目次
ノーコード型ツール
- 一般的なチャート(8)
- インフォグラフィック(3)
- 地図・マップ(1)
- ネットワークグラフ(1)
- 関数のグラフ(1)
エンジニア向け
- 一般的なチャート(10)
- 地図・マップ(4)
- ネットワークグラフ(1)
- 株価チャート(1)
ノーコード型ツール
1.一般的なチャート
(1)RAWGraphs
RAWGraphs はクラウド型、オープンソースのデータ視覚化ツールであり、 Excelのデータを処理するためによく使われます。RAWGraphsにデータをアップロードし、ほしいグラフを設計して、 SVGかPNGの画像に出力すれば済みます。RAWGraphsにアップロードされたデータは Web側でのみ処理されるので、 データの安全を保証できます。

(2)ChartBlocks
ChartBlocks はグラフ作成のオンラインツールであり、スマートデータインポートガイドに従えば、データのインポートとグラフの設計を簡単に完了します。グラフを SVG、PNG、JPEGの画像や PDFへの出力が可能です。また、 Facebook やTwitter などのSNSで作ったグラフを共有するだけではなく、生成したグラフのソースコードを Webサイトに埋め込むこともできます。
ChartBlocks は個人用の無料版に加えて、より豊富なチャートと機能を持プロ版とエリート版も提供しています。

(3)Tableau Desktop/Online
Tableau は強力で柔軟な多次元分析(OLAP)プラットフォームであり、洗練されたUIが特徴で、カスタマイズ性が高くて、複数のユーザのコラボレーションもサポートします。 PCインストール版のDesktopとクラウド型のOnlineを提供しており、いずれも14日間の体験版があります。

(4)FineReport
ダッシュボード設計だけではなく、帳票作成、データ検索、ユーザ管理、データ入力など充実した機能を備えているデータ分析、可視化ツールです。ExcelライクのUIなので操作が簡単で、チャート、テンプレートが豊富で共同作業しやすいです。2ユーザーが同時利用できる無料版(機能制限なし)を提供しています。

(5)Power BI
Power BI は、マイクロソフトが開発した多次元分析(OLAP)ツールであり、Microsoft officeをシームレスに統合できます。ユーザーは、ファイル、フォルダ、データベースなどのデータを自由にインポートして、Microsoft officeのように使用できます。Power BI は機能制限付きの無料プランと比較的にやすいプロプラン(月額1090円/ユーザ)などを提供しています。

(6)Datawapper
Datawrapper はオンラインのデータ可視化ツールであり、創始者の多くは記者出身であるため、プログラミングの基礎を持たない記者のニーズに応えることに重点を置き、グラフや地図の作成を助けます。Datawrapperを利用すれば、記者は豊かなグラフを設計して読者の目を引き付けて、 内容をよりよく表現することができます。それに、 Datawrapper の創立者は、サイトのブログに多くの面白い記事を書いて、グラフの設計経験とさまざまなデータの裏にあるストーリーを共有しています。

(7)Visme
Visme にはプレゼンテーション、チャート、レポートを作成するための画像、アイコン、テンプレート、フォントがたくさん用意されており、動画やデータのリアルタイム更新もサポートしています。ユーザーは3 つのステップで、 InstagramやLinkedIn などのSNS用の図表を作り上げられます。機能制限付きの無料プランがあります。Visme は教育機関と非営利団体に割引を提供しています。

(8)Grow
企業に提供するBIツールです。企業内のすべてのユーザーがデータを追跡し、独自のダッシュボードを作成できます。また、 150以上のデータソースからのデータ導入も可能です。Growは競合他社の 8 倍の処理速度 に達し、300以上のレポートのデータのリアルタイム更新をサポートすることを誇ります。
 ### 2.インフォグラフィック
#### (9)[PiktoChart](https://piktochart.com/)
### 2.インフォグラフィック
#### (9)[PiktoChart](https://piktochart.com/)
PiktoChartはインフォグラフィックやレポートの独自性を生み出すための400種類以上のテンプレート、アイコン、チャート、画像などを提供しています。テンプレートを選択して、それから画像をアップロードし、最後にPNGに出力し、リンクとして共有するという三つのステップで見た目のいいインフォグラフィックを完成させます。個人用なら無料となりますが、機能が限られています。

(10)Infogram
PiktoChartのようなインフォグラフィックを作成できるブラウザベースのサービスです。PiktoChartより豊富な形式(PNG、GIF、PDF)に出力でき、 Google Spreadsheet、Dropbox 、OneDrive 、Google Analyticsなどからデータのインポートが可能です。無料のBasicプランのほか、Pro、Business、Enterprise版もあります。

