1.GASに出会った
私はとあるスーパーマーケットで人事部をしております。
自己紹介はnoteにて掲載しておりますので是非ご覧ください😄
〔note〕(https://note.com/keita0308)
〔X〕(https://x.com/Av2Tuq)
以前私はLINE BotとMakeに出会いました。
自分の実現したかったものは一応作成できましたが、いろんな壁にぶつかりました。
前回ぶつかった壁(MakeでLINE Bot作成)
・無料枠の壁
・設定の壁
・英語の壁
Makeは無料枠が決められており、使い続けるには少し不便に感じました。
また、モジュールの設定により何度も壁にぶち当たりました。
一番大きかったのは英語の壁💦
パソコンの翻訳機能を使用するが、変な日本語に変換され、
結局どこの何を直せばよいか分からなかったことがほとんどでした。
今回私が出会ったのは、Google Apps Script。通称GASです。
Googleアカウントがあれば無料で使用できるツールです。
使うの難しいんじゃない?と思う方もいらっしゃると思いますが、
結論、めっちゃ簡単です‼
コードが書けずとも、ChatGPTなどの生成AIを使えば、
すぐに使いこなせます。
ChatGPTへの指示は日本語でOK。
GASを学び、今すぐにでもできる業務改善を考えたので、紹介していきます。
それは、複数名へのメールの一斉送信。
宛先を複数にすればいいのでは?と思った方もいるのではないでしょうか。
同じ件名で同じ本文ならその通りです。
しかし、メールの本文の最初には送信相手の名前を入れたい。
そんなときはありませんか?
私はそういう時にアナログ的な作業を行っておりました。
①本文をコピペ
②宛先変更、本文の送信相手の名前を変更
これではヒューマンエラーが発生してしまいます。
GASを使えばこの作業が劇的に早くなり、かつミスも減り一石二鳥です。
私は研修の運営を行っているため、幹部の方へ成果発表会のコメンテーターの
ご依頼することがあります。
そういう場合に使用できるプロンプトを作成したいと考えました。
もし思い通りのものが出来たら、すぐに実務に取り入れていきます。
2.完成 GASによるメール一斉送信
1.使用ツール
・Google Apps Script
・Google Spread Sheet
・ChatGPT
2.完成図
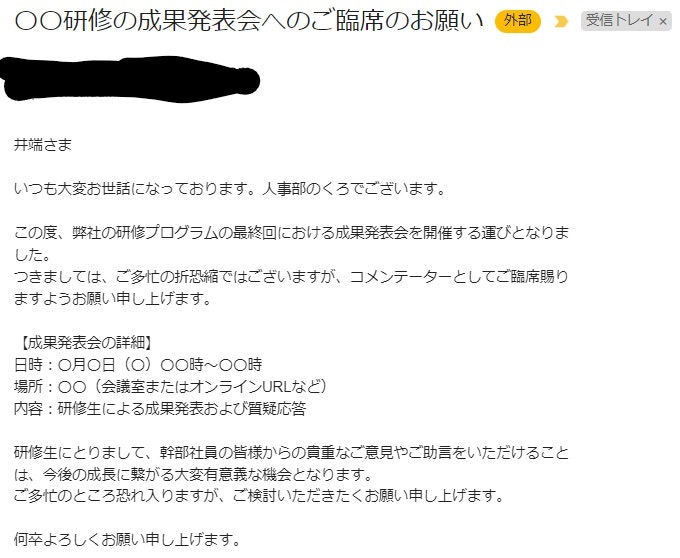
こちらが実際に自動送信したメールです。
ポイントは本文の最初の〇〇さまを変数にしている点です。
3.自動送信するために必要となったもの
①GASを書くプロンプトです。
一見、コードを作成するのが大変そうですが、
ChatGPTを使用すれば簡単にできます。
function sendBulkEmails() {
const sheetId = 'スプレッドシートIDをここに入力';
const sheet = SpreadsheetApp.openById(sheetId);
