ChatGPT(GPT-4)を使用して、2点間をきれいな直線で結んで高得点を目指すゲーム「Straight Line Challenge」をリリースしました🎉
以下のリンクから実際に遊べます!
https://keitomatsuri.github.io/straight-line-challenge/
今日の朝開発を始めて、途中で寝落ちして、作業再開して昼過ぎにはリリースできていたので、実質3~4時間ほどの作業でした。(GitHubアカウントの作成や設定等含む)
この記事では、アプリケーションの開発過程をご紹介します。
キャンバスの準備
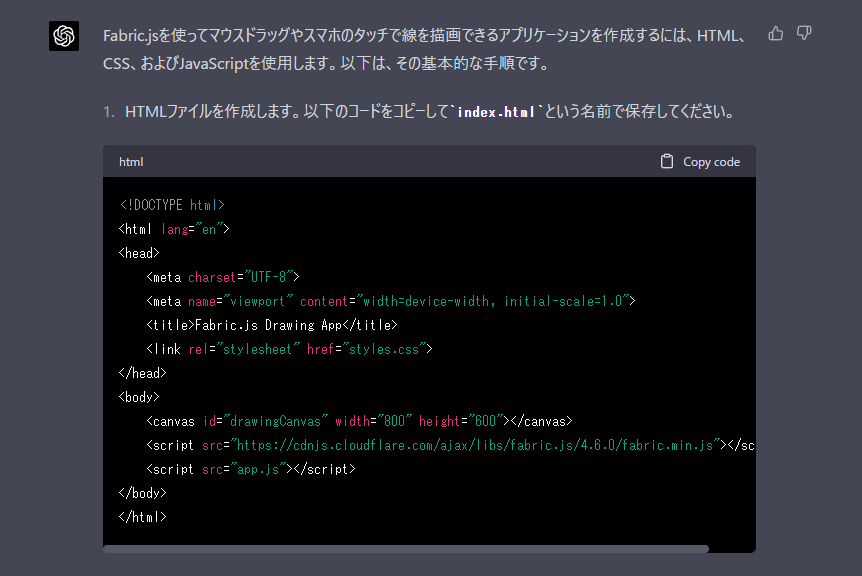
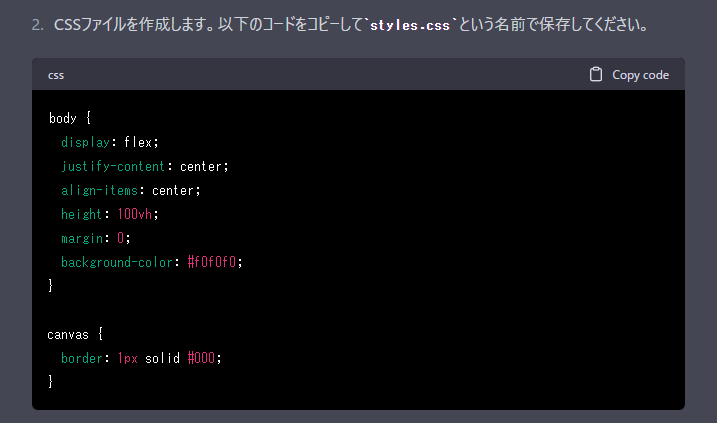
最初のプロンプトは、「fabric.jsを使用して、画面上にマウスドラッグやスマホのタッチで線を描画できるアプリケーションを作成してください。」でした。

これまでに何度かChatGPTに簡単なゲームを作ってもらう中で、まずはシンプルな基盤を用意してから徐々に機能追加していくやり方がうまくいっていたので、今回もそのようなプロセスにしました。
fabric.jsはHTMLのcanvas機能を拡張してくれるJavaScriptライブラリです。
何も指示をしないと素のjsで頑張りそうだったので、より効率的に開発を進められることを期待してライブラリを指定してみました。
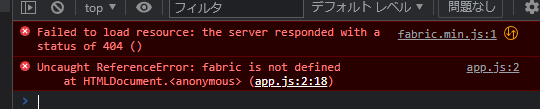
指示通りファイルを用意してindex.htmlをChromeで開いてみると、エラーが出ています。

fabric.jsの読み込みに失敗しているので、cdnに存在するバージョンに差し替える必要があります。
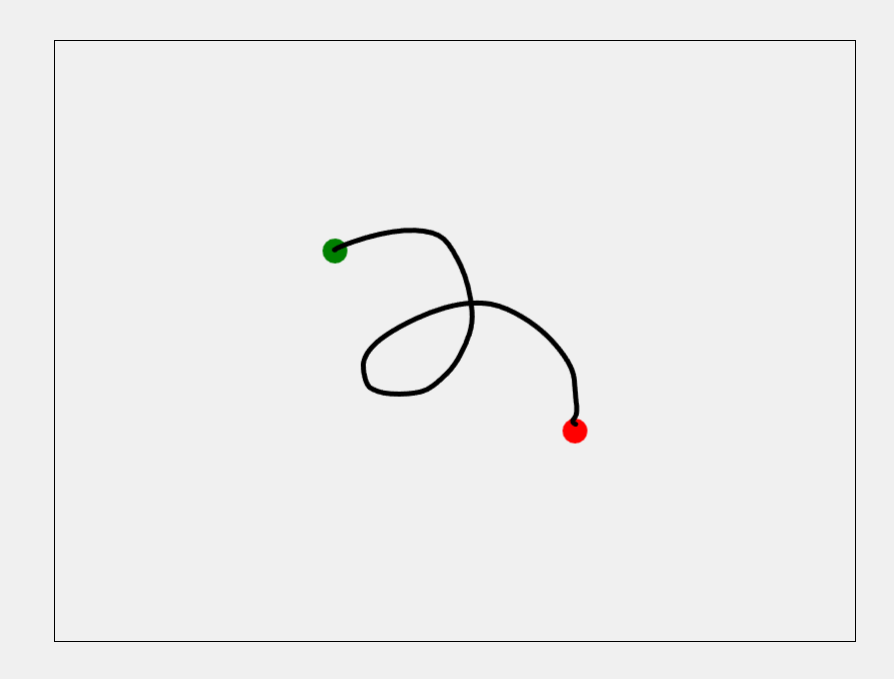
手直しして再度読み込むと、キャンバスに線を書くことができました!

スタート・ゴールの追加
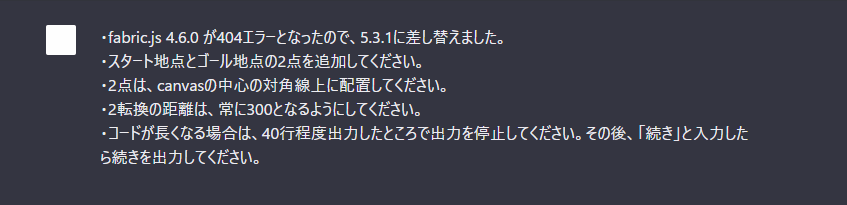
線を引く際のスタートとゴールが必要なので、追加を依頼します。
細かい仕様も合わせて箇条書きで記述しています。

先ほど手直ししたfabric.jsのバージョン修正も合わせて依頼しています。
また、出力されるコードが長い際は、何らかの制限に引っかかり「ネットワークエラー」となり出力が中断されてしまうことが多々ありました。
そのため、「・コードが長くなる場合は、40行程度出力したところで出力を停止してください。その後、「続き」と入力したら続きを出力してください。」という指示を加えています。
これにより出力されたjsは以下です。
document.addEventListener('DOMContentLoaded', function() {
const canvas = new fabric.Canvas('drawingCanvas', {
