Measurement Protocolとは?
Google Analyticsが2014年4月3日にユニバーサルアナリティクス対応されるようになり、従来のアナリティクスでは計測できなかったことが出来るようになりました。
具体的には、「ソース側での記述が減る」、「管理画面側での調整範囲が増える」等の機能変更が行われましたが、変更されたのはそれだけではありません。
ユニバーサルアナリティクスになったことで大きく変わったことの一つとして**「Measurement Protocol」**に対応されたことがあげられます。
※ Measurement Protocol → 「メジャーメントプロトコル」 と読みます。
Measurement Protocolで何が出来るの?
では、Measurement Protocolとは何か?これで何が出来るのでしょうか?
一言で説明すると、**「httpリクエストを使ってアナリティクスの情報をGoogleに送信できる」**というものになります。
たったそれだけ?と思われましたか??
そう。たったそれだけなのです。しかしhttpリクエストでアナリティクス情報を送れるのはかなり大きいです。一番の決定的なメリットは、「JavaScriptが動作しない環境でもアナリティクスに送信できる」点です。
例えば、HTMLメールの中にimgタグを設置し、そのsrc属性にMeasurement ProtocolのURLを設置することでメルマガの開封率を測定することが出来ます。
Measurement Protocolの記述方法
1. ページトラッキング
・ 従来の方法
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-********-*', 'auto');
ga('send', 'pageview');
</script>
上記スクリプトをhtml内に記述してページトラッキング情報を送信します。
トラッキングIDの指定
ga('create', 'UA-XXXXXXXX-Y', 'auto');
ページビューの指定
ga('send', 'pageview');
・ Measurement Protocolの場合
http://www.google-analytics.com/collect?v=1&t=pageview&tid=UA-XXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&dp=/
上記URLをGETリクエストとして送信することでページトラッキング情報を送信します。
2. イベントトラッキング
・ 従来の方法
ga(‘send’,’event’,’カテゴリー’,’アクション’,’ラベル’,値,{‘nonInteraction’:1});”>
・ Measurement Protocolの場合
http://www.google-analytics.com/collect?v=1&t=event&tid=UA-XXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&ec=email&ea=click
例えば、aタグのonclick属性内に上記URLを付与することでイベントトラッキング情報を送信できます。
Measurement Protocolで使えるパラメータ一覧
