はじめに
HEREでエンジニアをしておりますkekishidaと申します。物流2024年問題間近ということで、HEREにおける物流DX向けソリューションの雄、Tour Planning APIについて紹介します。
以前、拙記事においてWaypoint sequence APIを使用して物流DXをPythonでプロトタイピングする試みをしました。
しかし、Waypoint sequence APIは車両1台に対する最適な配送経路を提供するもので、複数車両に荷物を割り当てるようなことはできません。今回はより本格的に物流DXソリューションを実装することが可能なこのTour Planning APIについて説明します。
Tour Planning APIとは?
Tour Planning APIと聞くと、日本人の感覚では、旅行を計画するためのAPIなのかな?と思ってしまいますが、こちらは純粋に物流向けに特化したAPIとなります。こちらのAPIを使用するだけで、HERE Platoformが提供する道路ネットワーク情報、トラック規制情報、リアルタイム渋滞情報などを利用した高度な配車アプリケーションを実装することが可能となります。
但し、使い方に少しコツが入ります。そういうわけで、皆様になかなかこのAPIを気軽に体験して頂くことが難しいという課題がありました。その様な中、つい最近、このTour Planning APIのデモサイトが日本地図対応しました。この前編ではこちらのデモサイトの使用方法について解説し、このTour Planning APIでできることを簡単に紹介したいと思います。
そして、後編ではより複雑なユースケースについて、Pythonを使用してプロトタイピングできればと思います。
Tour Planningデモサイトの設定
デモサイトへのアクセス
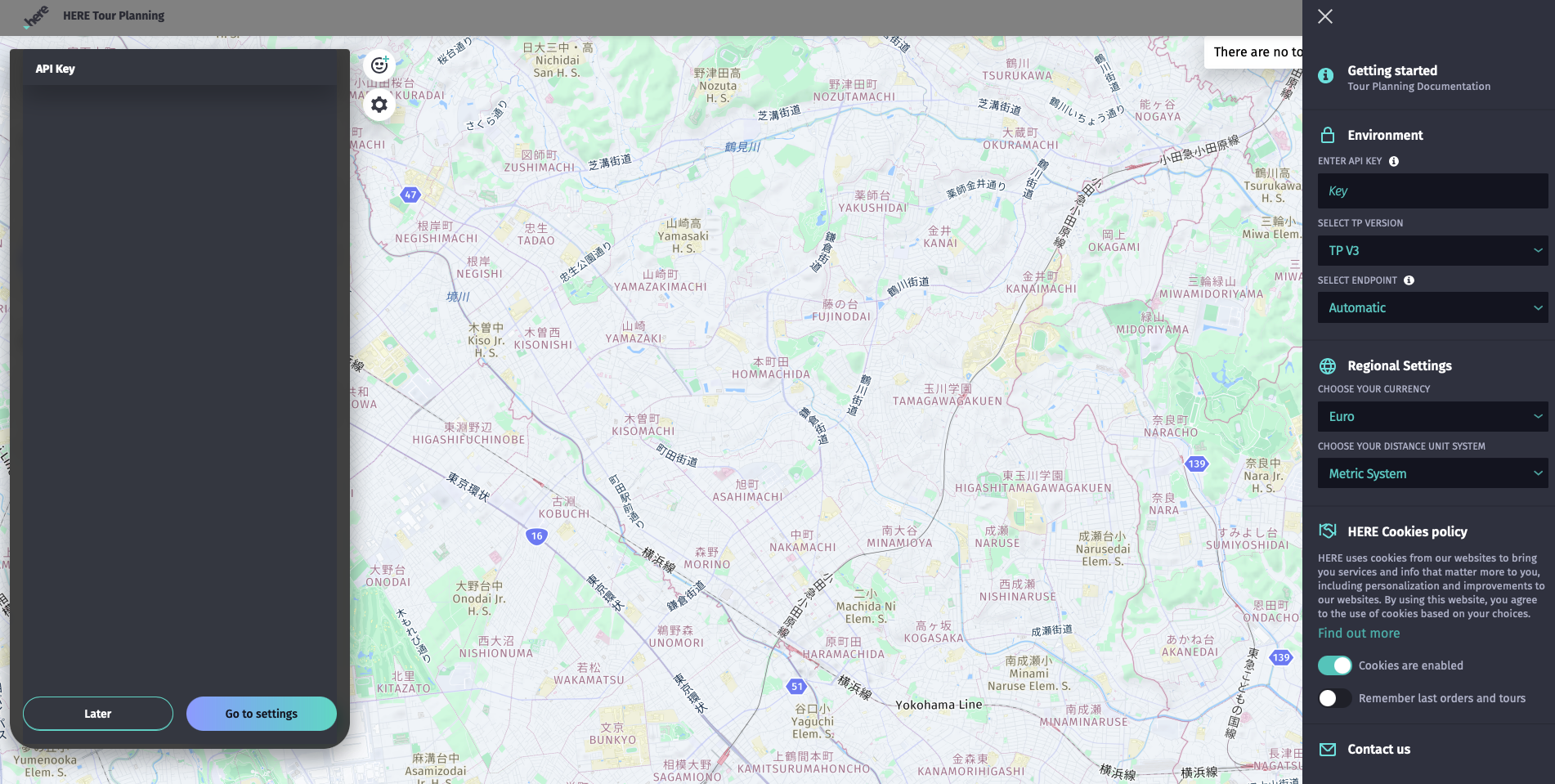
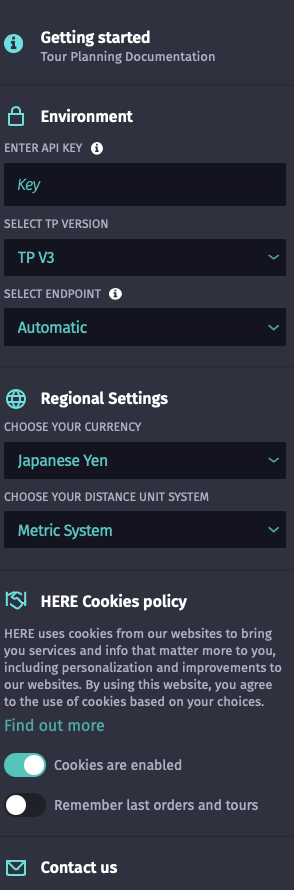