(11)Visual.ly
Visual.ly ではマーケティング活動のためのインフォグラフィック、ビデオ、レポート、および電子書籍を簡単に作成できます。また、ユーザは Visual.ly に多くの優れたインフォグラフィックをアップロードするので、参考になれます。 Visual.ly は、SNSのインフルエンサーにかなりの人気を持っています。無料版がなくて、サービスやプロジェクトによって料金がかかります。

3.地図・マップ
(12)InstantAtlas
InstantAtlas はビジュアルマップレポートを生成するサービスであり、プロのテクニカルサポートも提供します。データアナリストと研究者は、統計データとマップを組み合わせた動的でインタラクティブなマップレポートを作成できます。30日間の無料トライアル版があります。

4.ネットワークグラフ
(13)Gephi
ネットワークのデータを視覚化するネットワークグラフの複雑なノードとリーフを生成するには専門のツールが必要です。
GephiはNetBeansを基にしてJavaで組まれた、ネットワーク解析及び可視化用オープンソースソフトです。SNSでのフロー状況や選挙状況、部署階層関係などの見える化を簡単に実現してくれます。

5.関数のグラフ
(14)Wolfram|Alpha
Wolfram | Alpha は入力した質問に対してエンジン内の構造化データに基づいて解答を返してくれるサービスであり、計算知識エンジンと呼ばれます。Wolfram | Alphaのデータ処理を行うMathematica はジオメトリ、数値、シンボルの計算をサポートし、強力なグラフ表示機能を備えています。したがって、 Wolfram | Alpha は様々な数学問題に答えて、ユーザに美しくグラフを提供することができるわけです。Wolfram | Alpha Pro にアップグレードすると、データと画像のアップロードと分析もできます。

二、エンジニア向け
1.一般的なチャート
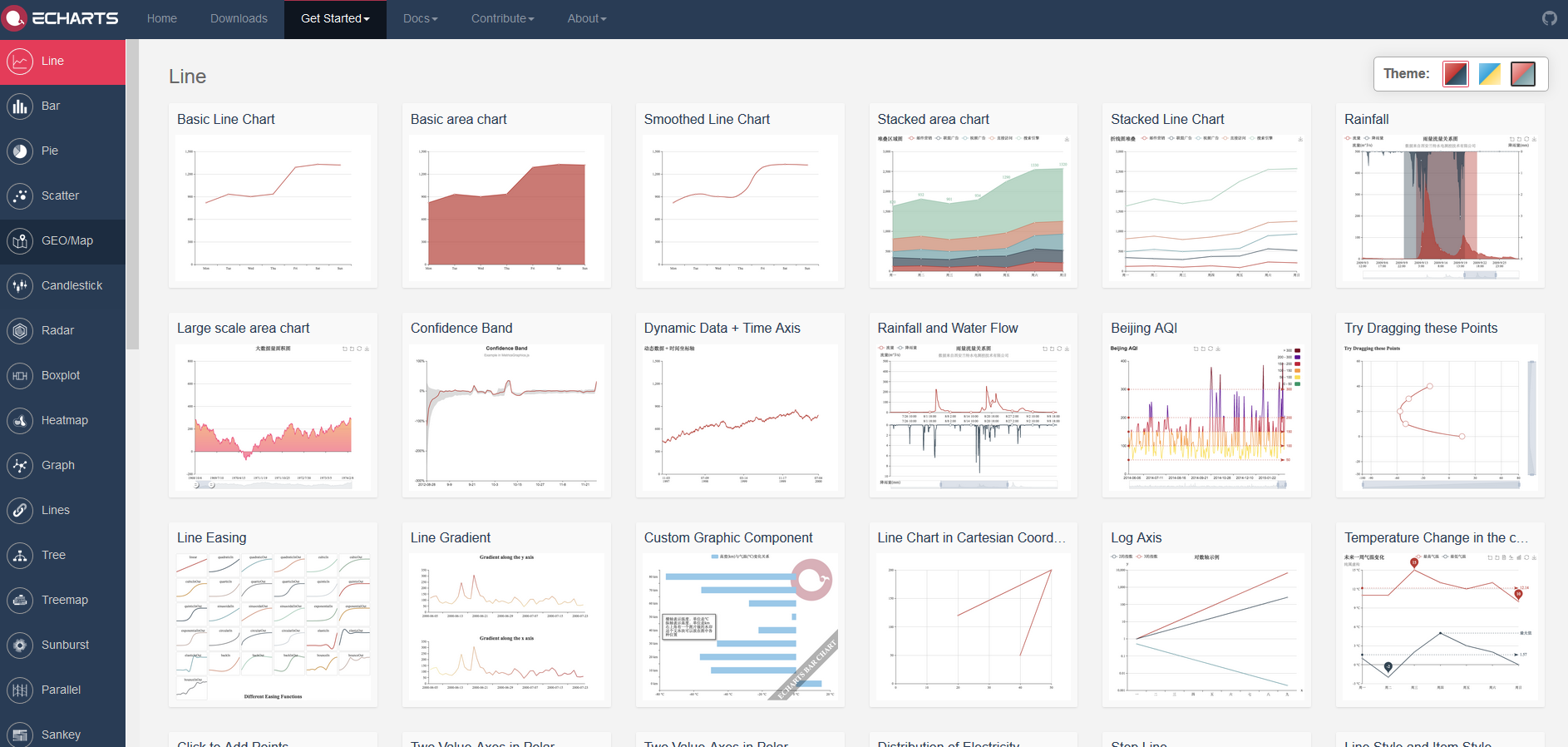
(15)ECharts
EChartsは、Baiduが提供しているJavaScript製のOSSグラフライブラリです。インタラクティブ性が非常に高くて、ビッグデータ分析に利用できる非常に多くの種類のグラフに対応しています。モバイル端末の表現にも優れています。