Google Analyticsの公式サイトに、Measurement Protocolで使えるパラメータの一覧が記載されています。分かりやすくまとまっていますので、こちらをご参照ください。
[Measurement Protocol のパラメータ リファレンス]
https://developers.google.com/analytics/devguides/collection/protocol/v1/parameters?hl=ja
Measurement ProtocolのURLを簡単に生成できる「Hit Builder」
「Hit Builder」というサイトを使うと、Measurement ProtocolのURLを簡単に生成できます。
[Hit Builder]
https://ga-dev-tools.appspot.com/hit-builder/
[使い方]
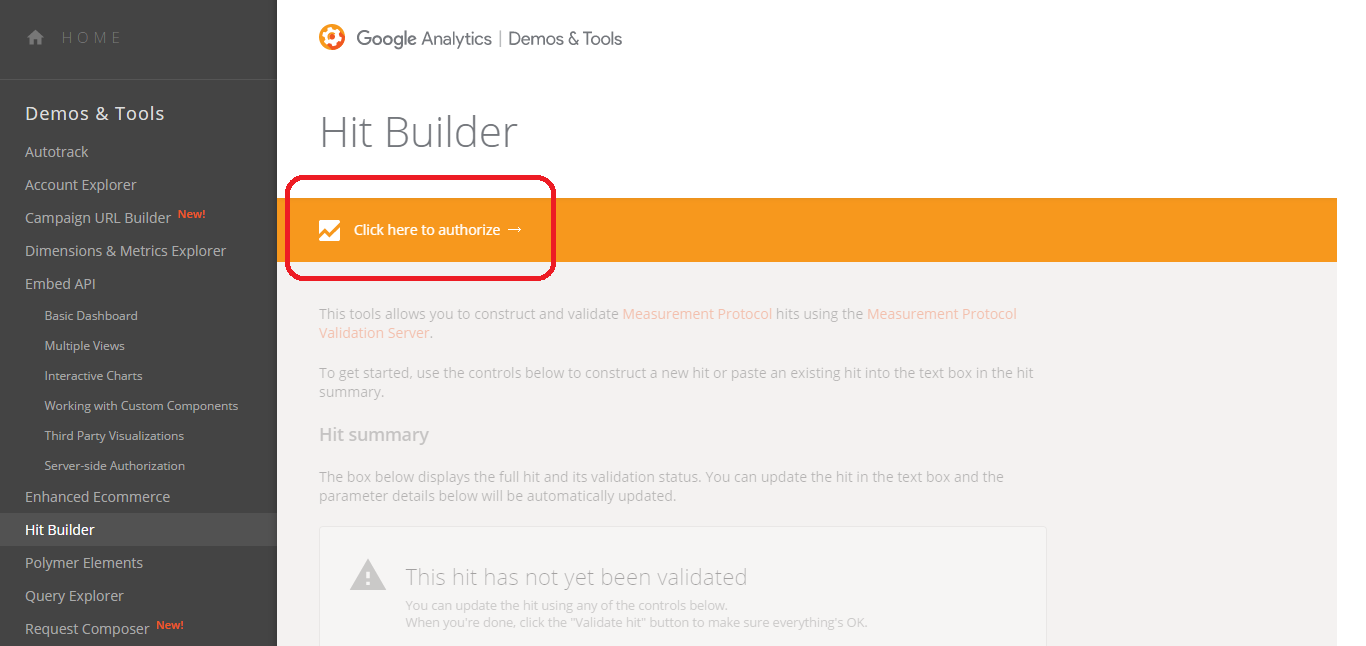
1.上記URLにアクセスすると以下のような画面が表示されます。
「Click here to authorize」をクリックして、Google Analyticsで使っているアカウントでログインします。
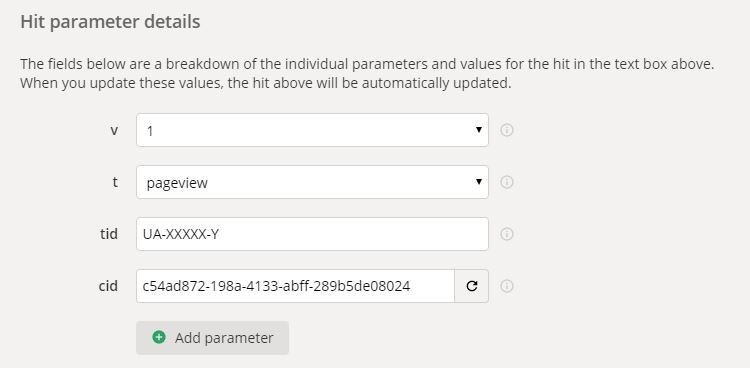
2.画面中段の「Hit parameter detail」に必要なパラメータを入力します。
初期表示の段階では、必須パラメータのみが入力できるようになっているので、
追加でパラメータを設定したい場合は「Add parameter」をクリックして
入力欄を増やします。tidの欄をクリックすると、先ほどログインしたアカウントに紐付いているtidを選択することが出来ます。
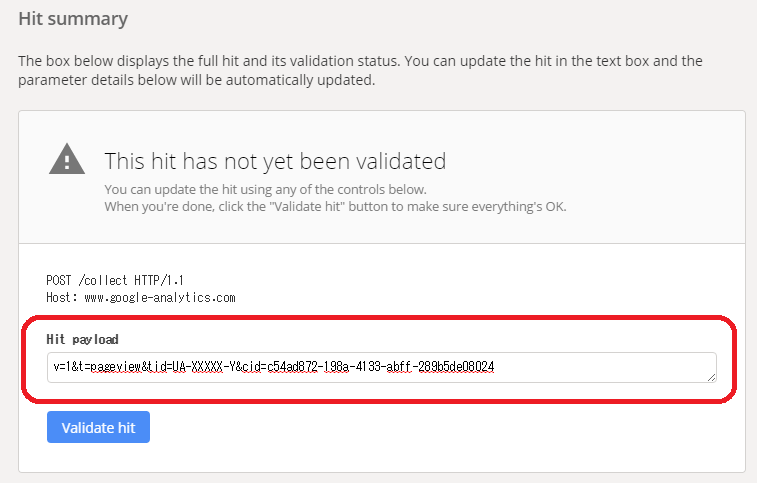
※ cid欄の右にあるアイコンをクリックすると、クライアントIDが自動生成されます。3.「Hit summary」欄に、Measurement ProtocolのURLが生成されるので、コピーして使用します。
Measurement Protocolでメルマガ開封率の集計をしてみた
試しにHTMLメールを送って、集計できるか試してみました。
今回使用したソースがこちらです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test mail</title>
<meta http-equiv="Content-Style-Type"
content="text/css">
<style type="text/css">
<!--
body{margin:0;padding:0;}
-->
</style>
</head>
<body>
<!-- ▼ ここでページトラッキング ▼ -->
<img src="http://www.google-analytics.com/collect?v=1&t=pageview&tid=UA-XXXXXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&dp=/mail/test">
<!-- ▼ ここでイベントトラッキング ▼ -->
