Reactで開発する際に、VScodeでデバッグしたいと思い、
Debugger for Chromeをインストールしました。

「⇧⌘D」でRun viewへ行き、「create a launch.json」を押してファイルを作成する。
次に、urlの箇所でポート番号「8080」から「3000」へ変更して保存します。
保存したら、npm startする。
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
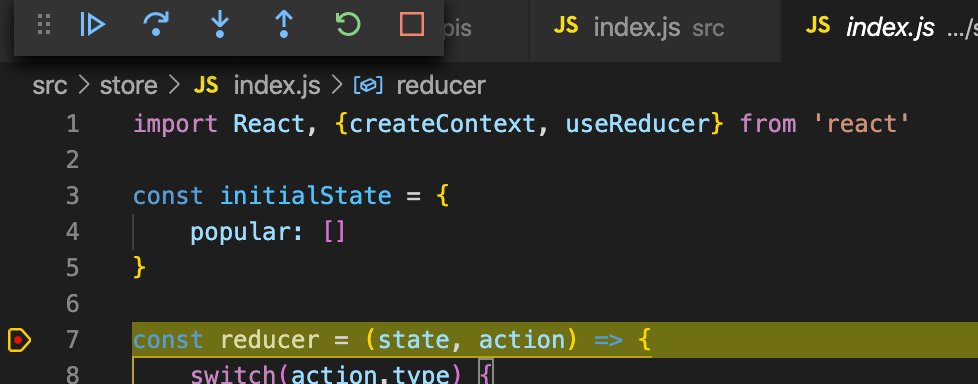
任意の箇所でブレークポイント(赤丸)を置き、F5または
緑矢印を押してデバッグを実行します。

すると、ブレークポイント置いた箇所で処理が一時停止します。
もしステップオーバーするなら、F10または画面上部に出ているボタンを押します。

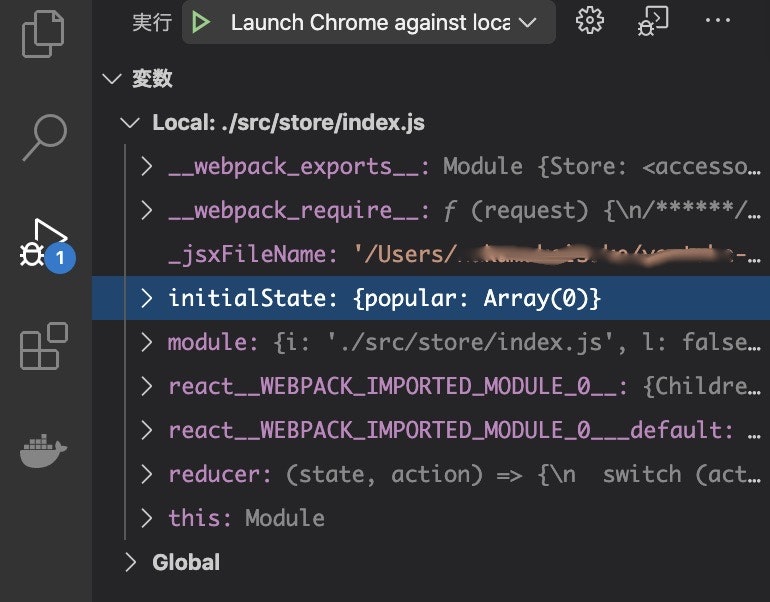
一時停止したら以下のように中身を確認できます。

停止する時はコールスタックのところで停止すればOK。