isDrawingMode: true
});
canvas.on('path:created', function() {
canvas.calcOffset();
});
canvas.freeDrawingBrush.width = 5;
canvas.freeDrawingBrush.color = '#000000';
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const distance = 300;
const angle = Math.atan2(canvas.height, canvas.width);
const startX = centerX - (distance / 2) * Math.cos(angle);
const startY = centerY - (distance / 2) * Math.sin(angle);
const endX = centerX + (distance / 2) * Math.cos(angle);
const endY = centerY + (distance / 2) * Math.sin(angle);
const startCircle = new fabric.Circle({
left: startX,
top: startY,
strokeWidth: 5,
radius: 10,
fill: 'green',
stroke: 'green',
originX: 'center',
originY: 'center',
hasControls: false,
hasBorders: false,
lockMovementX: true,
lockMovementY: true,
});
const endCircle = new fabric.Circle({
left: endX,
top: endY,
strokeWidth: 5,
radius: 10,
fill: 'red',
stroke: 'red',
originX: 'center',
originY: 'center',
hasControls: false,
hasBorders: false,
lockMovementX: true,
lockMovementY: true,
});
canvas.add(startCircle);
canvas.add(endCircle);
});
その後、2点をブラウザを更新する度にランダムに生成する、2点間の距離を変えるなどの修正を加えました。
次は一番の難関であろう、採点ロジックの実装です。
採点ロジックの実装
まずはざっくりと「2点間を結ぶ線が完璧な直線である場合を100点として、2点間を結ぶ線を採点し、画面上に表示してください。」と依頼してみました。
出力されたコードはこちら。
// ... 既存のコード ...
