、中々良い記事が見つからず、解決するまで約5日ほどかかってしまったからです。
また、日本語でReactのプロジェクトをGitHubPagesで公開するやり方をまとめた記事が少なかったことも理由となります。
早速始めましょう🔥
環境
- Editor VSCode
- React 18.2.0
- node 16.14.0
- npm 8.7.0
- yarn 1.22.17
- MacOS Monterey 12.0.1
【ステップ1: アプリの雛形を作成しよう】
まずはReactの雛形を作成しましょう。
作成するディレクトリ % create-react-app アプリ名
// TypeScriptを利用する場合
作成するディレクトリ % create-react-app アプリ名 --template typescript
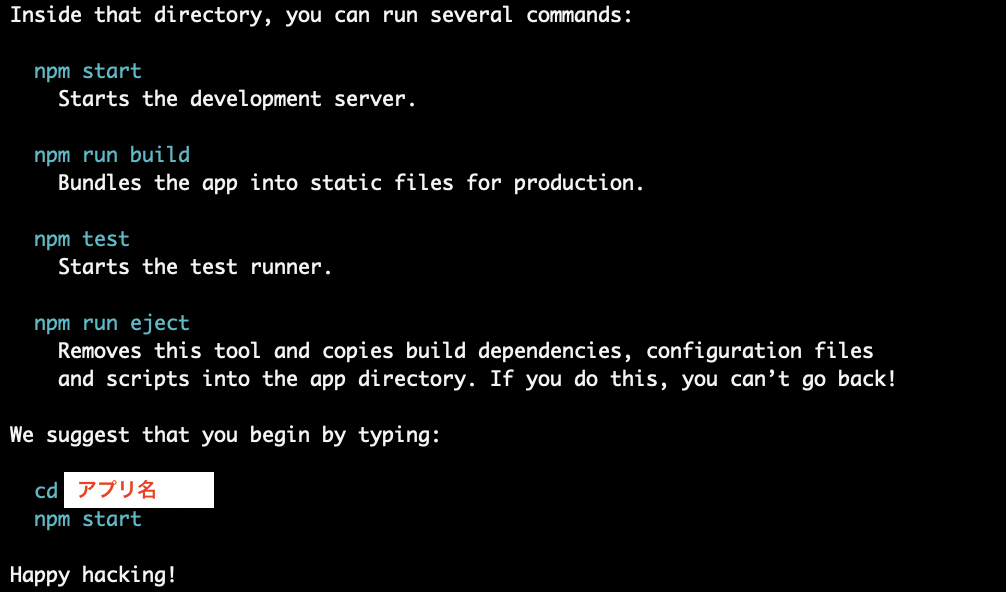
雛形作成後以下のように作成できていれば雛形の作成は完了です。

念の為、cd アプリ名でプロジェクトに移動し、code .でVSCodeを開き、npm startもしくはyarn startでアプリが起動できるか試しておきましょう。
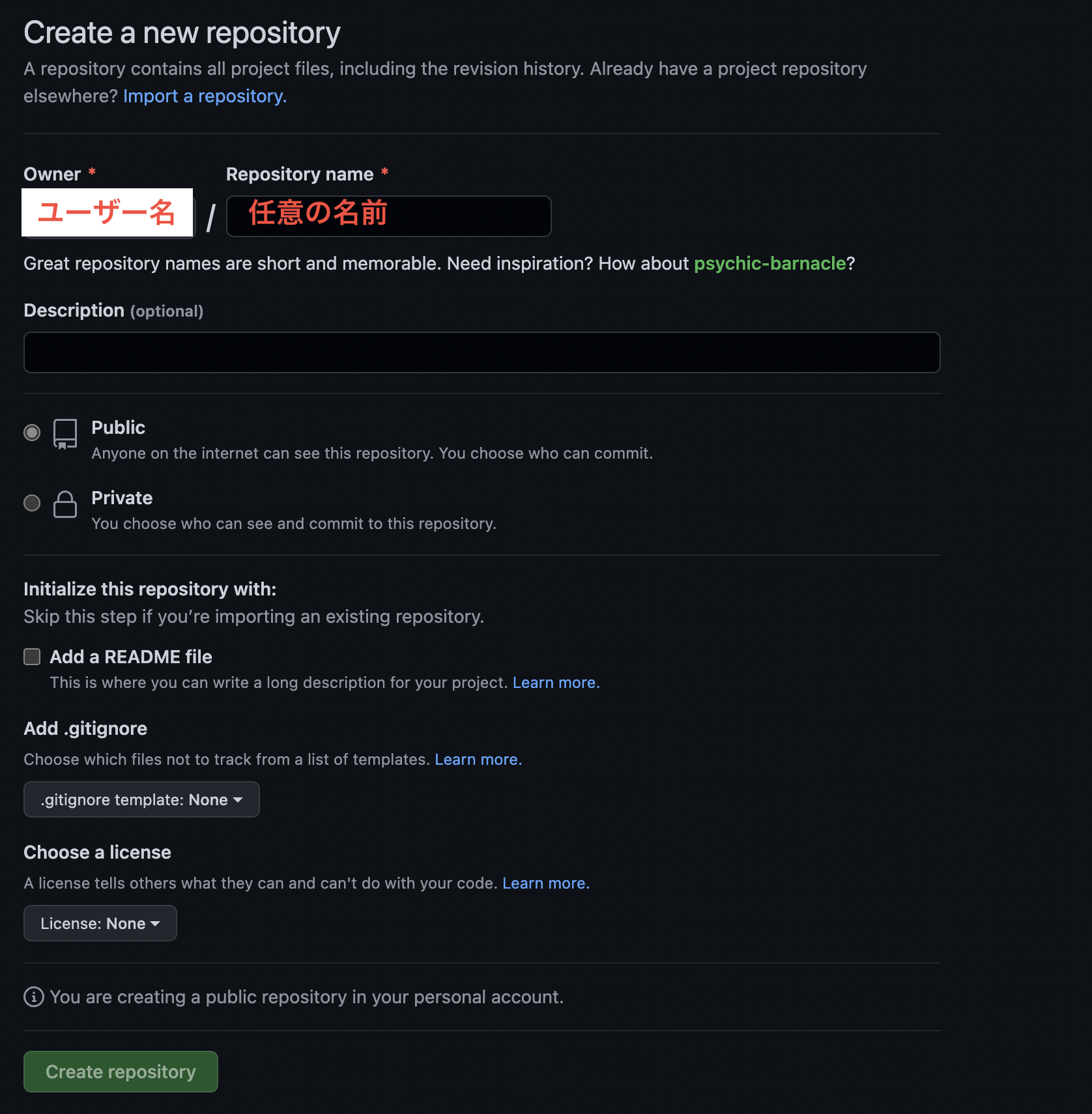
【ステップ2: GitHubにリポジトリを作成しよう】
リポジトリ名を決め、そのまま一番下のCreate repositoryを押してください。
※Publicが選択されていることを確認してください。(有料会員の方はPrivateでも構いません)

