はじめに
初心者の方でも簡単に試すことができる、地図表示と位置情報検索のサンプルコードを紹介します。
HERE Maps APIを使用して地図上にマーカーやポイントを表示する簡単なデモを作成したいと考えていましたが、私は開発経験がなかったため、どのように学ぶのが良いか分かりませんでした。
そんな時に、今話題のChatGPTに相談してみたところ、必要なHTML、JavaScriptコードを生成してくれ、CodePenにコピペで動作確認を繰り返し行うことで、Webブラウザーだけで開発することができました。

HEREとCodePenアカウントがあればどなたでもお試しできますので、お気軽にご活用、フィードバックください。
事前に必要なもの
- CodePen アカウント https://codepen.io/
ブラウザ上でJavaScriptの開発をできるサービスで、リアルタイムで表示を確認しながら開発をすることができるサービスです。
1. CodePenのウェブサイトにアクセスします。
2. アカウントがなければ新規登録を、すでにアカウントを持っていればログインを行います。
3. ホームページで'Pen'を作成するために、右上角の"Start Coding"または'+ New Pen'をクリックで準備完了。
下記の投稿を参考にさせていただきました。
- HERE APIキー https://developer.here.com/
1. HERE platform にサインインします。
2. ランチャから [アクセスマネージャ]を開きます。
3. [ アプリ ] タブで、手順 1 で作成したアプリ、または API キー を生成する既存のアプリをクリックします。
4. 資格情報 タブで 、 API Keys を選択 し、 Create API キー をクリックします。 アプリには、最大 2 つの API キーを生成できます。 API キー が作成され、表示されます。
HEREアカウントをお持ちではない方は、下記の手順を参考にしてください。
ChatGPTとCodePenでの開発
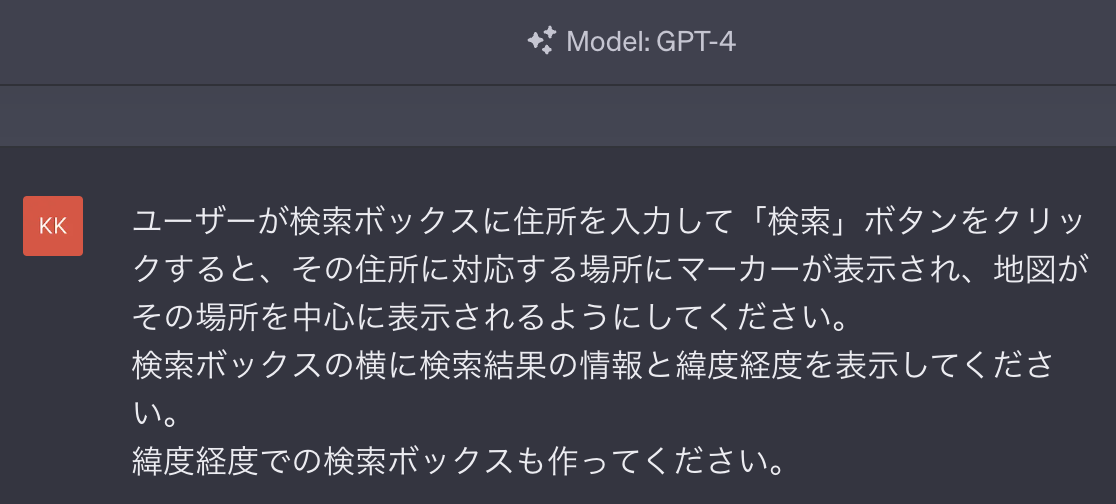
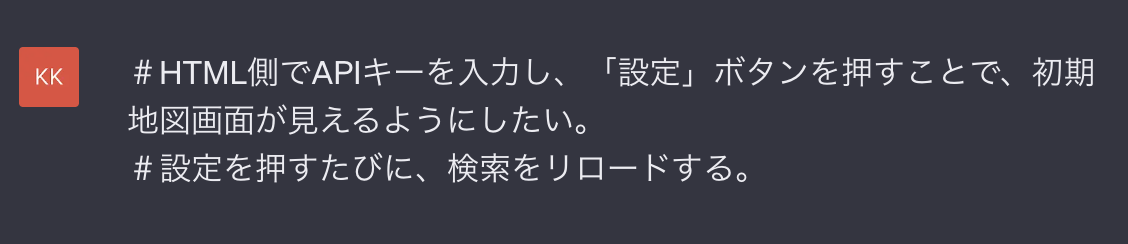
ChatGPTは、下記のプロンプトで作成をスタートしました。

