コロナの影響により縮小開催のリアル卒業式
そんな中バーチャル安田講堂の前でバーチャル卒業式があると聞いて

というわけでVR初心者が袴アバターの作り方を紹介します
Step1 : VRoidで袴のアバター作り
VRoid Studioのインストール
- アバターはこのソフトで作ります
- VRoid Studioを公式サイトからインストールします
- このソフトは直感的に使いやすいし、デフォルトが可愛いのである程度いじっても可愛いアバターになります
ワンピースのテクスチャを加工して袴にする
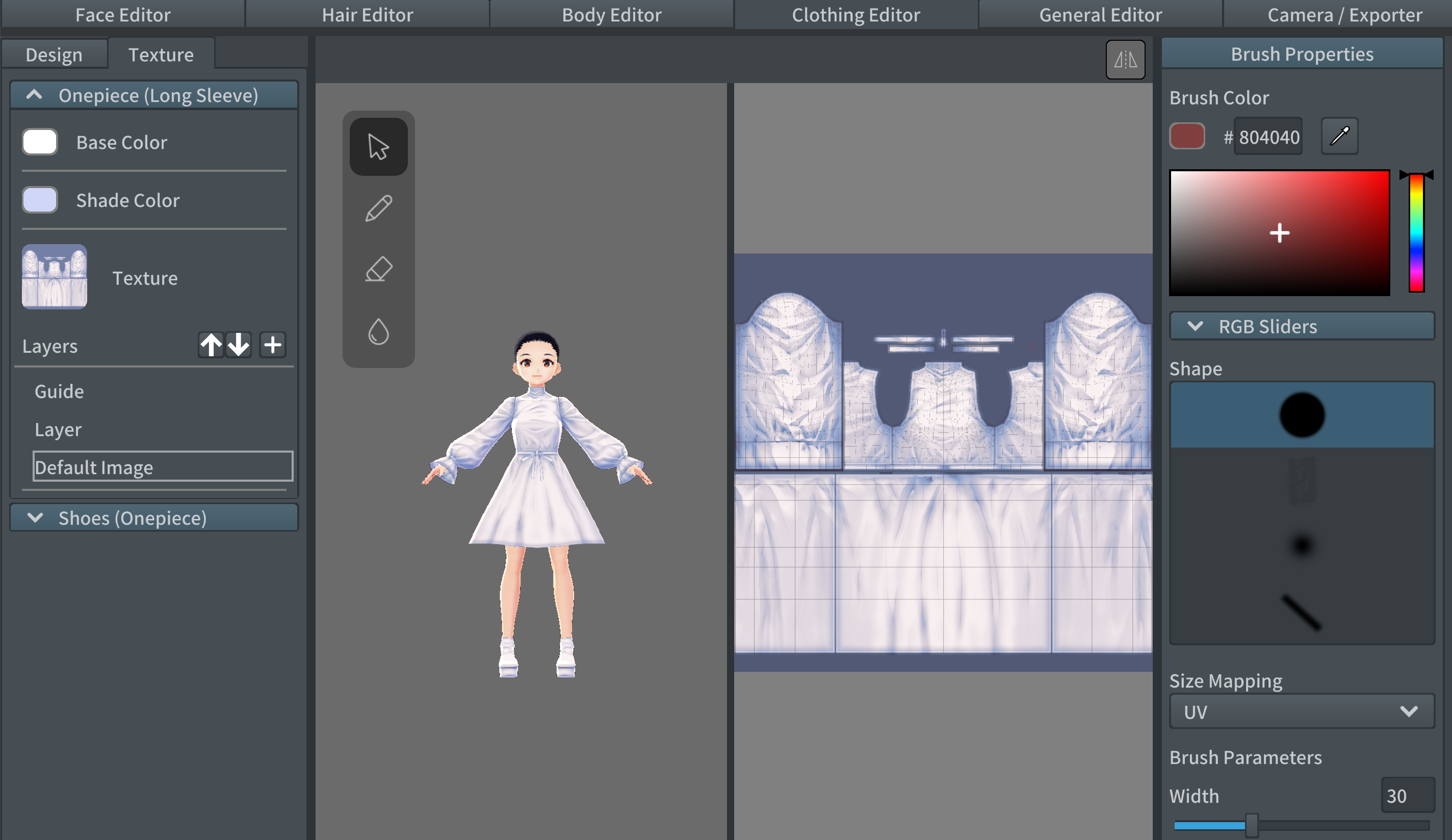
- Clothing Editorタブから服装をワンピースに変更します
- さらにテクスチャタブを開くとワンピースを展開した画像が出てきます
- これがテクスチャ
- このテクスチャを貼り付けているだけなのでお絵描きすれば袴になります
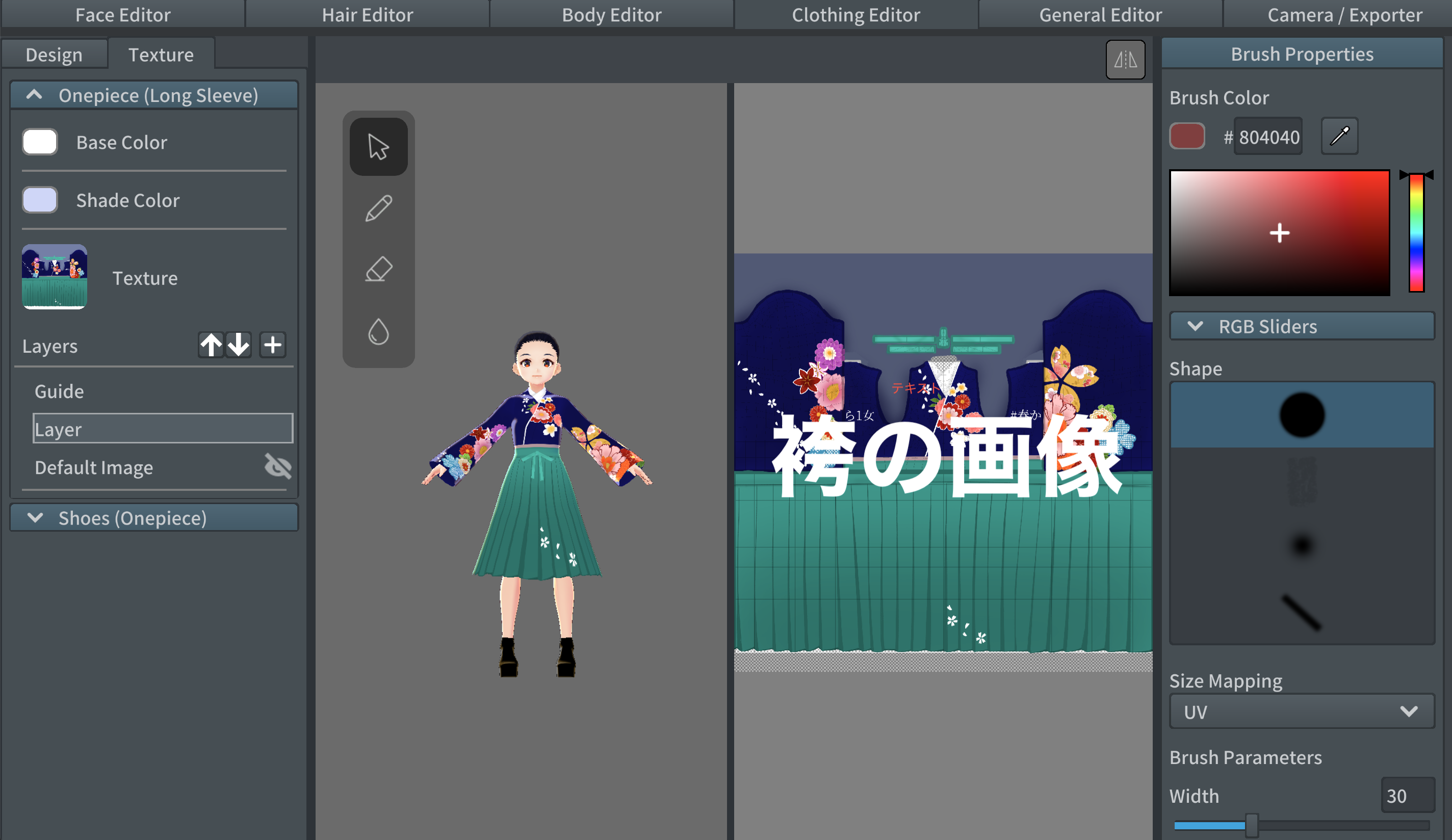
- 私はDefault ImageをダウンロードしてiPadのお絵描きアプリから袴の画像に加工しました

- 袴姿に!

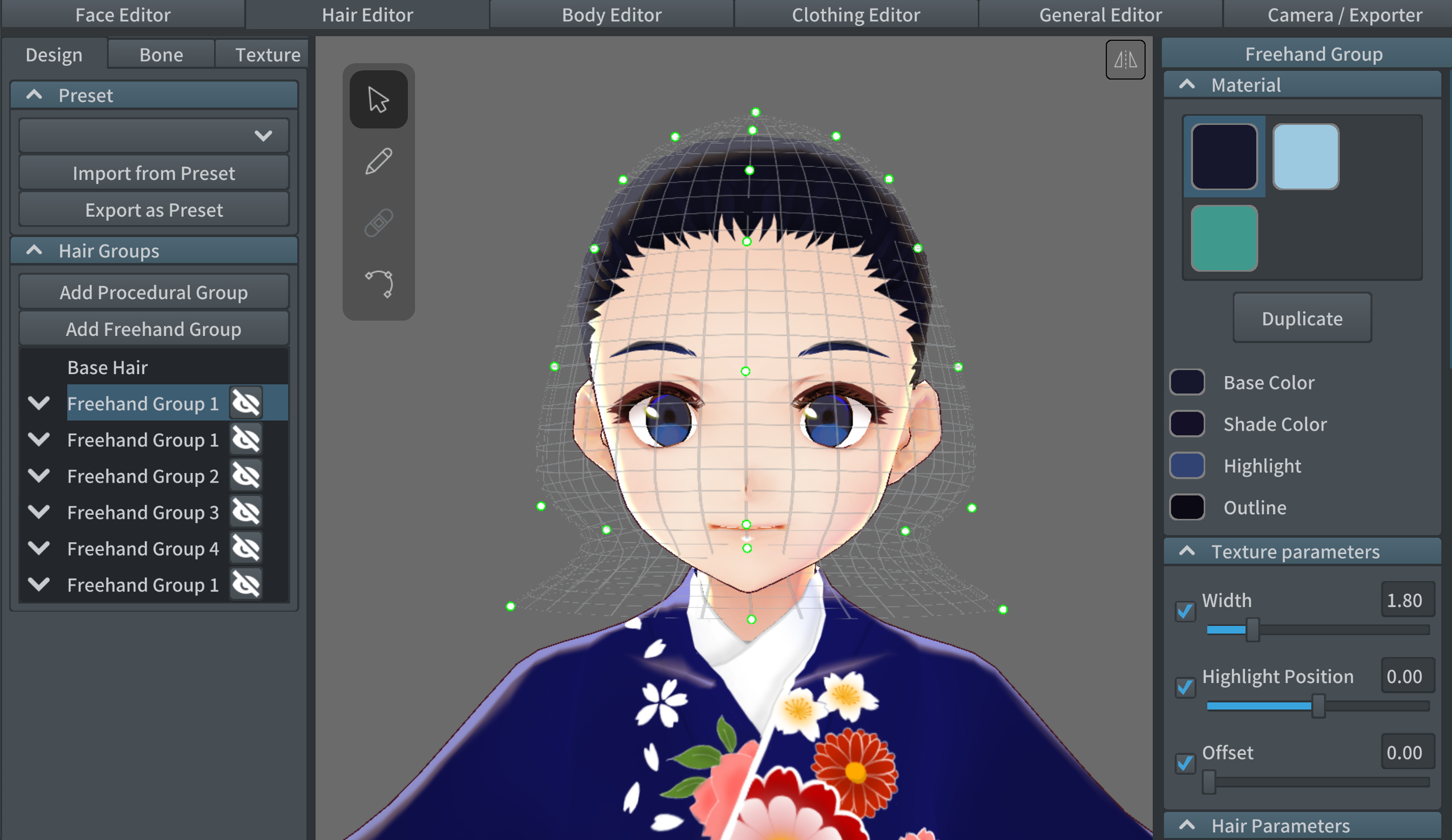
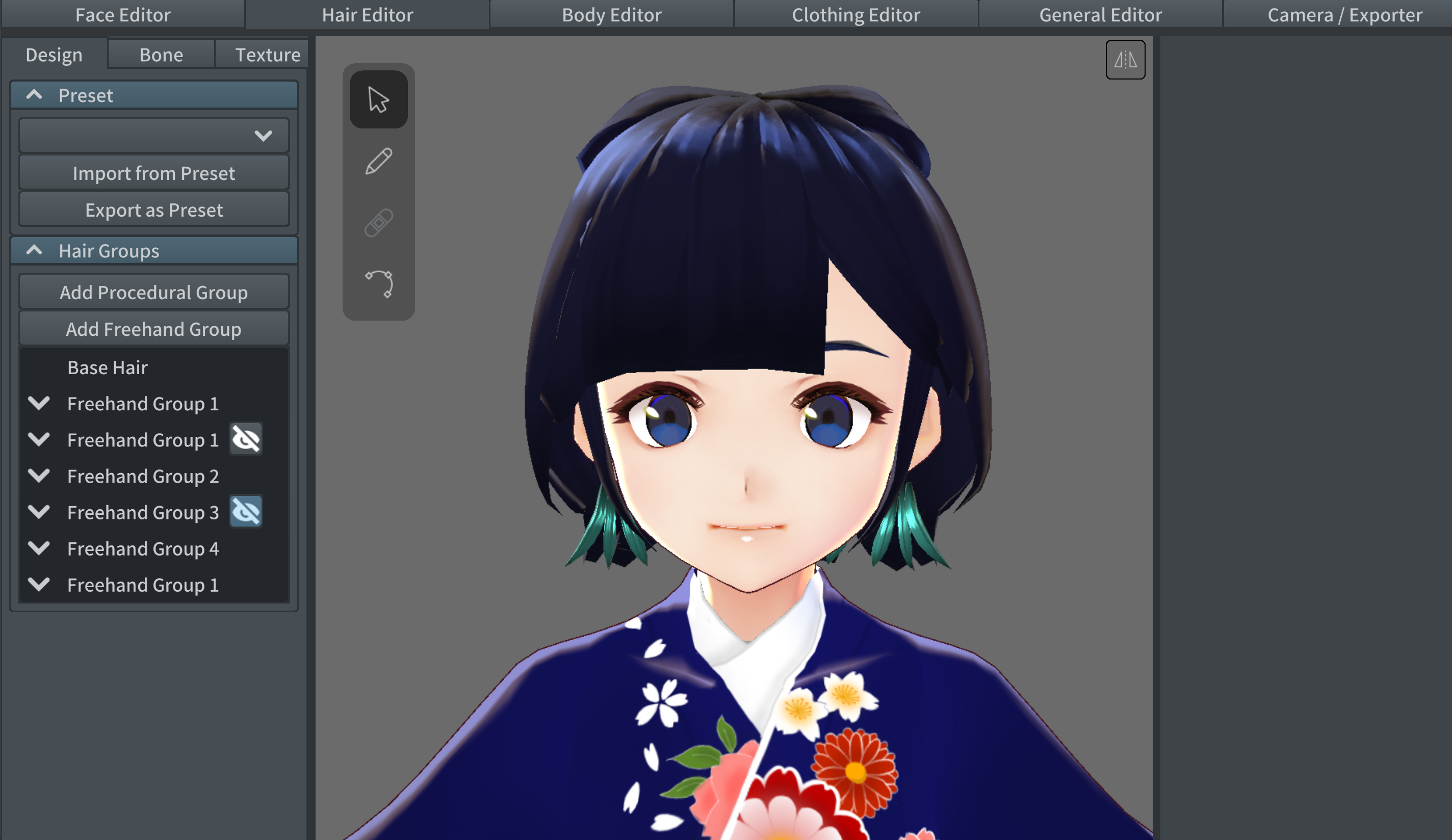
- 髪の毛はいい感じに生やします
- 3層以上に分けると立体感が出るのでおすすめ
- ただしポリゴン数を少なくするために20本ぐらいにおさえましょう


- アバターができたらExporterのタブからアバターをVRMファイルで出力します
- 「髪の毛メッシュを結合する」にチェック入れるの忘れずに!
clusterでアップロード可能なアバターには色々と制限があるのです
(https://clustervr.gitbook.io/sdk/guide/avatar_customization/avatar_limit)
そこで
- モデルの軽量化
- マテリアルの統合
- テクスチャの貼り付け
を順に行なっていきます
Step2 : Blenderでモデルの軽量化
Blenderのインストール
- 公式サイトからインストールします
プラグインを入れる
-
今回の作業で必要なプラグインは
- VRM IMPORTER
- https://github.com/iCyP/VRM_IMPORTER_for_Blender2_8
- blender上でVRMファイルを読み込むためのもの
- Cats Blender Plugin
- VRM IMPORTER
-
プラグインの入れ方は下の通り
- まずは上のGithubのリンクから2つともzipでダウンロードしておきます
- blenderを立ち上げてEdit > Preferences でウィンドウを開いたら
- Add-ons > Install でダウンロードしたzipファイルを選択
- 表示されたらチェックボックスを選択しておく
-
もし詰まってしまったら次の記事を見てみてください
BlenderでVRMファイルを読み込む
-
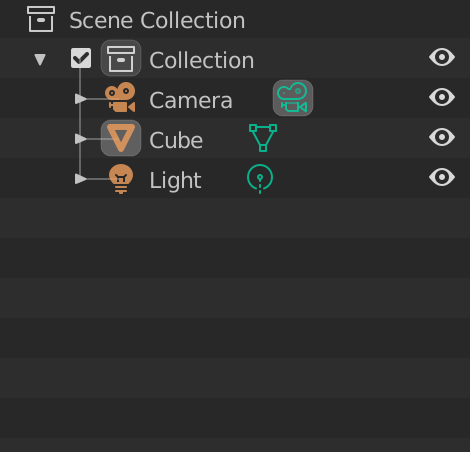
まずは右上の部分でCamera, Cube, Lightを消しましょう
Blenderでモデルの軽量化
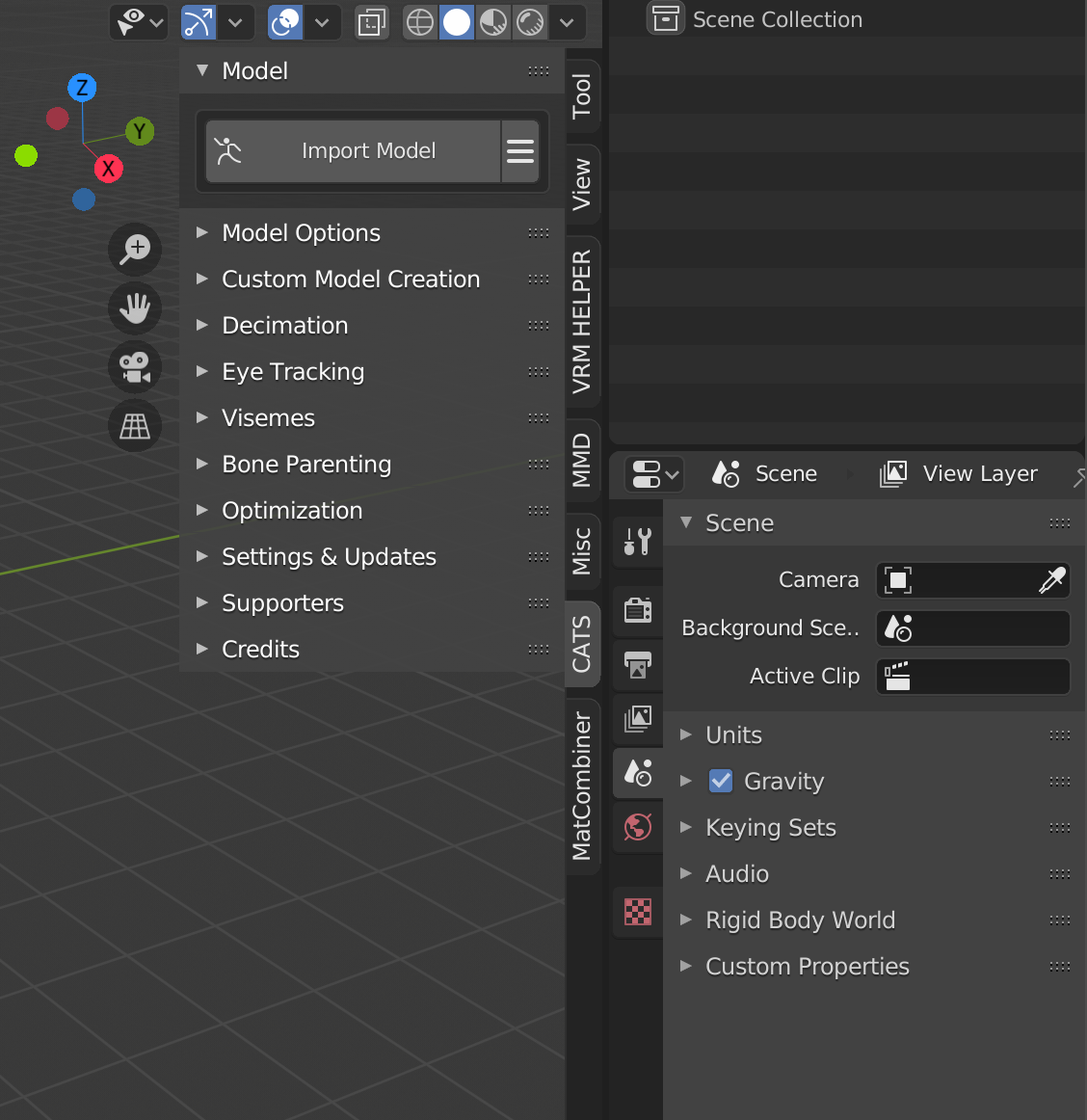
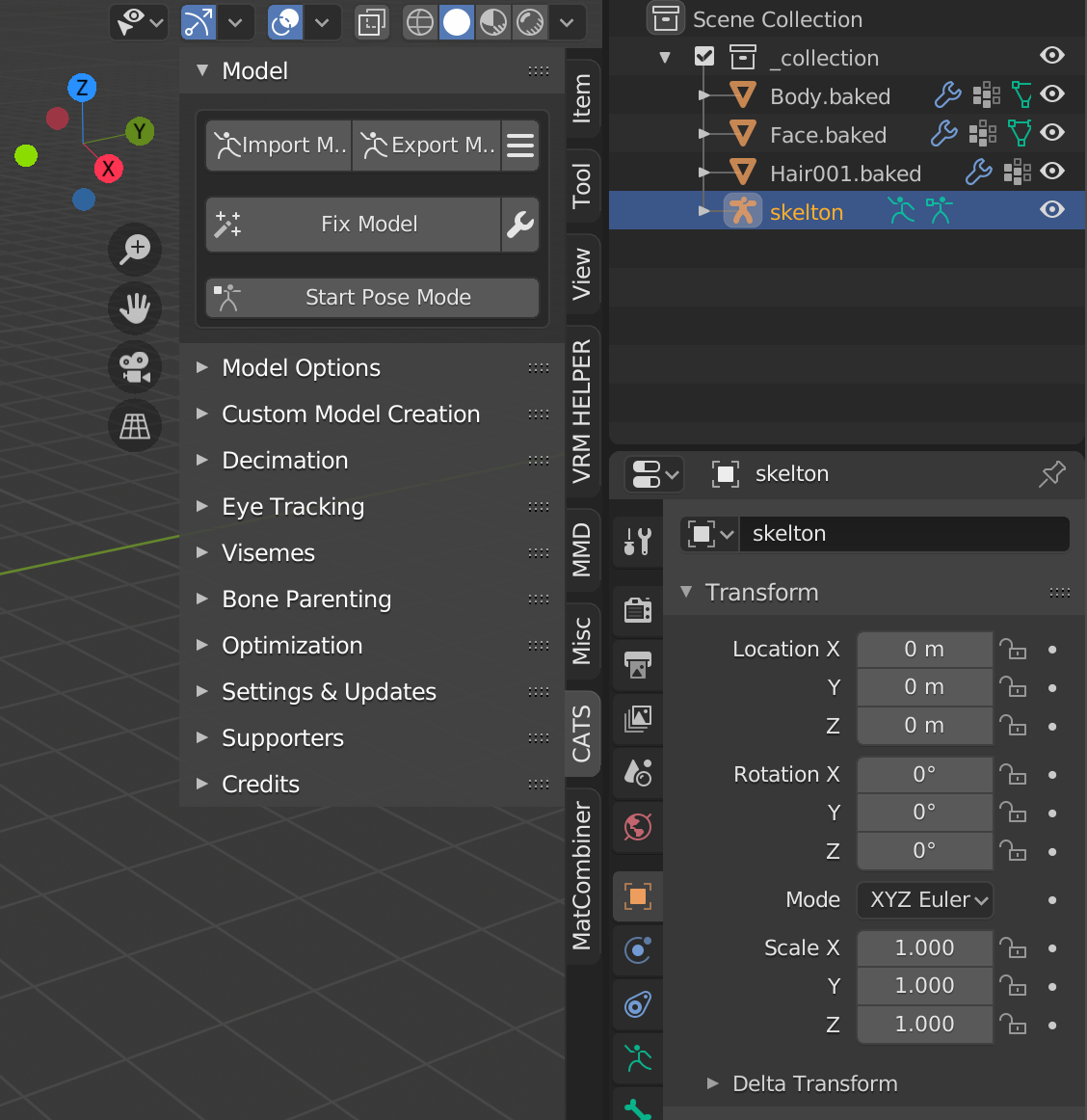
- CATS > Model > Fix Model を押すだけ!簡単!

Blenderでマテリアルの統合
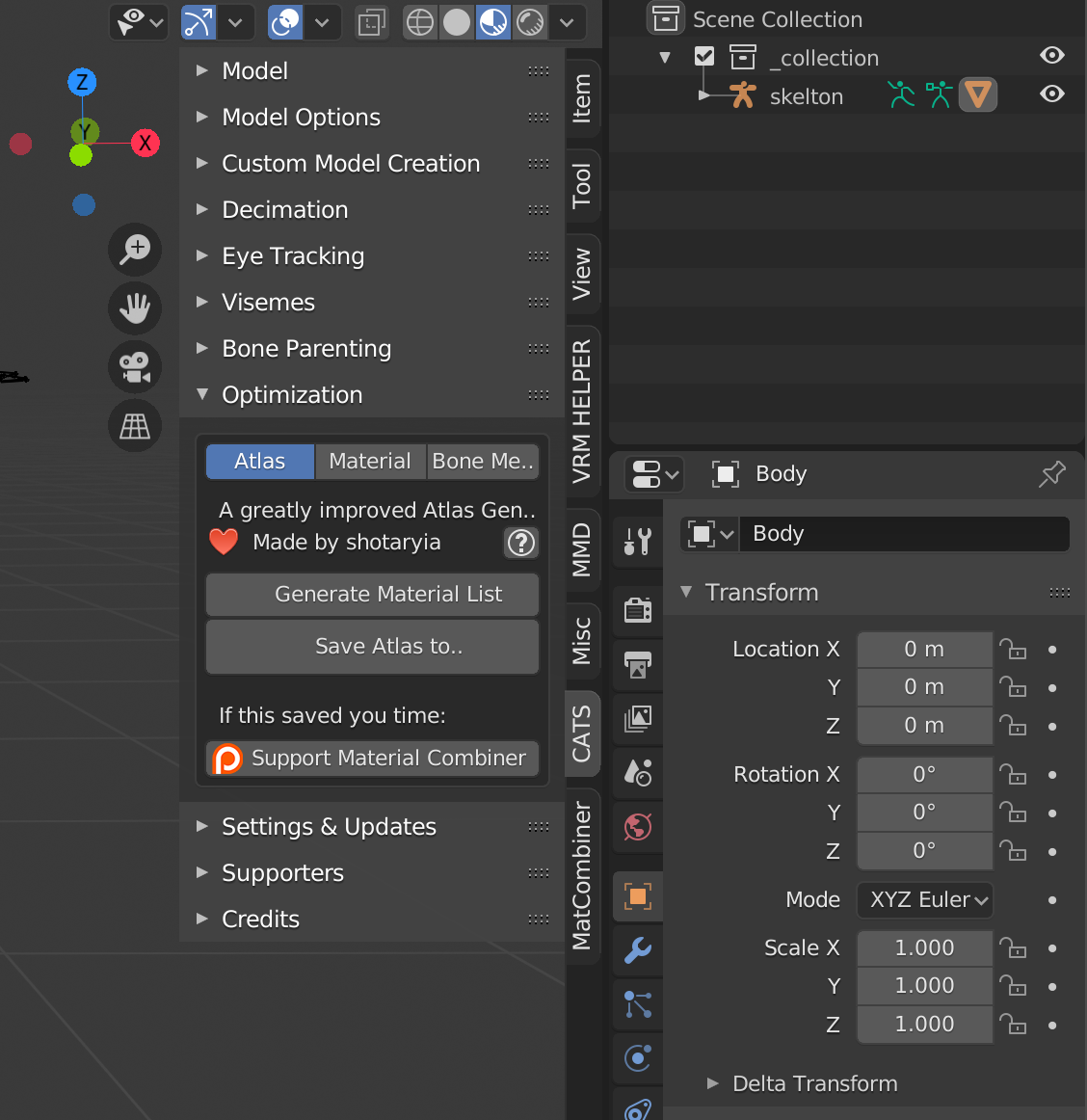
- CATS > Optimization > Atlas を開くと下のような画像の状態になって欲しいところですが
- なってたら次の章は飛ばしてください!

Generate Material List できるようにする
- Macだとデフォルトでできませんでした
-
ここに書いてある通り落ち着いて順番にやっていきましょう
- 以下ではwgetだけcurlにしてあります
-
/Applications/Blender.app/Contents/Resources/x.xxのx.xxのバージョン部分は自分の環境に合わせてください
$ cd /Applications/Blender.app/Contents/Resources/2.79/python
$ curl -L https://bootstrap.pypa.io/get-pip.py > get-pip.py
$ ./bin/python3.5m ./get-pip.py --prefix
$ /Applications/Blender.app/Contents/Resources/2.79/python
$ ./bin/python3.5m bin/pip3 install Pillow
- ここまでやればGenerate Material Listのボタンが出てるはず!
- もしなかったらBlender再起動
Blenderでマテリアルを統合
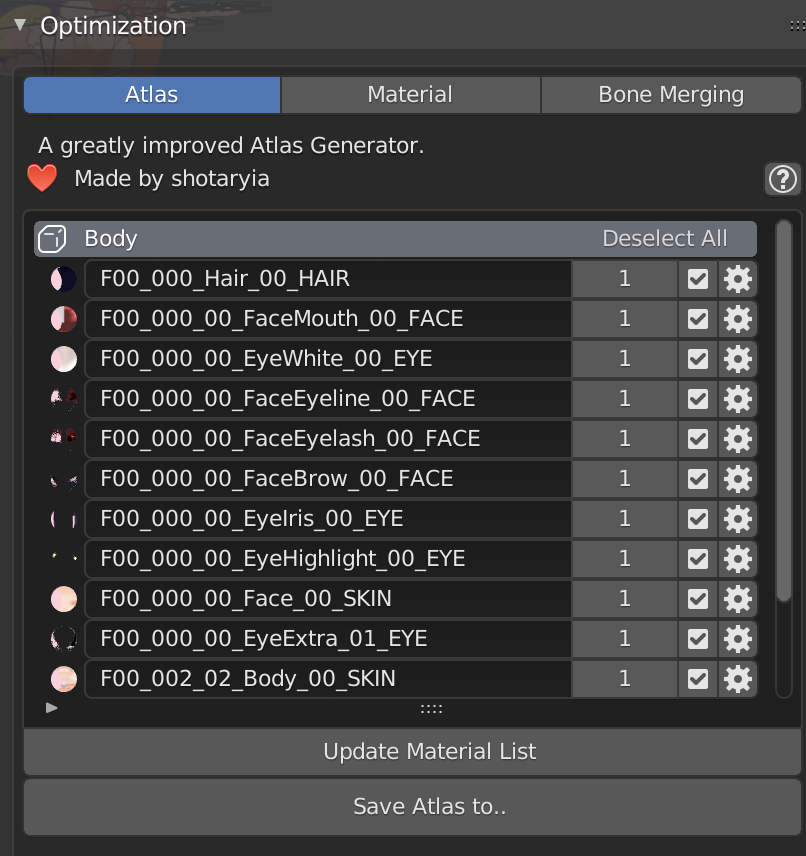
- CATS > Optimization > Atlas > Generate Material Listを押すと現在のマテリアル一覧を見ることができます

-
いっぱいありますね、、、!
-
clusterではマテリアルの数を8以下にする必要があるのでどんどん統合していきましょう
-
チェックボックスから統合したいマテリアルを選択してSave Atlas toをクリックすると統合できます
- マテリアルを統合するときにそれぞれのテクスチャも統合するということ?なのかな
- ちなみにclusterにアップロードするときの制限として1つのテクスチャは2048 * 2048以下である必要があるので服のテクスチャは他のと統合できないと思います
-
注意すべきはVRoidのテクスチャが白黒だったもの
- 髪、眉、まつげ、アイライン、靴あたりかな?
- ここら辺は色の設定をしているので合わせるべきかしっかり考えましょう(失敗してみるとわかる)
-
私の場合は以下の7つにまとめました(あとで髪飾りをつけるために1つ余裕を持たせた)
- 髪関係
- 目関係(まつげとアイライン以外)
- まつげとアイライン
- 眉
- 服
- 靴
- 顔の肌と体の肌
-
このとき髪やまつげやアイラインが白くなりますが大丈夫、あとで復活します
Blenderでモデルのエクスポート
- CATS > Model > Export Modelからfbx形式で出力します
Step3 : Unityでテクスチャを貼り付け
- 最後にUnityで先ほど統合したマテリアルのテクスチャを貼り付けていきます
Unityのインストール
- 公式サイトからUnityをインストールします
UnityにUniVRMをインポート
-
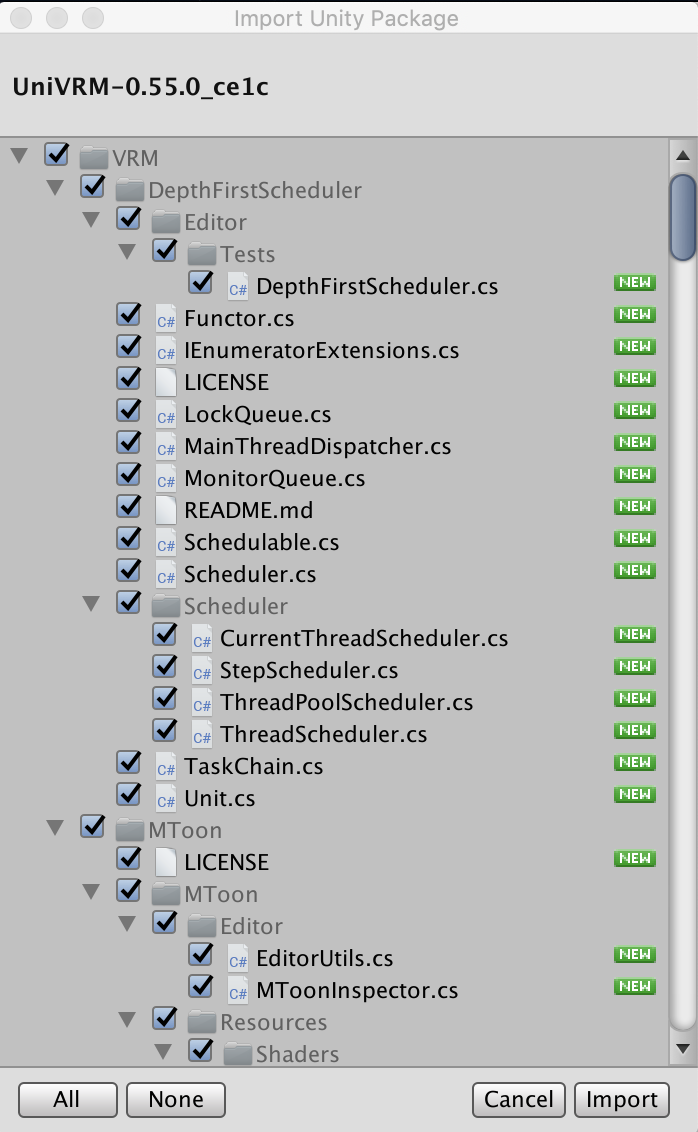
UniVRMのGithubから最新バージョン
UniVRM-0.xx.unitypackageをダウンロードします - Unityを立ち上げたらAssetsを選択した状態で真ん中下のスペース(Assetsタブ)にダウンロードしたUniVRMをドラッグ&ドロップ
 - Importを押します
- Importを押します

- これでVRMファイルを扱えるようになりました
UnityでVRMファイルを読み込み初期設定
- Blenderで出力したfbxファイルをAssetsタブにドラッグ&ドロップ
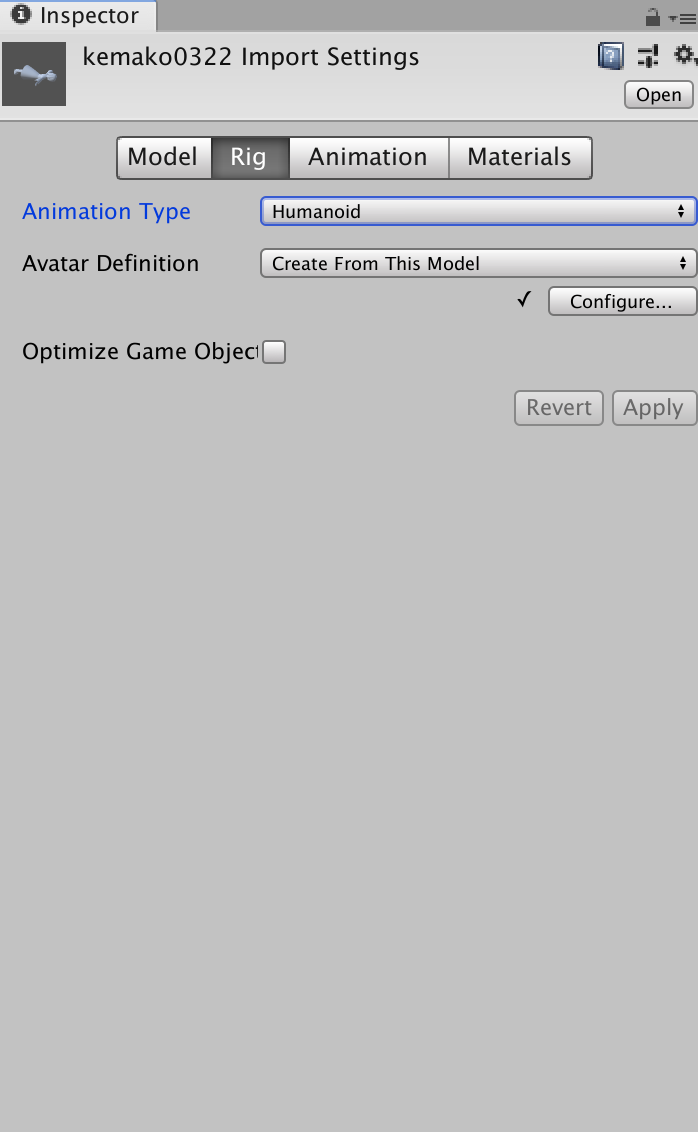
- 右のInspectorタブから Rig > Animation Type を Humanoid に設定