【ステップ3: gh-pagesをインストールして設定しよう】
次にgh-pagesというライブラリをインストールします。(gh-pages)
以下のコマンドをプロジェクトのディレクトリで実行してください。
アプリ名 % npm install gh-pages --save-dev
インストール完了後、package.jsonを確認しgh-pagesがインストールできていることを確認しましょう。
"dependencies": {
"gh-pages": "^4.0.0", // このような記述があればインストールが完了しています
}
次にpackage.jsonの中身に記述を追加します。
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"homepage": "https://ステップ4で取得するドメイン" // 例)https://example.com
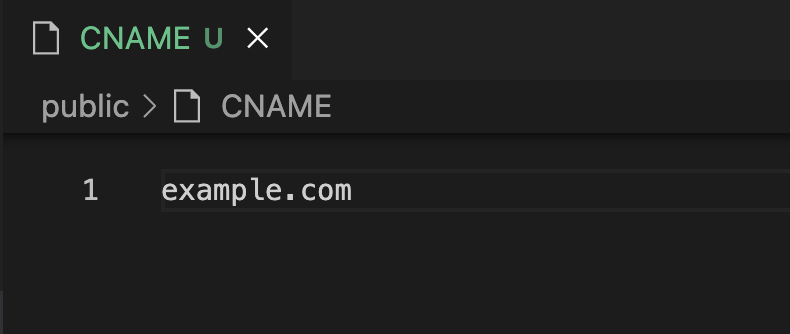
次にpulicディレクトリの配下に「CNAME」というファイルを作成し、ステップ4で取得するドメインを入力します。
(index.htmlやfavicon.ico等がある階層です)

ここまでできたらコミットプッシュをしたあとに以下のコマンドを実行してください。
アプリ名 % git init
アプリ名 % git remote add origin https://github.com/ユーザー名/先程作ったリポジトリ名.git
アプリ名 % npm run deploy
【ステップ4: ドメインを取得しよう】
※ドメインを既に取得している方はこの手順を飛ばしてください。
今回はムームードメインにてドメインの取得と設定を行います。
まずはムームドメインにアクセスしてアカウントを作成しましょう!
アカウントが作成できたら検索のところでほしいドメインを入力し検索をします。