const dataSheet = sheet.getSheets()[0];
const dataRange = dataSheet.getDataRange();
const dataValues = dataRange.getValues();
const subject = '〇〇研修の成果発表会へのご臨席のお願い';
const messageTemplate = `
〇〇さま
いつも大変お世話になっております。人事部のくろでございます。
この度、弊社の研修プログラムの最終回における成果発表会を開催する運びとなりました。
つきましては、ご多忙の折恐縮ではございますが、コメンテーターとしてご臨席賜りますようお願い申し上げます。
【成果発表会の詳細】
日時:〇月〇日(〇)〇〇時〜〇〇時
場所:〇〇(会議室またはオンラインURLなど)
内容:研修生による成果発表および質疑応答
研修生にとりまして、幹部社員の皆様からの貴重なご意見やご助言をいただけることは、今後の成長に繋がる大変有意義な機会となります。
ご多忙のところ恐れ入りますが、ご検討いただきたくお願い申し上げます。
何卒よろしくお願い申し上げます。
`;
// データの2行目以降をループで処理
for (let i = 1; i < dataValues.length; i++) {
const row = dataValues[i]; // 現在の行のデータを取得
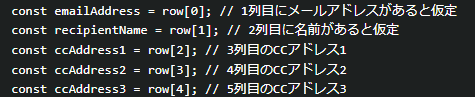
const emailAddress = row[0]; // 1列目にメールアドレスがあると仮定
const recipientName = row[1]; // 2列目に名前があると仮定
const ccAddress1 = row[2]; // 3列目のCCアドレス1
const ccAddress2 = row[3]; // 4列目のCCアドレス2
const ccAddress3 = row[4]; // 5列目のCCアドレス3
// CCアドレスをカンマで結合(空欄の可能性がある場合を考慮)
const ccAddresses = [ccAddress1, ccAddress2, ccAddress3].filter(Boolean).join(', ');
// 宛名を差し替えたメッセージを作成
const personalizedMessage = messageTemplate.replace('〇〇さま', `${recipientName}さま`);
// メールを送信
MailApp.sendEmail({
to: emailAddress,
cc: ccAddresses, // 複数のCCアドレスを指定
subject: subject,
body: personalizedMessage
});
Logger.log(`メールを送信しました: ${emailAddress}, CC: ${ccAddresses}, 件名: ${subject}`);
}
}
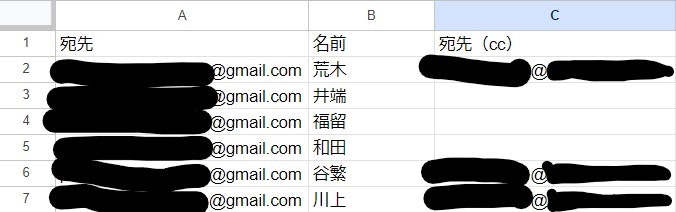
②スプレッドシートです。
宛先(メールアドレス)と名前を入れるだけ。
宛先以外にも送りたい場合はCCも使えますよ。
3.完成までの道程
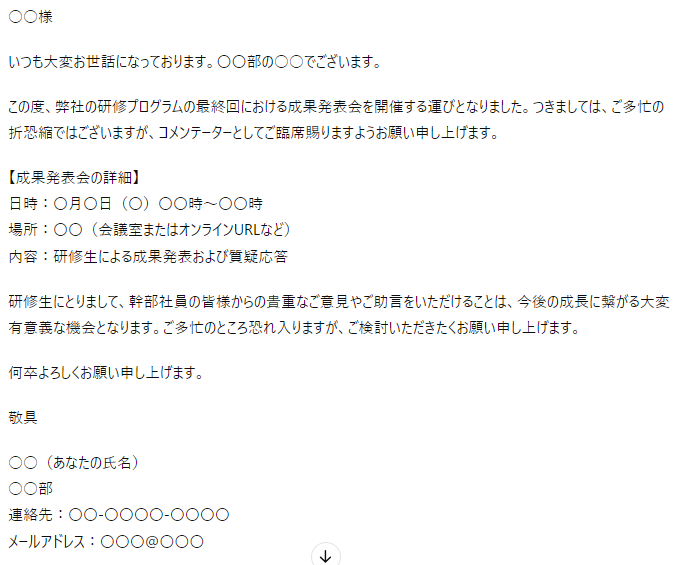
1.ChatGPTで依頼文の作成
どのような文章を書きたいのか、ChatGPTへ具体的に指示を出します。

そうすると、以下のようなメール文面が返ってきます。
ChatGPTからより良い結果を得るためのプロンプトのコツはこちらを参照ください
https://qiita.com/ot12/items/e3270c89a7368d96e4d5
2.ChatGPTでご依頼メールのプロンプト作成
次にChatGPTにコメンテーターのご依頼メールのプロンプトを作成してもらいます。
こちらも具体的に指示を出して下さい。
そうすると、スプレッドシートの設定などの前提条件を出した後、
プロンプトを作成してくれます。
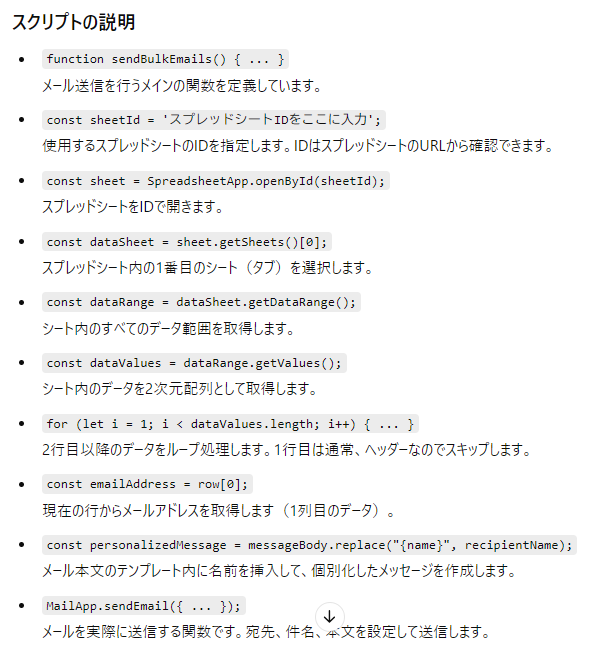
具体的な指示をしたため、プロンプトだけではなく、初心者にも分かりやすいように
スクリプトの説明もしてくれています。
// メール送信を行うメインの関数
function sendBulkEmails() {
// スプレッドシートのIDを指定(スプレッドシートのURLから確認可能)
const sheetId = 'スプレッドシートIDをここに入力';
// スプレッドシートを開く
const sheet = SpreadsheetApp.openById(sheetId);
// 1番目のシート(タブ)を選択
const dataSheet = sheet.getSheets()[0];
// シートの全データを取得(2次元配列として取得される)
const dataRange = dataSheet.getDataRange();
// 各行のデータを取得
const dataValues = dataRange.getValues();
// 1行目(ヘッダー行)をスキップして、2行目以降をループ処理
for (let i = 1; i < dataValues.length; i++) {
// 現在の行のデータを取得
const row = dataValues[i];
// シートの各列からメールアドレス、名前、件名、本文を取得
const emailAddress = row[0]; // 1列目にメールアドレスがあると仮定
const recipientName = row[1]; // 2列目に名前があると仮定
const subject = row[2]; // 3列目に件名があると仮定
const messageBody = row[3]; // 4列目に本文があると仮定
// メール本文をカスタマイズするために、テンプレートに名前を挿入
