はじめに
rails6系webpackありの環境vue.jsをrails webpacker:install:vueで入れたときに
コケにこけたので、成功した手順を記載しようと思います。
環境
ruby : 3.0.0
rails : 6.1.5
webpack: 5.4.3
yarn : 1.22.17
原因
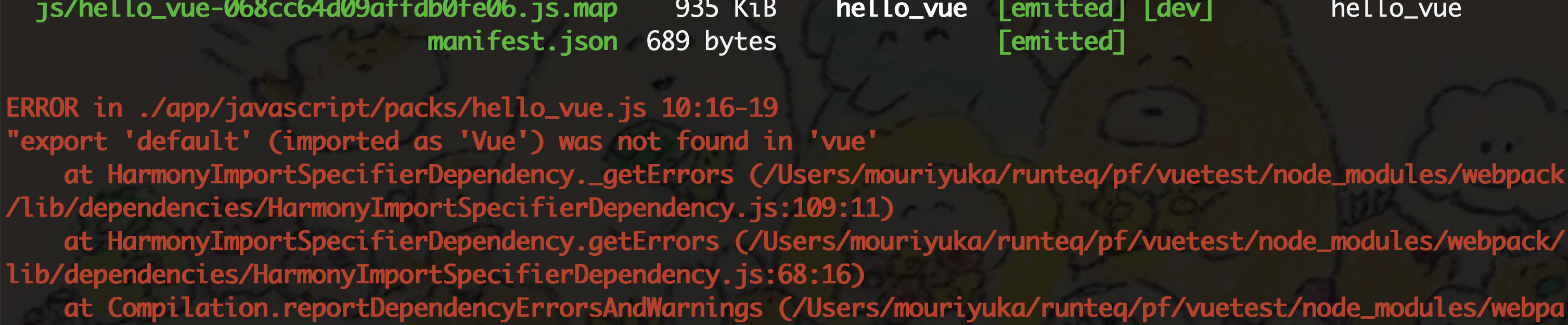
webpacker起動するとエラーが。
私の場合、vueのバージョンが3系なのに、作成されるファイルが2系の書き方となっている様子でした。

下記の方を参考に書き換えました。
https://qiita.com/bumpfuji10/items/40cc7e6a2de2d15d92ca
手順
アプリは作成して、 Yay! You’re on Rails!が表示できている前提でいきます。
1.vueインストール
コンソール
$ rails webpacker:install:vue
2. 書き換え
javascript/webpack/environment.js
const { environment } = require('@rails/webpacker')
const { VueLoaderPlugin } = require('vue-loader')
environment.plugins.prepend(
'VueLoaderPlugin',
new VueLoaderPlugin()
)
environment.loaders.prepend('vue',{
test: /\.vue$/,
use: [{
loader: 'vue-loader'
}]
})
const { DefinePlugin } = require('webpack')
environment.plugins.prepend(
'Define',
new DefinePlugin({
__VUE_OPTIONS_API__: true,
__VUE_PROD_DEVTOOLS__: true
})
)
module.exports = environment
app/javascript/packs/hello_vue.js
import { createApp } from "vue";
import App from "../app.vue";
document.addEventListener("DOMContentLoaded", () => {
const app = createApp(App);
app.mount("#app")
});
3. サンプルページ作成
コンソール
$ rails g controller home index
viewに読み込みを記載
app/views/home/index.html.erb
<div id="app"></div>
<%= javascript_pack_tag 'hello_vue.js' %>
home/indexにアクセス
初学者のため、至らぬ点もあるかと思いますが、
ご覧いただき、ありがとうございました!