まずデモサイトにアクセスすると以下のようにAPIキーの設定が求められます。もしすでにHEREのアカウントを所有しており、Tour Planning 用のAPIキーを発行済みであれば、左のENTER API KEY欄にAPIキーを入力してください。すなわち、以下で説明するHEREアカウントの登録及びTour Planning API用のAPIキー発行については読み飛ばしていただいても問題ありません。

HEREアカウントの登録
もし、HEREのアカウントをお持ちでない場合は以下のサイトを参考にアカウントの登録をしてください。
Tour Planning API用のAPIキー発行
次に、Tour Planning API用のAPI KeyをStep By Stepで説明いたします。
まずは、http://platform.here.comにアクセスします。
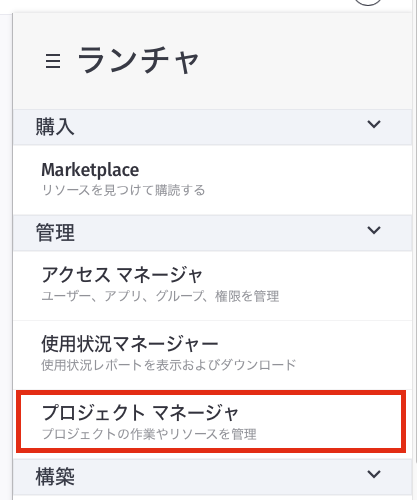
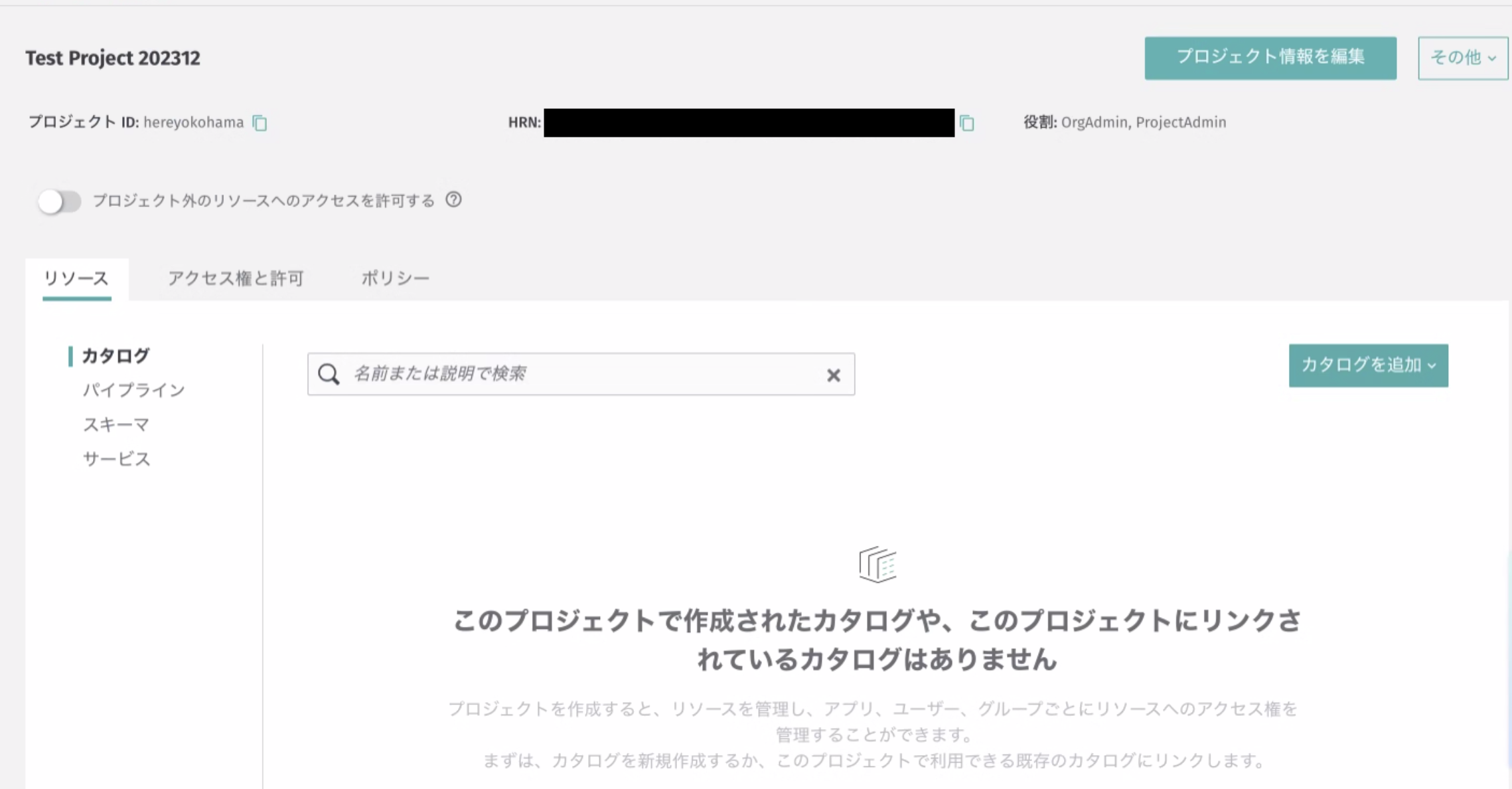
新しいプロジェクトを作成