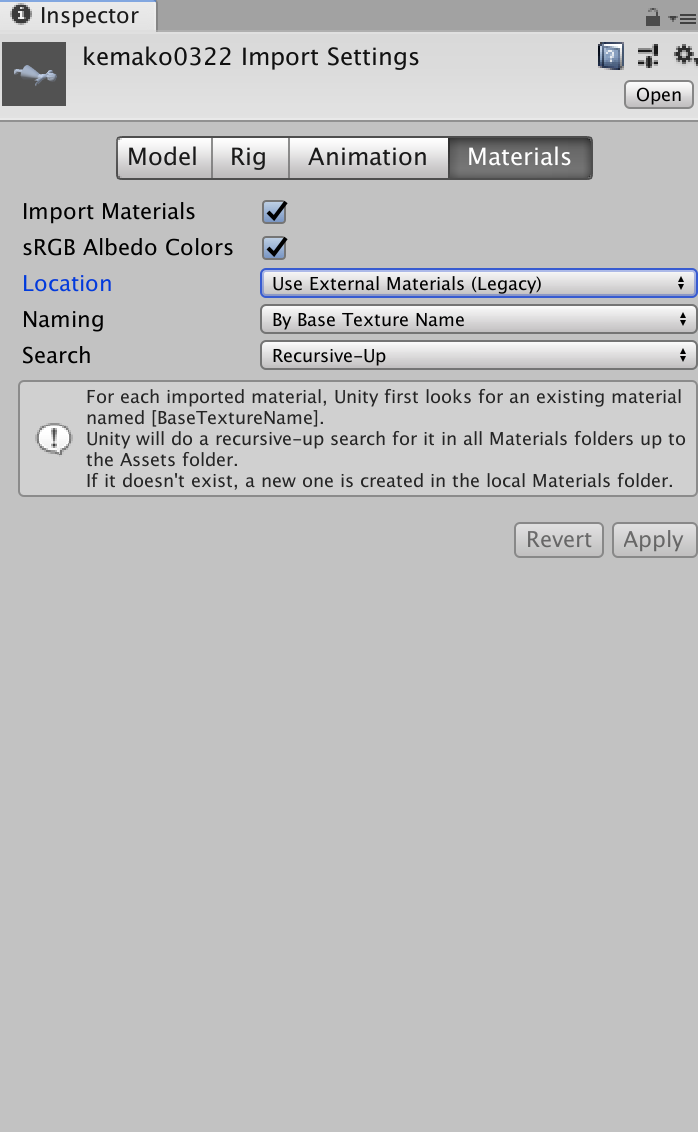
- 同じくInspectorタブから Materials > Location を Use External Materials に設定