const personalizedMessage = messageBody.replace("{name}", recipientName);
// メール送信を行う
MailApp.sendEmail({
to: emailAddress,
subject: subject,
body: personalizedMessage
});
// ログに送信したメールの情報を記録(デバッグや確認に役立つ)
Logger.log(`メールを送信しました: ${emailAddress}, 件名: ${subject}`);
}
}
// メール本文に使用できるテンプレートの例
// {name} の部分に、スプレッドシートの「名前」の列の値が挿入されます。
// 例: 「{name}様、こんにちは!」
ここからはどんどん自分の思い描いているものにするため、
どんどん指示を出していきます。
ここまでで完成したプロンプトがこちら
function sendBulkEmails() {
const sheetId = 'スプレッドシートIDをここに入力';
const sheet = SpreadsheetApp.openById(sheetId);
const dataSheet = sheet.getSheets()[0];
const dataRange = dataSheet.getDataRange();
const dataValues = dataRange.getValues();
const subject = '〇〇研修の成果発表会へのご臨席のお願い';
const messageTemplate = `
〇〇さま
いつも大変お世話になっております。人事部のくろでございます。
この度、弊社の研修プログラムの最終回における成果発表会を開催する運びとなりました。
つきましては、ご多忙の折恐縮ではございますが、コメンテーターとしてご臨席賜りますようお願い申し上げます。
【成果発表会の詳細】
日時:〇月〇日(〇)〇〇時〜〇〇時
場所:〇〇(会議室またはオンラインURLなど)
内容:研修生による成果発表および質疑応答
研修生にとりまして、幹部社員の皆様からの貴重なご意見やご助言をいただけることは、今後の成長に繋がる大変有意義な機会となります。
ご多忙のところ恐れ入りますが、ご検討いただきたくお願い申し上げます。
何卒よろしくお願い申し上げます。
`;
// データの2行目以降をループで処理
for (let i = 1; i < dataValues.length; i++) {
const row = dataValues[i]; // 現在の行のデータを取得
const emailAddress = row[0]; // 1列目にメールアドレスがあると仮定
const recipientName = row[1]; // 2列目に名前があると仮定
const ccAddress1 = row[2]; // 3列目のCCアドレス1
const ccAddress2 = row[3]; // 4列目のCCアドレス2