(16)D3.js
JavaScript製のOSSデータ可視化ライブラリとして、他のライブラリより柔軟性が高くて、コードが簡潔に書けます。最初D3.jsに触れる時難しいと感じることがありますが、大いに研究に値するものだと思います。

(17)Plotly
Plotly はインタラクティブなグラフィックスを構築し、多様なグラフとマップを作成するための強力なデータ視覚化フレームワークです。Plotly では、等高線図、K 線図、3Dグラフなどあまり見かけないグラフを作成できます。さらに、 Plotly のチームは今一番急速に成長している R、 Pythonのオープンソース可視化ライブラリを保守しています。

(18)Chart.js
OSSのJavaScript製のグラフライブラリです。設計者と開発者に8つのカスタマイズ可能な動的可視化の表示方法を提供し、 HTML5 Canvasで効果的に応答グラフを作れます。Chart. jsは、異なるチャートタイプを組み合わせたり、日付とスケールを描画したり、データ範囲をカスタマイズしたりすることをサポートしています。データの変更か色の更新のときに用いられる動画も豊富に用意しています。

(19)Google Charts
GoogleもグラフライブラリのGoogle Chartsを開発しました。Google Charts は、開発者に無償で利用していだだくだけではなく、 3 年間の下位互換の保証も無償で提供しています。開発者は簡単なコードを記述するだけでインタラクティブなグラフを生成することができ、グラフを Webページに埋め込むことができます。

(20)[Ember Charts](Ember Charts)
Ember.jsとD3. jsのフレームワークに基づいたオープンソースのライブラリであり、拡張性に優れています。Ember ChartsはEmber js の開発チームが作成したもので、グラフィックスのインタラクションに拘わります。Ember Charts は、エラーが発生してもシステムがクラッシュすることのない強力なエラー処理機能を持っています。

(21)Chartist.js
既存のグラフライブラリに満足しない開発者が共同開発したOSSのライブラリです。開発者が複雑な応答グラフを設計できます。Chartist. js は柔軟性が高くて、コードが簡潔で、 SASSフレームワークのカスタマイズもサポートしています。