Unityでテクスチャの貼り付け
- 最後の仕上げ!
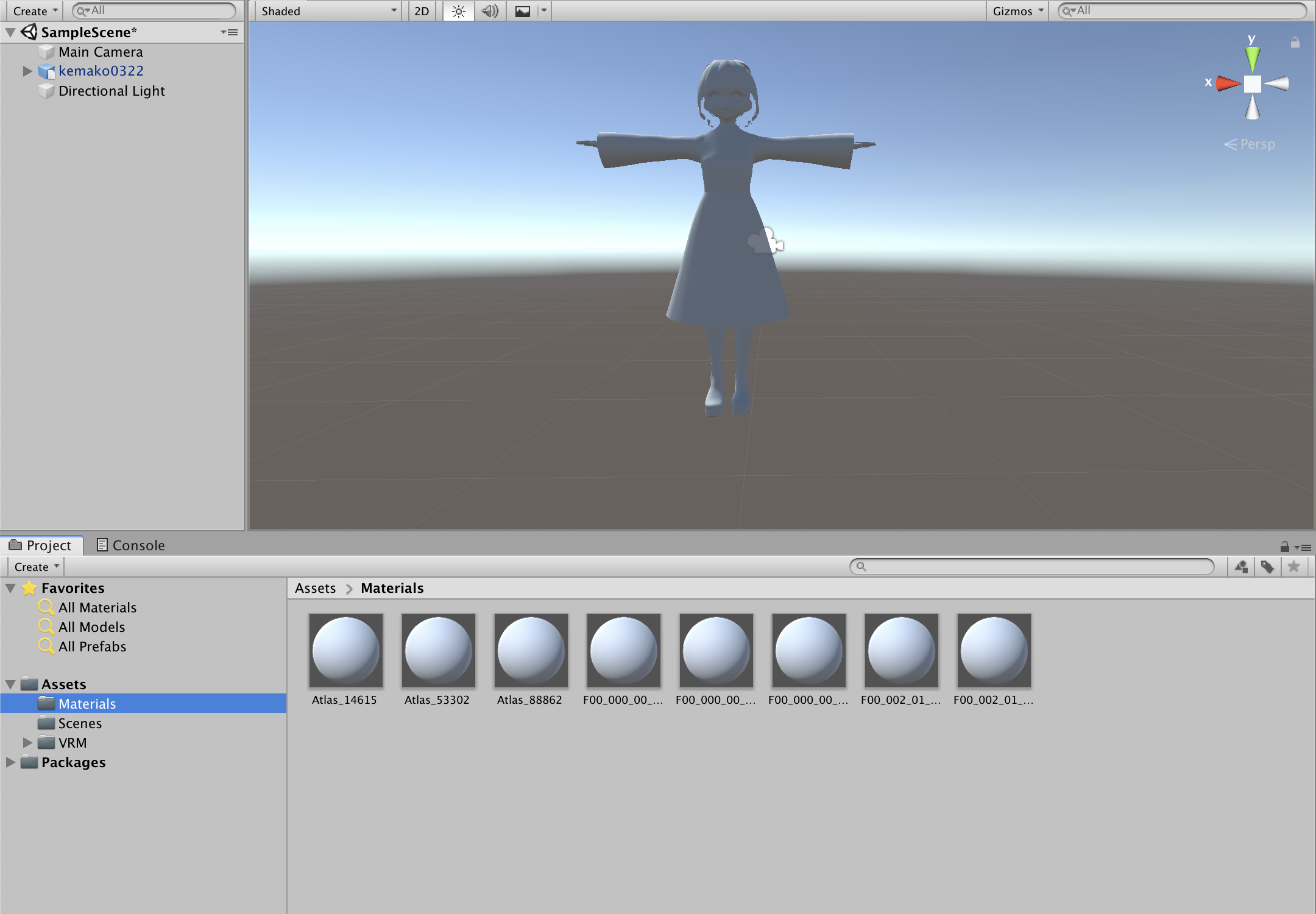
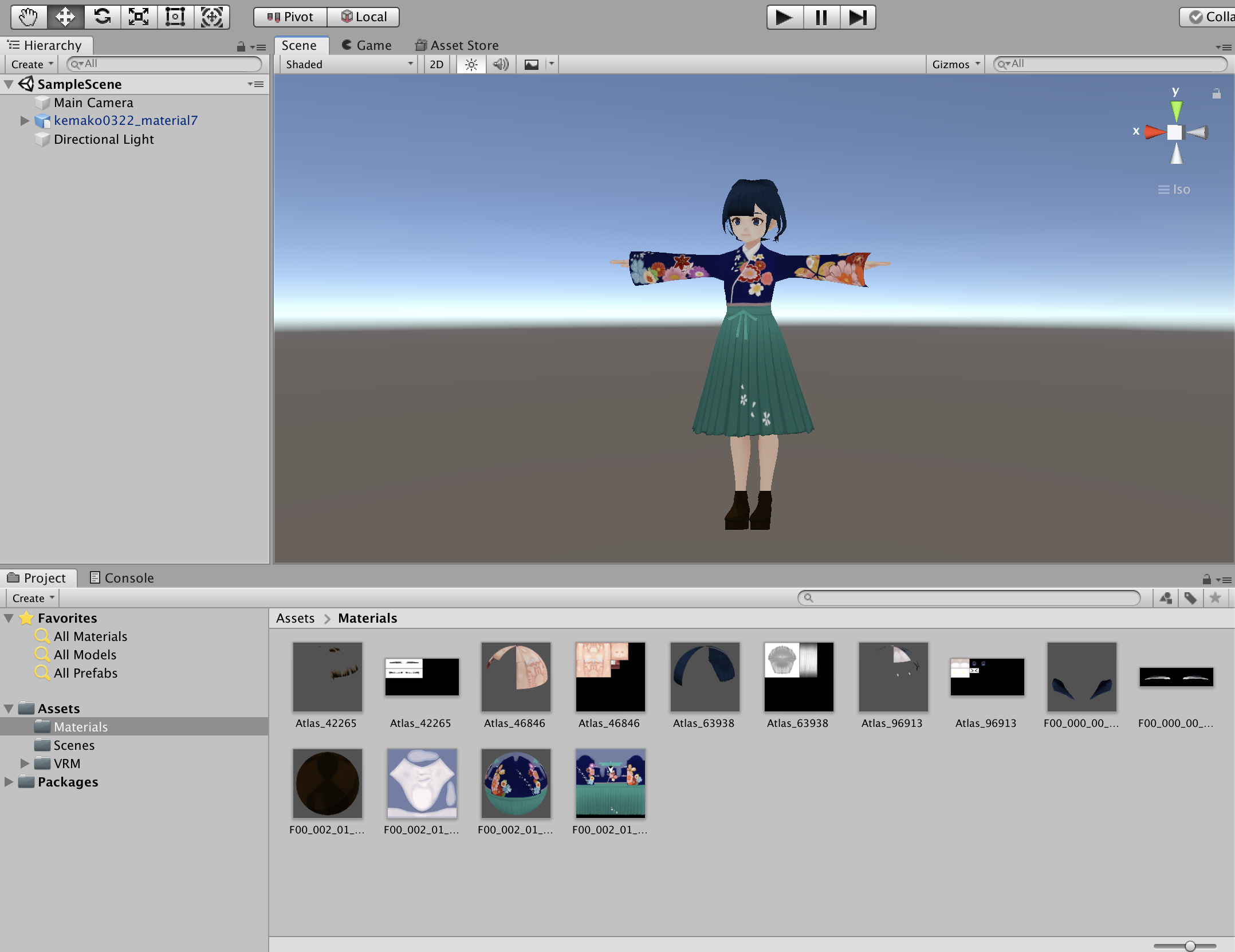
- Assets > Materials で以下のようになると思います
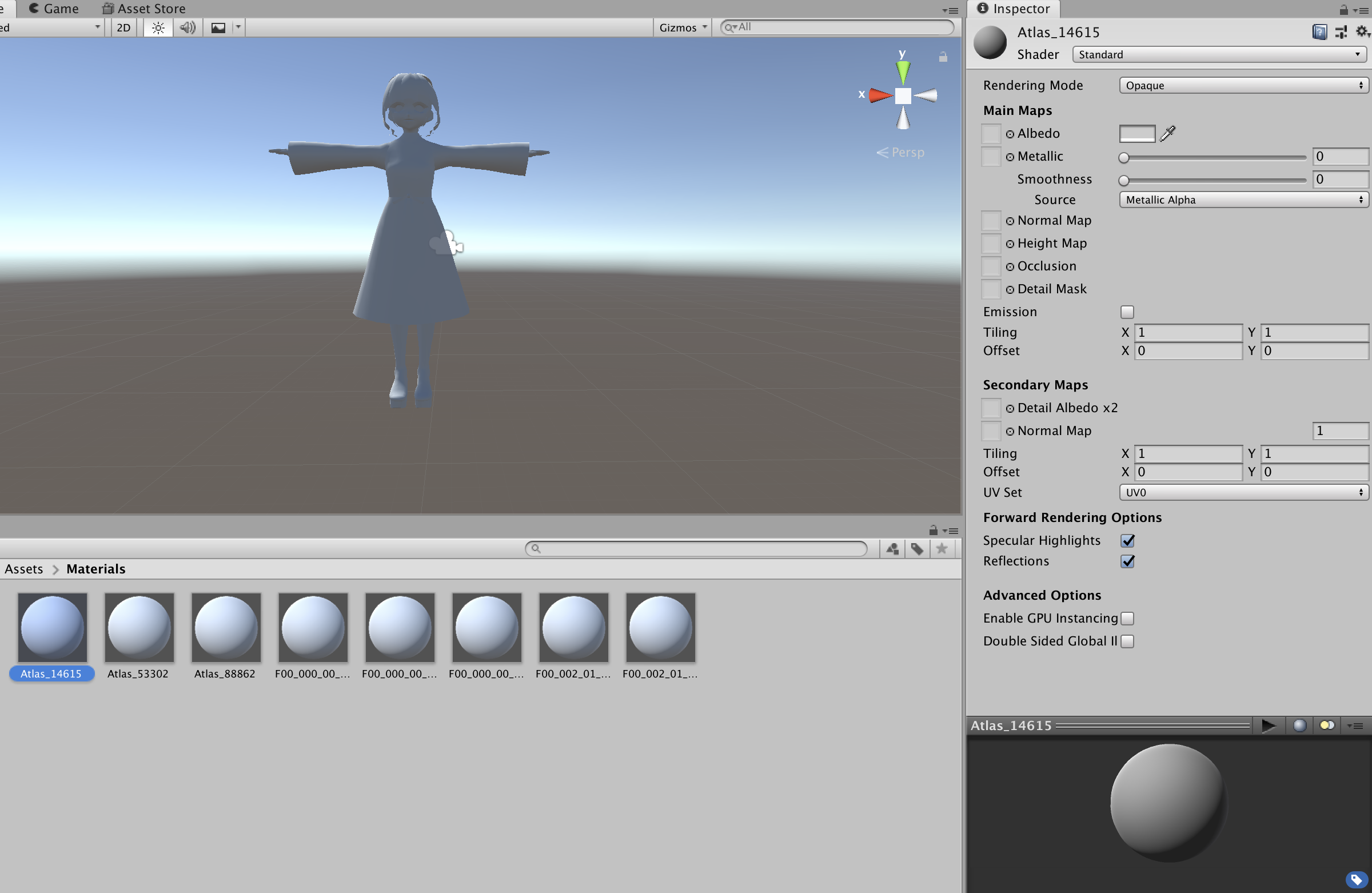
 - マテリアルを一つずつ設定していきます
- 下にある白い丸みたいなのをクリックします
- マテリアルを一つずつ設定していきます
- 下にある白い丸みたいなのをクリックします
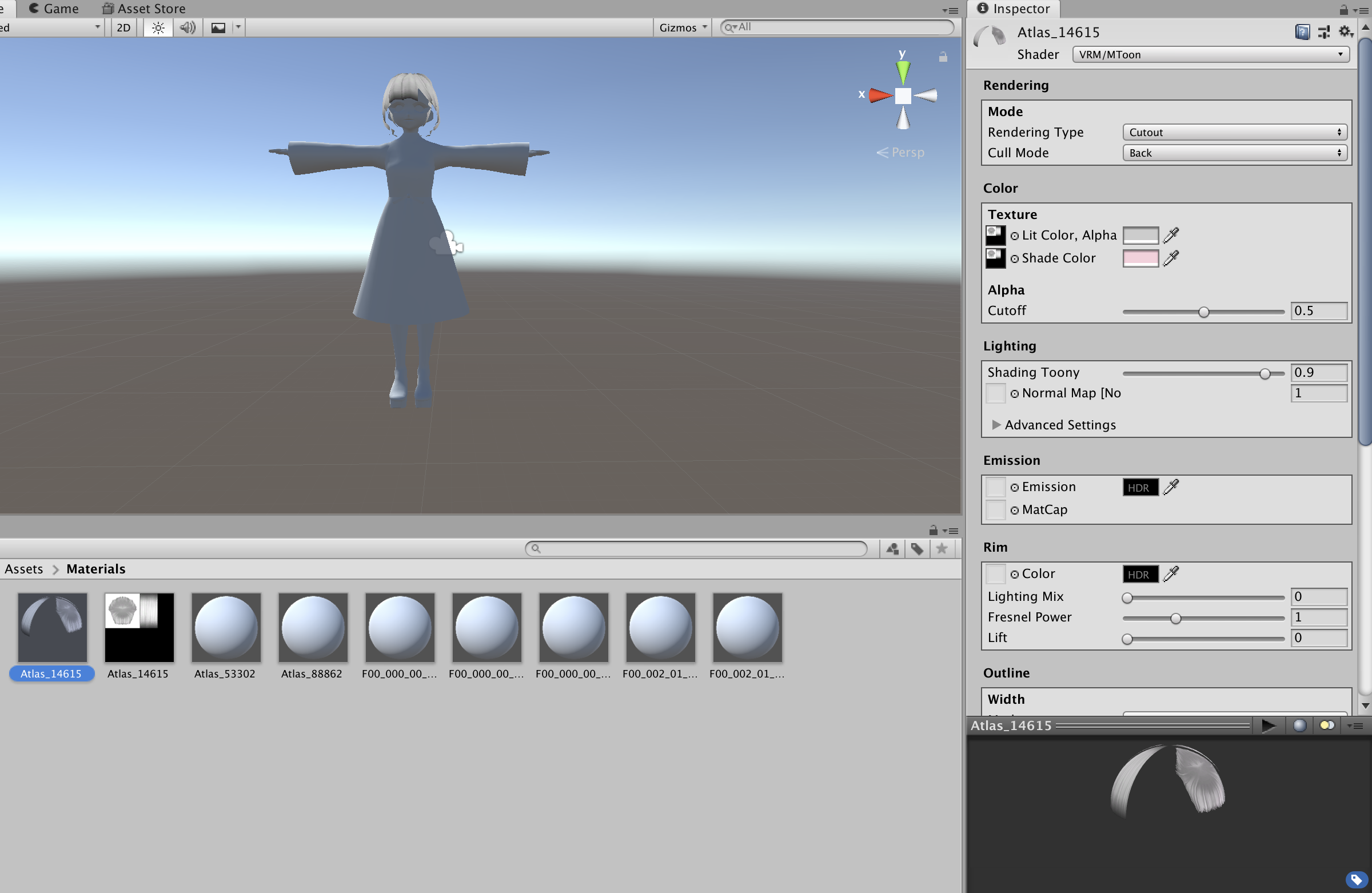
 - 右側に設定画面が出てくるのでShaderをVRM/MToon
- Rendering TypeをCutoutにします
- そしてマテリアルの名前に対応するテクスチャをBlenderのフォルダとかから見つけてきてLit ColorとShade Colorの横の四角にドラッグ&ドロップ
- 髪の毛、眉、まつげ、アイライン、靴などは白くなってしまいますがLit ColorとShade Colorを右の四角から設定すると正しく色をつけられます
- 右側に設定画面が出てくるのでShaderをVRM/MToon
- Rendering TypeをCutoutにします
- そしてマテリアルの名前に対応するテクスチャをBlenderのフォルダとかから見つけてきてLit ColorとShade Colorの横の四角にドラッグ&ドロップ
- 髪の毛、眉、まつげ、アイライン、靴などは白くなってしまいますがLit ColorとShade Colorを右の四角から設定すると正しく色をつけられます
 - 全部のマテリアルに対してこの作業を行うと完成!可愛い!
- 全部のマテリアルに対してこの作業を行うと完成!可愛い!
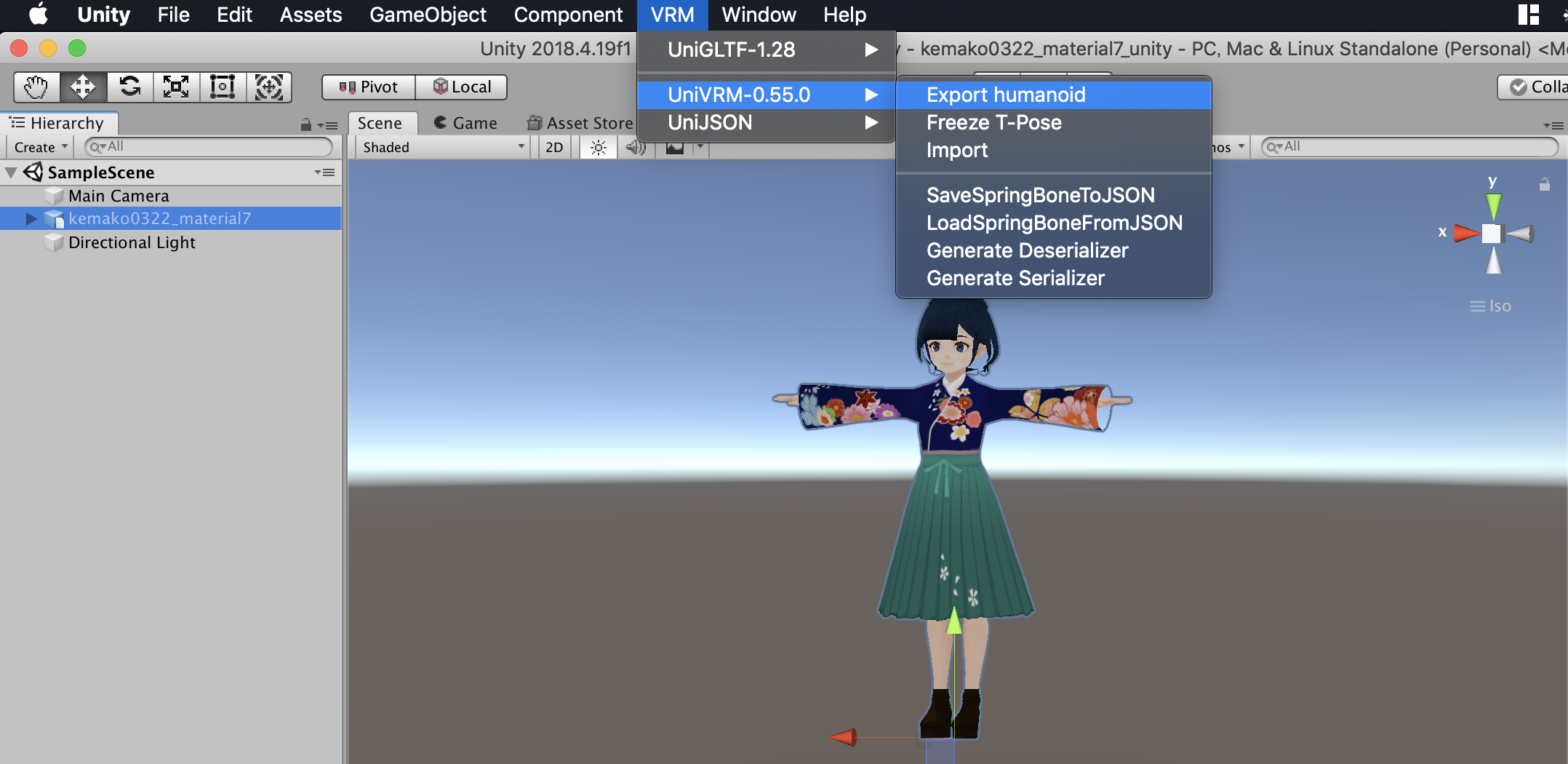
 - 最後に自分のアバターを選択した状態でVRM > UniVRM-0.55.0 > Export humanoidでVRM形式のアバターを出力します
- 最後に自分のアバターを選択した状態でVRM > UniVRM-0.55.0 > Export humanoidでVRM形式のアバターを出力します

