はじめに
開発でFramerXを使ってモバイルアプリのプロトタイプを作成し、webで公開しました。FramerXは全体的に日本語の資料が少ないので、備忘録も兼ねて共有方法を投稿しようと思います。
FramerXでデモを共有・プレビューする方法は主に3種類あります。それぞれ順を追って説明していきます。
・Preview
・Live Preview
・Export Web Preview
Preview
作成したプロトタイプを自分のPCで確認する際に使用する方法です。選択したフレームのプレビューを作業中のPCで見ることができます。この機能だけではプロトタイプを共有はできません。
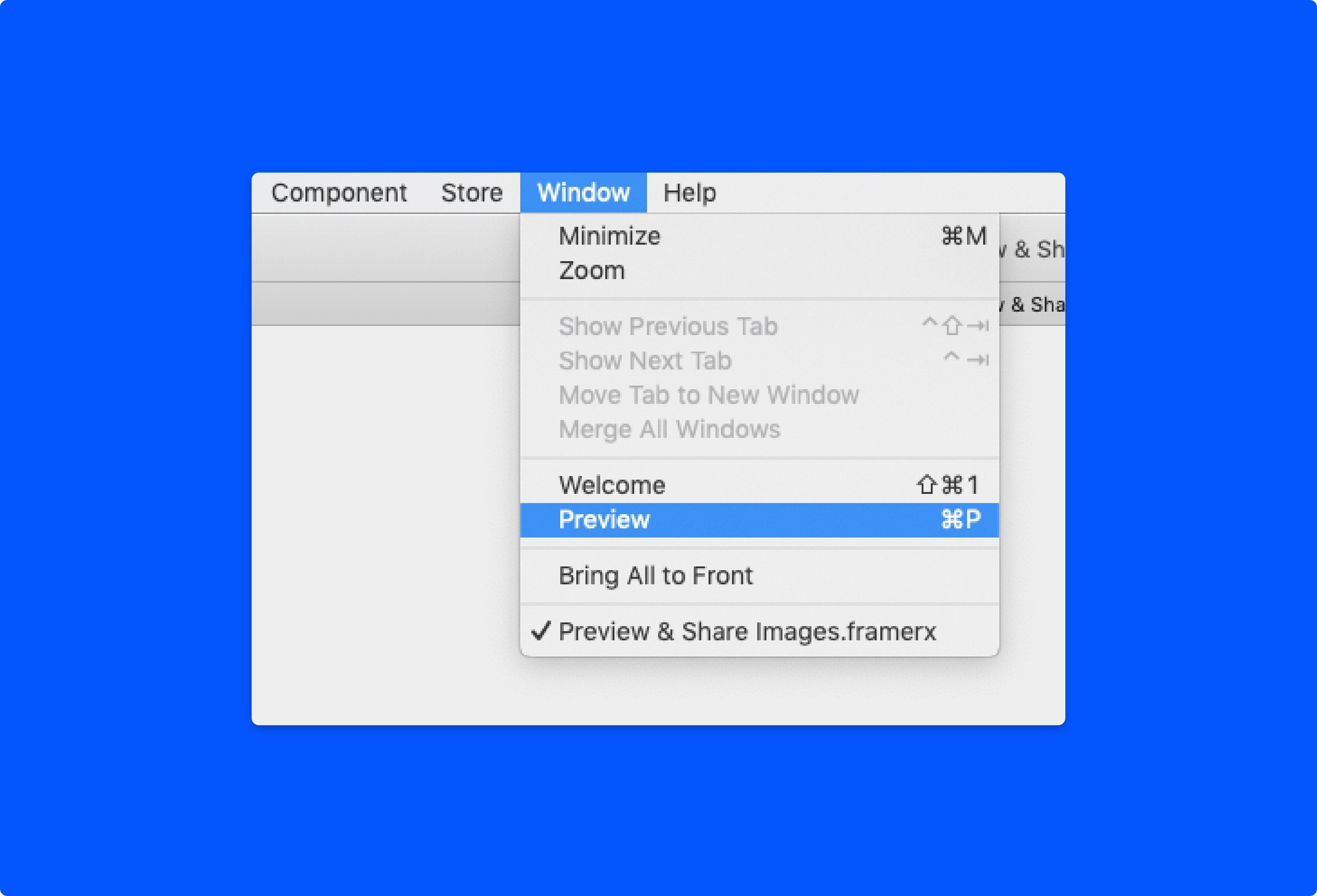
