背景
Rails6.1からRails7に上げたとき、画像フィールドの動作がおかしくなったのを修正した備忘録。
RailsアプリはHerokuで動かしており、画像のアップロードにCarrierWaveとCloudinaryを使っている。
development環境では実際にCloudinaryには上げず、手元のローカルファイルとして動作させている。
画像のためにRailsのActiveStorageは使っていない。
また、画像のアップロードは複数画像を使うためにfile_filed multiple: trueを使っていた。
起こったこと
複数画像を許可しているfile_filedを使って画像をアップロードすると、想定していない空画像が一緒にアップロードされてしまう。
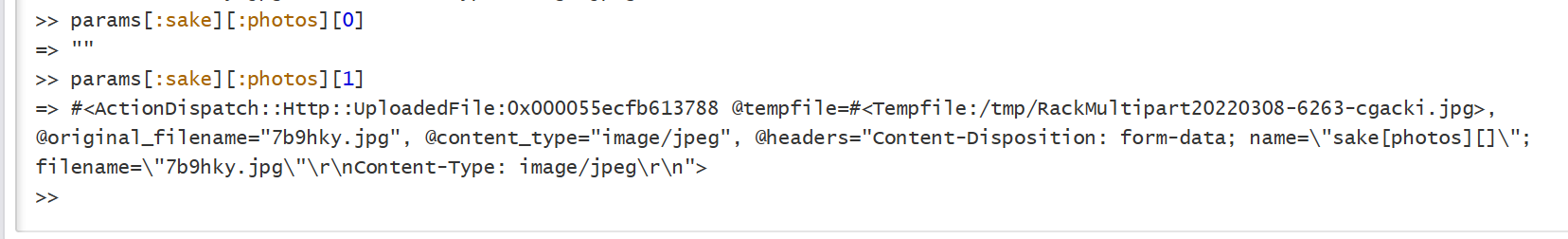
consoleからparamsを確認すると、先頭に謎の空文字があるのが確認できる。
原因
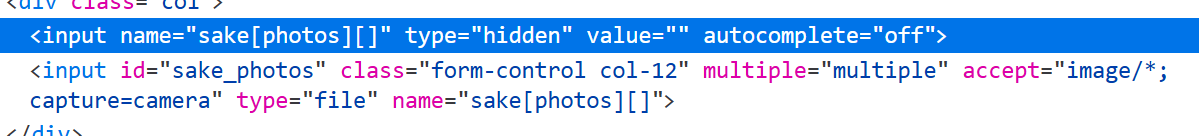
Rails7からActiveStorageの便利さのために、multiple: trueで呼び出したfile_filedが空の入力フィールドを一緒につくるようになった。
ActiveStorageによるファイル添付操作が上書きのため、update時にすでに添付されていたファイルを置くためのフィールドらしい。
自分のアプリではActiveStorageを使っていなかったため、上記のような不具合となった。
解決方法その1
既存ファイルconfig/application.rbや新規ファイルconfig/initializers/multi_file_field.rbに設定を追加する。
config.active_storage.multiple_file_field_include_hidden = false
解決方法その2
file_fieldをmultiple: true付きで呼び出すときに、include_hidden: falseをつける
<%= form.file_field(:photos,
multiple: true,
include_hidden: false,
class: "form-control col-12",
accept: "image/*;capture=camera") %>
参考
- Configuring Rails Applications
- Ruby on Rails API