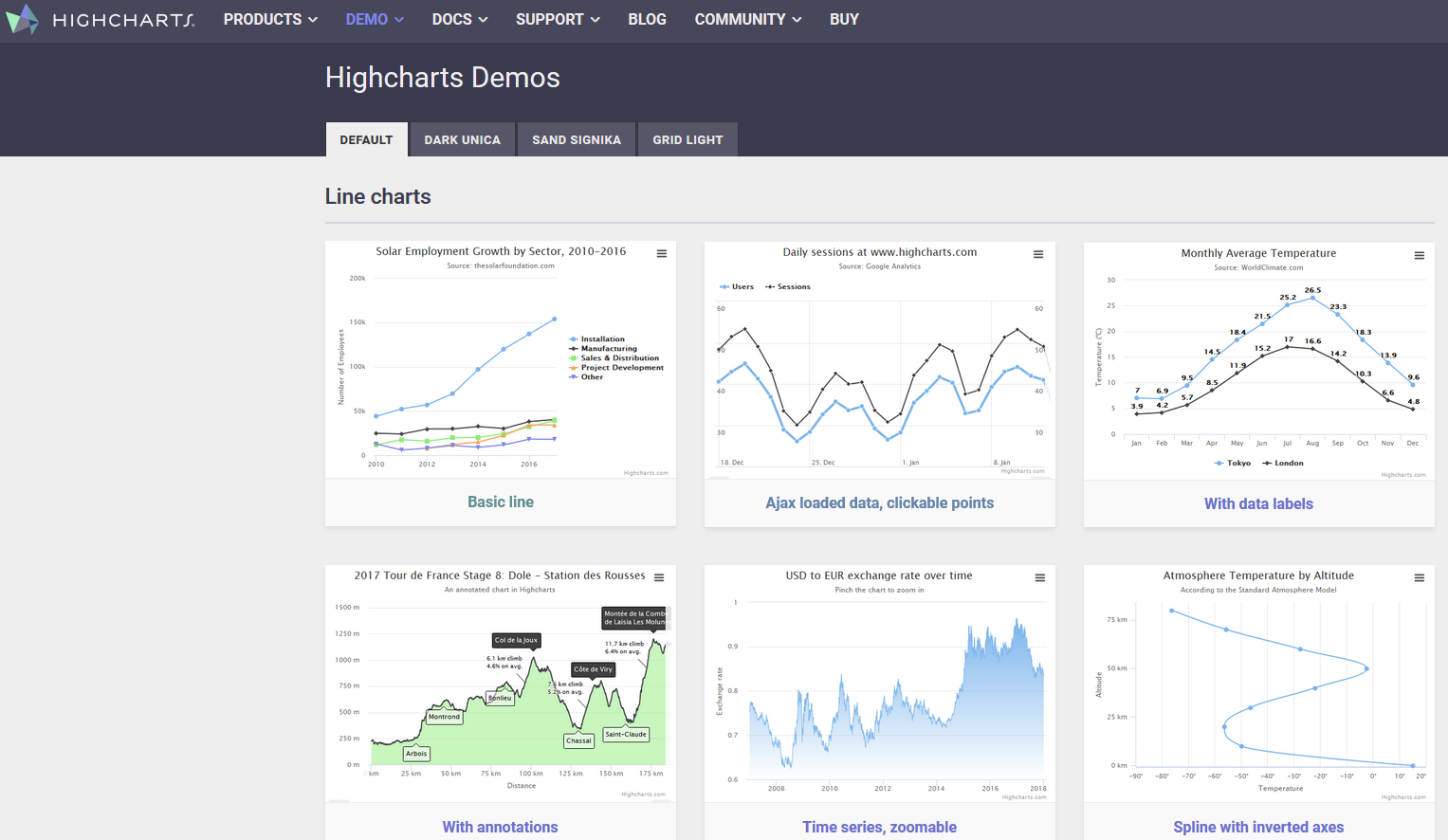
(22)Highcharts
OSSのJavaScriptライブラリです。開発者はWeb サイトやアプリケーションにインタラクティブなグラフを簡単に埋め込みます。Highcharts は個人学習や個人ウェブサイトなどに無料利用できますが、商用利用不可でライセンス購入が必要で、結構高いです。 Highchartsの互換性は D3.js より優れており、最新のブラウザでベクターデータを、旧バージョンの IEブラウザで VMLを使用してグラフを描画するため、すべてのモバイルデバイスとPCブラウザで使用できます。

(23)FusionCharts
多くの大手企業が選んだFusionChartsは料金がかかります。 無料バージョンのFusionCharts Freeがあります。FusionCharts はさまざまなフレームワークを統合し、既存のデータを統合してダッシュボードを構築でき、テクニカルサポートも提供します。