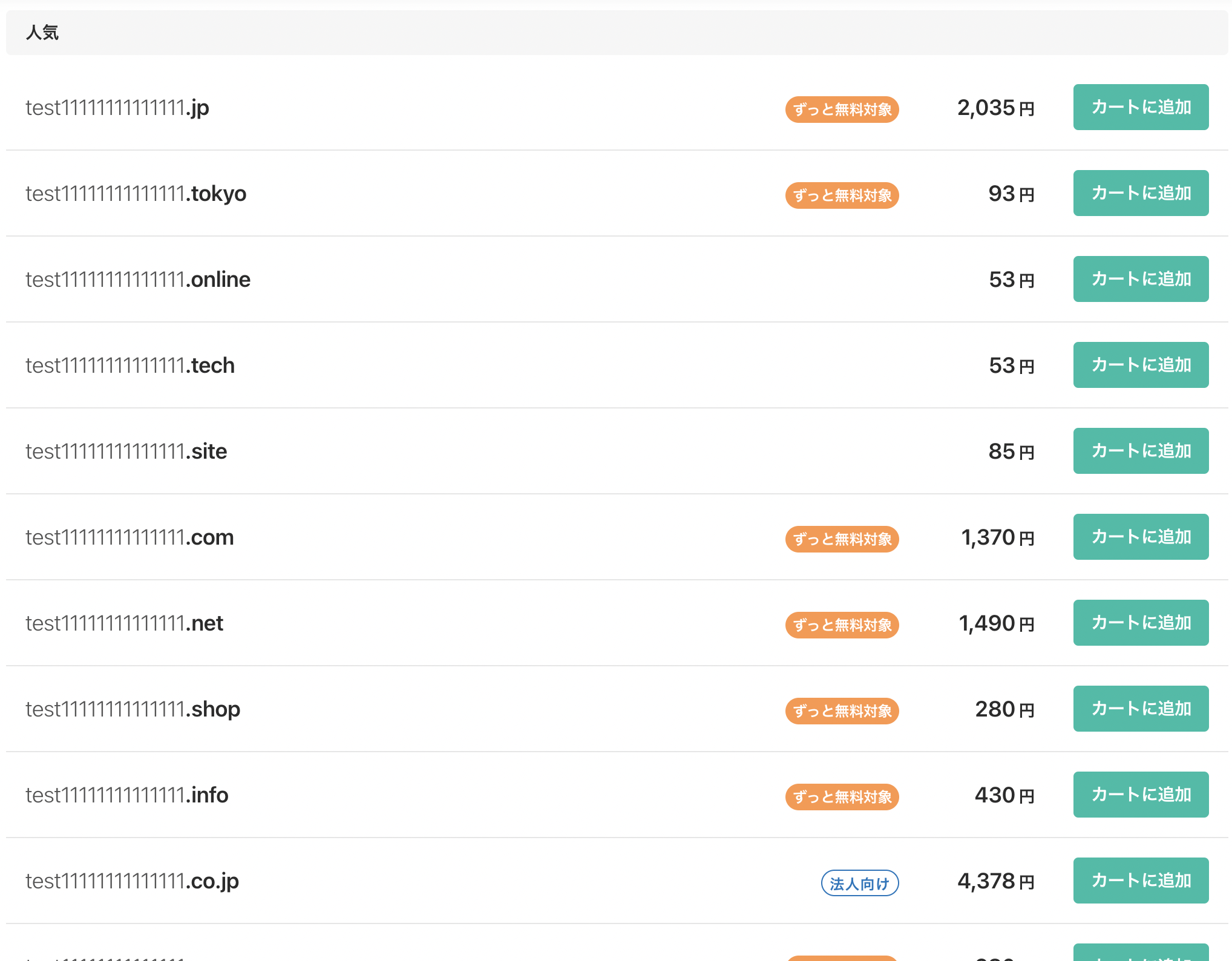
例えばtest11111111111111だと以下のドメインが購入できそうです。

ドメインが決まったら購入手続きに進みましょう。
まずはじめに1.ドメイン設定のところはWHOIS公開情報の「ムームードメインの情報を代理公開する」にチェックを入れ、ネームサーバは「ムームーDNS」を選択してください。
2.レンタルサーバー利用は「利用しない」にチェックを入れます。

3.有料オプションサービスは特にチェック無しで大丈夫です。またムームーメールはチェックを入れても入れなくてもどちらでも良いです。今回はチェックを外して進みます。
4.クーポンを持っている方はここで入力しましょう。

5.お支払い方法の設定はクレジットカード決済がおすすめです。ここではクレジットカードで進めることにします。
(他の決済サービスでも大丈夫です)
ドメインの契約年数は自身で設定してださい。ここでは1年とします。

すべて入力できたら「次のステップへ」を選択し次へ進みましょう。
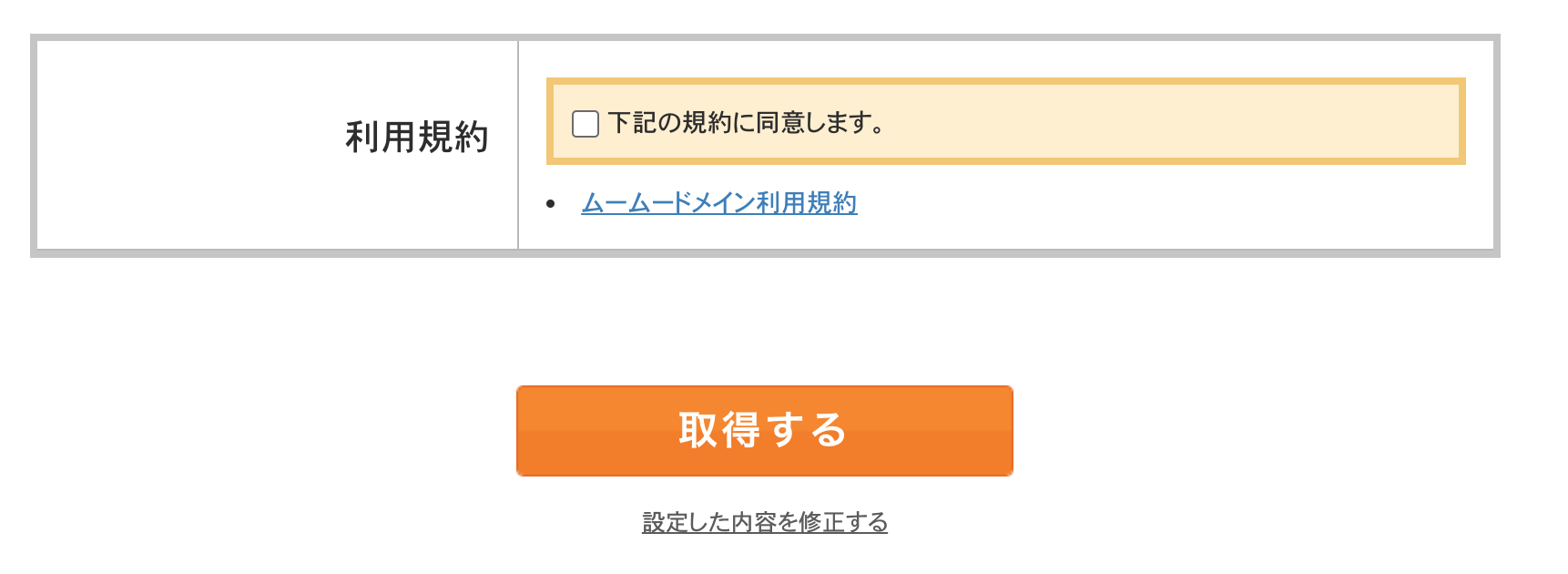
ユーザー情報確認が済んでいる方はスキップされ内容確認ページへ遷移するかと思うで、利用規約を確認し「取得する」をクリックします。
ムームードメイン利用が初めての方はユーザー情報確認ページで住所などの情報を登録します。
その後内容を利用規約に同意したあと確認し「取得する」をクリックしてください。

【ステップ5: DNSの設定をしよう】
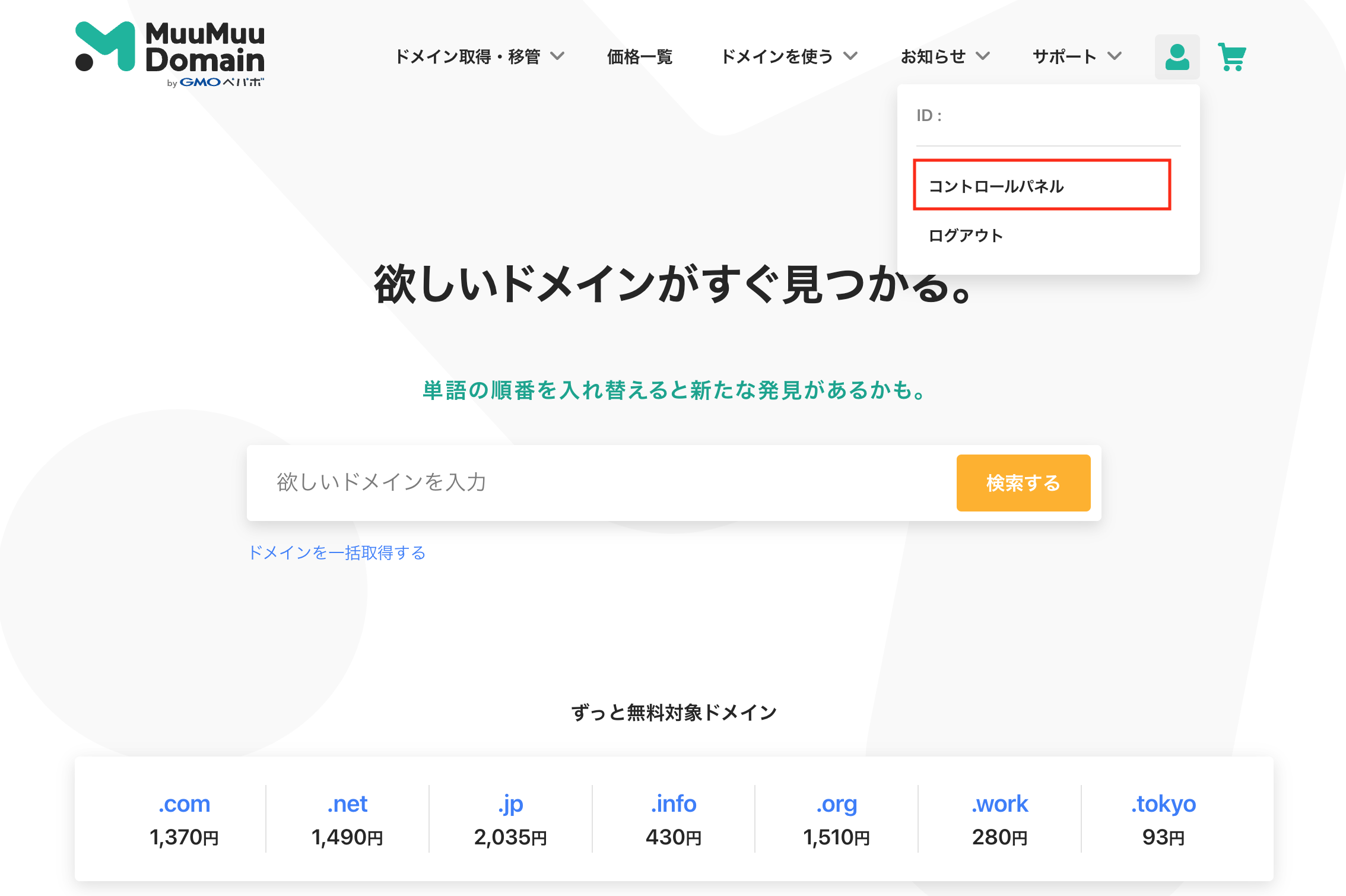
ドメインが取得できたら「コントロールパネル」をクリックします。
コントロールパネルは画面右上の人のアイコンから選択することができます。

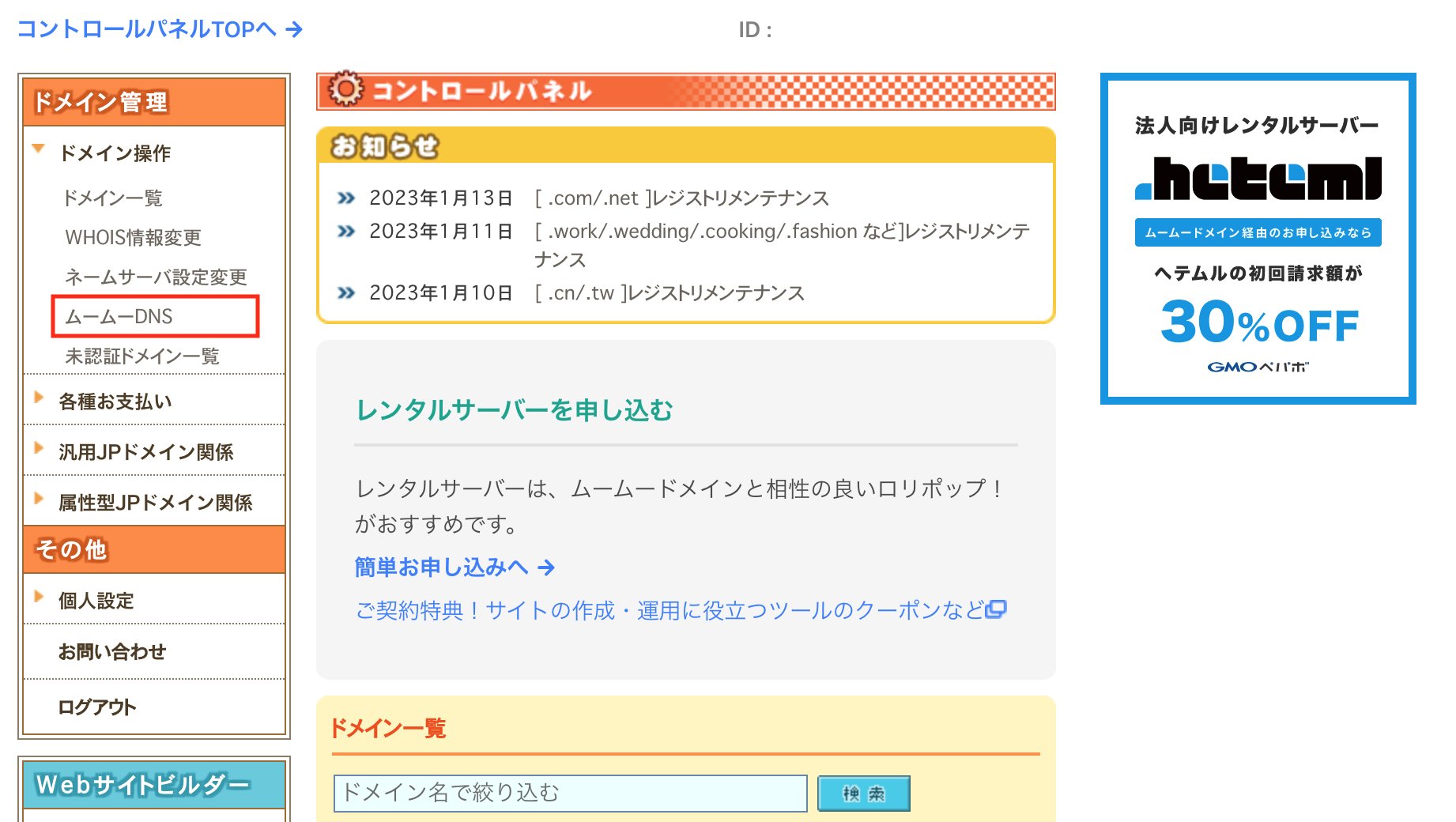
コントロールパネルに遷移できたら画面左側の「ドメイン操作」から「ムームーDNS」をクリックします。

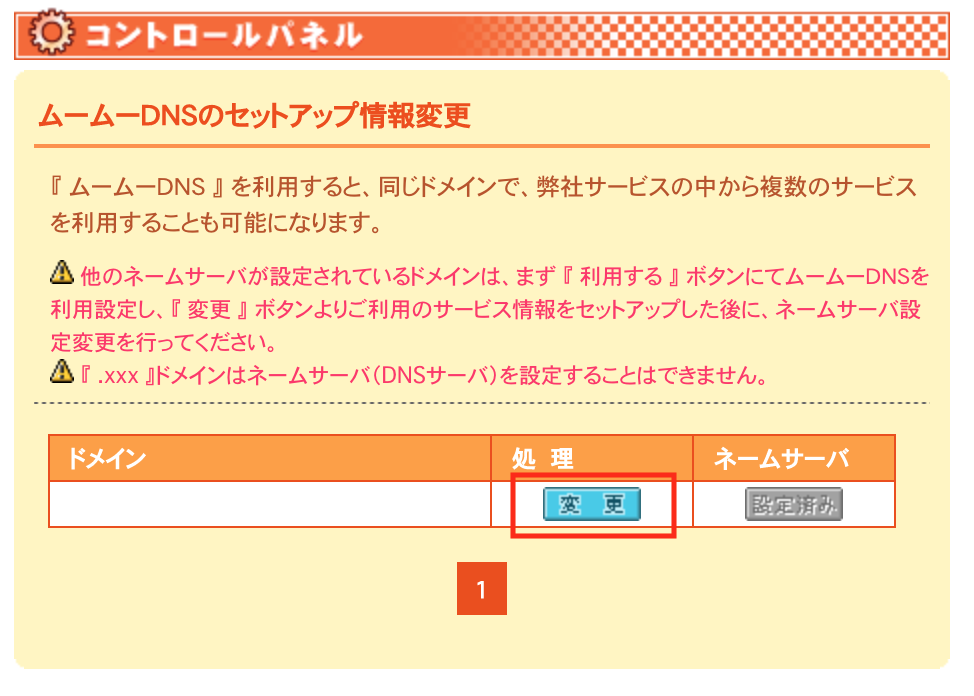
次に「変更」ボタンをクリックします。

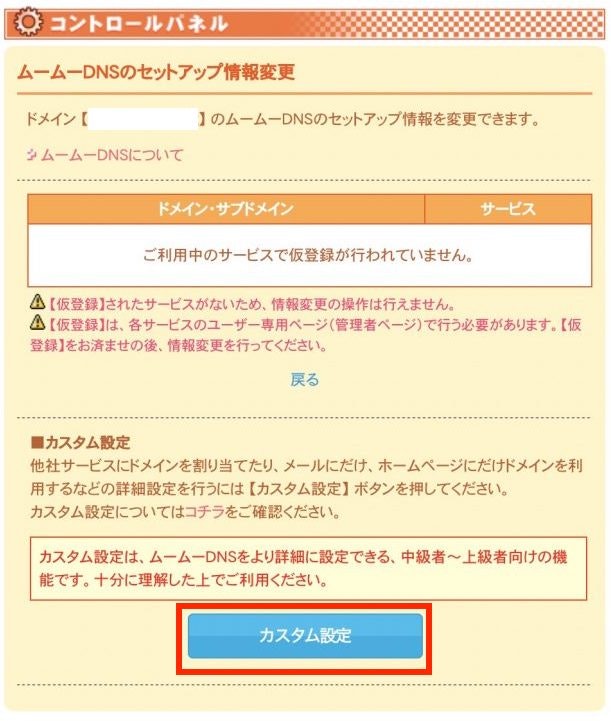
次に画面一番下にある「カスタム設定」をクリックします。

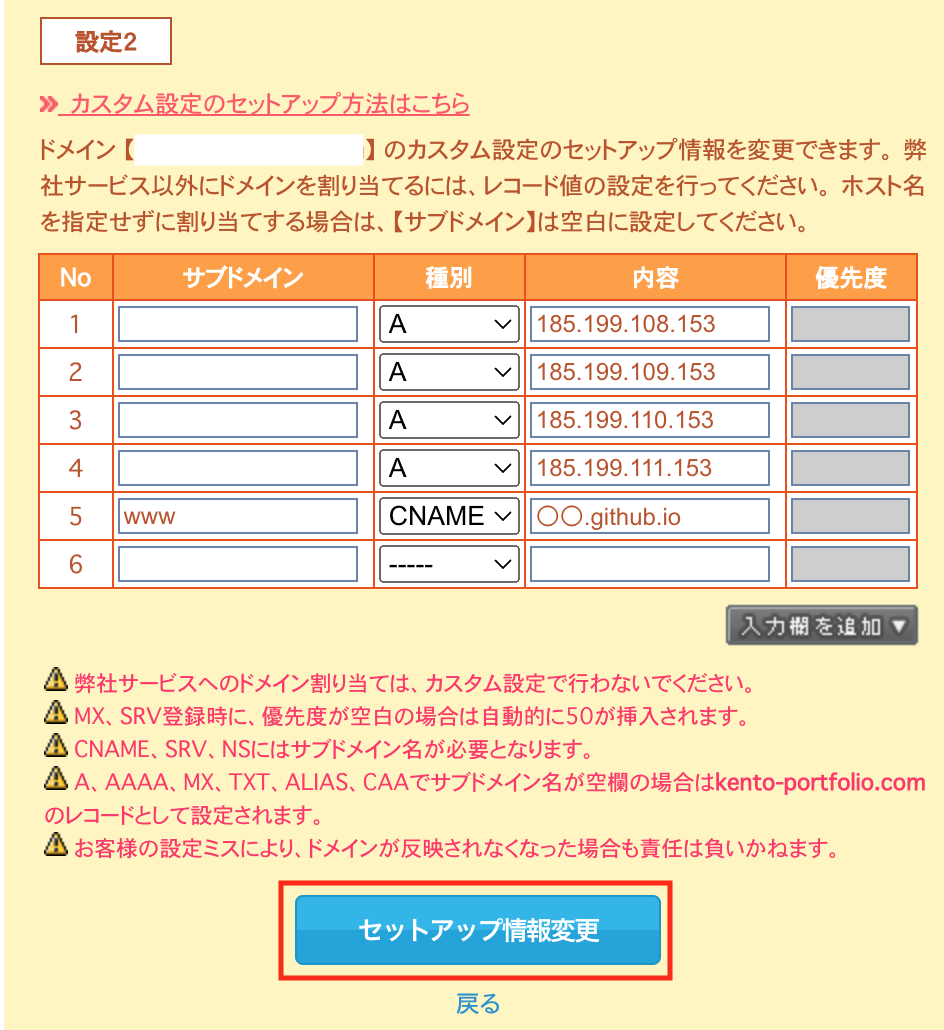
次に「設定2」を以下のように設定します。
No5の内容に入るところですが、ここはGitHubのユーザー名.github.ioとしてください。
No1〜No5まですべて以下画像通り設定ができたら最後に「セットアップ情報」をクリックし設定を完了します。

【ステップ6: GitHubの設定をしよう】
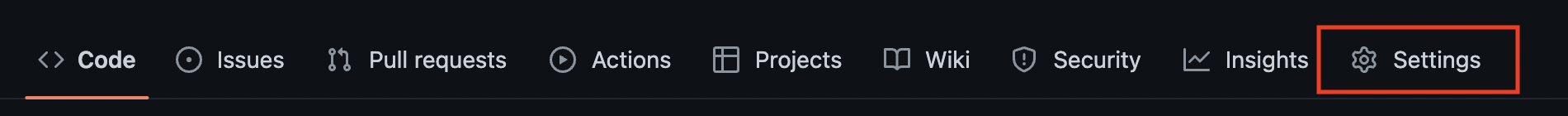
まずは先程作ったリポジトリを開き、一番右にある「Settings」をクリックします。