[ Window ] -> [ Preview ]でプレビューを見ることができます。
Live Preview
一時的なwebリンクを作成しプレビューする方法です。このリンクは誰とでも共有できますが、FramerXでプレビューが公開されている場合にのみアクセスできます。つまり、FramerXを終了すると、リンクが切れてしまいます。
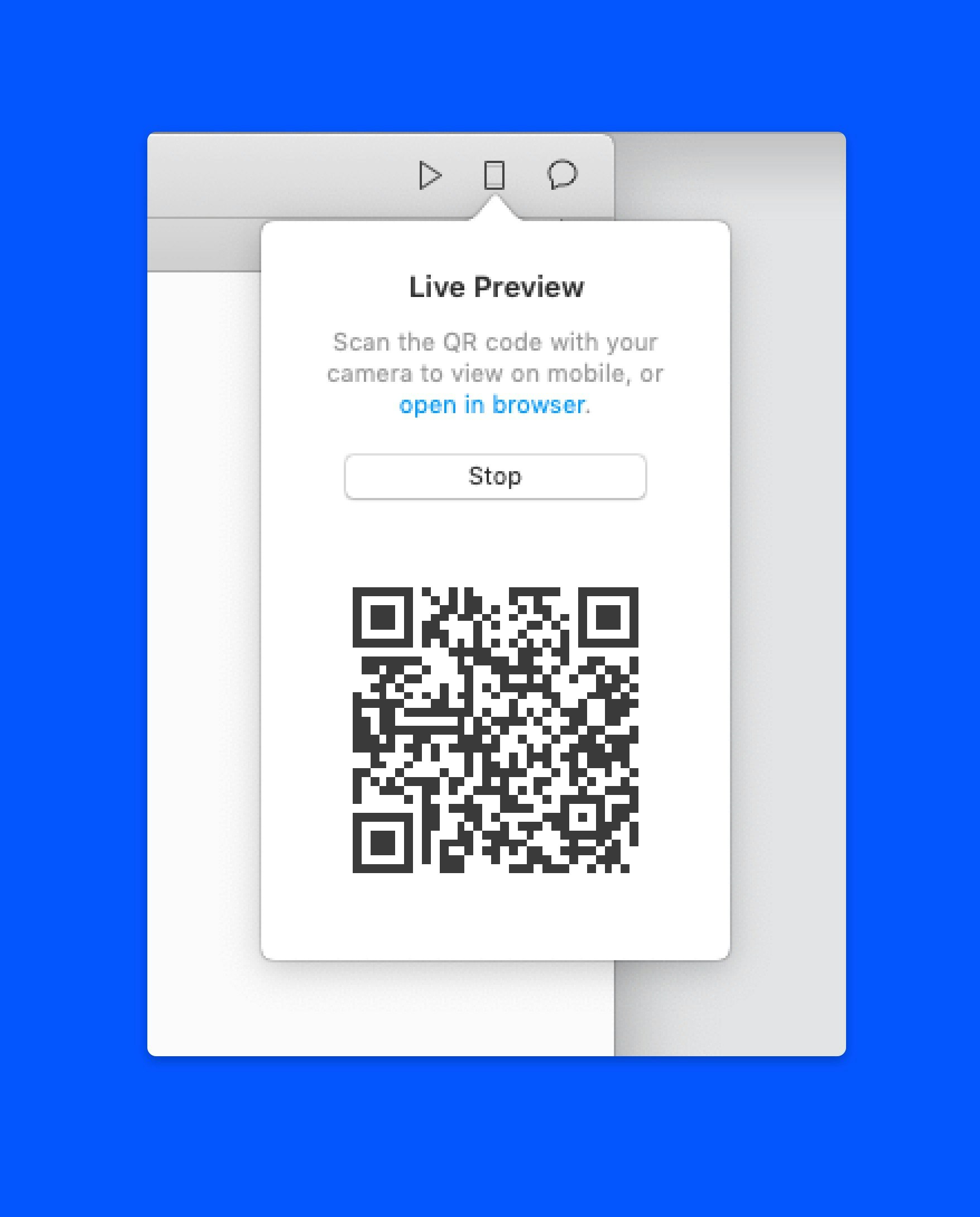
右上隅にある中央のボタンをクリックするとWebリンクが作成されます。プロトタイプへの変更は、リアルタイムで更新されます。

Export Web Preview
データをエクスポートし、プロトタイプを永続的に共有する方法です。