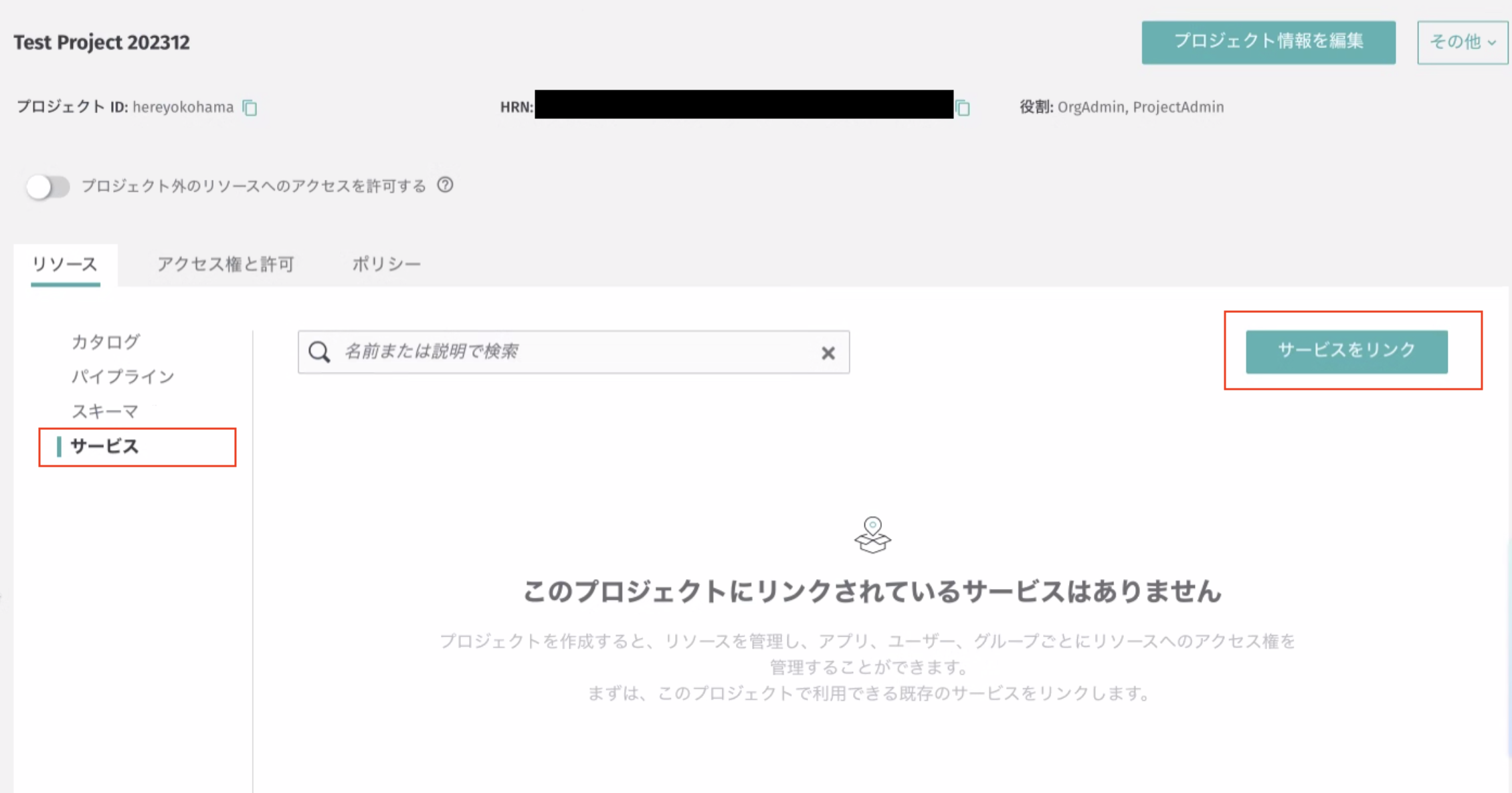
プロジェクトとTour Planning APIサービスのリンク
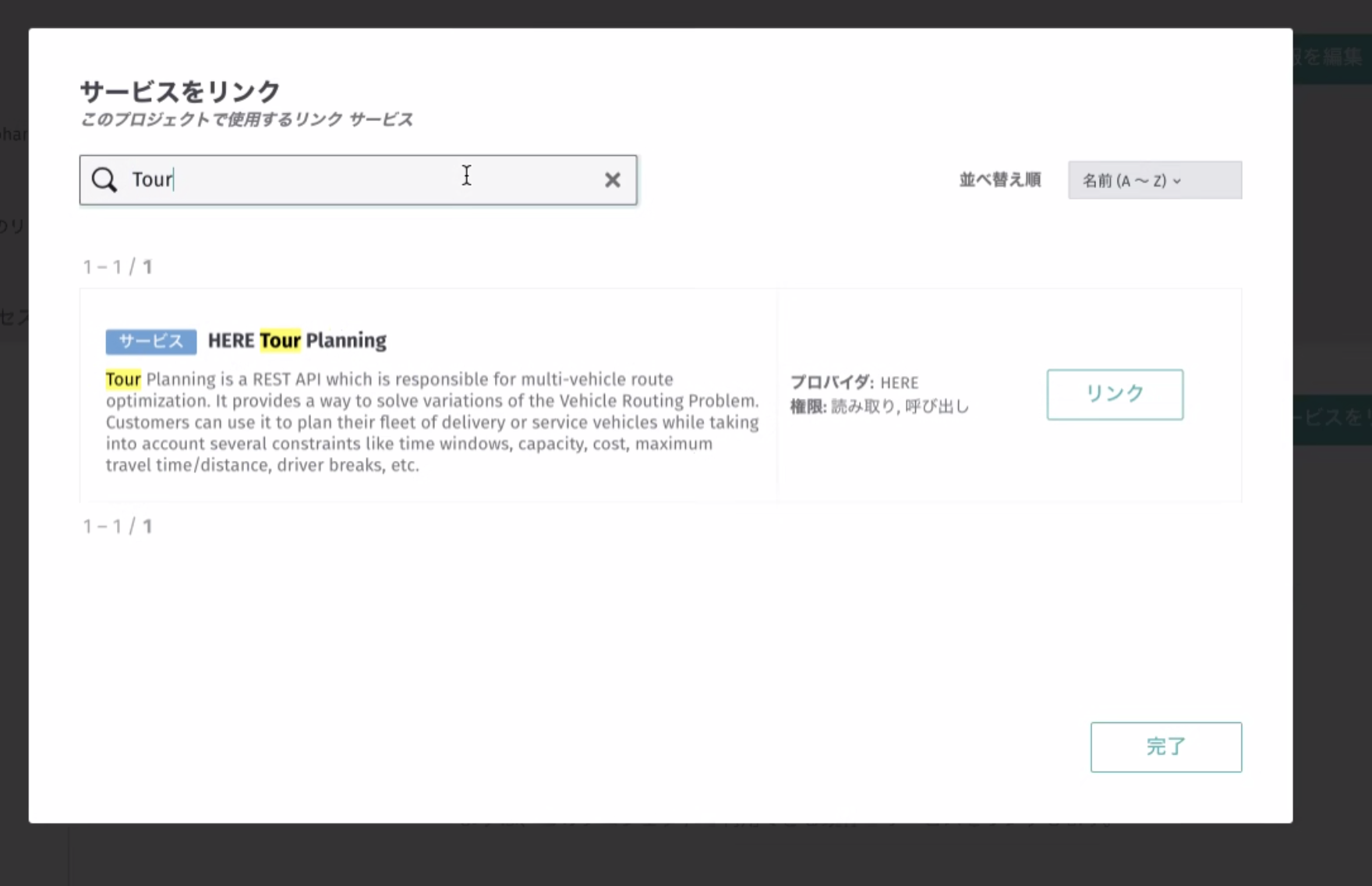
- サービスを選択し、サービスリンクをクリックします。

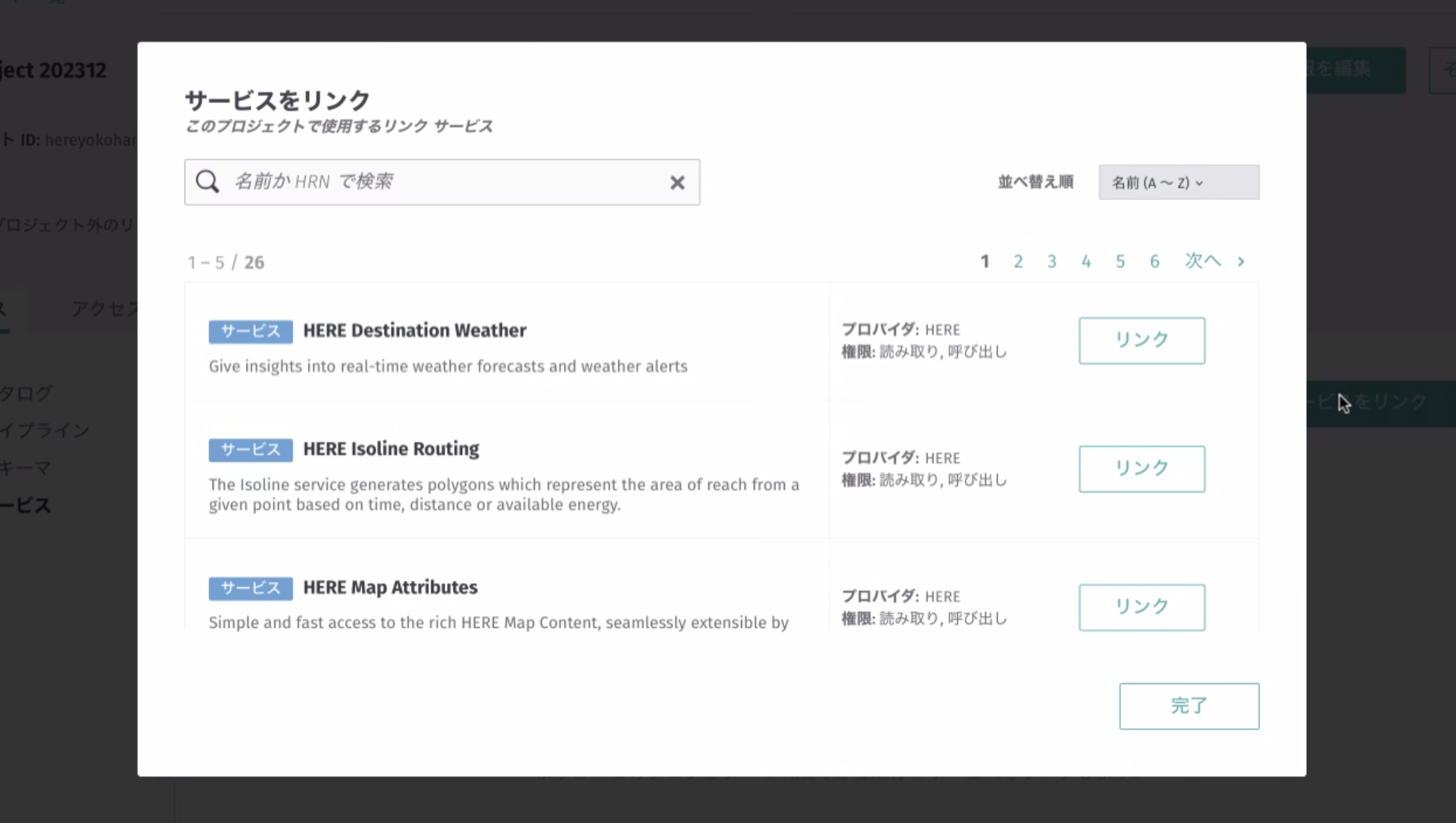
- 使用したいサービス、すなわちTour Planning APIを検索します。

- リンクボタンをクリックします。

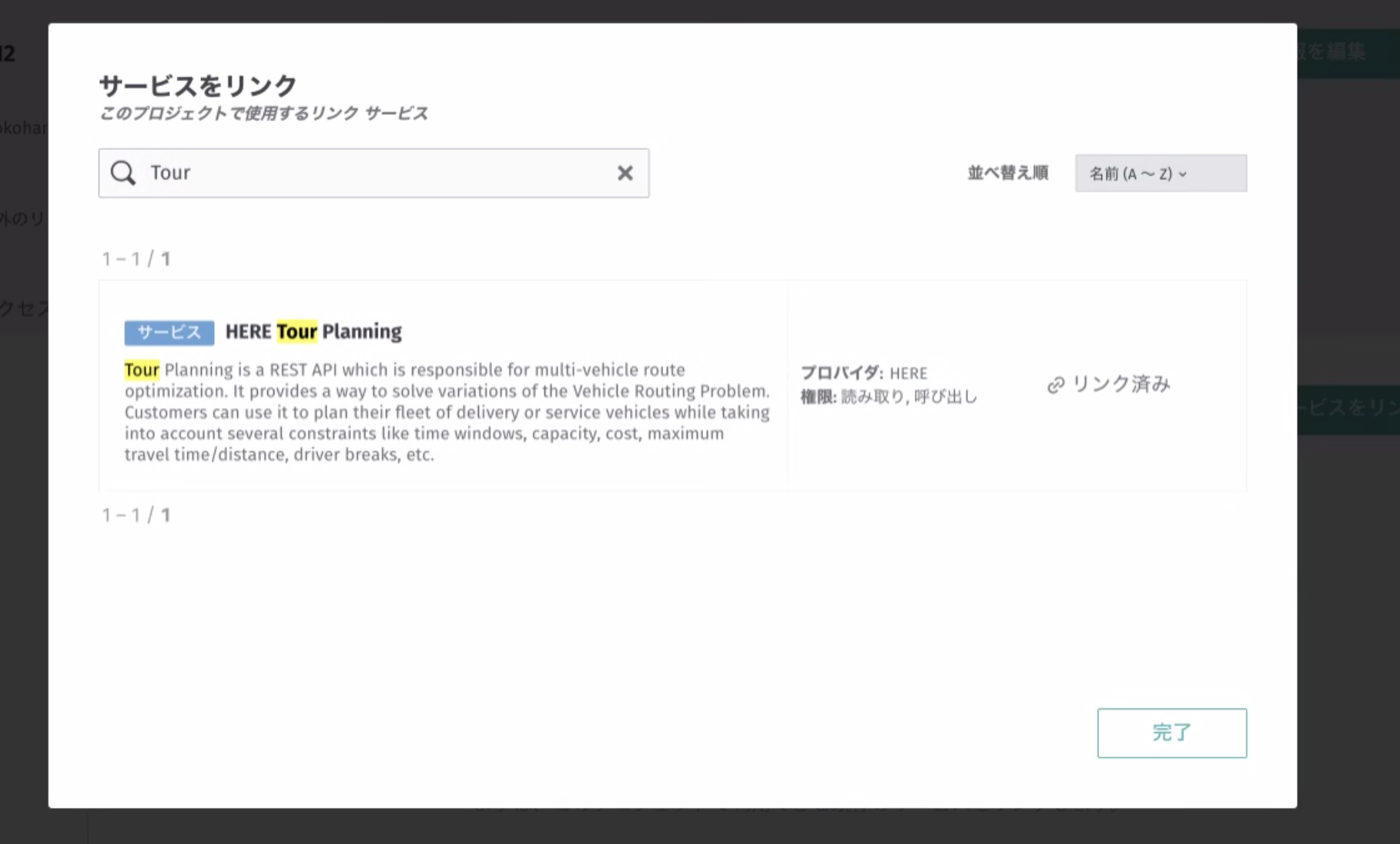
- これでプロジェクトとサービスがリンクされました。

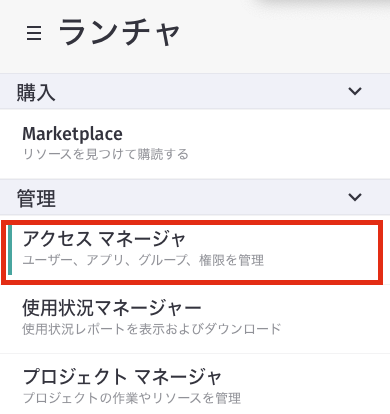
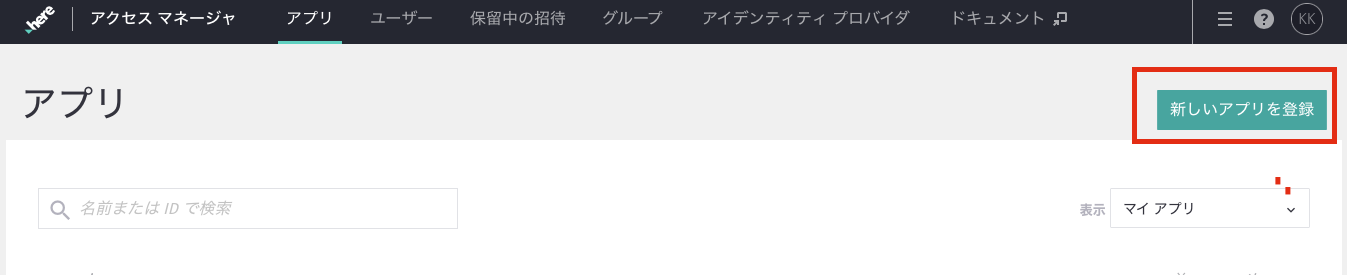
Tour Planning API用アプリの登録
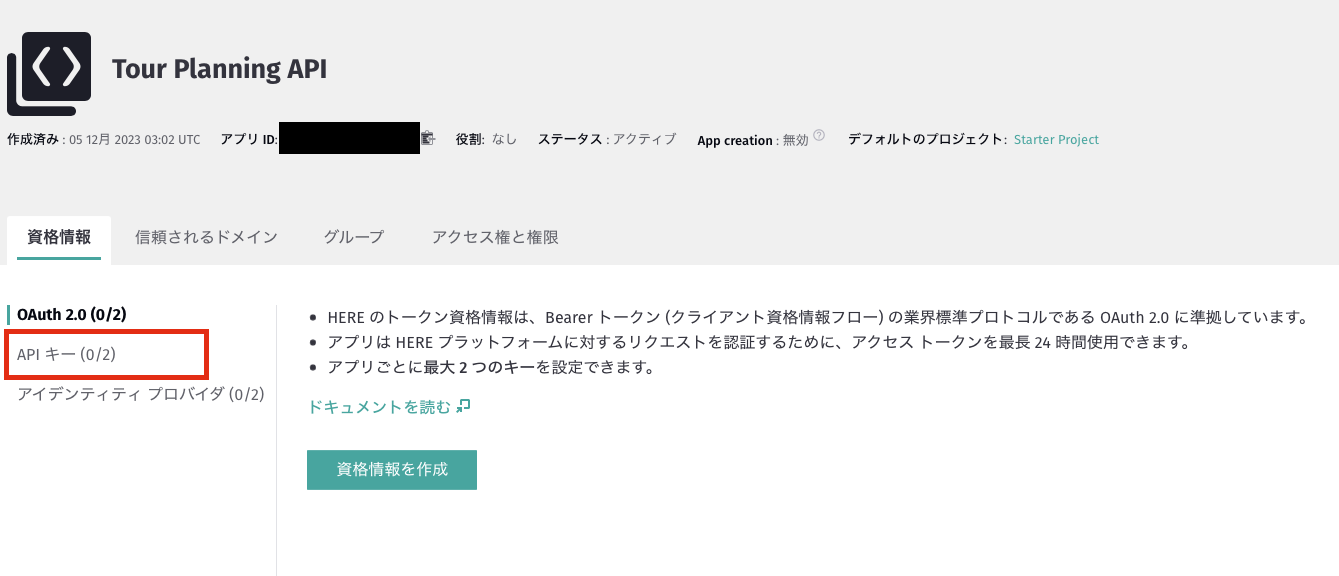
