①Teachable Machine・CodePenに出会った。
私はとあるスーパーマーケットで人事部をしております。
自己紹介はnoteにて掲載しておりますので是非ご覧ください😄
〔note〕(https://note.com/keita0308)
〔X〕(https://x.com/Av2Tuq)
前回の記事ではAppSheetに出会いました![]()
つい1か月ほど前に、デジタル技術を触れ始めましたが、
もう一人でアプリを作れるなんて、感動してます![]()
そのアプリはこの記事で紹介していますのでぜひご一読ください![]()
当社では変形労働時間制を採用しており、出勤時間・退勤時間だけではなく、勤務時間に関しても、業務都合に合わせてシフト![]() の作成をしております。
の作成をしております。
そのため、毎日同じ時間に来て、同じ時間に帰ることがほとんどありません。
変形労働時間制の課題
・適切な管理の難しさ
・制度の理解不足
・意図しない早退・残業
もちろん、月度の開始前に勤務計画表を作成・出力をします![]()
(シフトを修正した場合、その都度出力します)
しかし、シフトが作成された後でも勤務時間・出勤日の修正を行うこともあるため、
勤怠エラーがや意図しない早退や残業が発生しております![]()
この課題に関して、会社として様々な策を講じてはいますが、
ゼロになっていないのが現状です![]()
そこで出会ったのが、Teachable MachineとCodePenです![]()
組み合わせることで、対象者の顔![]() を認証したら、そこへ勤務時間
を認証したら、そこへ勤務時間![]() の表示が出来れば、
の表示が出来れば、
意図しない早退や残業、休日出勤がなくなるのではないかと考えました![]()
②完成 その名も”かおすけ’’
※顔を認証することでスケジュールがわかることから"かおすけ"にしました。
1.使用ツール
・Teachable Machine
・CodePen
・ChatGPT
2.完成品がこちら
実際に作成したツールがこちら。
③完成までの道程
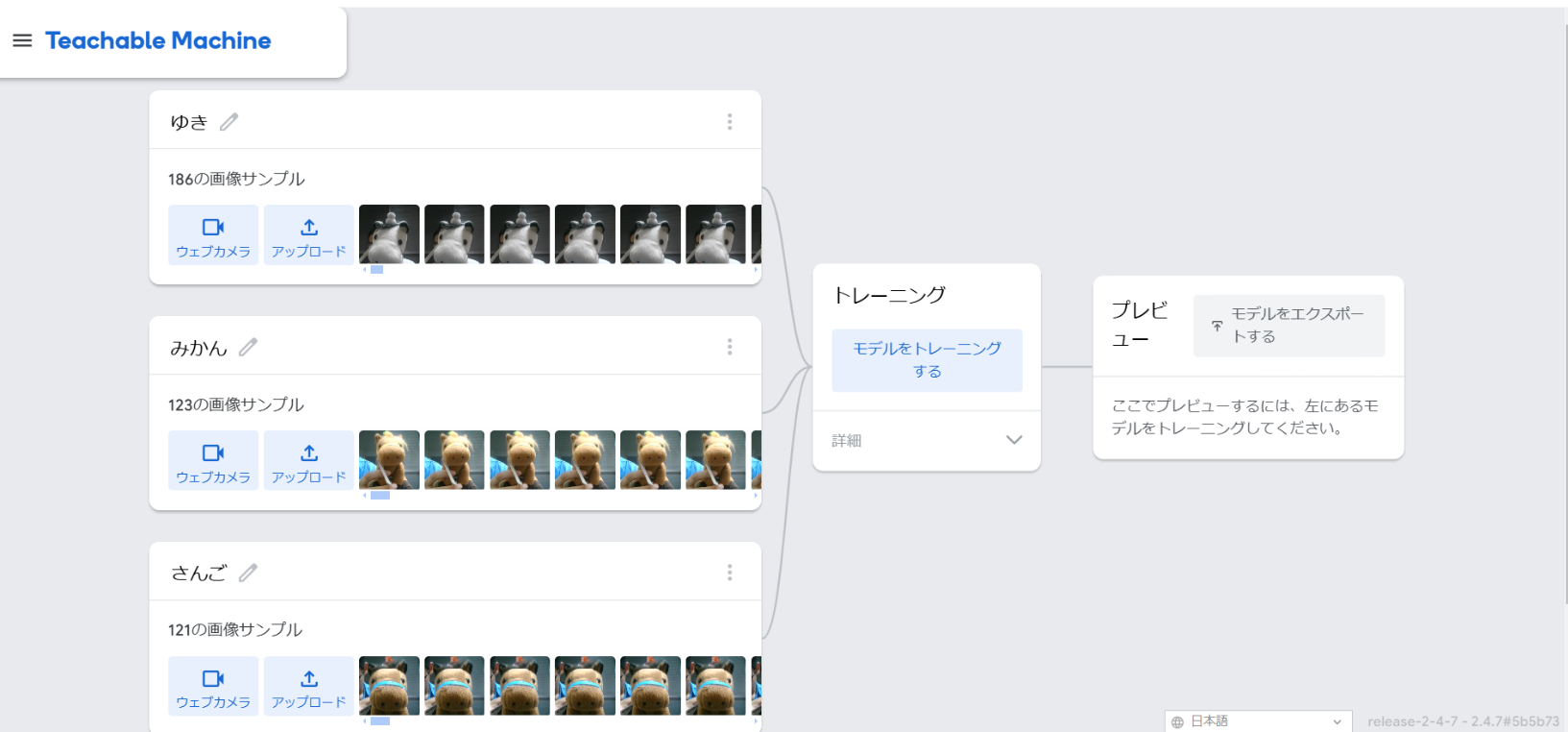