function getDrawingPathLength(path) {
let length = 0;
const points = path.path;
for (let i = 1; i < points.length; i++) {
const prevPoint = points[i - 1];
const currPoint = points[i];
length += Math.sqrt(Math.pow(currPoint[1] - prevPoint[1], 2) + Math.pow(currPoint[2] - prevPoint[2], 2));
}
return length;
}
function getPerfectLineLength(start, end) {
return Math.sqrt(Math.pow(end.left - start.left, 2) + Math.pow(end.top - start.top, 2));
}
function updateScoreDisplay(score) {
const scoreDisplay = document.getElementById('scoreDisplay');
scoreDisplay.textContent = `Score: ${score.toFixed(2)} / 100`;
}
document.addEventListener('DOMContentLoaded', function() {
// ... 既存のコード ...
const scoreDisplay = document.createElement('div');
scoreDisplay.id = 'scoreDisplay';
scoreDisplay.style.position = 'fixed';
scoreDisplay.style.top = '10px';
scoreDisplay.style.right = '10px';
scoreDisplay.style.fontSize = '24px';
scoreDisplay.style.fontWeight = 'bold';
document.body.appendChild(scoreDisplay);
canvas.on('path:created', function(e) {
const pathLength = getDrawingPathLength(e.path);
const perfectLineLength = getPerfectLineLength(startCircle, endCircle);
const score = 100 * perfectLineLength / pathLength;
updateScoreDisplay(score);
});
});
/* ... 既存のコード ... */
#scoreDisplay {
background-color: rgba(255, 255, 255, 0.7);
padding: 5px 10px;
border-radius: 5px;
}
変更点が分かりやすく出力されているのは嬉しいポイントですね。
コードを差し替えて実行してみます。

…想定と異なる結果になってしまいました。
右上のスコアを見てみると、2点を通ってすらいないのに150点が記録されています。
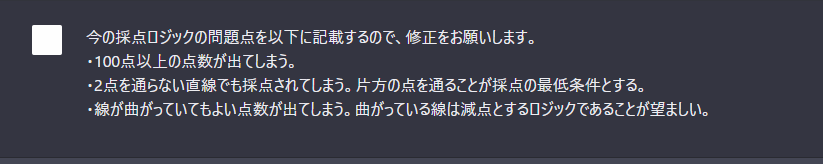
そこで、このロジックの問題点を列挙して修正を依頼してみました。

出力されたコードはこちら。
function isPathThroughPoints(path, point1, point2, radius) {
const points = path.path;
let throughPoint1 = false;
let throughPoint2 = false;
for (const point of points) {
if (
Math.sqrt(Math.pow(point1.left - point[1], 2) + Math.pow(point1.top - point[2], 2)) <= radius
) {
throughPoint1 = true;
}
if (
Math.sqrt(Math.pow(point2.left - point[1], 2) + Math.pow(point2.top - point[2], 2)) <= radius
) {
throughPoint2 = true;
}
if (throughPoint1 && throughPoint2) {
return true;
}
}
return false;
}
document.addEventListener('DOMContentLoaded', function() {
// ... 既存のコード ...