基本、ChatGPTが生成したコードを、CodePenのHTML、JSのウィンドウにコピペして、API Keyを入れるだけです。
一点、
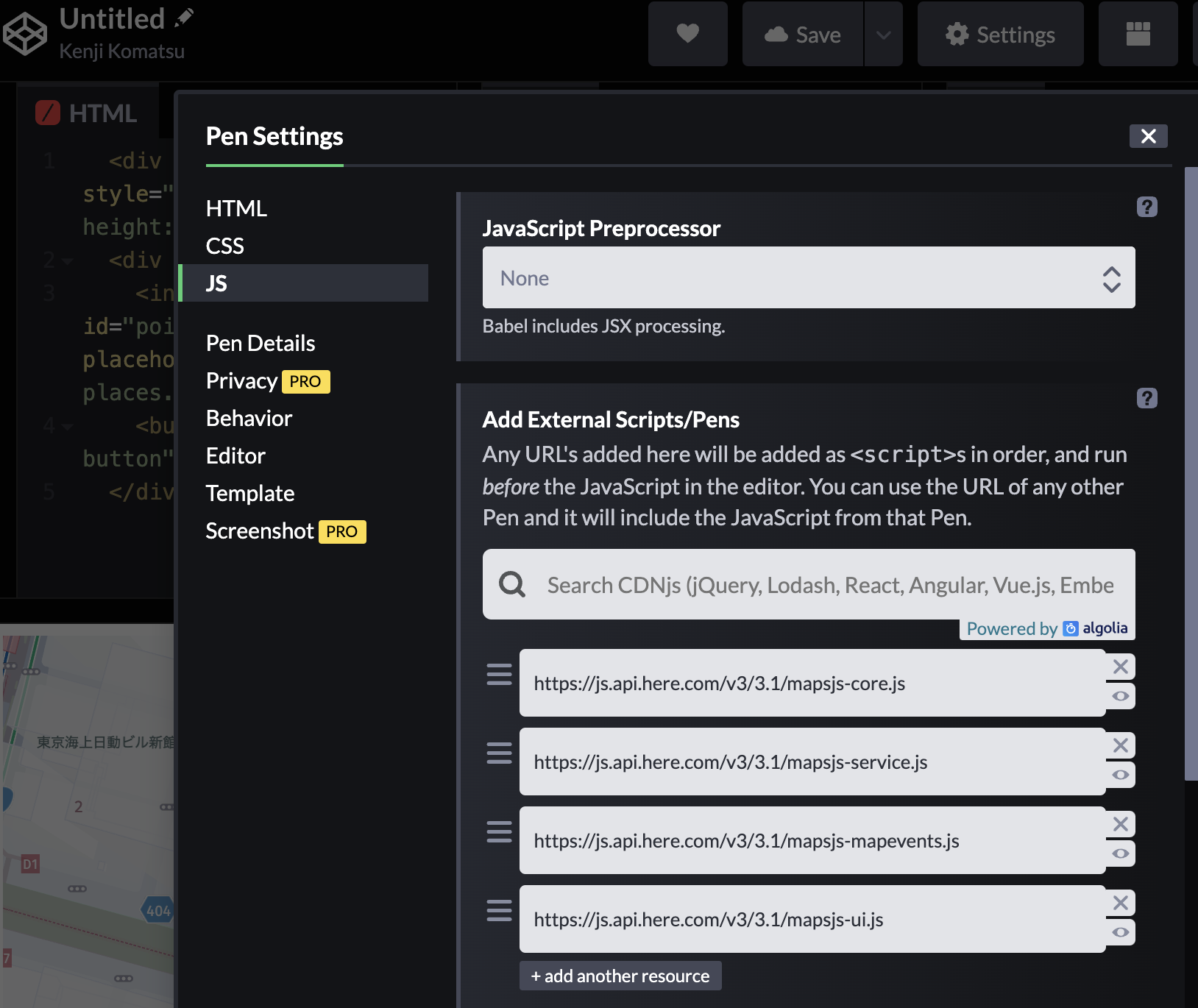
コピペ前に、CodePen のツールバー歯車マーク Settings

の中のJSに

下記URLを追加してください。
- https://js.api.here.com/v3/3.1/mapsjs-core.js
- https://js.api.here.com/v3/3.1/mapsjs-service.js
- https://js.api.here.com/v3/3.1/mapsjs-ui.js
- https://js.api.here.com/v3/3.1/mapsjs-mapevents.js
その後、続いて