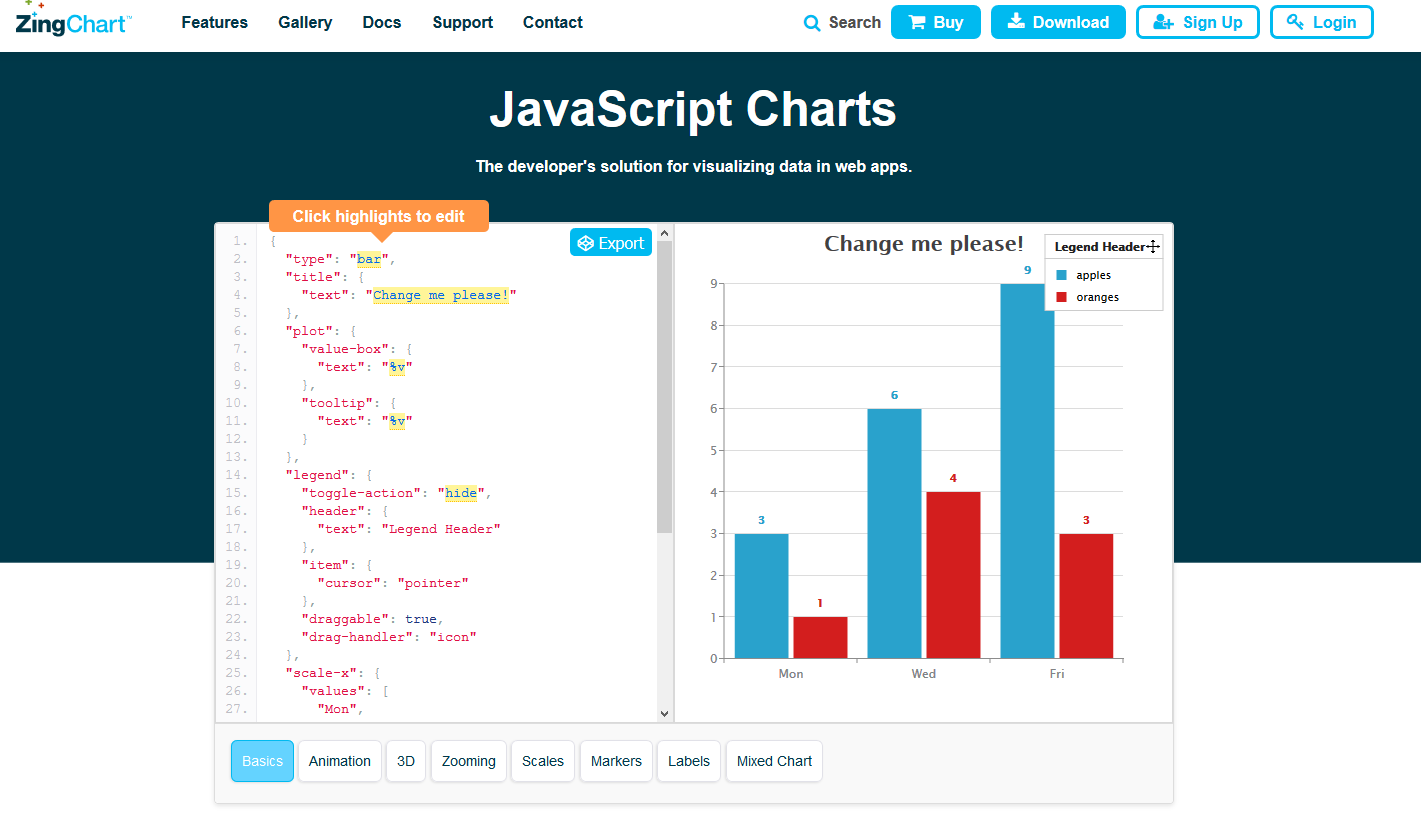
(24)ZingChart
ZingChart は有料のJavaScriptライブラリであり、 SaaSサービスとして企業に提供されます。1 秒に10万のデータポイントを表示する大規模なチャートが強み、応答グラフとインタラクティブなグラフをサポートします。個人ユーザーは ZingChartの無料バージョンを利用できますが、エクスポートしたグラフにはウォーターマークが付いています。

