初めましての方は初めまして、けこです。
今回はVue3対応のUIライブラリを探していたElementPlusというライブラリが良かったので、どこが良かったかと使い方について簡単に紹介していきます。
Vue3におけるUIライブラリの選択肢狭い問題
皆さん、Vue3使ってますか?
Vueは良いですよね。コンポーネント志向なのでコードが探しやすく、ミニマムな実装から大規模な実装まで対応できる。しかもライブラリが豊富。UIライブラリだって……
「あれ……、Vue3.0に対応したUIライブラリ少なくない?」
「VuetifyまだVue3.0対応してないじゃん!」
「lonic良さげだけどコマンド入れるの面倒~!」
Vue2にするか?いや、Vue3使ってみたいな……よし、色々試してみよう。ということで、
こちらの記事を参考に探してElement-Plusに落ち着きました。
決め手としては、
- 導入が用意である
- 選択できるコンポーネントが豊富である
- MITライセンスである
- マテリアルデザインを採用している
これらの要素が良かったですね。公式サイトもシンプルで分かりやすいです。
↓ ※公式、英語
Vuetify早くVue3正式対応してくれないかな~~~
Element-Plus導入
導入はよくあるパターン、私はvue-cliを使っているのでそれで入れました。
# Choose a package manager you like.
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
下記ページから引用
https://element-plus.org/en-US/guide/installation.html#using-package-manager
Element-Plusの使い方
例えば、装飾済のボタンを出したい場合はという名前で文字を囲むだけで出せます。
<template>
<el-button>Default</el-button>
</template>
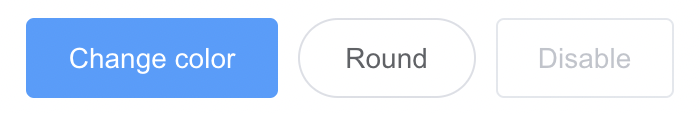
色を変えた場合、丸みをつけた場合、押せないようにしたい場合
<template>
<el-button type="primary">Change color</el-button>
<el-button round>Round</el-button>
<el-button disabled>Disable</el-button>
</template>
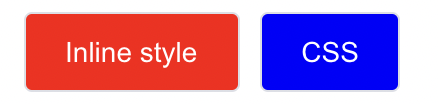
スタイルのいじり方にはインラインとCSSの2種類の選択肢があります。
<template>
<el-button :style="{backgroundColor: 'red', color: 'white'}">Inline style</el-button>
<el-button class="bg-blue">CSS</el-button>
<template>
<style>
.bg-blue {
background-color: blue;
color: white;
}
</style>
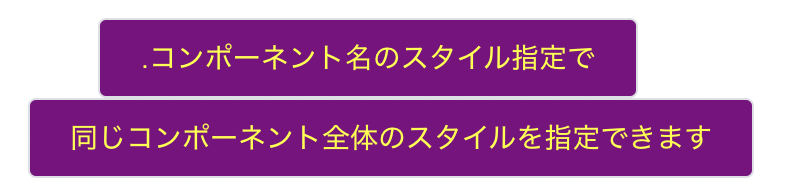
ボタン全体に適用されているスタイルをいじることもできます。
<template>
<el-button>.コンポーネント名のスタイル指定で</el-button>
<el-button>同じコンポーネント全体のスタイルを指定できます</el-button>
</template>
<style>
.el-button {
color: yellow;
background-color: purple;
}
</style>
無限スクロールリスト、タイムピッカー、テーブル、カルーセルといったあると嬉しいコンポーネントも用意されています。
使い方は各々のコンポーネントのページを見て、メソッドが用意されている場合はそれを使って、用意されていない場合はCSSや@click等で実装しましょう。
↓コンポーネント一覧
終わりに
ここまで、Vue向けUIライブラリであるElement-Plusについての簡単な紹介をしてきました。
皆様のVue生活に彩りを加えることができれば幸いです。
好評ならElement-Plusでこんなもの作れるよーという内容の記事でも書いてみようかなと思います。
オススメのVueライブラリ等ありましたらコメントで教えて下さい!募集しています~!
それでは、良きVueライフを!