今日のテーマ
VscodeでReadMe編集時にプレビュー表示があるととっても便利で編集捗るよねってお話
マークダウン で編集する際 Qiitaなんかでも右側にプレビューがある
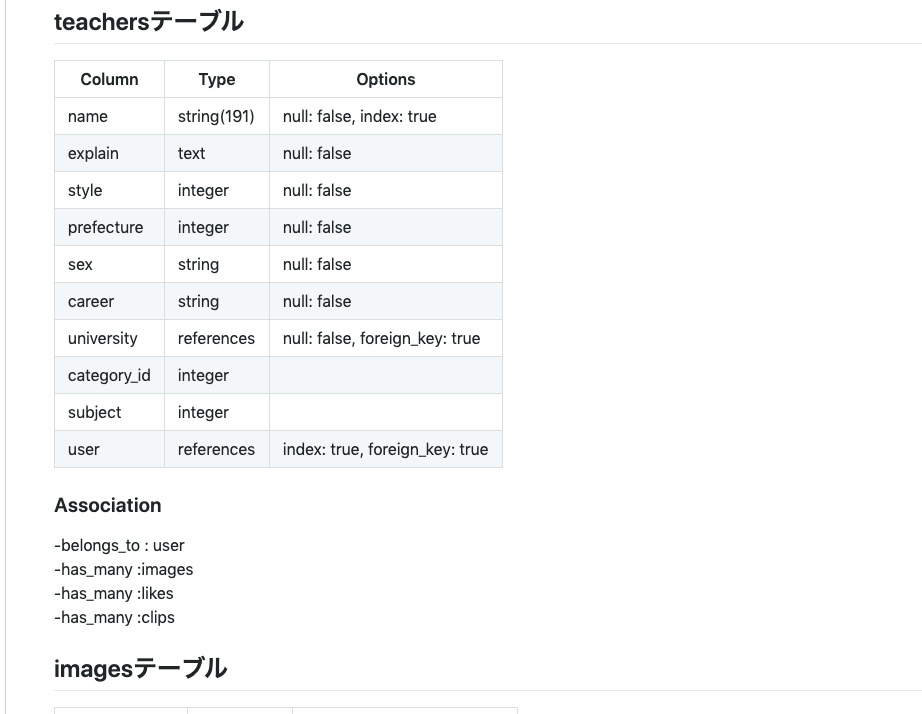
ReadMeもマークダウン で書くので 例えば
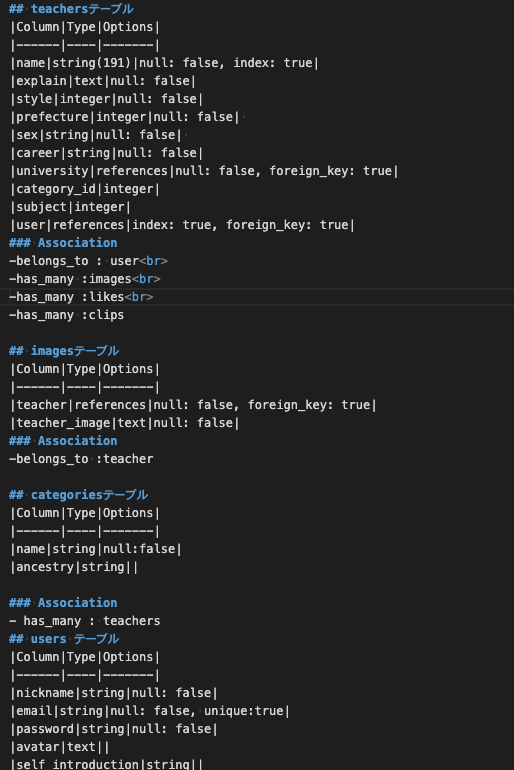
のように表で表示させたければ 以下のように書く必要がある
でも これ 確認しながら 書く必要あるよね?