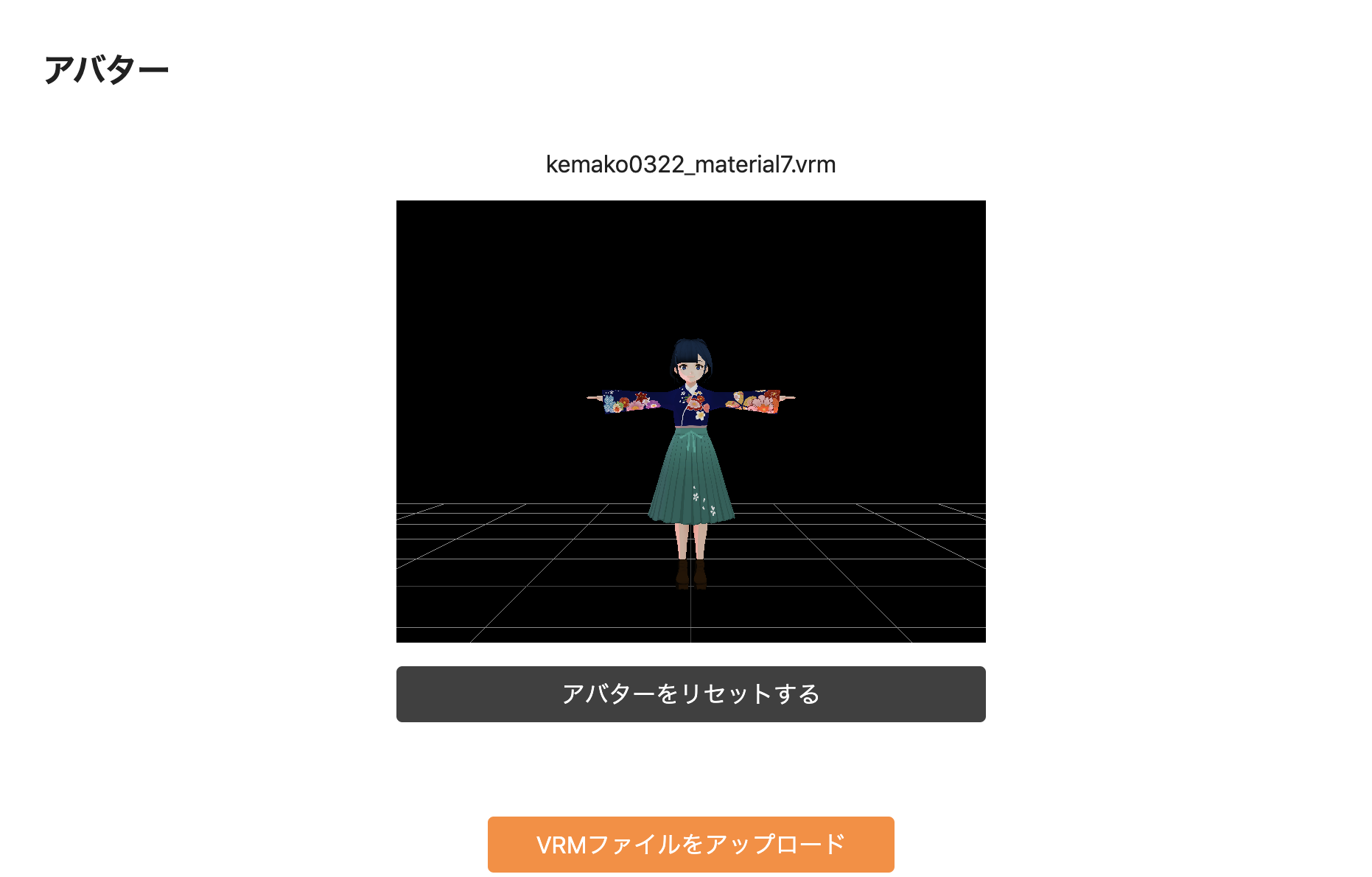
Step4 : clusterへのアップロード
- clusterのサイト > アイコン > アバター
- VRMファイルをアップロードというところからUnityで出力したVRM形式のアバターを選択すれば終了

物足りなくなった人へ
- もともとCAD使ってる人だと髪飾りとかつけたくなっちゃいますよね
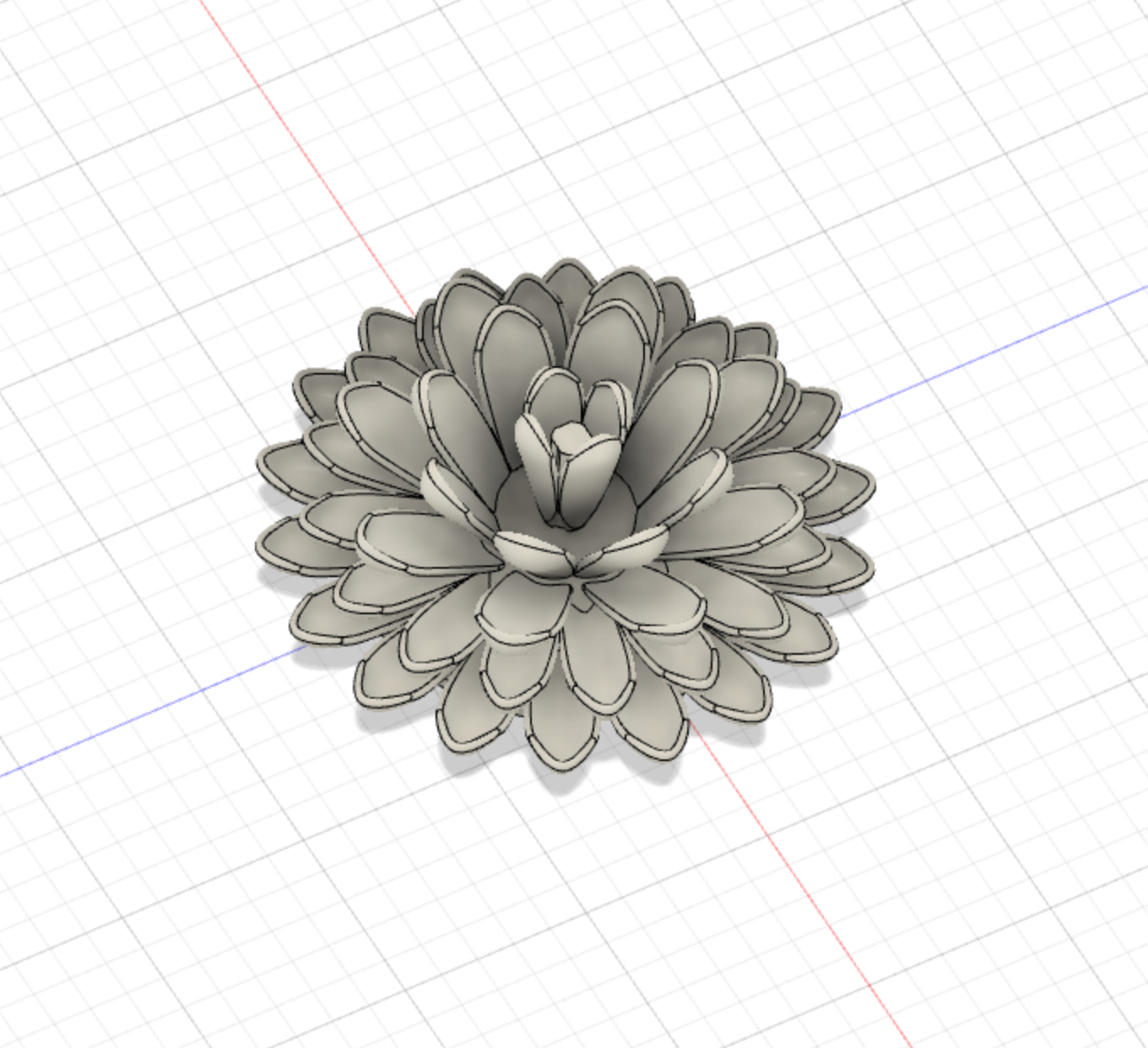
- Fusion 360のフォーム機能でダリア風の髪飾りとか作っちゃいますよね
- 白のダリアの花言葉は「感謝」だそうです