const ccAddress3 = row[4]; // 5列目のCCアドレス3
// CCアドレスをカンマで結合(空欄の可能性がある場合を考慮)
const ccAddresses = [ccAddress1, ccAddress2, ccAddress3].filter(Boolean).join(', ');
// 宛名を差し替えたメッセージを作成
const personalizedMessage = messageTemplate.replace('〇〇さま', `${recipientName}さま`);
// メールを送信
MailApp.sendEmail({
to: emailAddress,
cc: ccAddresses, // 複数のCCアドレスを指定
subject: subject,
body: personalizedMessage
});
Logger.log(`メールを送信しました: ${emailAddress}, CC: ${ccAddresses}, 件名: ${subject}`);
}
}
お願い:思い描いているものになるまで、指示してください。
3.スプレッドシートの作成
ここからはスプレッドシートを作成します。
入力するものは、先ほど完成したプロンプト記載されております。
注意:スプレッドシートの1行目は通常ヘッダーとして認識されるため、2行目より入力します。
4.ChatGPTで作成したコードをGASに入力
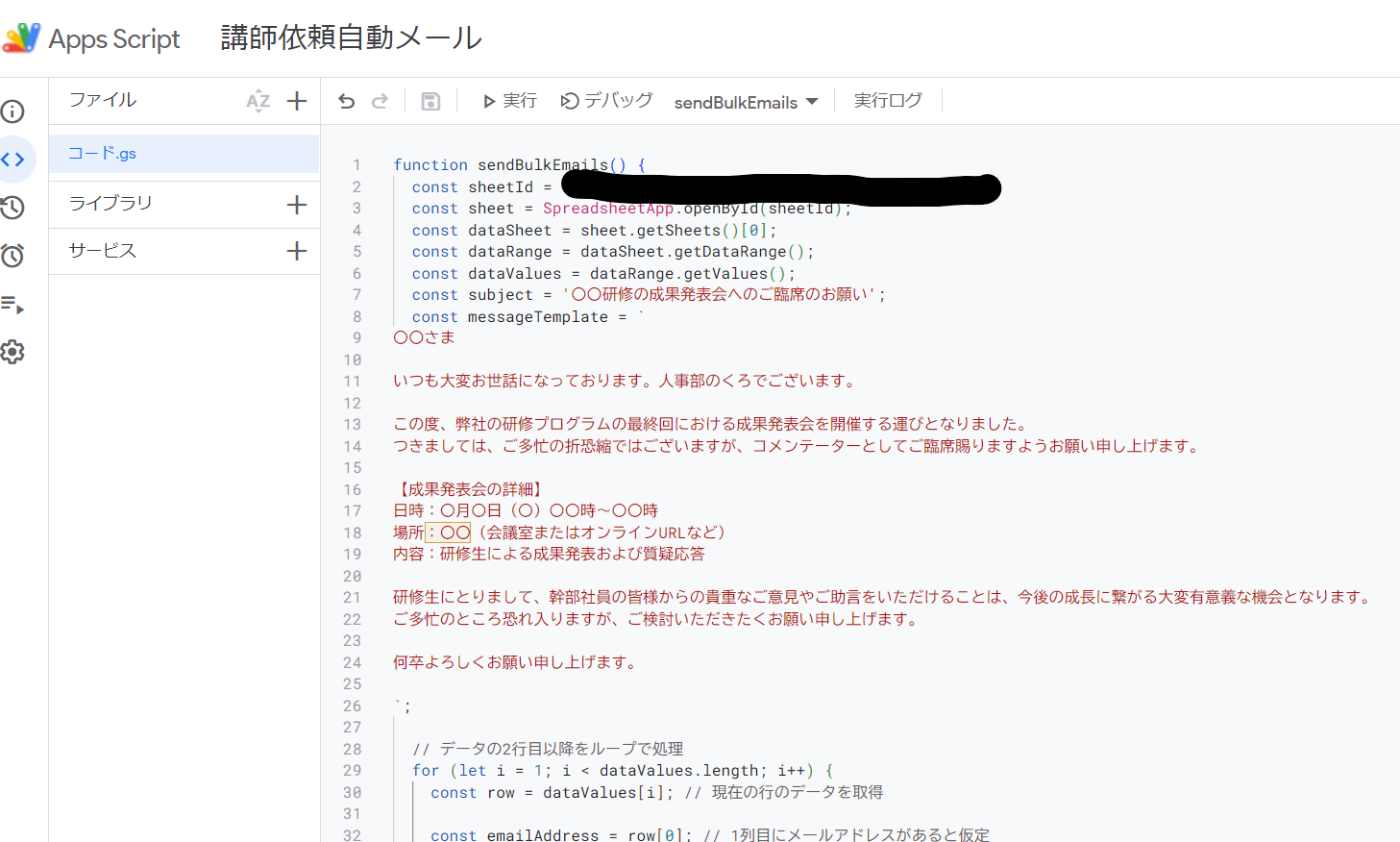
スプレッドシートのメニューバーにある拡張機能より、AppsScriptを選択します。
そこへ先ほどChatGPTで生成したコードを入力し、実行をクリックします。
初めてGASを利用する場合、「このアプリはGoogleでは確認されていません」という文言が出てきますので「安全ではないページ移動」を選択し、許可をすれば警告文がなくなります。
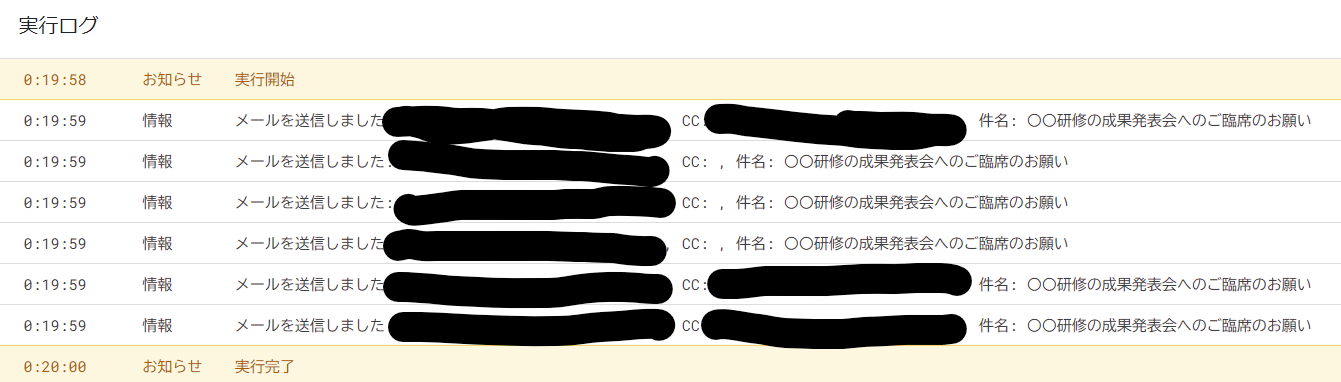
成功すると実行ログに、実行完了と出ます。
併せて、先ほどのメールのリストに届いていることも確認してください。
4.今回の壁
大きな壁は特にありませんでしたが、ChatGPTへの指示が難しく感じました。
具体的かつ端的に指示をしなければ、自分のやりたいようなことが出来ず、
どんどん追加で指示をすることとなりました。
しかしながら、追加で指示をすればその都度修正提案をしてくれる点は、
非常にありがたく根気よく向き合えば必ず目的地に達成することが分かりました。
5.最後に
GASに触れるのが初めての私でも、実務に取り入れられるもの出来ました。
今の業務に取り入れ、時短に繋げていきます。
また、今後はGASの学びを深めると同時に、GASと他のソフトを組み合わせることで、
より業務改善につながるものを作っていきたいと思います。
自分の学びは独り占めせず、誰かの役に立つよう頑張ります!!