2.地図
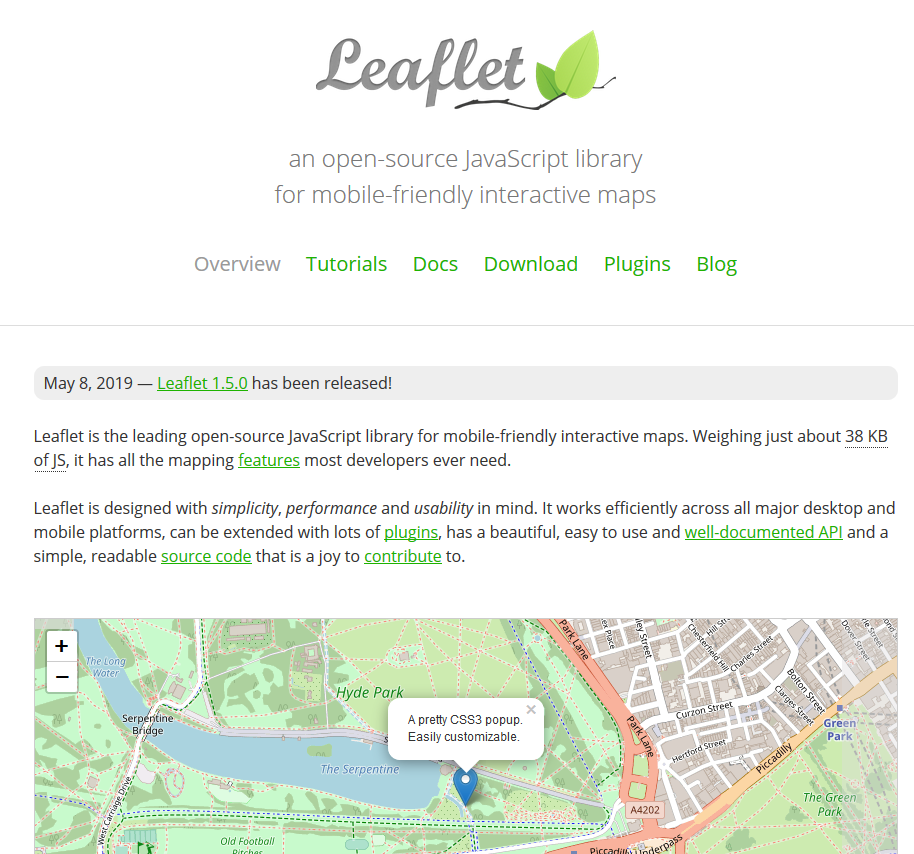
(25)Leaflet
Web上で地図を表示するOSSのJavaScriptライブラリです。 軽量でモバイルとデスクトップのプラットフォームのほとんどに対応できます。 ユーザーによって様々なプラグインが作成されているのが特徴です。

(26)OpenLayers
Web上で地図操作を可能にするJavaScriptライブラリです。ほとんどのブラウザをサポートし、サーバー側のソフトや構成がいらなくて、直接利用できます。Web上で動作する地図アプリケーションを構築するためのAPIを提供するので、世界中のGISベンダーおよびGIS開発者によって利用されます。

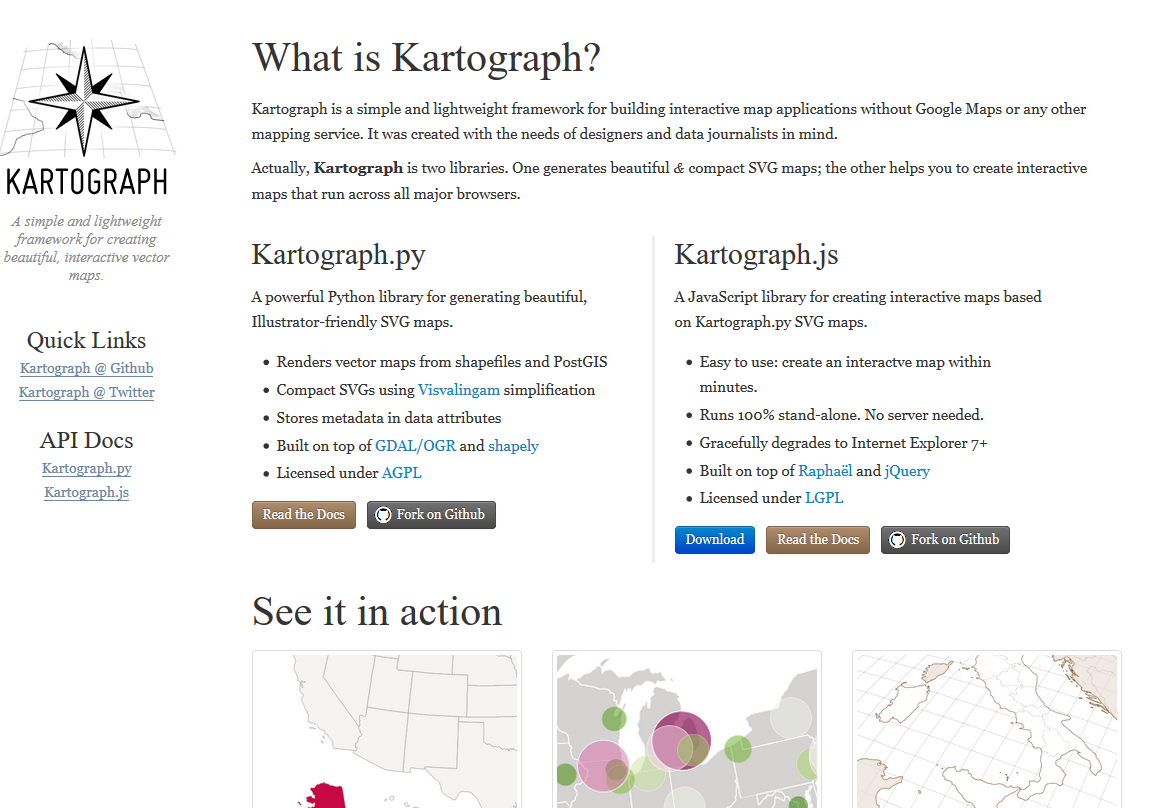
(27)Kartograph
インタラクティブな仮想マップを構築するために使用されるシンプルで軽量なフレームワークです。設計者やデータアナリストのニーズを満たすことができます。Kartographに実際に2 つのライブラリがあります。 Kartograph.pyは、SVG形式のベクトルマップを生成する Python ライブラリである一方、 Kartograph.jsは、開発者がWeb 上にインタラクティブなマップを表示することを支援するJSライブラリです。