<a href="http://www.google.co.jp/" onclick="location.href='https://www.google-analytics.com/collect?v=1&t=event&tid=UA-XXXXXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&ec=email&ea=link1_click'">テスト1</a>
<a href="http://www.google.co.jp/" onclick="location.href='https://www.google-analytics.com/collect?v=1&t=event&tid=UA-XXXXXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&ec=email&ea=link2_click'">テスト2</a>
<a href="http://www.google.co.jp/" onclick="location.href='https://www.google-analytics.com/collect?v=1&t=event&tid=UA-XXXXXXXX-Y&cid=c54ad872-198a-4133-abff-289b5de08024&ec=email&ea=link3_click'">テスト3</a>
</body>
ページトラッキングの説明
| パラメータ | 説明 | 記述 | 備考 |
|---|---|---|---|
| v | プロトコルのバージョン | ?v=1 | 2016/12時点ではバージョン1のみ |
| t | ヒットタイプ | &t=pageview | ページトラッキング用に、"pageview"を指定しています |
| tid | トラッキングID | &tid=UA-XXXXXXXX-Y | 伏字になっているので、ご自身のGoogle AnalyticsのトラッキングIDを指定してください |
| cid | クライアントID | &cid=c54ad872-198a-4133-abff-289b5de08024 | 「Hit Builder」で自動生成したクライアントIDを指定しています |
| dp | ドキュメントのURL | &dp=/mail/test | どのメールが開封されたかを判別するために付与します |
イベントトラッキングの説明
| パラメータ | 説明 | 記述 | 備考 |
|---|---|---|---|
| v | プロトコルのバージョン | ?v=1 | 2016/12時点ではバージョン1のみ |
| t | ヒットタイプ | &t=event | イベントトラッキング用に、"event"を指定しています |
| tid | トラッキングID | &tid=UA-XXXXXXXX-Y | 伏字になっているので、ご自身のGoogle AnalyticsのトラッキングIDを指定してください |
| cid | クライアントID | &cid=c54ad872-198a-4133-abff-289b5de08024 | 「Hit Builder」で自動生成したクライアントIDを指定しています |
| ec | イベントカテゴリ | &ec=email | メルマガからのトラッキングだということが判別できるように"email"を指定しています。 |
