Vanilla.js

何のライブラリもフレームワークも使わないで書かれたJavaScript(JS)のこと
モダンJS
- 仮想DOMを用いるライブラリやフレームワーク
- npmやyarnなどのパッケージマネージャ
- webpackなどのモジュールバンドラ
- Babelなどのトランスパイラ
具体的にはReact, Vue, Angularを指していると考えて差し支えない
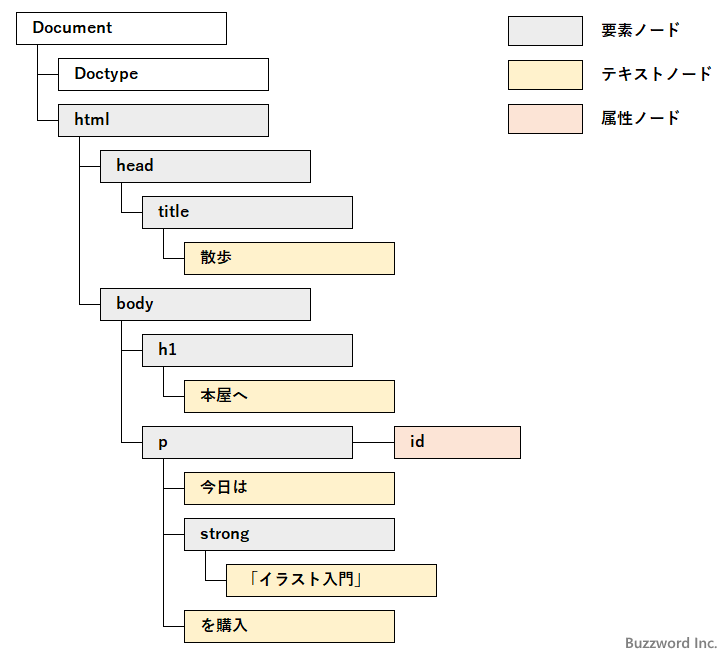
DOM

Document Object Model
HTMLなどの文書を木構造で表現したもの
DOM操作自体はコードが複雑化する上に、レンダリングコストが高いというデメリットがあった
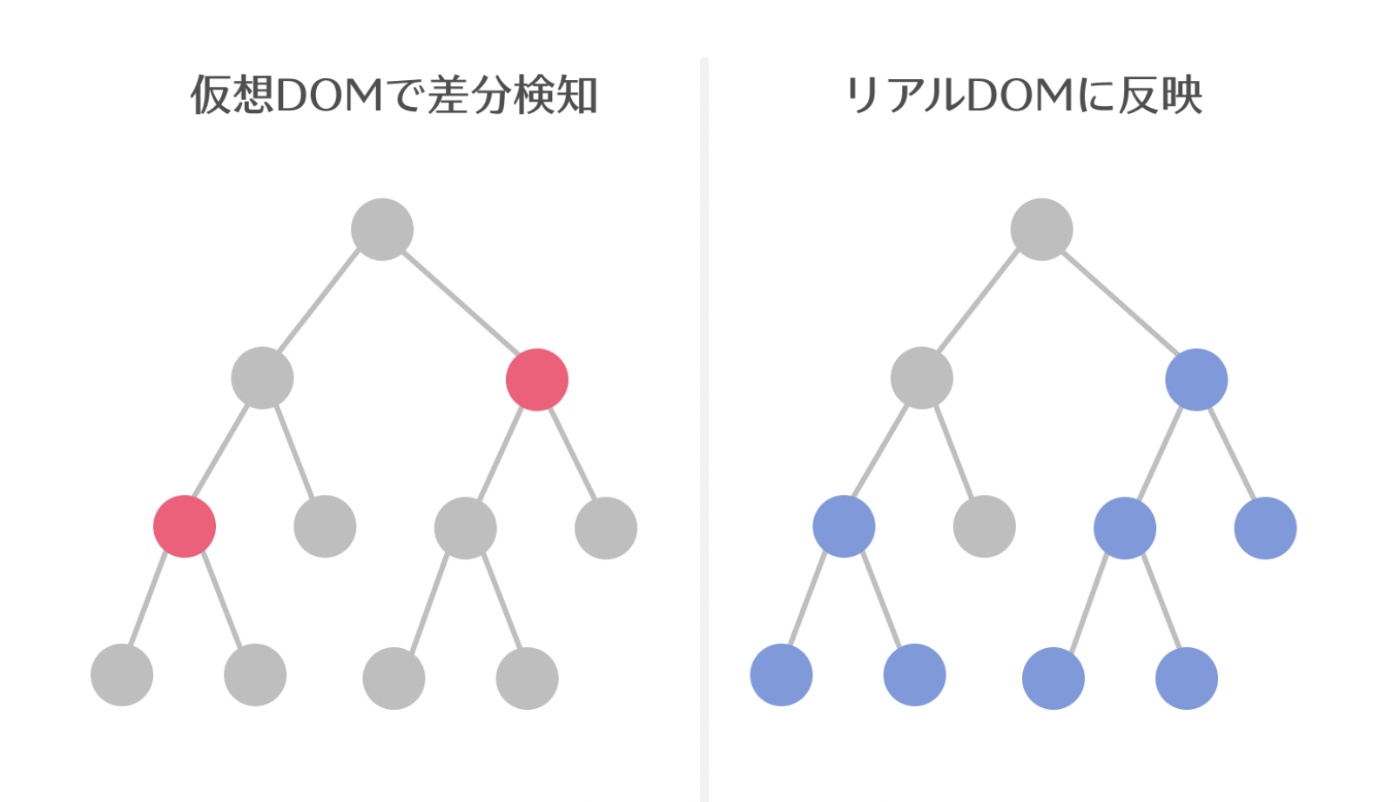
仮想DOM

