目的
ソースコードの編集はホストPCで行っているようにし、Dockerで立てたコンテナでビルドやバイナリの実行を行う。
経緯
何かの言語の開発環境をローカルに作ってみたいけど直接PCにインストールするのは気が引けるという場面がよくある(環境グチャグチャになりがち)。
以下の方針で進める
- Go langで開発をする
- Dockerでコンテナを立てることでローカル環境を汚さない
- コンテナをバインドマウントをすることで、ローカルで開発をしているような環境を作る
手順
- docker-compose.yamlを作成し実行
- Visual Studio CodeにDev Containersをインストールする
- Go langプログラム作成する
- 作成したプログラムをビルドして実行する
Step.1 docker-compose.yamlを作成し実行
version: '3'
services:
golang:
image: golang:1.19.11-alpine
ports:
- 8080:80
volumes:
- type: bind
source: "."
target: "/go/src/app"
tty: true
restart: always
$ docker compose up -d
[+] Running 5/5
✔ golang 4 layers [⣿⣿⣿⣿] 0B/0B Pulled 27.8s
✔ 31e352740f53 Pull complete 1.6s
✔ 7f9bcf943fa5 Pull complete 1.8s
✔ 90ecaf4eb86e Pull complete 21.9s
✔ 2e1f0b61d268 Pull complete 22.0s
[+] Running 2/2
✔ Network docker-golang_default Created 0.8s
✔ Container docker-golang-golang-1 Started 8.8s
Step.2 Visual Studio CodeにDev Containersをインストールする
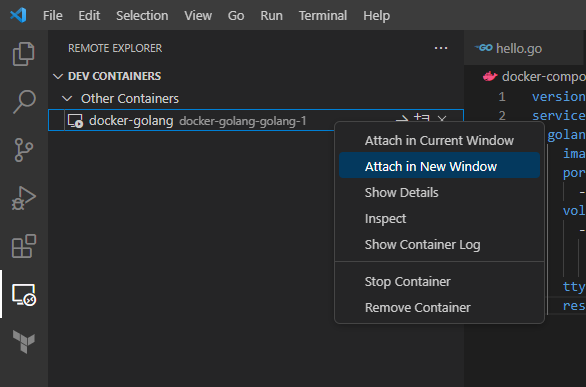
Visual Studio CodeのサイドバーからRemote Explorerを選択する
起動中のコンテナが確認できる
接続したいコンテナを右クリック → Attach in New Window
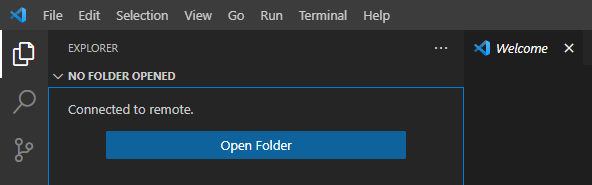
左上のOpen Floderソースコードのある場所を開く
docker-compose.yamlでtargetとして指定した/go/src/appがソースファイルの場所となる
(既にdocker-compose.ymlがあれば適切にバインドができている)

Step.3 Go langプログラム作成する
package main
import "fmt"
func main(){
fmt.Printf("Hello, World!\n")
}
Step.4 作成したプログラムをビルドして実行する
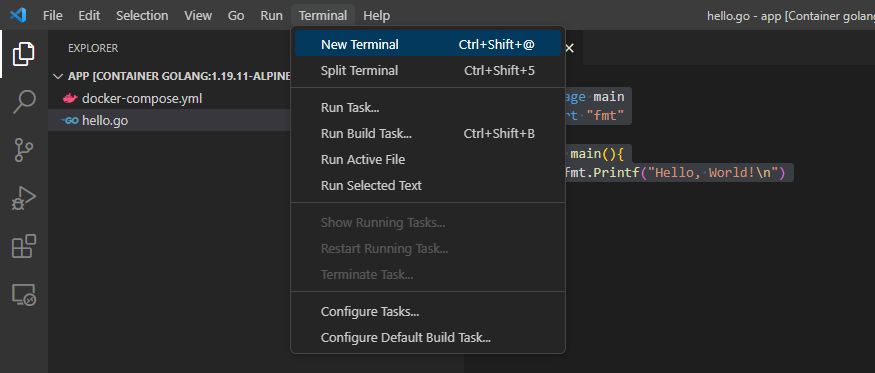
Visual Studio CodeのメニューバーからTerminal → New Terminal
コンテナの標準ターミナルが開かれる(便利)

ターミナルでgoのインストール先やバージョンを調べてみる
/go/src/app # which go
/usr/local/go/bin/go
/go/src/app # go version
go version go1.19.11 linux/amd64
問題無さそう
ターミナルでの実行をしてみると無事にHello, World!が表示される
/go/src/app # go run hello.go
Hello, World!
ビルドしてバイナリを実行してみると無事にHello, World!が表示される
/go/src/app # go build hello.go
/go/src/app # ls
docker-compose.yml hello hello.go
/go/src/app # ./hello
Hello, World!
あとがき
...Goの勉強しよう
開発予定のサービスのバックエンドをGoで書いてみるつもりなので勉強が必要そう
API的なものをとりあえずサクッと作ってみよう
DBもとりあえず絡めておこう
メリットとかデメリットは開発後に自分自身で感じたものをまとめます