| ea | イベントアクション | &ec=link1_click | どのリンクがクリックされたかが判別できるようにそれぞれ"link1_click"、"link2_click"、"link3_click"を指定しています。 |
PutsMailを使ってメールの配信テスト
今回テスト用に、PutsMailという無料メール送信サービスを使って、テストメールを送信しました。英語サイトですが、シンプルなサイト構成ですので、英語が苦手な方でも苦なく使用できると思います。
[PutsMail]
https://putsmail.com/
PutsMailからメール送信&開封する
届いたメールがこちら
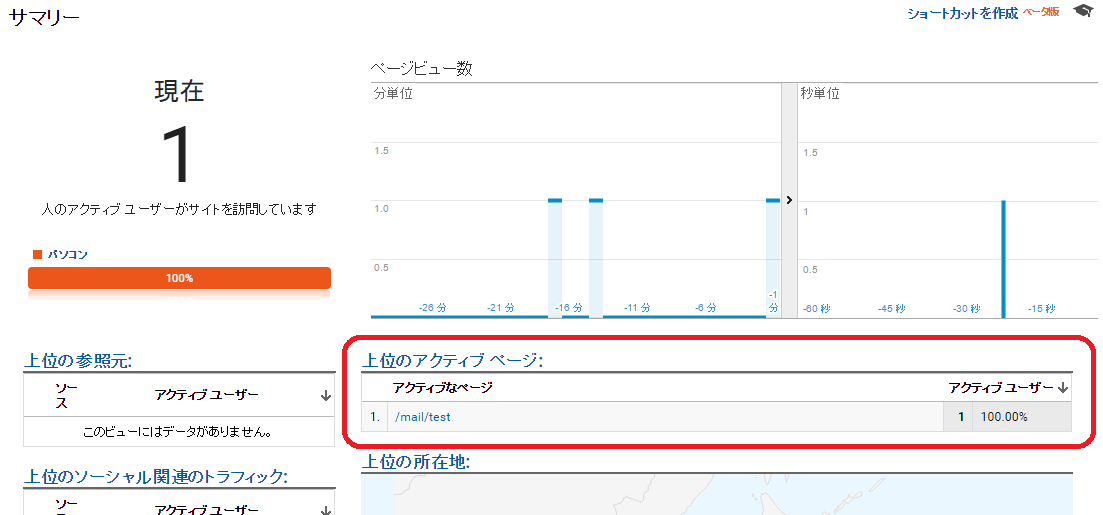
GoogleAnalytics上の結果がこちら。
dpパラメータに付与した「/mail/test」がしっかりと計測されています。
リンクをクリックする
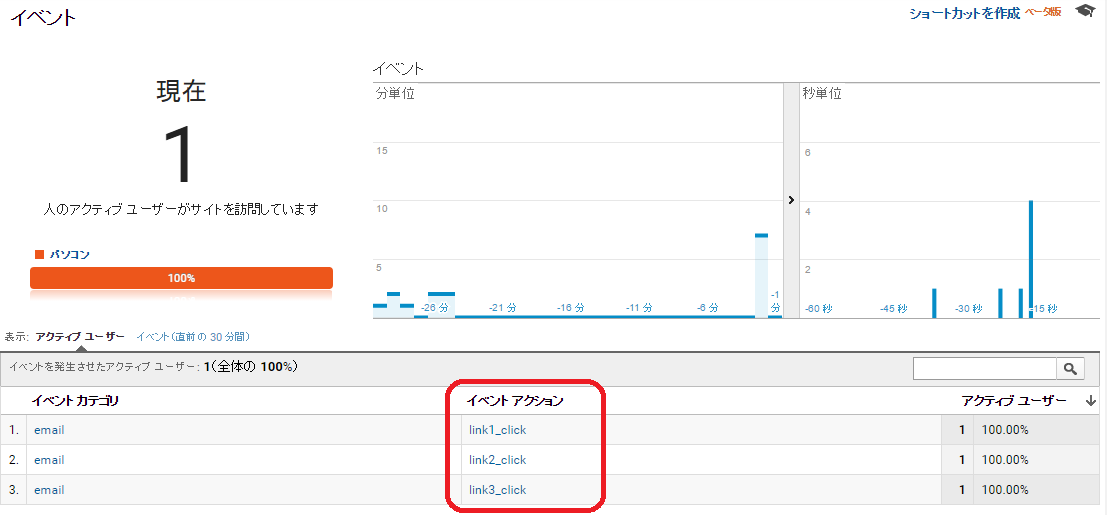
クリックした結果がこちら。
link1_click、link2_click、link3_clickとそれぞれ計測されています。
同じリンクを複数回クリックしても、1アクティブユーザーで計測されます。
Measurement Protocoの注意点と補足
1.必須パラメータのみではGoogleAnalytics上で集計されない
公式サイトを見ると、Measurement Protocolで使用できるパラメータのうち、v、t、tid、cidの4つが必須パラメータとありますが、ページトラッキングの場合はdpパラメータ、イベントトラッキングの場合はec、eaパラメータも付与しないとGoogleAnalytics上で計測されませんのでご注意ください。
2.イベントトラッキングのonclickが効かないケースもある
今回、HTMLメール内のaタグにonclickをつけてイベントトラッキングを行いましたが、メーラーによってはJavaScriptが使えず、onclickイベントが発動しないこともあります。
対策として、hrefの指定先で適当なPHP,Rubyを呼び出し、Measurement ProtocolのGETリクエストを飛ばした後で画面遷移させる等の対応が必要です。
3.クライアントIDには何を指定するか?
クライアントIDについては使い方が分かりづらいと思いますので補足します。
結論を言うと、クライアント端末ごとの集計を行わないのであれば全て同じ値を設定してしまってOKです。
クライアントIDはクライアント端末ごとに集計をする場合に使います。
その為に、PHPやRubyのバックエンド処理でユーザーごとに一意のIDを生成し、クライアントIDとして付与する必要があります。
まとめ
いかがでしたでしょうか。今回はメルマガ集計にスポットを当てましたが、それ以外にも使いどころは多いと思います。他にもPHPのfile_get_contents()やRubyのNet::HTTP.get_print()等を使ってGETリクエストを送ることで、バックエンド処理からアナリティクス情報を送信することもできます。複雑な条件でアナリティクス情報の送信ができるので、効果測定を細かく行いたい方はぜひ一度お試しください。