質問に答えるとChatGPTがぴったりなペットを提案してくれる「AIペット診断」をリリースしました🎉
https://ai-pet-diagnostics.vercel.app/
☝
ぜひ遊んでみてください!
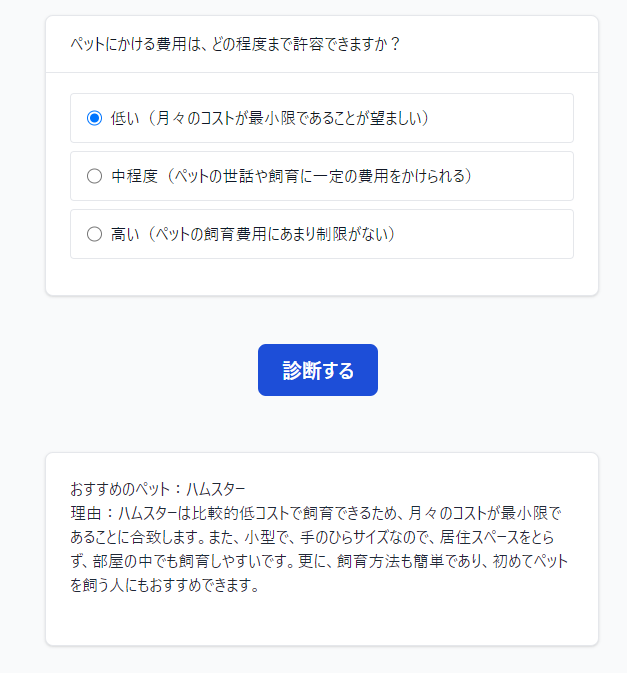
どんなサービス?
あらかじめ用意された9つの質問から任意の質問に回答すると、回答からChatGPTがおすすめのペットとその理由を提案してくれます。
チャット形式だとなんでも聞けてしまい、逆に何を聞けばよいか分からない、あるいはどのように聞けばよいか分からないので、質問のフォーマットをあらかじめ決めてしまおうという考え方です。
回答内容からプロンプトを生成し、ChatGPT API(OpenAI APIのChat completions)を呼び、出力をそのまま画面に表示しています。
開発者的には、プロンプトインジェクションを考慮しなくてよいので実装が楽というメリットもありこの形式を採用しました。
技術スタック
Next.js、Typescript、Tailwind CSSを採用しています。いわゆるT3 Stackになるでしょうか。
Next.jsは環境構築からデプロイまでシームレスに行えて最高でした。
また、VercelがOpenAI APIを使用したアプリケーション開発のノウハウをブログ等で公開しているのもNext.js採用の大きなメリットになると思います。
Tailwind CSSもこのようなシンプルなUIであれば公開されているテンプレートを少しいじるだけでよいので、時短できて最高でした。
MUIやChakra UIも候補としてありましたが、フォームで使用しているReact Hook FormとTypescriptと組み合わせるとひと手間必要なので、時短の面ではTailwind CSSを採用してよかったです。
(もちろん、アプリケーションの規模等によって状況は変わります。)
個人開発は、主にモチベーションが続かないという観点でリリースするまでのスピードが非常に重要だと思っているので、爆速で開発を進められるT3 Stackはよい選択肢だと感じました。
さらに最近では、テキストからコンポーネントを出力してくれるai2uiや、UIを通り越してアプリまで一気に作ってくれるReplitなども続々と登場しているので、そのあたりもウォッチしていきたいですね。
OpenAI API関連
Vercelにデプロイする上での注意点
Next.jsでは/apiでスクリプトを作成するとNode.jsのServerless FunctionとしてAPIエンドポイントを作成することができますが、
こちらのVercelのブログ記事で言及がある通り、以下を考慮する必要があります。
- ブログ記事全体を生成するような応答に時間がかかるアプリを構築する場合、応答はおそらく10秒以上かかるため、VercelのHobbyプランではサーバーレス関数のタイムアウトが発生する可能性があります。なお、Proプランでは60秒のタイムアウトがあるため、GPT-3のアプリケーションでは通常これで十分です。
- データが表示されるまでに数秒待つのは、UX上よくありません。理想としては、ChatGPTの仕組みと同じように、生成されるデータを段階的にユーザーに見せるのがよいです。
- サーバーレスのラムダ関数にはコールドスタートがあるため、応答にはさらに時間がかかるかもしれません。
私はまさにこの10秒のタイムアウトに引っかかり、修正が必要となりました。
解決方法は上記記事の続きに記載がある通り、Edge FunctionとしてAPI を動作させることです。
記事記載のコードに差し替えればタイムアウトが発生することはなくなります。
なお、AIペット診断では出力結果を逐次出力せず、ローディングアニメーションを表示する実装です。
もともとそれで進めていたのと、上記コードでは素直に逐次出力ができなかったためそのままにしてしまいました。
ChatGPT APIからの返答をブラウザで頭から逐次表示する技術によると、やはり上記コードでは逐次出力ができず、axiosのonDownloadProgressを使用することが1つの解決策のようです。
詳細は上記saikou_kunisakiさんの記事をご確認ください。
ローディングアニメーションはcatnoseさんのアニメーションをお借りしています。
プロンプトについて
実際に入力しているプロンプトは以下のようなものです。
動物の専門家として回答してください。
以下の質問への回答を参考に、質問者にとっておすすめのペットを、根拠とともに回答してください。
可能であれば、品種まで言及してください。
Q: ペットの飼育経験はどのくらいですか?