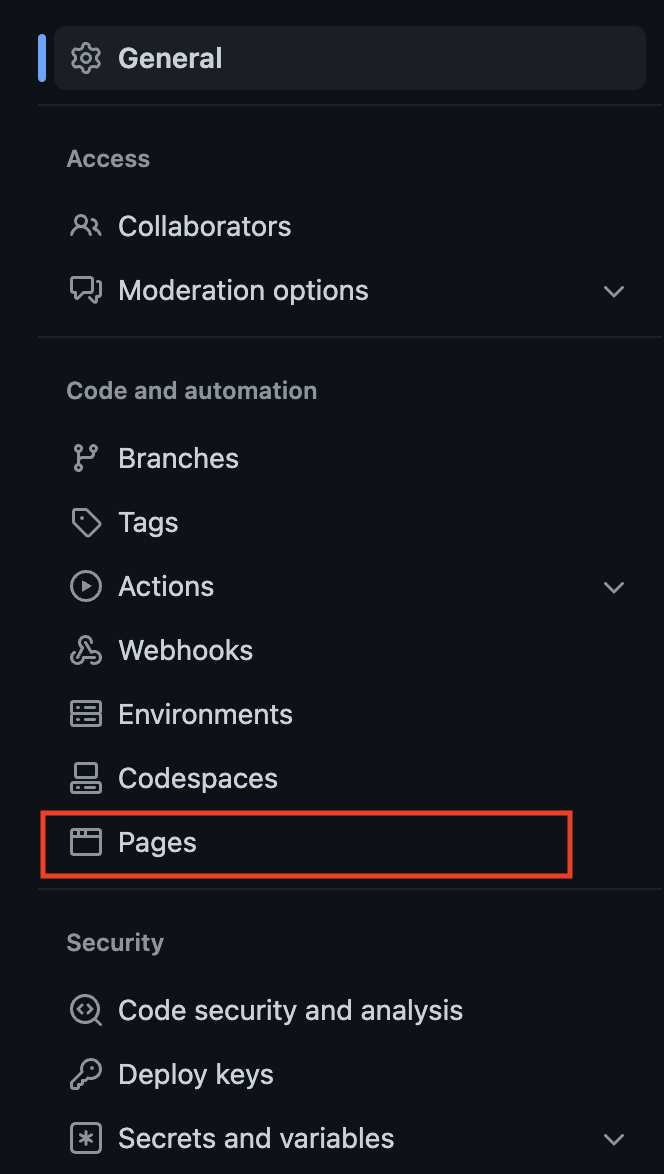
次に左側に並んでいる「Pages」をクリックします。

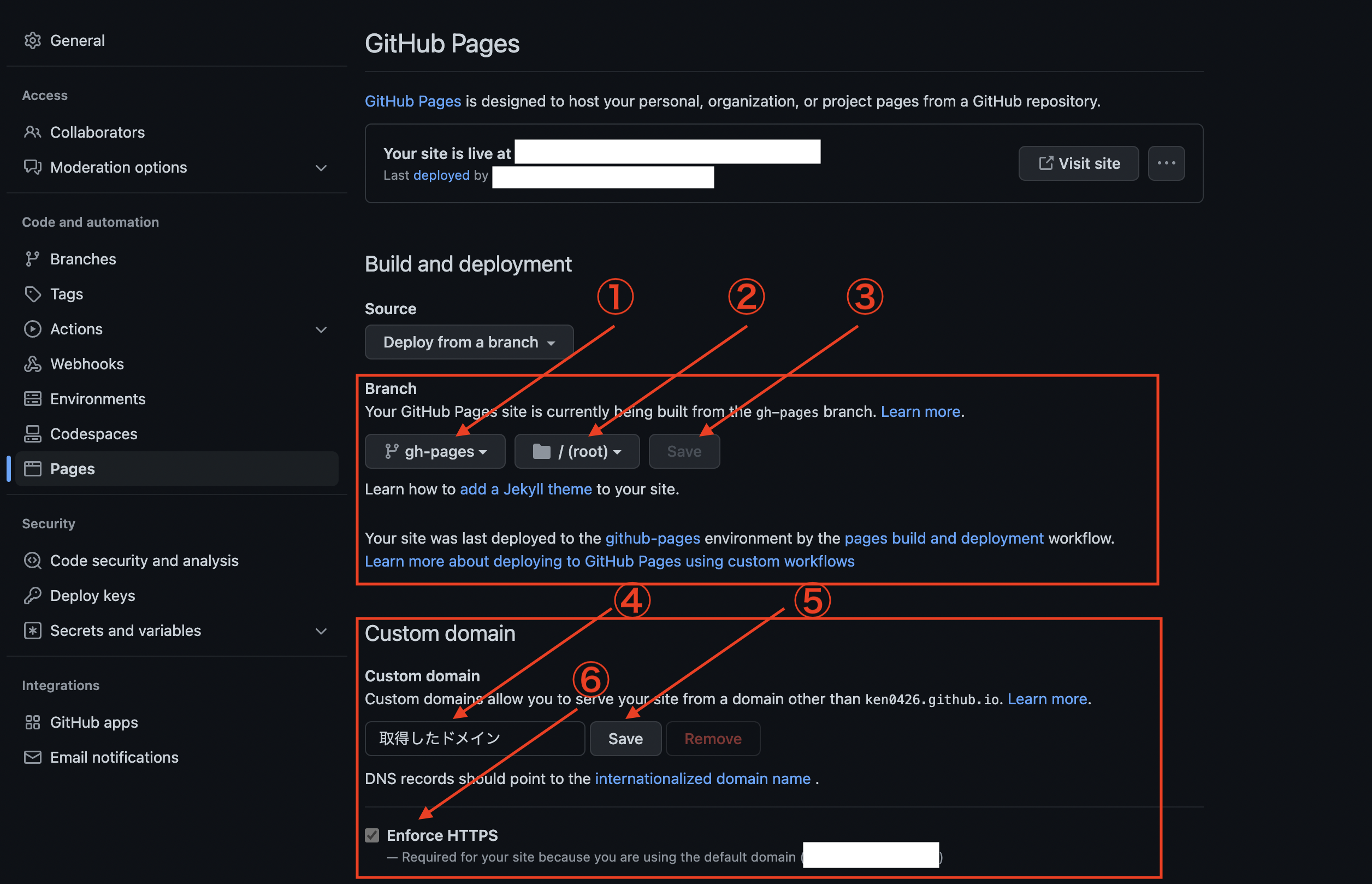
次に以下画像通りの順番で設定します。

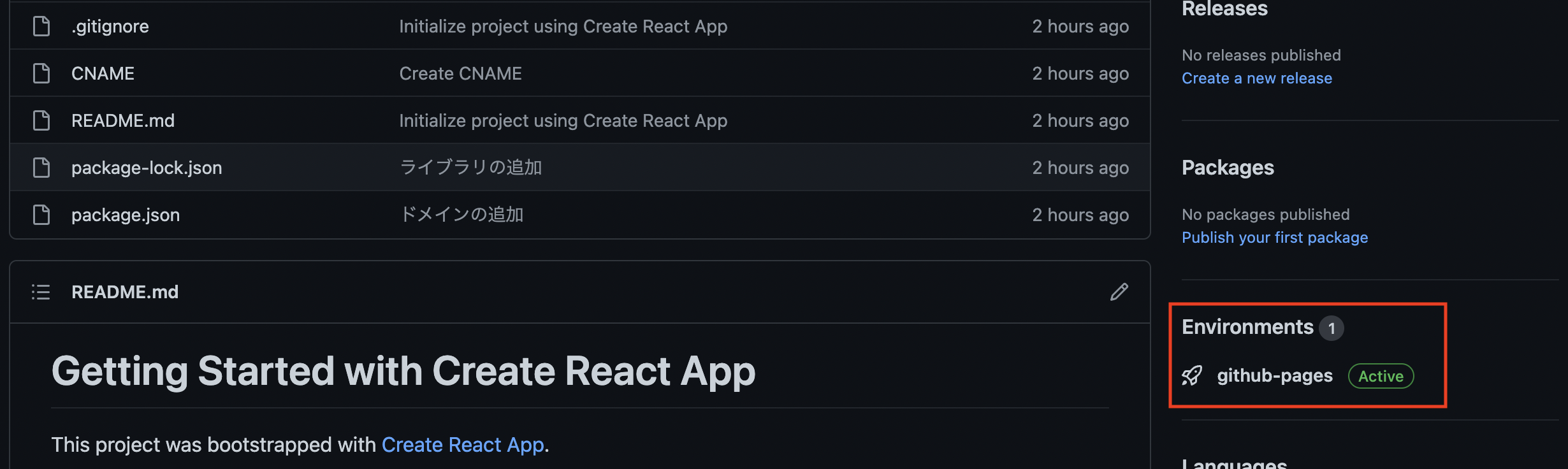
ここまでできたらリポジトリにの「Code」に戻り画面右側のEnvironmentsのgithub-pagesがActiveになるの待ちます。
(表示に時間がかかる場合があります)

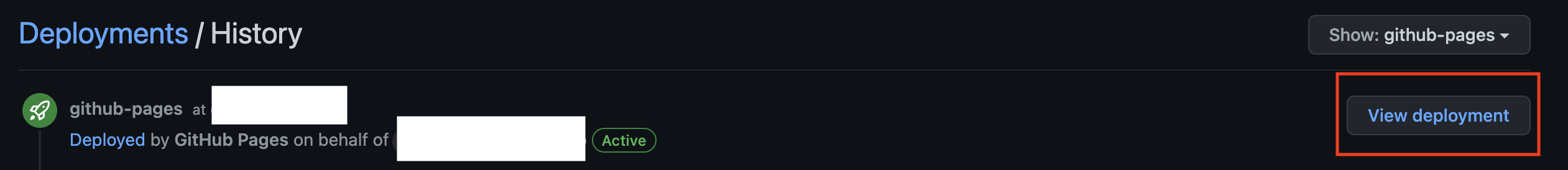
最後に最新のView deploymentをクリックすると取得したドメインでアプリが見れるはずです!
※上記GitHubPagesの設定の画像⑥のEnforce HTTPSにチェックを入れてからアプリでhttpsが有効になるまでは最大15分ほど時間がかかる場合があります。httpでは確認できるはずです。


お疲れ様でした!!✨
少しでも参考になったという方は「いいね」をお願いします!
ちなみに、公開後あとからプロジェクトに修正を加えて公開しているアプリにその差分を加える場合は、
いつも通りコミットプッシュを行ったあとに以下のコマンドを実行すれば差分が反映されます。
アプリ名 % npm run deploy
もし取得したドメインでアプリが見れない場合は以下を確認しましょう。
- ムームードメインの設定で「WHOIS情報」は
弊社の情報を代理公開にチェックが付いていますか? - ムームーDNS設定は正しく設定されていますか?(※ステップ5)