canvas.on('path:created', function(e) {
const pathLength = getDrawingPathLength(e.path);
const perfectLineLength = getPerfectLineLength(startCircle, endCircle);
const throughStartOrEnd = isPathThroughPoints(
e.path,
startCircle,
endCircle,
startCircle.radius
);
if (throughStartOrEnd) {
const score = Math.min(100 * perfectLineLength / pathLength, 100);
updateScoreDisplay(score);
} else {
updateScoreDisplay(0);
}
});
});
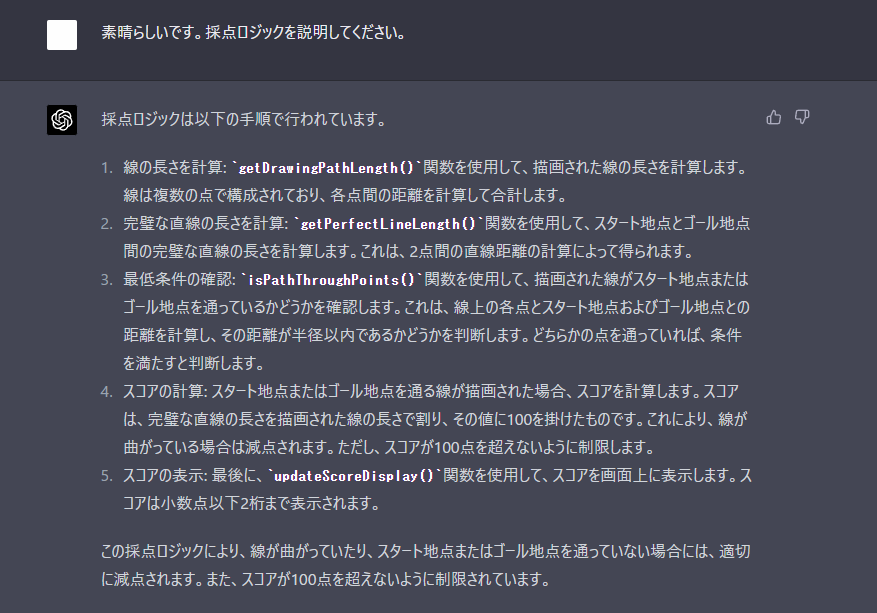
これを差し替えたものが、実は今実装されている採点ロジックです。
再度デモをご覧いただくか、実際に触って確認してみてください。
1回の指摘でここまで違和感のないロジックを組んでくれました。ChatGPT…おそろしい子…!
細かいところはまだまだ改善の余地があるとは思いますが、一発でここまで持ってきてくれたので今回はこれでOKとしました。
その他修正
その他、以下のような修正を依頼しました。
- 新しい線が描かれ始めたら、以前の線を画面上から消す。
- スコアをキャンバスの下に表示する。
- ゲームの簡単な説明をキャンバスの上に英語で追加する。
- スタイルを変更する。
このあたりは私の指示が悪かったのか、一部手直しが発生しました。
ロジックの部分は重複した処理を1つ消すくらいでしたが、UIに関する部分はなかなかうまくいかず、それっぽい状態で妥協しています。
このあたりのコツも掴めるようになりたいですね。
ゲームに名前をつける
StraightLineChallenge(ストレートラインチャレンジ)がシンプルで分かりやすいと思ったのでこれにしました。
あとは、一部の色やテキストを手直しし、GitHubにpushしてPagesで公開するだけの簡単な作業でした。
さいごに
今回は非常にシンプルなゲームを扱いましたが、ChatGPTをはじめとするLLM関連のサービスによって、アプリケーションの開発速度は飛躍的するだろうなと実感できました。
仕事・趣味問わず、活用の方法を模索していきたいですね。
さいごに、twitterアカウントも作ったので、フォローしていただけると嬉しいです!