はじめに
こんにちは、エンジニアのkeitaMaxです。
今回はReactのStoryBookのコードをGitHubPagesにBuildした時にエラーが出たので、その修正内容を書きます。
MSWを使用してテストを書いていたのですが、そこでエラーが出てしまいました。
内容
name: DeployStorybook
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Chekcout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version-file: package.json
cache: 'npm'
cache-dependency-path: '**/package-lock.json'
- name: Install Node Dependencies
run: npm ci
working-directory: ./src
- name: Build storybook
run: npm run build-storybook
working-directory: ./src
- name: Upload Documents
uses: actions/upload-pages-artifact@v3
with:
path: ./src/storybook-static
deploy:
needs: build
runs-on: ubuntu-latest
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- id: deployment
uses: actions/deploy-pages@v4
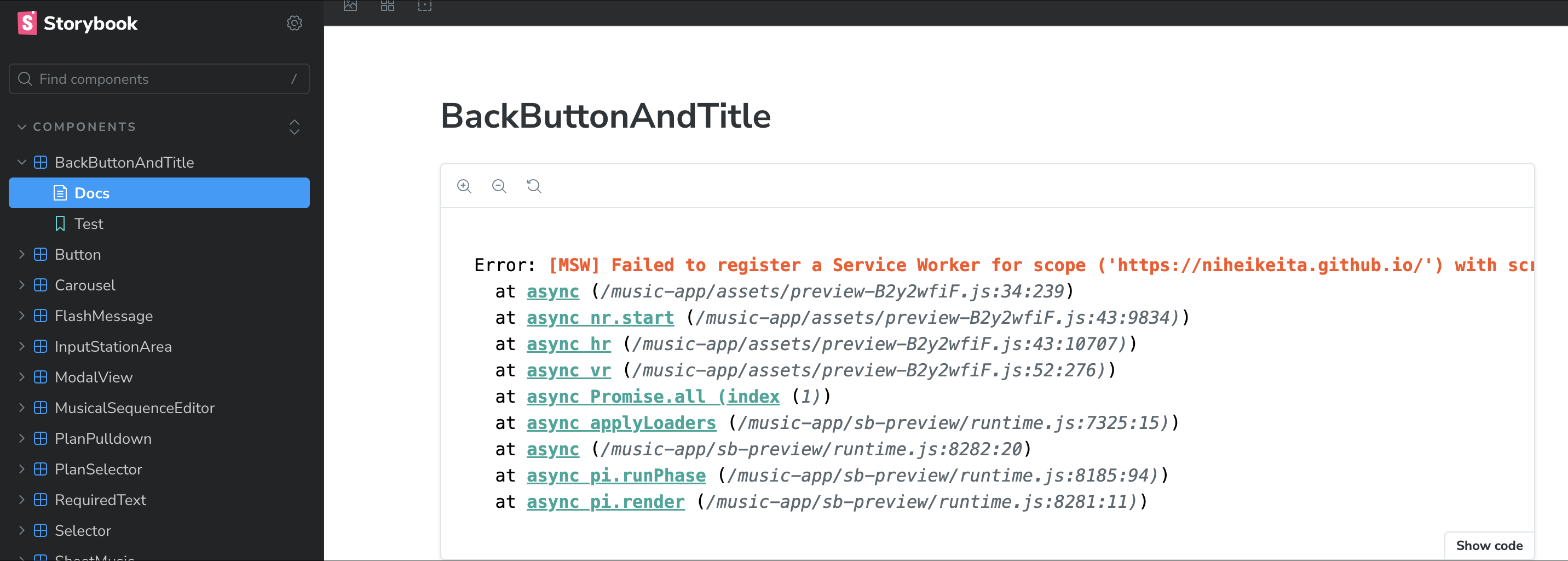
このようにStoryBookをGitHubPagesにBuildしたところ、以下のようなエラーが表示されました。
Error: [MSW] Failed to register a Service Worker for scope ('https://niheikeita.github.io/') with script ('https://niheikeita.github.io/mockServiceWorker.js'): Service Worker script does not exist at the given path.
at async (/music-app/assets/preview-B2y2wfiF.js:34:239)
at async nr.start (/music-app/assets/preview-B2y2wfiF.js:43:9834))
at async hr (/music-app/assets/preview-B2y2wfiF.js:43:10707))
at async vr (/music-app/assets/preview-B2y2wfiF.js:52:276))
at async Promise.all (index (1))
at async applyLoaders (/music-app/sb-preview/runtime.js:7325:15))
at async (/music-app/sb-preview/runtime.js:8282:20)
at async pi.runPhase (/music-app/sb-preview/runtime.js:8185:94))
at async pi.render (/music-app/sb-preview/runtime.js:8281:11))
mockServiceWorker.jsが/mockServiceWorker.jsにないよというエラーのようです。
StoryBookをGitHubPagesにBuildについては以前記事にしていたので以下を参考にしてください。
修正内容
import type { Preview } from "@storybook/react"
import "../resources/css/app.css"
import { initialize, mswLoader } from 'msw-storybook-addon'
// 修正↓
initialize({
serviceWorker: {
url: '/music-app/mockServiceWorker.js'
}
})
// 修正↑
const preview: Preview = {
parameters: {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
loaders: [mswLoader],
}
global.route = (name, params, absolute) => {
return `/${name}`
}
export default preview
initializeを修正しました。
リポジトリ名がmusic-appだったのでそこにあるよという設定をしました。
ただ、これだとLocalでエラーが出るので、
/msw/mockServiceWorker.jsを/music-app/mockServiceWorker.js
にディレクトリ名を変更しました。
この状態でPushしてBuildすると無事にGitHubPagesでエラーなく表示できるようになりました。
使用していたバージョン
"@chromatic-com/storybook": "^1.6.1",
"@eslint/js": "^9.9.0",
"@headlessui/react": "^1.4.2",
"@inertiajs/react": "^1.0.0",
"@storybook/addon-essentials": "^8.2.8",
"@storybook/addon-interactions": "^8.2.8",
"@storybook/addon-links": "^8.2.8",
"@storybook/addon-onboarding": "^8.2.8",
"@storybook/blocks": "^8.2.8",
"@storybook/react": "^8.2.8",
"@storybook/react-vite": "^8.2.8",
"@storybook/test": "^8.2.8",
"@tailwindcss/forms": "^0.5.3",
"@types/node": "^18.13.0",
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.10",
"@types/react-slick": "^0.23.13",
"@vitejs/plugin-react": "^4.2.0",
"autoprefixer": "^10.4.12",
"axios": "^1.6.4",
"eslint": "^9.9.0",
"eslint-plugin-react": "^7.35.0",
"eslint-plugin-tailwindcss": "^3.17.5",
"globals": "^15.9.0",
"laravel-vite-plugin": "^1.0.0",
"msw": "^2.4.9",
"msw-storybook-addon": "^2.0.3",
"postcss": "^8.4.31",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"storybook": "^8.2.8",
"tailwindcss": "^3.2.1",
"typescript": "^5.0.2",
"typescript-eslint": "^8.2.0",
"vite": "^5.0.0"
おわりに
これよりももっといい方法があると思うのですが、僕はこれしか考え付かなかったです。
もしもっと良い方法を知っている方がいたら、ご意見いただけると助かります。
この記事での質問や、間違っている、もっといい方法があるといったご意見などありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました!
参考