VIZBIキーノート二日目: Visualization for Outreach by Jer Thorp
かなり前に書いたレポートですが、内容的にはそれほど古くなっていないので公開します。第一回目のレポートとあわせてどうぞ。
VIZBI Art & Biology Evening
二日目のキーノートは、Processing界隈ではとても有名なJer Thorp氏による___Visualization for Outreach___と題した講演でした。彼が今までに作成してきた作品について、データの背景や製作時のエピソードも含めて、そこで得られた教訓等を紹介するという構成でした。
このキーノートは、___Art & Biology Evening___と題されたレセプションの一環として行われ、毎回実践的な可視化分野の著名人が呼ばれています。今回のThorp氏はどちらかと言うとアートに近い方面の可視化で有名な方ですが、実データから視覚的に面白いものを作ってそれを著名メディアで紹介するという活動を長年続けており、複雑なデータを扱っておられる方は、分野外の方に研究やデータを紹介するときに参考になるのではないでしょうか。地味だけれど実用的・効果的な可視化を作成するのは最も大切ですが、時には派手なもので広く自分たちのやっていることを知ってもらう事(すなわちアウトリーチ)も大切です。サイエンス分野だと、派手なものは時に「ジャーナルのカバー用の無意味な可視化」などと批判を受ける事もあるのですが、たまにはそういったものがあってもいいのではないでしょうか。特に、自治体などの公開データを可視化している方は、最終的なオーディエンスが一般の方々なので、まず興味を持ってもらうという意味で、彼の行っているような「まず目を引く可視化」というのは参考になると思います。
さて、以下が今回の講演の概要です。
ケプラー望遠鏡を使った惑星の探査
初めはケプラー宇宙望遠鏡を使った太陽系外惑星探索の話題でした。
ご存知のない方のために背景について説明しておきます。NASAはケプラー宇宙望遠鏡を、主に太陽系の外の惑星を発見するために打ち上げました。太陽系外の惑星を探すのにはいくつか方法があるのですが、ケプラープロジェクトでは主にトランジット法という手法を使っています。詳しくはリンク先をご覧頂きたいのですが、基本的な考えは、遥か彼方の恒星の明るさを観測して、恒星の前をその系に存在する惑星が横切った時に起こるごく僅かな光のゆらぎを観測して惑星の存在を調べるというものです。この手法を使うため、太陽光の影響や我々の住む太陽系に属する天体(つまり、外惑星よりもずっと近くにある天体。火星との間にある小惑星群や、エッジワース・カイパーベルトに散らばる天体)によって遮られることを避けるためにケプラー望遠鏡は、はくちょう座の方向を向いています。このように設置されたケプラーから送られてきたデータを使い、トランジット法で惑星を発見するというミッションを帯びていました。その結果は論文としてまとめられ、公開されています。ニュースにもなったのでご存じの方も多いのではないでしょうか。
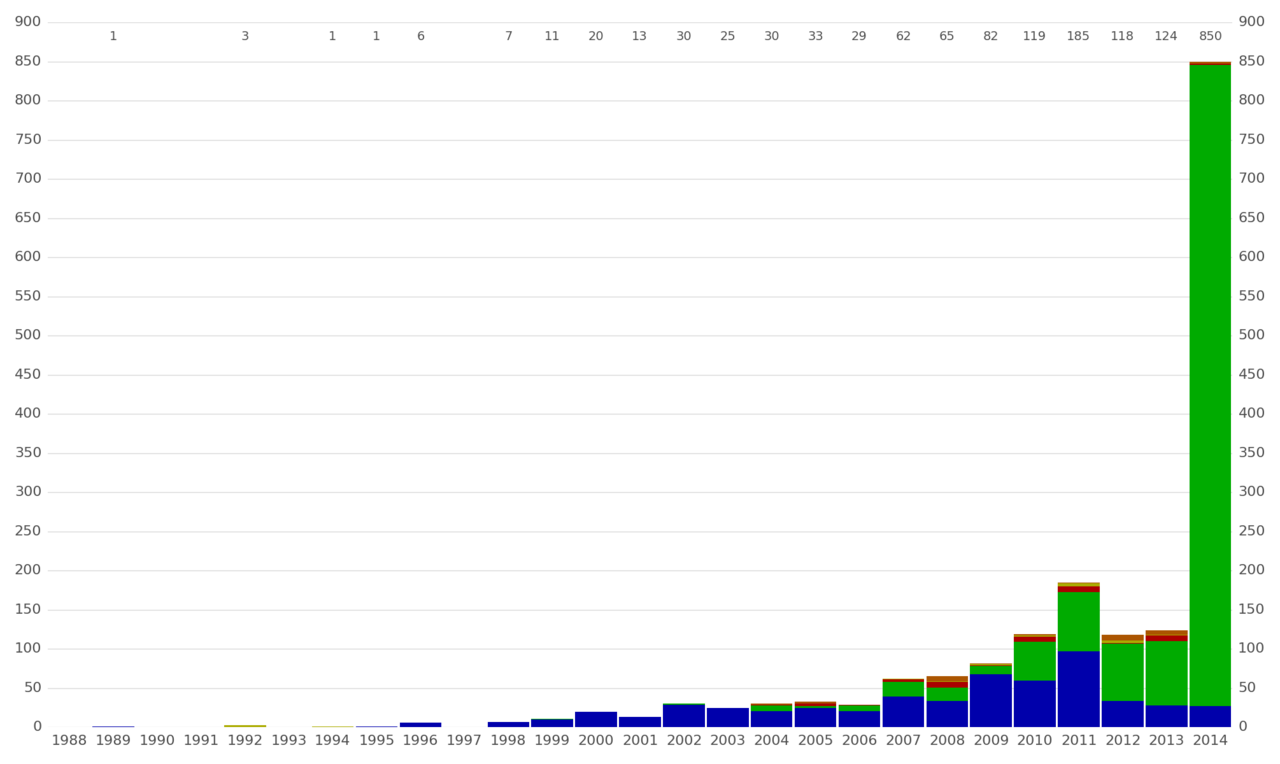
