はじめに
HEREでエンジニアをしておりますkekishidaと申します。
この度(2024年10月30日)、Web向けのHEREの日本地図が一新されました。 今回の地図スタイルアップグレードによって、お使い頂いておりますHERE Maps API for Javascriptにおいて表示される日本地図が飛躍的に向上します。
具体的には、以下のイメージをご覧ください。
- 旧スタイル
- 新スタイル
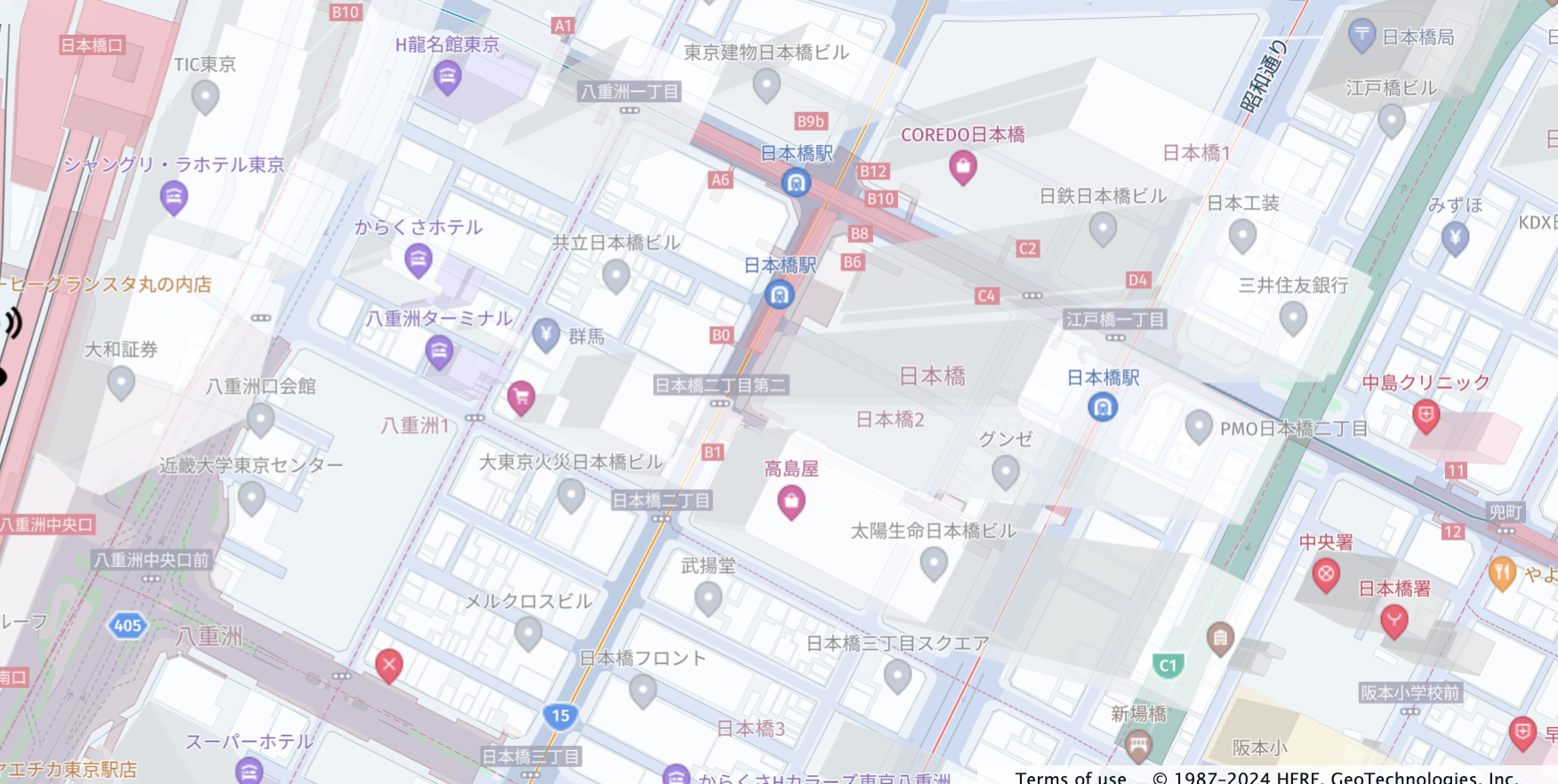
あれ?この外観では、ぱっと見ではわからないですね。八重洲付近のビル群をクローズアップしてみましょう。
- 旧スタイル
- 新スタイル
新スタイルは旧スタイルに比べて、各種情報がそのズームレベルに合わせて、非常に整理されて見易くなっているのがわかります。広告ビジネスモデルを適用している地図と比較して、必要な情報が均等に”見易く”表示しているのもその特徴です。
また、今回のアップグレードでは、グローバルでは既に適用がされておりました最新の地図レンダリングエンジン(HARPエンジン)への変更もされております。
https://www.here.com/docs/bundle/maps-api-for-javascript-developer-guide/page/topics/harp-migrate.html
こちらは、いわゆるWebGL技術をベースとしているため、3D地図レンダリングがスムーズに表示されます。
- 旧スタイル(旧エンジン)
- 新スタイル(新エンジン)
上記のイメージだけではスムーズさは実感できないかもしれませんが、いずれにしても、3D表示も旧スタイル(旧エンジン)と比較して、飛躍的に向上しております。
本記事では、2024年10月29日に更新されました下記HERE公式のチュートリアルを下に、
以前作成しました記事で紹介しておりますReactベースの地図をどのように変更すれば、新しいHEREの日本地図が適用されるかを解説したいと思います。
変更手順
まずは、こちらの記事を参照ください。
こちらの実装では、旧スタイル、旧エンジンを前提としたものになっております。
このうち、以下の2つのファイルのみ変更を加えます。
index.html
HARPエンジンを登録します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HERE Maps API for Javascript Demo</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<!-- <link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" /> -->
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-clustering.js"
></script>
+ <script
+ type="text/javascript"
+ src="https://js.api.here.com/v3/3.1/mapsjs-harp.js"
+ ></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
Map.js
ちょこまかと変更がありますが、スタイル定義の変更と、レンダリングエンジンの変更をおこなっております。(変更ポイントのみに着目しているため、以下変数定義方法がバラバラですいません。。。)
import * as React from 'react';
const Map = (props) => {
const apikey = props.apikey;
const gps = props.gps;
// Create a reference to the HTML element we want to put the map on
const mapRef = React.useRef(null);
/**
* Create the map instance
* While `useEffect` could also be used here, `useLayoutEffect` will render
* the map sooner
*/
// React.useEffect(() => {
React.useLayoutEffect(() => {
// `mapRef.current` will be `undefined` when this hook first runs; edge case that