A: 初心者(これまでペットを飼ったことがない)
Q: ペットの大きさはどれくらいがよいですか?
A: 中型
Q: ペットとどのようなコミュニケーションをとりたいですか?
A: 積極的に遊びたい
Q: あなたの住んでいる環境はどのようなタイプですか?
A: アパート・マンション
Q: ペットにかける費用は、どの程度まで許容できますか?
A: 中程度(ペットの世話や飼育に一定の費用をかけられる)
# 出力フォーマット
おすすめのペット:{ペットの種類}
理由:{そのペットをおすすめする理由}
あまり特殊なプロンプトではないですが、得られた教訓としては以下です。
出力フォーマットを定義する
既に色々な方が言及されていますが、やはり出力フォーマットを定めてから安定性が圧倒的に向上しました。
定める前は、余計な前置きが入ったり、複数のペットを提案するせいで文章が途切れたりするなど問題を抱えていました。
出力フォーマットは定めましょう。
英語で質問して日本語で回答させるのはよくない
トークン節約のために英語で質問して日本語で回答するようなプロンプトを組んでいましたが、
出力される日本語が日本語らしくないものになってしまいました。
日本語で回答させるのであれば、日本語で質問するのがよいでしょう。
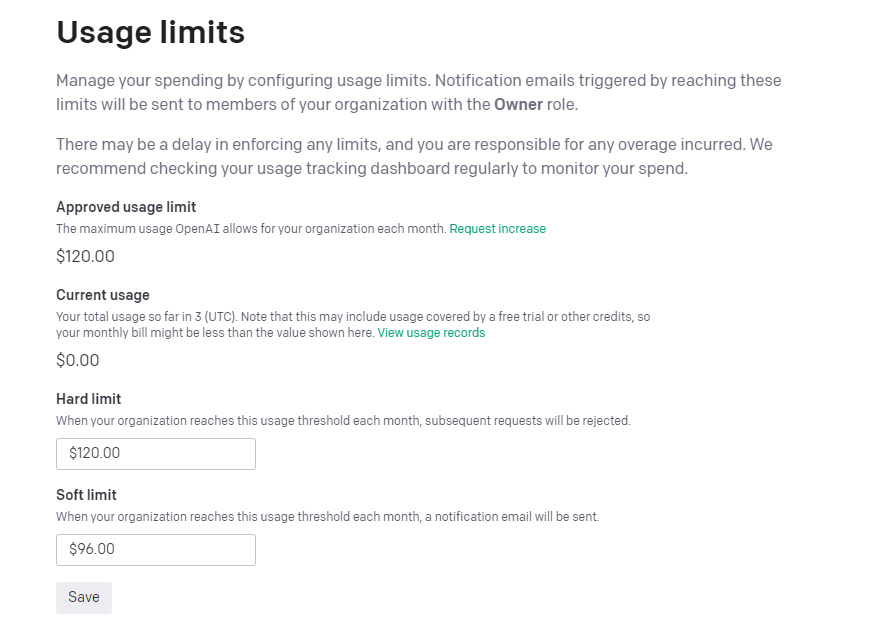
Usage limitsの設定
OpenAIのorganization > Billing > Usage limitsから、費用ベースでAPIの利用制限を設定できます。
予算に合わせて設定しておくのがよいでしょう。

ChatGPTの活用
ChatGPTには以下の場面で協力してもらいました。
質問と選択肢の作成
質問と選択肢はほぼChatGPTに作成してもらっています。
個人でWebサービスを作成する際にはどのようなコンテンツを載せるか悩みどころですが、AIに生成してもらえば選択肢は無限大ですね。
一部のコーディング
もはや言わずもがな。
GitHub Copilot Xや、前述のai2uiやReplitなどの登場から、これからはコーディングはAIに任せてサービスの価値に集中する時代なのでしょう。
利用規約の作成
利用規約やプライバシーポリシーはどのように描くか地味に悩みどころになると思いますが、「生成されるコンテンツはAIによって生成されることを記載して」「個人で運用しているサービスだから品質保証はしないよ」などふんわりとした指示からそれっぽい利用規約を作成してくれました。
ユーザーのアカウントを扱ったり決済を伴うアプリ等であれば精査は必要かとは思いますが、これくらいのアプリであればChatGPTが出力してくれるもので十分な気がします。
今後、アプリに最適化した利用規約等を自動で出力してくれるサービスも出てくることでしょう。
さいごに
コードは公開しているので、興味があれば覗いてみてください。
https://github.com/keitomatsuri/ai-pet-diagnostics
また、ChatGPT含むLLM関連サービスや個人開発についてお話できる方とつながりたいのでtwitterもフォローいただけると大変喜びます。@keitomatsuri
ここまで読んでいただきありがとうございました!