JSのオブジェクトで仮想的に作られたDOM
要素の追加や削除をする際に、いきなりDOM操作をするのではなく、JSで仮想DOMを操作し、差分を出してからDOMに反映をする
モダンJSではここの操作を行ってくれる
パッケージマネージャ

元々のJSファイルは1つに全ての記述を書いていたためカオス化していた
後にファイルの分割が主流化したが、依存関係のために読み込み順を意識しないとエラーが発生していた
そんな面倒ごとをNode.jsが依存関係の解決をしてくれるのがパッケージマネージャ
npmというパッケージレジストリからコマンドを用いてライブラリをインストールできる
インストールしたライブラリの実態(jsファイルなど)はnode_modulesフォルダに保存される
インストールしたライブラリはpackage.jsonで管理される
package.jsonにあるライブラリの依存関係を解決するのがpackage-lock.json
モジュールバンドラ

複数のファイルを1つにまとめるためのもの
基本的にコードを書く際は、細かいファイル単位に分割する
それは可読性や再利用性などを考えた結果である
ただし本番環境で実行する際は1ファイルの方が読み込みなども少なくなって高速なので、ビルド時に1つのファイルにまとめてしまおうという考えが拡がった
この際に依存関係なども判定して1ファイルにしてくれるためのもの
トランスパイラ

新しいJSの記法を古い記法に変換するもの
対応していないブラウザなどがあるので、新しい記法のままだとJSが動かない場合がある
新しい記法で開発し、実行するときは古い記法に変換を行うことで、この問題を解決する
SPA
Single Page Applicaton
HTMLは1つだけ準備し、JSで画面を書き換えるアプリケーションのこと
モダンJSはSPAが基本である
元々はリンクを辿ることで、サーバサイドから異なるHTMLファイルが配信されるのが普通であった
配信するのがHTMLファイルからデータに変わり、データに応じてHTMLファイルのDOMを書き換えるということを行っている
UXの向上、コンポーネント化することでの開発効率向上などのメリットがある
まとめ
開発のしやすさ、依存関係の解決などをしてくれるので、モダンJSを使う