if (!mapRef.current) return;
const H = window.H;
const platform = new H.service.Platform({
apikey: apikey
});
- const defaultLayers = platform.createDefaultLayers();
+ const defaultLayers = platform.createDefaultLayers({
+ engineType: H.Map.EngineType.HARP
+ });
+ const engineType = H.Map.EngineType["HARP"];
// configure an OMV service to use the `core` endpoint
- var omvService = platform.getOMVService({ path: "v2/vectortiles/core/mc" });
+ const omvService = platform.getOMVService({
+ path: "v2/vectortiles/core/mc",
+ // Request the transit vector layer
+ queryParams: {
+ content: "default,transit"
+ },
+ });
- var baseUrl = "https://js.api.here.com/v3/3.1/styles/omv/oslo/japan/";
+ const baseUrl = `https://js.api.here.com/v3/3.1/styles/harp/oslo`;
// create a Japan specific style
- var style = new H.map.Style(`${baseUrl}normal.day.yaml`, baseUrl);
+ const style = new H.map.render.harp.Style(`${baseUrl}/tko.normal.day.json`);
// instantiate provider and layer for the base map
- var omvProvider = new H.service.omv.Provider(omvService, style);
+ const omvProvider = new H.service.omv.Provider(omvService, style, {
+ engineType,
+ lg: "ja",
+ });
var omvlayer = new H.map.layer.TileLayer(omvProvider, { max: 22 ,dark:true});
// instantiate (and display) a map:
var map = new H.Map(mapRef.current, omvlayer, {
zoom: 16,
center: { lat: gps.lat, lng: gps.lng },
+ engineType,
});
// add a resize listener to make sure that the map occupies the whole container
window.addEventListener("resize", () => map.getViewPort().resize());
// MapEvents enables the event system
// Behavior implements default interactions for pan/zoom (also on mobile touch environments)
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Create the default UI components
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Marker code goes here
var LocationOfMarker = { lat: gps.lat, lng: gps.lng };