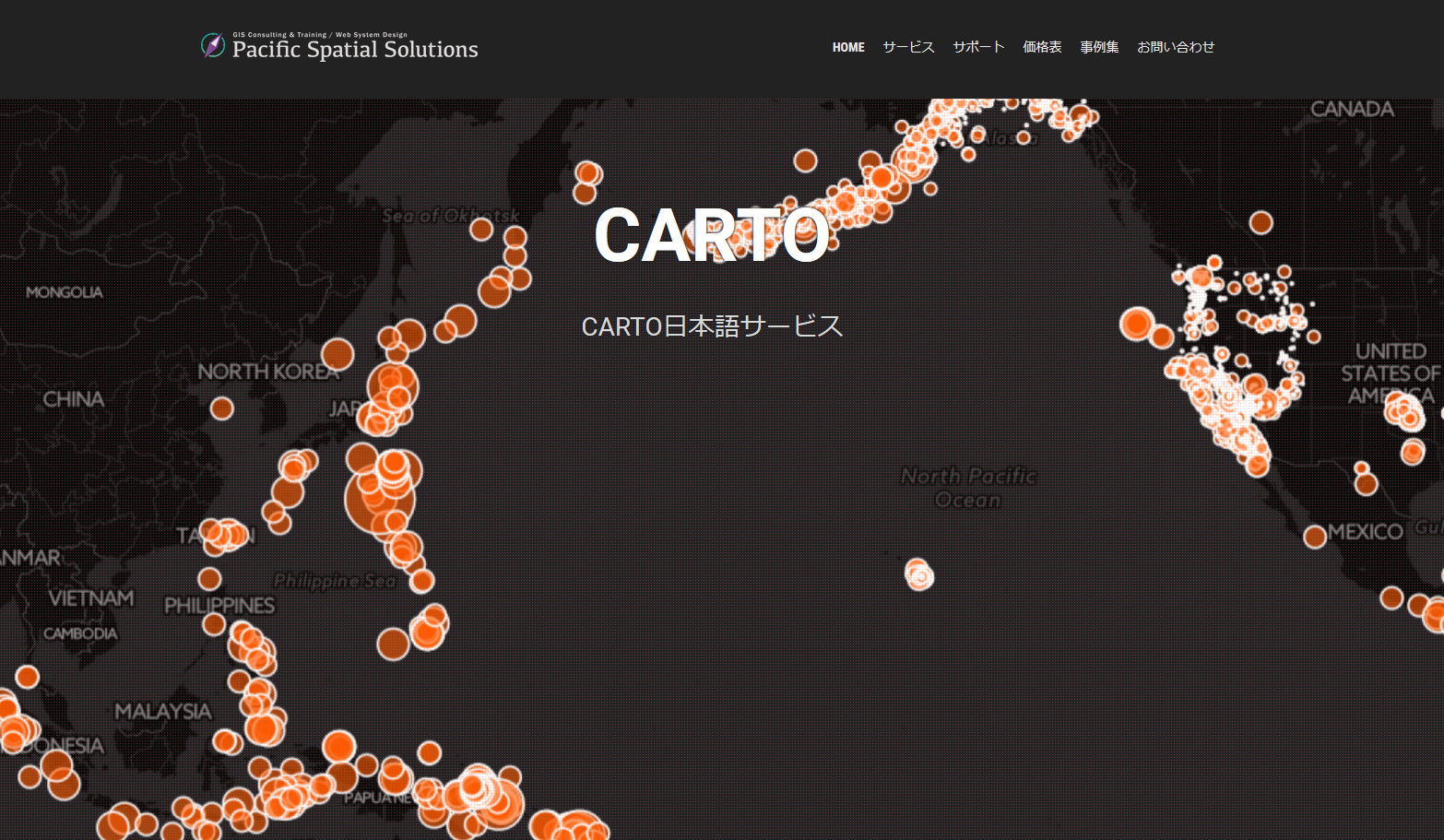
(28)CARTO
Cartoはクラウド型の地図作成エンジンであり、そのBIツール的な使いやすいインターフェイスと優れたパフォーマンスで人気があります。大量の位置情報を含むデータを分析して、素早く地図上に表現することができます。