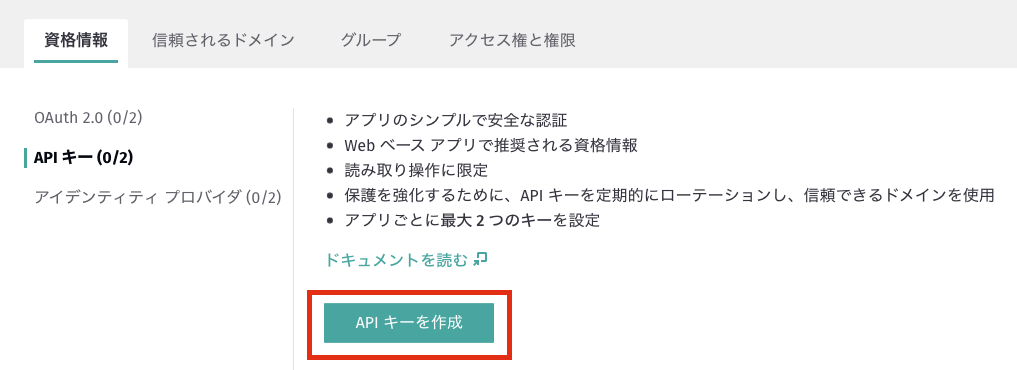
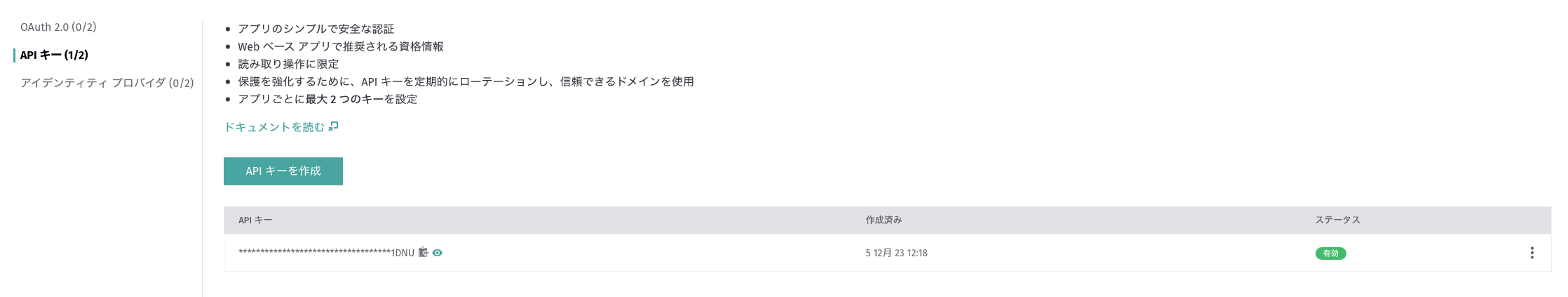
APIキー発行
デモサイトのAPIキー設定
デモサイトに再び戻り、右側ペインにあるENTER API KEYフィールドに取得したAPIキーを入力します。ついでに、CHOOSE YOUR CURRENCYをJapanese Yenに設定しましょう。

これで準備完了です。
京都市内での荷物配送シミュレーション
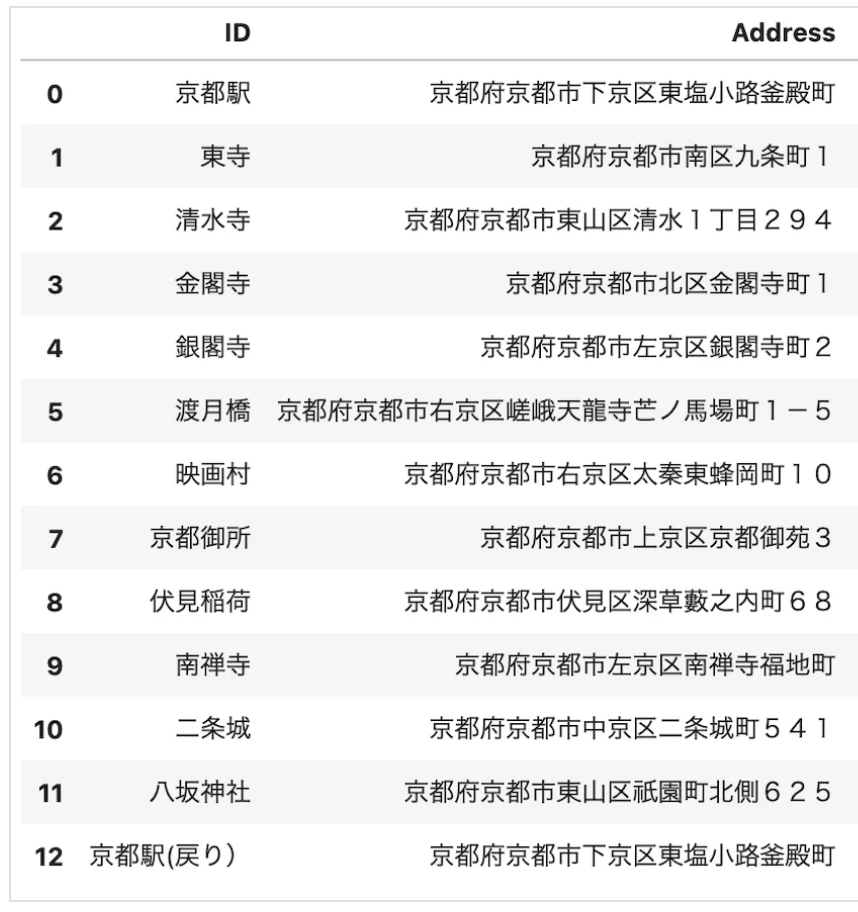
配送先については以下の記事と同一といたします。
前提条件
- 最短時間で荷物を配送する。
- 大型のオブジェを配送するため、1車両あたり3つしか荷物を配送することができない。
- 車両及び要員は5人確保されている。
解決したい課題
配車アプリということで必要な車両及び要員と最適な経路となります。
配車計画の開始
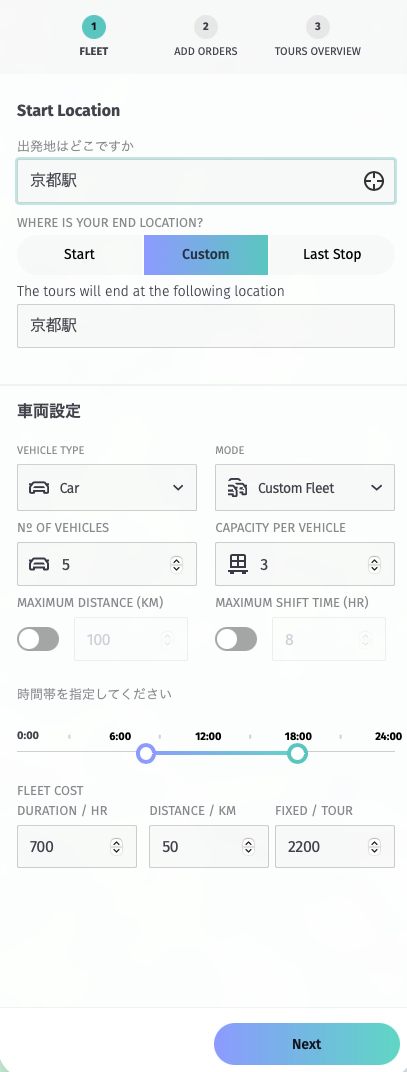