のような感じで、
ChatGPTに機能追加を相談しながら生成されたコードをCodePenにコピペし、意図通りに動かなかったりエラーが出るたびに、ChatGPTにコードレビューを依頼し修正していきます。
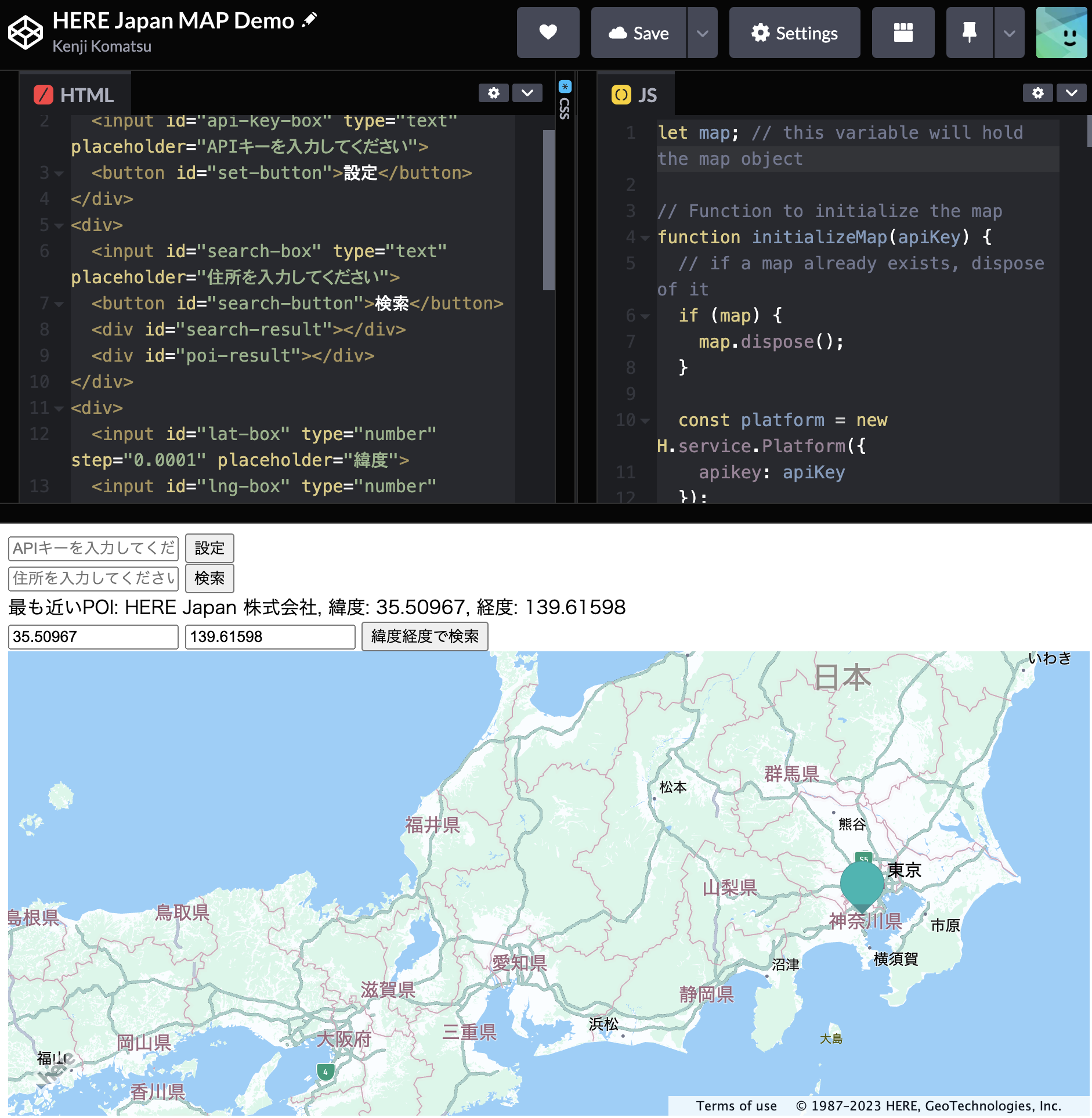
出来上がったサンプルコード
See the Pen Untitled by Kenji Komatsu (@kekomat) on CodePen.
サンプルコードで出来ること
HERE MapsのAPIを使用して地図と位置情報検索機能を提供します。
-
HERE APIキーの設定:
- ページを読み込むと、ローカルストレージから以前に保存されたAPIキーが取得されます。
- 保存されたAPIキーが存在する場合は、
initializeMap()関数が呼び出され、マップが初期化されます。 - 保存されたAPIキーが存在しない場合は、アラートメッセージが表示されます。
-
set-buttonボタンをクリックして、APIキーを入力し保存することもできます。
-
マップの表示:
- マップが初期化されると、指定されたAPIキーを使用して地図が表示されます。
- マップは
mapContainerというIDを持つHTML要素に表示されます。
-
マップ上での操作:
- マップ上をクリックすると、その場所にマーカーが追加されます。
- クリックされた位置の近くにある位置情報(POI)を検索し、結果を表示します。
- マップ上の検索ボックスに住所や場所名を入力し、検索ボタンをクリックすると、入力された場所を検索し、その位置にマーカーが追加されます。
-
緯度と経度による検索:
-
lat-boxとlng-boxというIDを持つ入力ボックスに緯度と経度を入力し、latlng-search-buttonボタンをクリックすると、入力された位置にマーカーが追加されます。
-
まとめ
この記事を通じて、開発経験のない方でも、ChatGPTとCodePenを利用して地図表示と位置情報検索を実現する方法を学ぶことができます。簡単なスクリプトでツッコミどころ満点ですが、すぐに使えますので初心者の方でもぜひお試しいただきたいと思います。
参考情報
ChatGPTが昔の情報を元にコードを生成するケースがあります。
最新のHERE技術情報、特に移行ガイドを参照するようプロンプトで指示することで解決することがありました。
HERE開発者ガイドは、日本語機械翻訳もありますが、念の為英語版を参照させたほうが良い気がします。