1.Teachable Machineで機械学習モデルの作成
1-Teachable Machineにログイン⇒使ってみるを選択
2-画像プロジェクト⇒標準の画像モデルを選択
3-機械学習させたい画像または実物を準備(画像の場合は100枚以上必要)
4-画像の場合はアップロード、実物の場合はウェブカメラで100枚以上撮影
5-機械学習させたいものを全てアップロードしたら、モデルをトレーニング
6-トレーニング終了後はモデルをエクスポート
今回はプロトタイプを作成したいので、
アイドルホース3頭(ぬいぐるみ)に協力していただいています。
(道産子 ゆき、野間馬 みかん、与那国馬 サンゴ)※全て実在馬
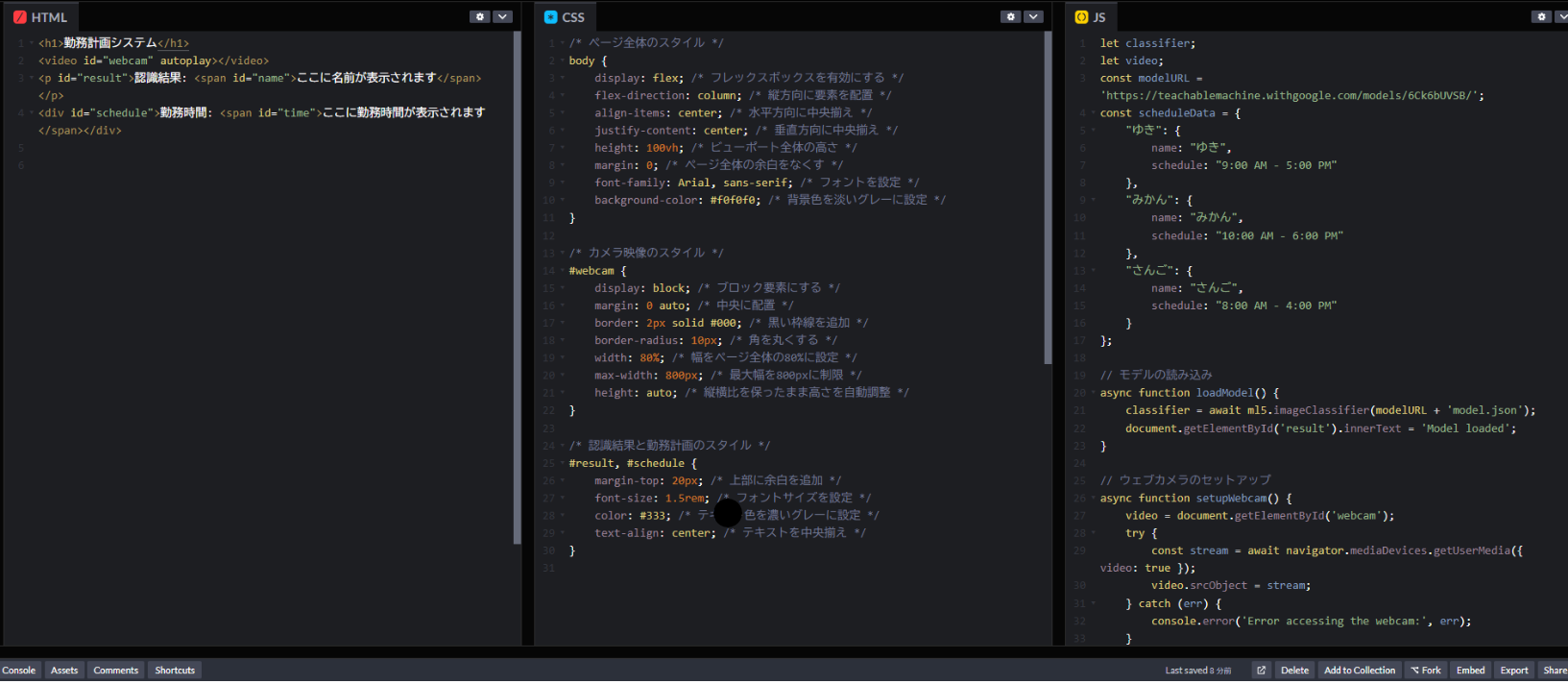
2.CodePenの準備
CodePenを動かくためにはコードを書かなくてはいけません![]()
私にはコードが書けませんので、以前ズッ友![]() となったChatGPTにコードを書いてもらいました。しかし今回はプロンプトが上手くいかず、めちゃめちゃ苦労しました
となったChatGPTにコードを書いてもらいました。しかし今回はプロンプトが上手くいかず、めちゃめちゃ苦労しました![]()
ようやく形になったものができ、細かい修正をし何とか完成にこぎつけました![]()
④やりたかったこと
1-スプレッドシート連携
今回はコードに書いた勤務時間を表示させることには成功したのですが、
本来やりたかったスプレッドシート上にある勤務計画を紐づけをして
表示することができませんでした![]()
ChatGPTへ聞いたり、色々過去の記事を調べたりしたのですが、上手くリンクさせることが出来なかったので、今後は連携方法を探索し続けていきます![]()
2-顔認証
本来は顔を認証し表示させるということで進めようとしましたが、業務都合で実際に直接会うタイミングが少なくプロトタイプは馬になりました![]()
⑤最後に
色んなツールが使えることで、今後の可能性が広がってきました![]()
今後もデジタルをより深く学び、多くの人のために学んでいきます![]()
自分の学びは独り占めせず、誰かの役に立つよう頑張ります![]()