手順1.車両の設定
まず配送デポを京都駅と設定します。そして、VEHICLE TYPE(車種)をCar(普通車)、MODEをCustom Fleetとすることで、より細かな設定をしております。ここでは、所有車両は5台、最大積載数は3つ、さらにコストの目安を設定しています。
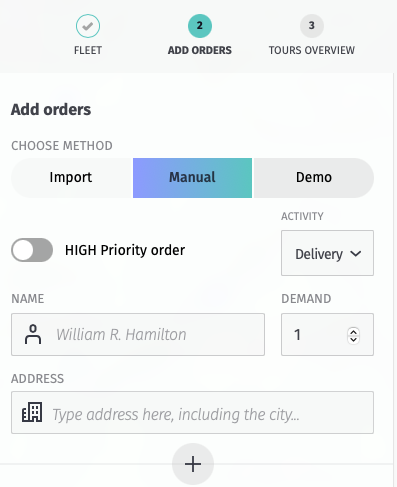
手順2. 配送先の設定
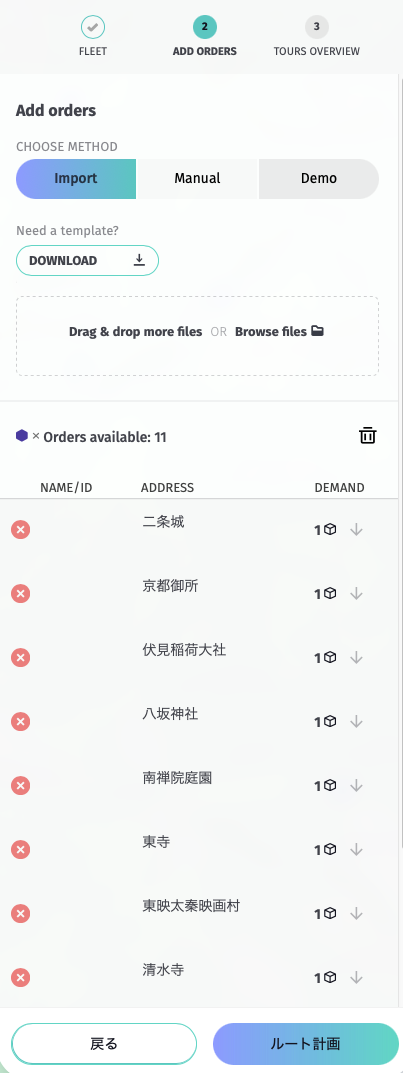
CHOOSE MODE(選択モード)をマニュアルに選択することで、ADDRESSに宛先を入力した結果を本デモサイト内で自動的に緯度経度に変換してくれます。入力が終了した後、プラスボタンをクリックすれば宛先リストが追加されます。

以下が入力後のイメージです。それでは、ルート計画をボタンクリックしましょう。

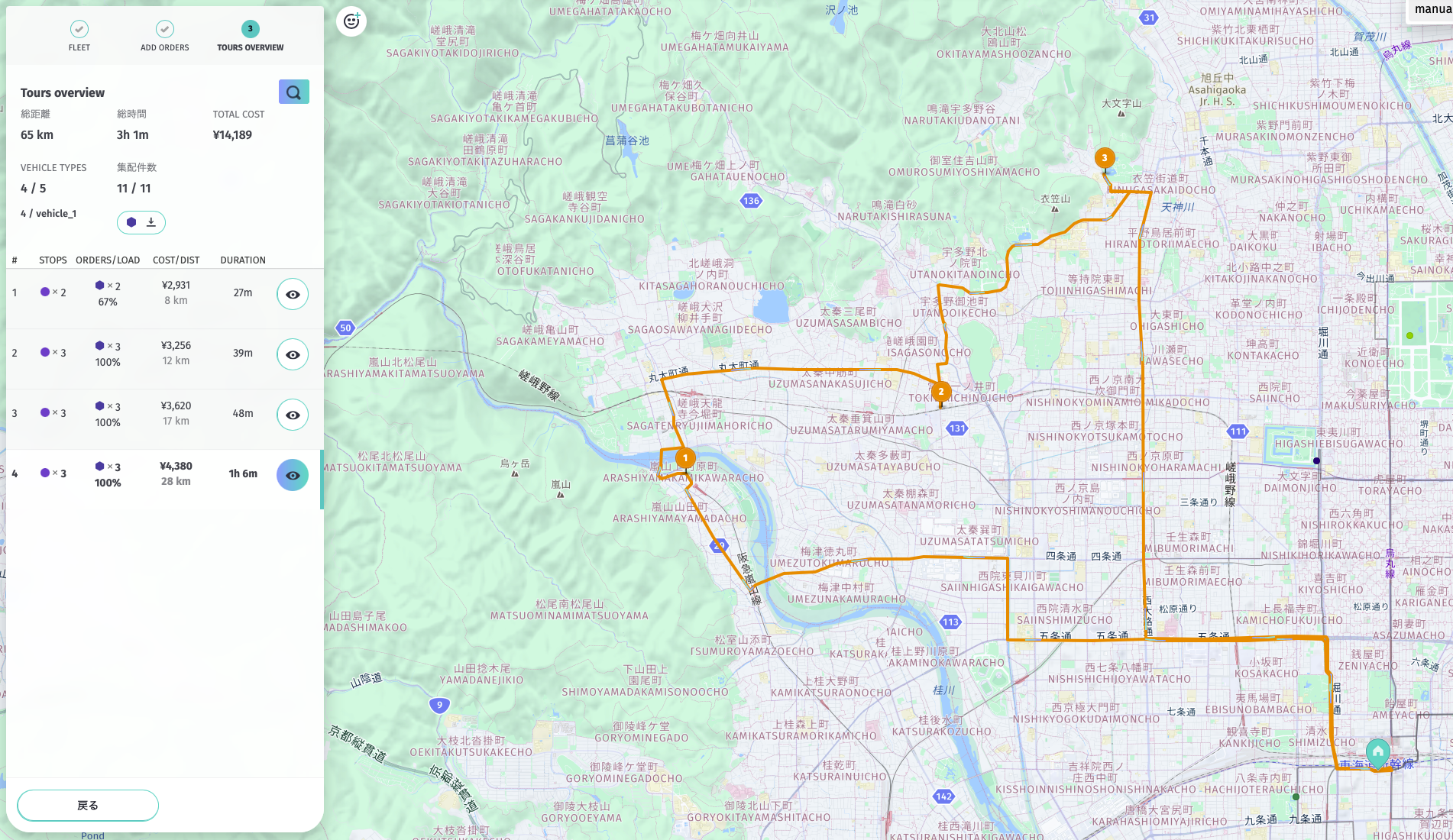
配車計画の結果発表!
