はじめに
こんにちは、エンジニアのkeitaMaxです。
reactとかを開発している時に実際に実機でテストをしたいって時があると思うので、その方法について記事にしたいと思います。
やり方
やり方はとても簡単です。
-
使用している端末と、テストしたい実機(iPhone/Android)を同じwifiに繋げる
-
PCのIPアドレスを調べる
-
iPhoneのブラウザ(Safariとか)で
http://{PCのIPアドレス}:{ポート番号}にアクセスする
この3工程で完了します。
1. 使用している端末と、テストしたい実機(iPhone/Android)を同じwifiに繋げる
これはただ同じwifiに繋げればいいだけです。
2. PCのIPアドレスを調べる
私が使用しているPCがMacなので、Macのやり方を記載します。
左上のAppleのマークを押します。
システム設定を選択します。
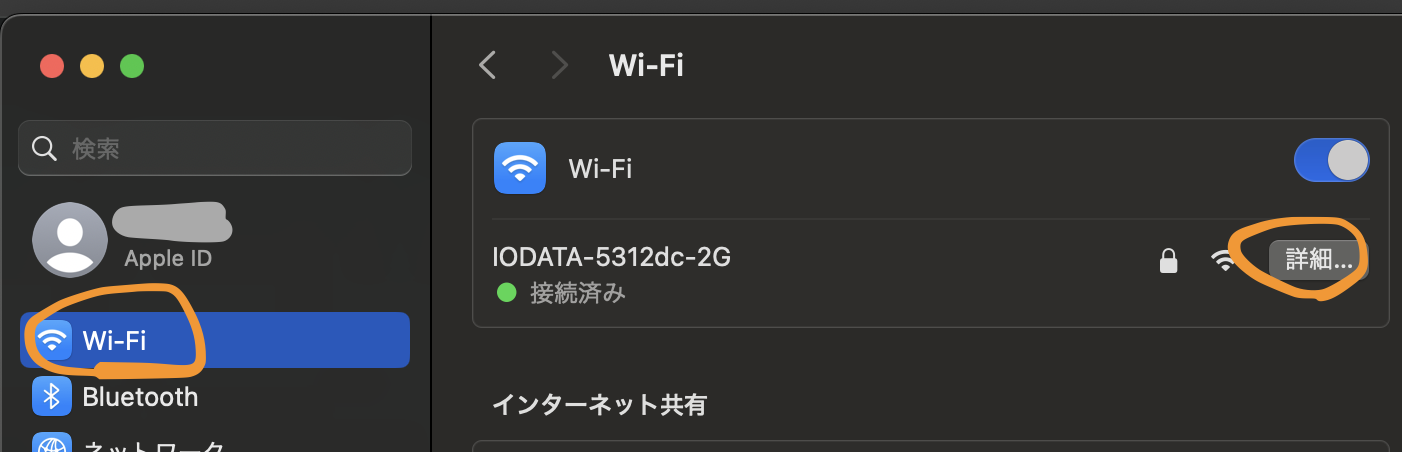
次にwifi → 詳細をクリックします。
そして、TCP/IPをクリックし出てくる画面のIPアドレスと書いてあるところがMacのIPアドレスです。
3. iPhoneのブラウザ(Safariとか)でhttp://{PCのIPアドレス}:{ポート番号}にアクセスする
最後に、自分のiPhone/Androidのブラウザでアクセスすれば完了です。
今回はReactでnpm run devをして立ち上げている画面を見たいので、3000ポートを使用しています。
以下のようなURLにアクセスします。
http://192.168.0.16:3000
これにアクセスすると、Reactの画面がスマホに表示されます。
困ったこと
上記のやり方でどうしてもできないことがありました。
その時はMacを再起動したら治ったので、もし困っている人がいたら一度PCを再起動させてみてください。
おわりに
この記事での質問や、間違っている、もっといい方法があるといったご意見などありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました!