RubyのデバッグをVScodeでやる記事をいろいろと見たけど、Windowsのヤツがたぶんほとんどないので簡単に記事をまとめておくことにしました。Windowsではない人の記事を参考にしてるので似てる部分が多いかもしれないのはご了承ください。なおこの記事ではRubyのインストールは前提条件です。

環境
OS:Window10 Pro
VisualStudioCode:ver1.8.1(多分)
まずはじめに
gemを使って以下の3つをインストールします。コマンドプロンプトから以下をそれぞれ実行して下さい。
cmd1
gem install ruby-debug-ide
cmd2
gem install debase
cmd3
gem list
Rubyのデバッグ用コード
なんでもいいです。今回はHelloWorldにします
helloworld.rb
print"HelloWorld"
VScode側の設定

デバッグの表記の近くにある歯車をクリックするとlanch.jsonが開かれます。これをもとは長いヤツですが以下のように書き直してください。
lanch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Local File",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
"program": "${workspaceRoot}/helloworld.rb"
}
]
}
これでとりあえずデバッグ環境はできました。
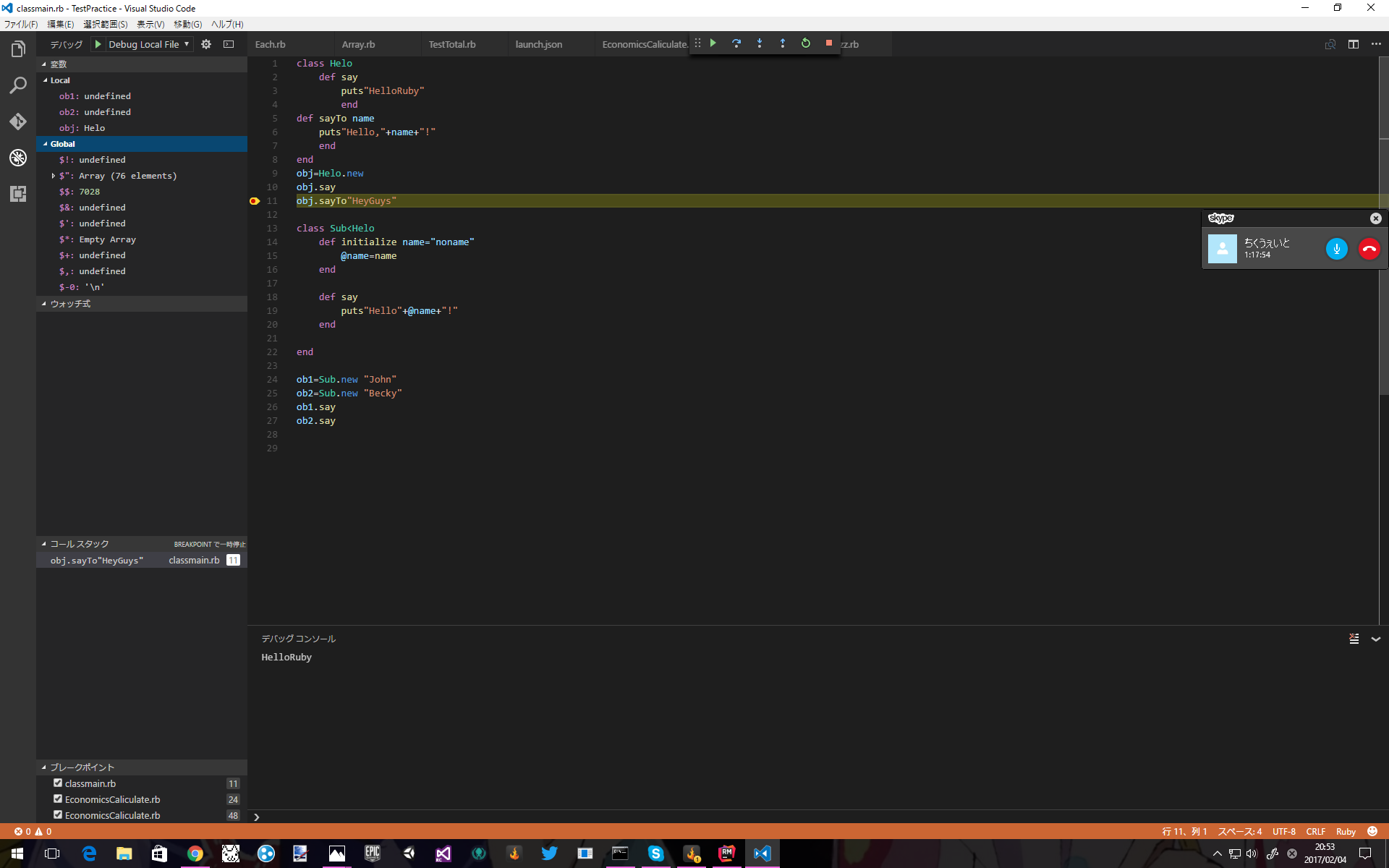
デバッグしてみよう
これで準備が整ったのでデバッグボタンを押してみましょう。