3.ネットワークグラフ
(29)Sigma
ネットワークグラフをはじめとするノードが絡むグラフを描くJavaScriptライブラリです。SigmaはGephiからエクスポートされたグラフの表示もサポートしています。

4.株価チャート
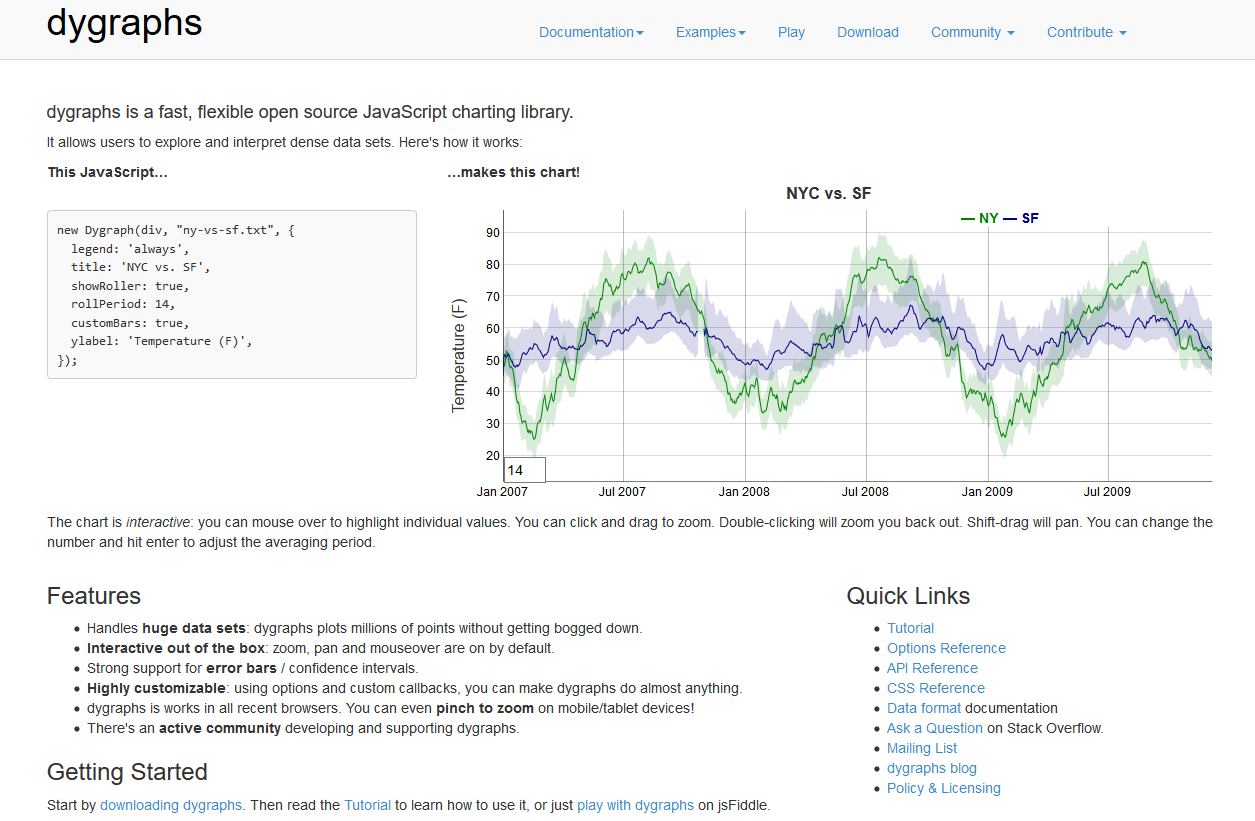
(30)dygraphs
dygraphsは時系列のデータをプロットするのに適したJavaScriptライブラリです。Web上でリアルタイムにデータを更新するK線図などの作成にお勧めします。そのほか、dygraphsで生成した時系列グラフはズーム、パンと時間範囲の選択をサポートします。