- このままだとポリゴン数が多すぎるのでBlenderで減らします
- 髪飾りをBlenderで開きます
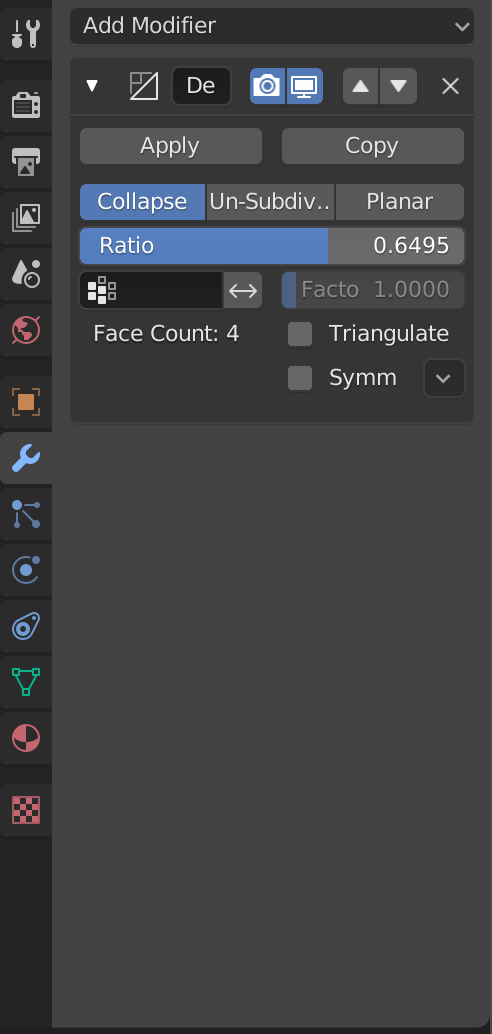
- 右下のところで設定みたいなマークを押して
- Add ModifierからDecimateを選択
- Ratioを操作してポリゴン数を減らします
- 画面の一番下の右のほうにポリゴン数が表示されてるのでそれを見ながらいい感じのところまでモデルを軽くしましょう
 - 軽量化できたらfbx形式でエクスポート
- アバターがいるUnityのAssetsタブにドラッグ&ドロップ
- サイズとか位置とか調整します

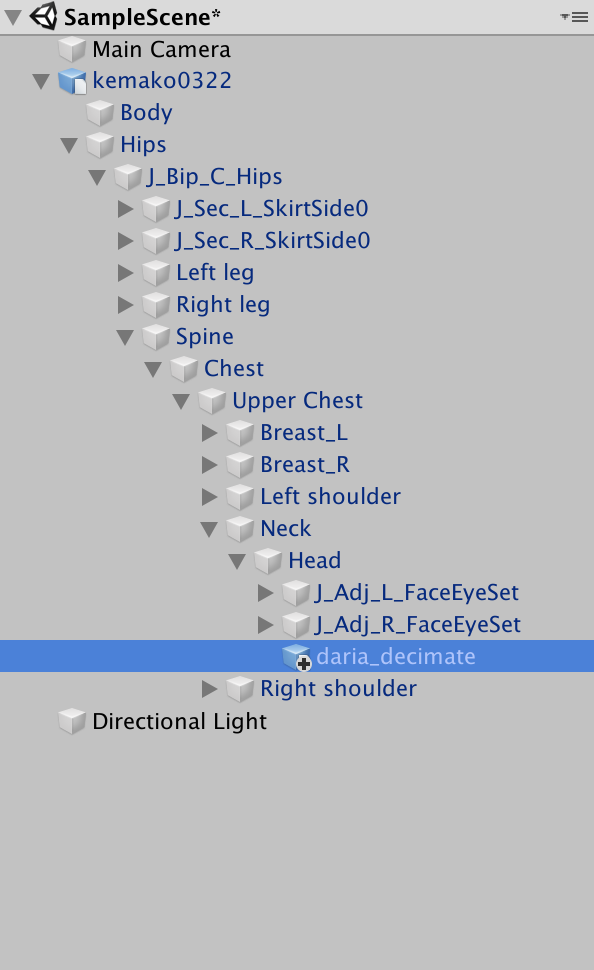
- 頭にくっついて動いてくれないと困るので左のタブから髪飾りをHeadの下に移動させます
- 軽量化できたらfbx形式でエクスポート
- アバターがいるUnityのAssetsタブにドラッグ&ドロップ
- サイズとか位置とか調整します

- 頭にくっついて動いてくれないと困るので左のタブから髪飾りをHeadの下に移動させます
 - これで完成
- アバターの時と同じようにExport humanoidします
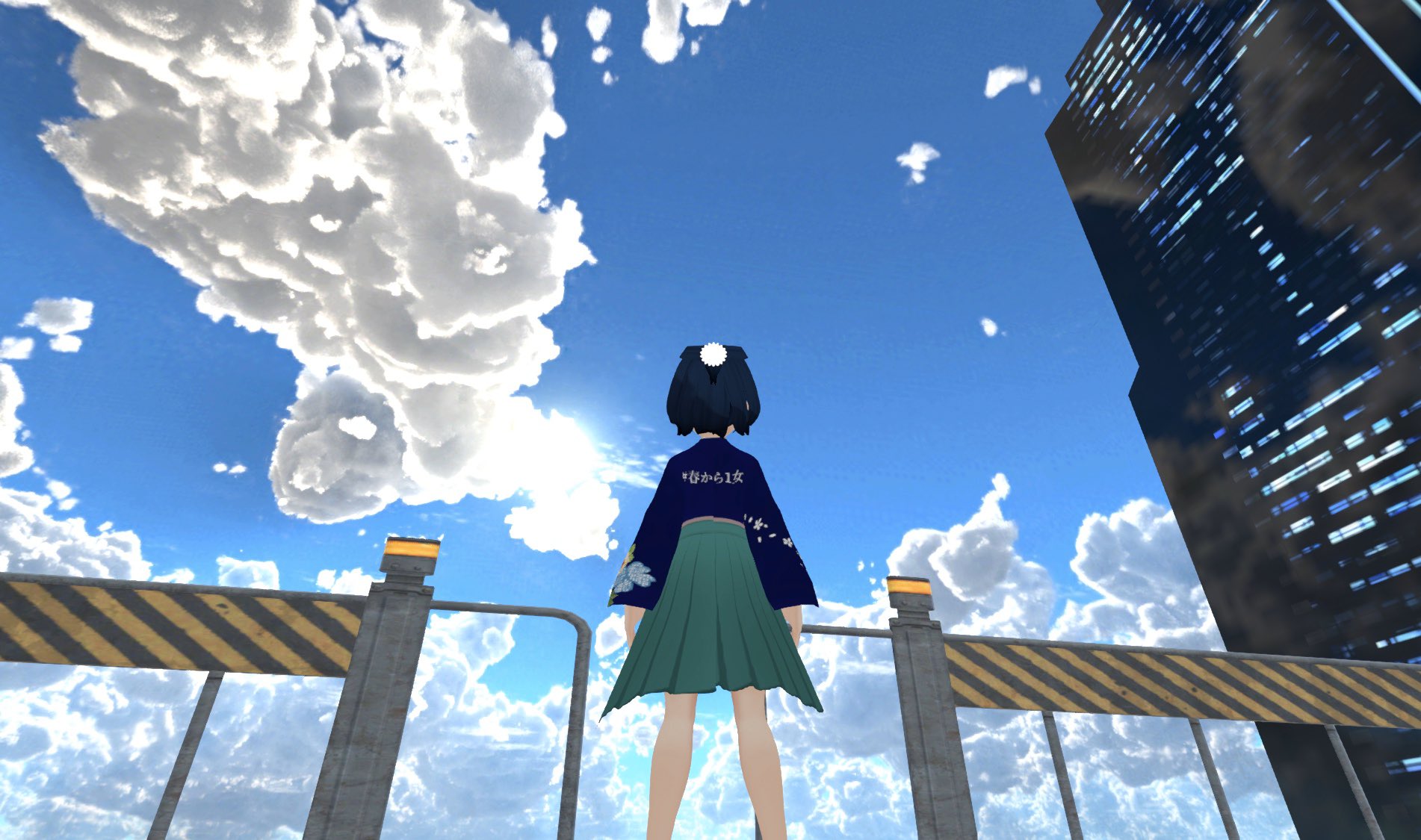
- 満足!!!

- これで完成
- アバターの時と同じようにExport humanoidします
- 満足!!!