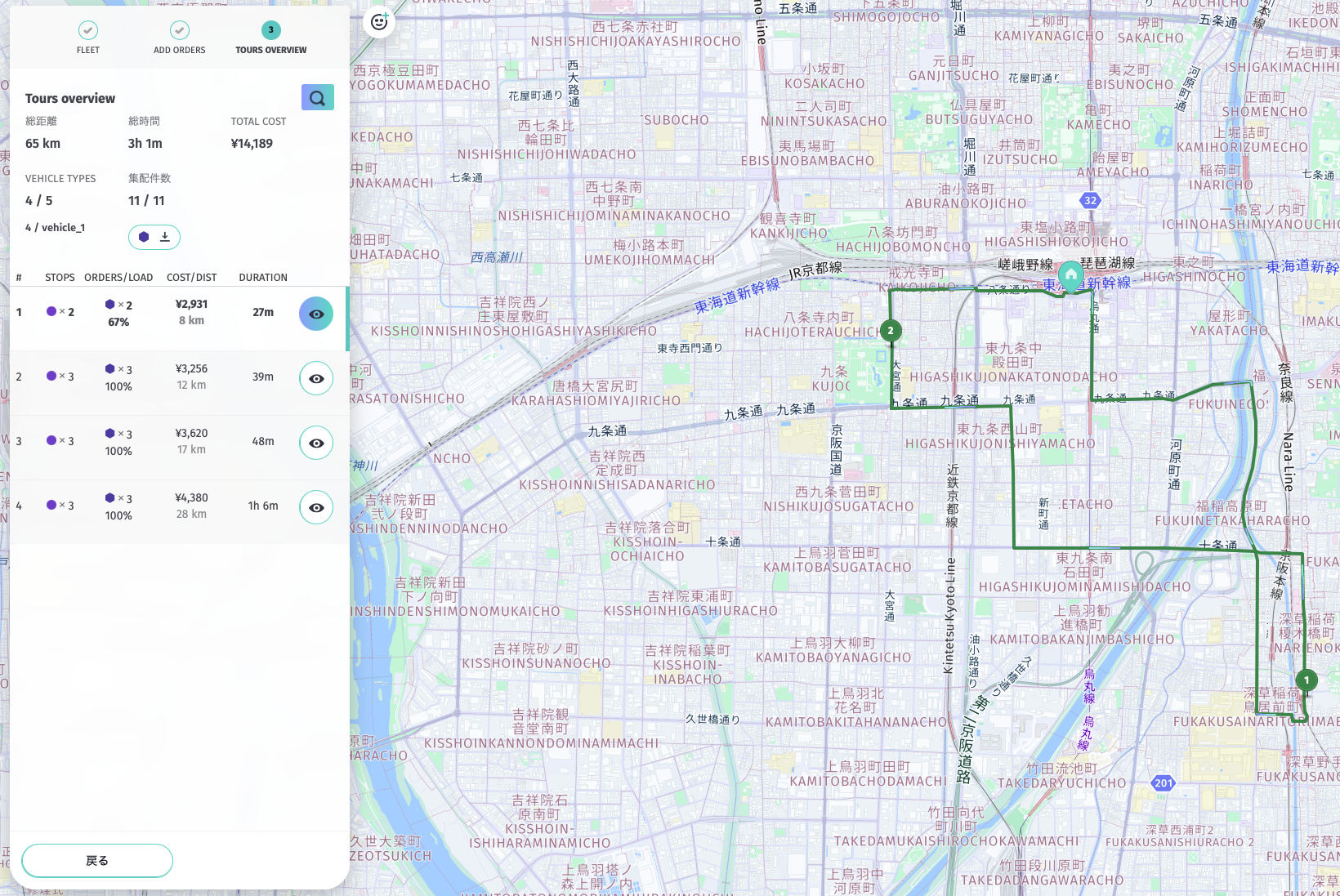
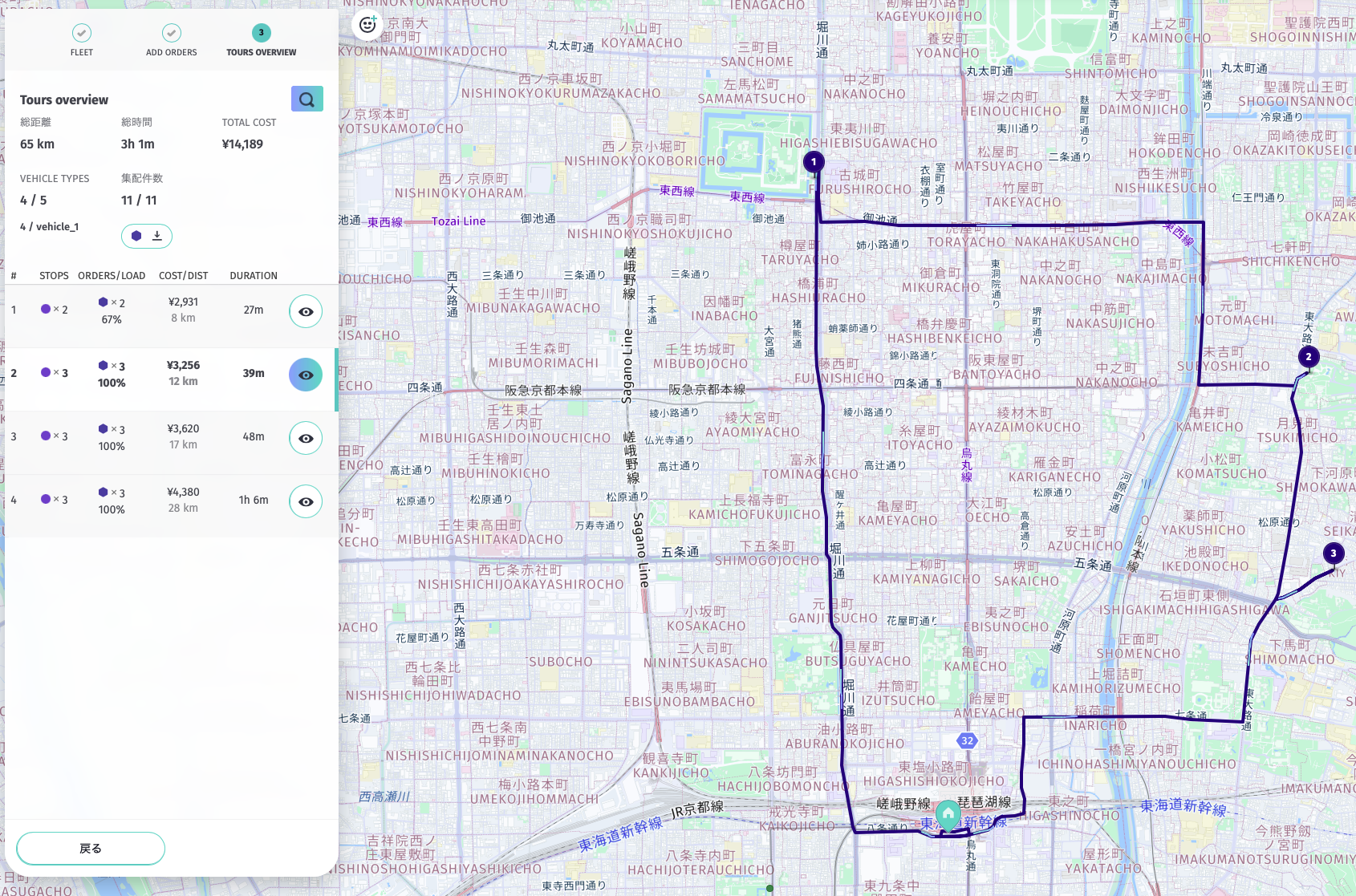
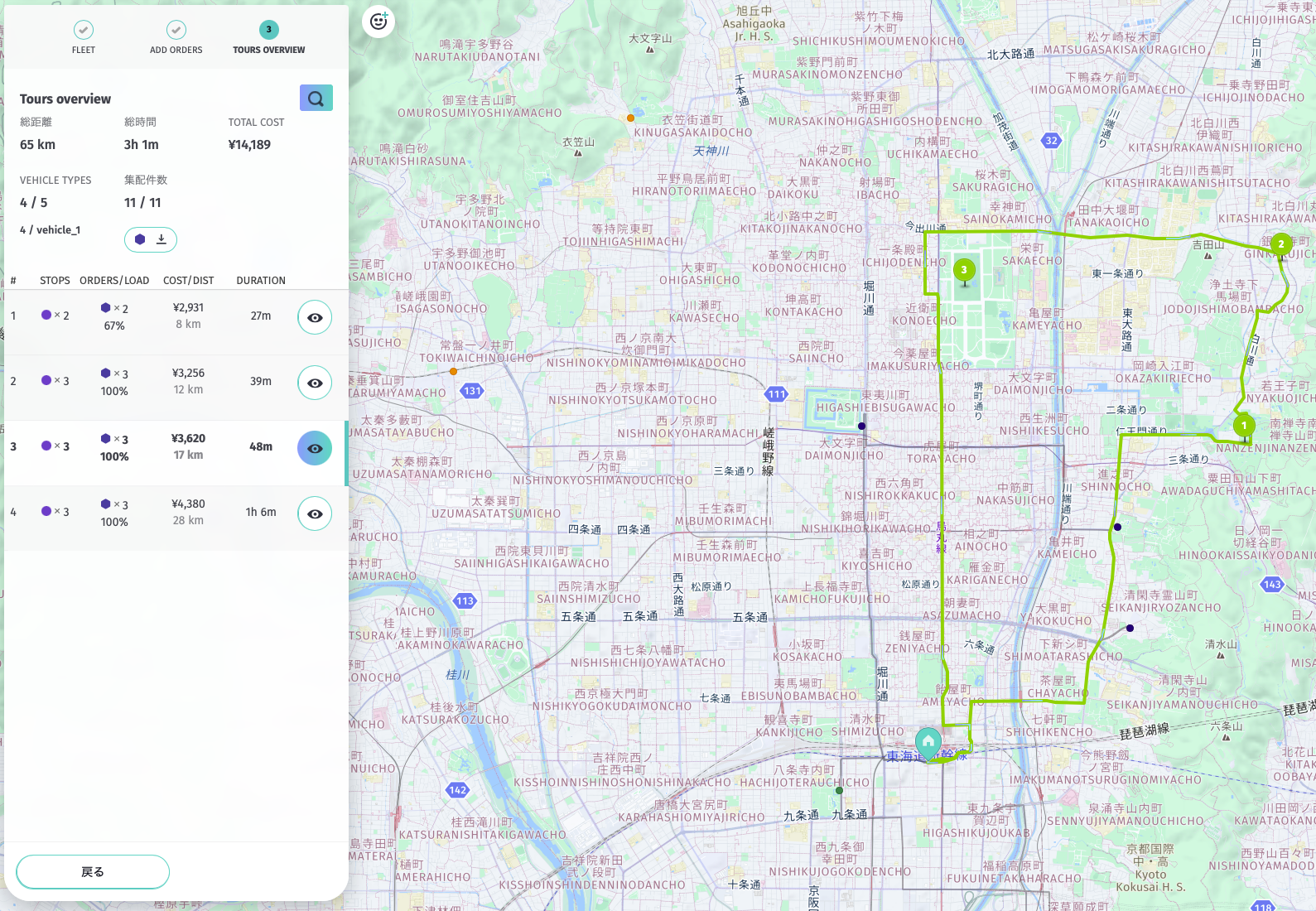
4台が配車されました。それぞれ11:00にスタートして、最終の車両4が12:06に配送作業が終了する結果となりました。




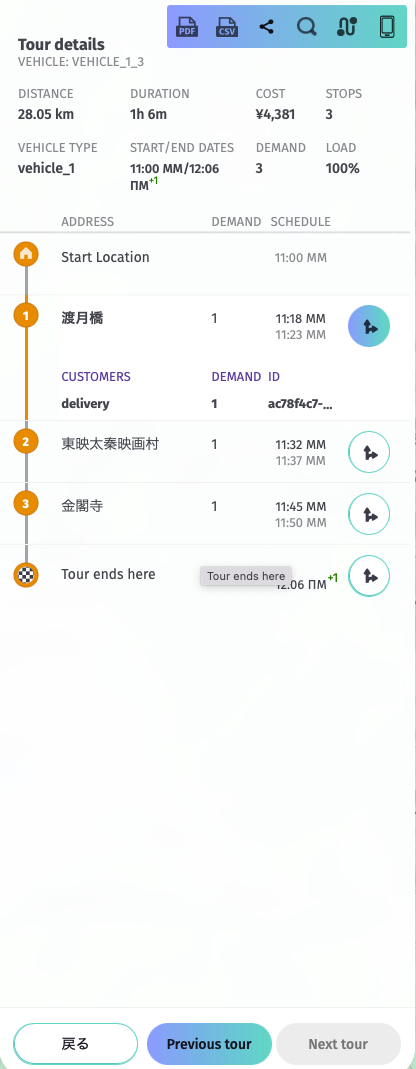
また各車両毎の右側の目のアイコンをクリックすると配送ルートの詳細について確認することができます。

更に各拠点間のルートを確認するために、右側の矢印のアイコンをクリックすると、本来であれば、詳細な拠点間のルートが閲覧できるはずなのですが、現在Here WeGo (Web版)日本向けのサポートがされていないため、残念ながら以下の様な画面が出力されてしまいます。(日本での利用可能時期は現時点で未定です。)

おわりに
いかがでしたでしょうか?本記事の説明でTour Planning APIのポテンシャルについてなんとなくご理解いただけたら幸いです。こちらのデモサイトはあくまでTour Planning APIで実現する代表的な機能を示すショーケースのようなもので、実はTour Planning API自体を正しく使用すれば、よりきめ細かなシナリオについても対応することが可能となります。具体的には、
- 配送エリアの制御
- 作業シフト時間の制御
- 再荷積の制御
- 集荷、配送作業の分割制御
- 積載量と配達する荷物数に応じた配送計画制御
など
次回後編では、より複雑なユースケースについてPython及びJupyterを使用してプロトタイピングを試みてみたいと思います。