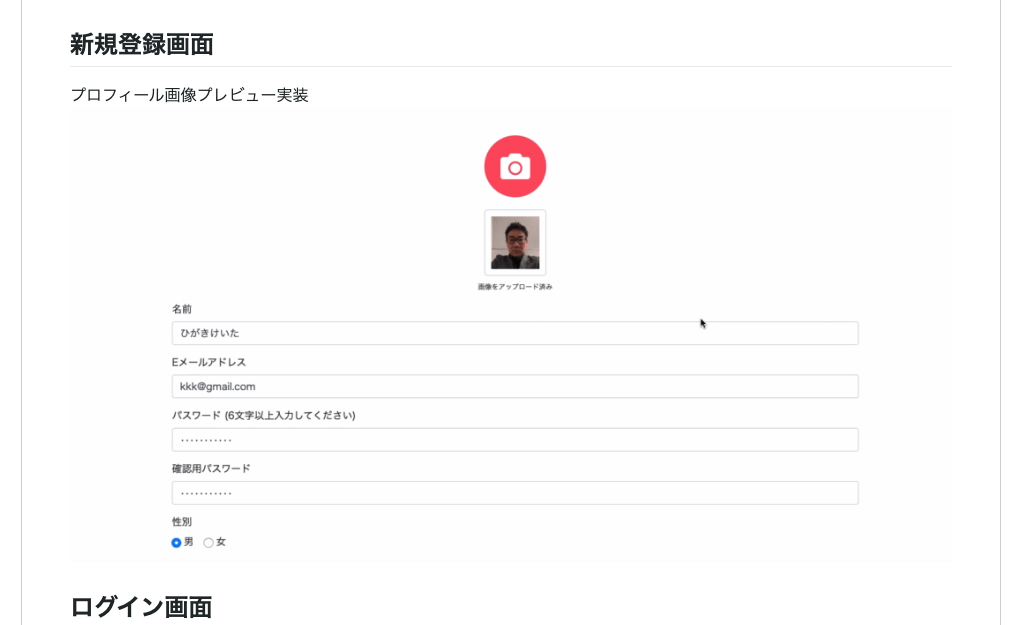
さらに スクショをReadMeに貼り付けたりする場合
どう考えても プレビュー表示が必要だ!
ということで
本題
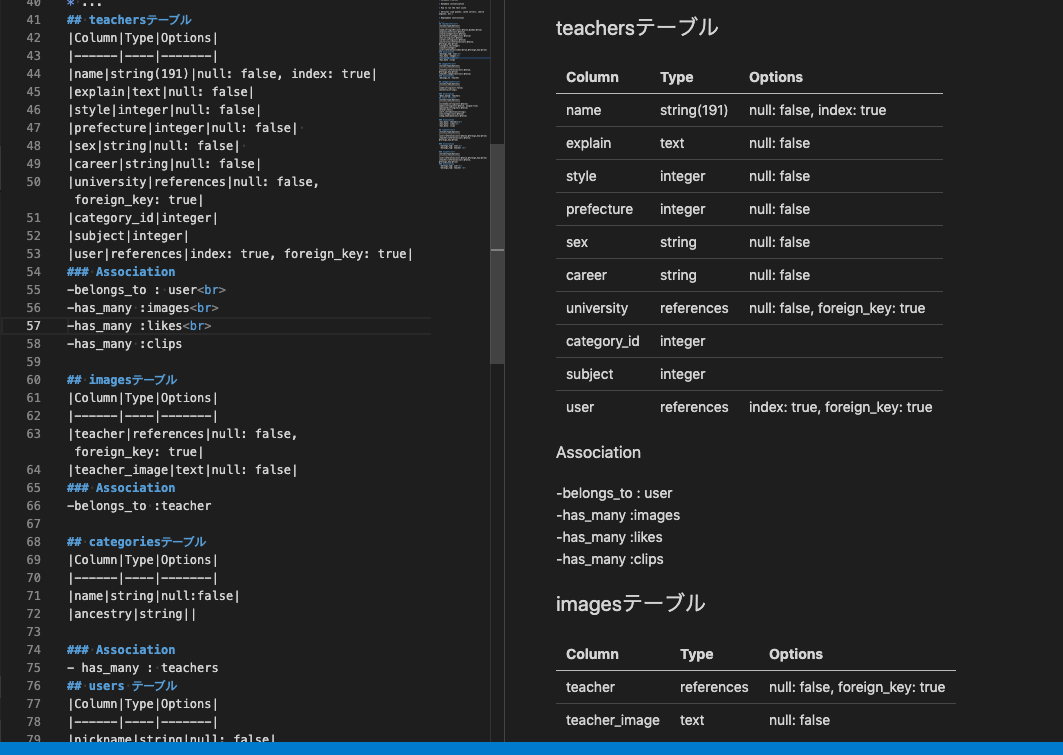
ReadMe.md ファイルを開いているときに、「Command + Shift + P」を押して、上のコマンドパレットに 「Markdown: Open Preview to the Side」と入力し選択すると、右側にマークダウンのプレビューを表示することができます。
これで見易くなりました
おまけ
マークダウン記法でGithubのアイコン&リンクを貼るコード
<a href "GithubのURL"><img src="アイコンの画像リンク" height="100px;" /></a>
こんな感じでリンクにも飛ばせます。
まとめ
マークダウン記法は習うより慣れよですね