対象のフレームを選択し[ File ] -> [ Export Web Preview ]でプロトタイプをエクスポートします。保存先にフォルダが生成され、中のindex.htmlをクリックすると、Webブラウザーでプロトタイプが起動します。
webにプロトタイプを公開する場合はこのフォルダをプライベートサーバーやNetlifyなどのサービスを介してホストします。
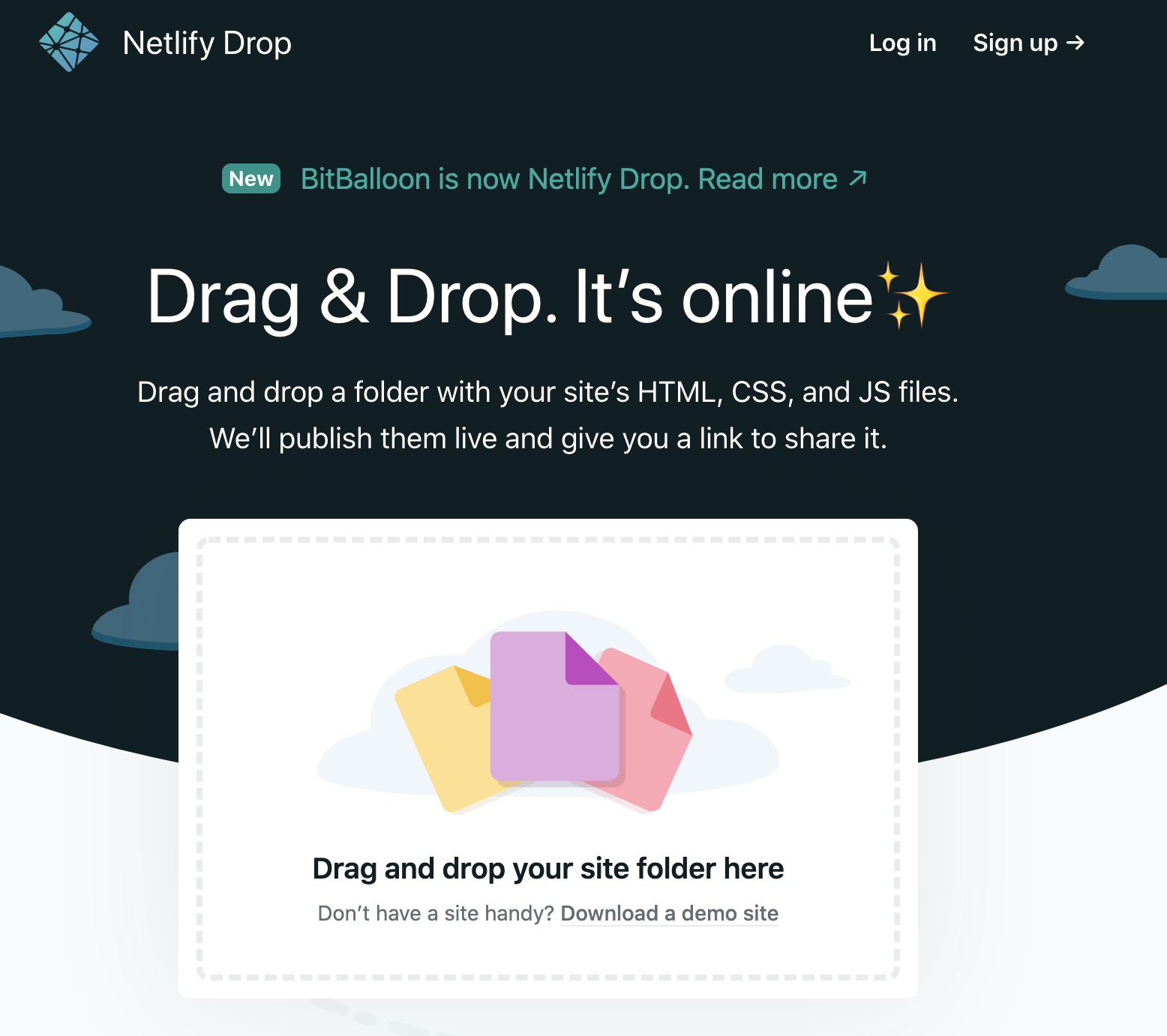
Netlifyを使えばファイルを簡単に公開することができます。
リンクを開きフォルダをドラッグ&ドロップするだけでwebに公開できます。サインアップをしないと24時間でリンクが切れてしまいますが、サインアップをすれば永続的に共有することができます。

FramerXを使うと簡単にプロトタイプが共有できますね!
以上