var pngIcon = new H.map.Icon('<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 2c2.131 0 4 1.73 4 3.702 0 2.05-1.714 4.941-4 8.561-2.286-3.62-4-6.511-4-8.561 0-1.972 1.869-3.702 4-3.702zm0-2c-3.148 0-6 2.553-6 5.702 0 3.148 2.602 6.907 6 12.298 3.398-5.391 6-9.15 6-12.298 0-3.149-2.851-5.702-6-5.702zm0 8c-1.105 0-2-.895-2-2s.895-2 2-2 2 .895 2 2-.895 2-2 2zm10.881-2.501c0-1.492-.739-2.83-1.902-3.748l.741-.752c1.395 1.101 2.28 2.706 2.28 4.5s-.885 3.4-2.28 4.501l-.741-.753c1.163-.917 1.902-2.256 1.902-3.748zm-3.381 2.249l.74.751c.931-.733 1.521-1.804 1.521-3 0-1.195-.59-2.267-1.521-3l-.74.751c.697.551 1.141 1.354 1.141 2.249s-.444 1.699-1.141 2.249zm-16.479 1.499l-.741.753c-1.395-1.101-2.28-2.707-2.28-4.501s.885-3.399 2.28-4.5l.741.752c-1.163.918-1.902 2.256-1.902 3.748s.739 2.831 1.902 3.748zm.338-3.748c0-.896.443-1.698 1.141-2.249l-.74-.751c-.931.733-1.521 1.805-1.521 3 0 1.196.59 2.267 1.521 3l.74-.751c-.697-.55-1.141-1.353-1.141-2.249zm16.641 14.501c0 2.209-3.581 4-8 4s-8-1.791-8-4c0-1.602 1.888-2.98 4.608-3.619l1.154 1.824c-.401.068-.806.135-1.178.242-3.312.949-3.453 2.109-.021 3.102 2.088.603 4.777.605 6.874-.001 3.619-1.047 3.164-2.275-.268-3.167-.296-.077-.621-.118-.936-.171l1.156-1.828c2.723.638 4.611 2.016 4.611 3.618z"/></svg>', { size: { w: 56, h: 56 } });
// Create a marker using the previously instantiated icon:
var marker = new H.map.Marker(LocationOfMarker, { icon: pngIcon });
// Add the marker to the map:
map.addObject(marker);
// Optionally,
//Show the marker in the center of the map
map.setCenter(LocationOfMarker)
// This will act as a cleanup to run once this hook runs again.
// This includes when the component un-mounts
return () => {
map.dispose();
};
}, [props.gps]); // This will run this hook every time this ref is updated
return <div style={ { width: "100%", height: "500px" } } ref={mapRef} />;
};
export default Map;
以上です!
おわりに
いかがでしたでしょうか?今回のアップグレードに伴って取り急ぎ記事にまとめてみましたが、既にHERE Maps API for Javasctiptをご利用されている方は、こちらの記事を参考に新しいHEREの日本地図を享受いただければ幸いです。ここまで読んでいただきありがとうございました。