図1: 確認されている太陽系外惑星の数。ケプラーのデータ入手後に極端にトランジット法による発見数が上がっているのが分かる。
(出典: Wikipedia: 太陽系外惑星の2014年2月26日までの年別の発見数 )
我々の住む太陽系で言うと、Transit of Venus (金星が太陽の表面を横切る現象)は観測しやすくいろいろな写真が見られると思いますが、要するにその観測を、遥か彼方の星々に対して行ったということです。それまでは、ドップラー法による観測だったため、質量の比較的小さい地球型惑星を発見するのは困難でした。
天文学ファンでもあったはThorpさんはそれらのデータが掲載された論文を見ましたが、そこには簡素な表と図があるのみでした。当然ですが、このような巨大プロジェクトでは、全ての結果は科学論文として発表され、データもほとんどのものが一般の人でも入手可能です。私は天文学に疎いので、ざっと探しただけではどれを挙げればよいのかわかりませんでしたが、この辺りが初期の結果をまとめたデータソースのようです。
- Borucki, William J., et al. "Characteristics of planetary candidates observed by Kepler. II. Analysis of the first four months of data." The Astrophysical Journal 736.1 (2011): 19.
この後も得られたデータのさらなる解析により、既に1000を超える惑星が発見されていますので、公式のページのテーブルをご覧になると良いと思います。
さて、これだけ大量のデータが公開されていますが、ほとんどはテーブルやシンプルなチャートに留まることにお気づきだと思います。この素晴らしい科学的成果をもっと多くの人に知ってもらうために、彼はそのデータを可視化するプロジェクトをはじめました。以上が背景です。
外惑星データの_Processing_による可視化
実際にプロジェクトを進めるにあたって、彼は実装手段としてProcessingを選びました。
Processingとは?
実際のアプリケーション紹介の前に、Processingについて紹介しておきます。Processingに関しては日本語の本も何冊か出版されていますのでご存じの方も多いかと思いますが、一言で言えば、非専業プログラマのためのお絵かき環境とでも言えばいいのでしょうか。はるか昔、8bitマシンでプログラミング入門した方には懐かしいと思いますが、line/_square_と言ったコマンドでそういった図形を簡単に描くことが出来ます。Processingはデータ可視化やメディアアート用のみならず、プログラミングそのものの教育ツールとしても優れたものだと思います。
現在は、データ可視化に用いる場合はProcessingが登場した頃とはかなり状況が異なるので、全てのケースでそれが良い選択かどうかはわからないという立場ですが、彼が作っているような、高度なアニメーションやインタラクションを含む作品を制作する場合にはいまだに良いツールの一つだと思います。なお、Processingの主要な機能をJavaScriptで実装しなおしたp5.jsと言うプロジェクトもあるので、ウェブサイト等での公開を考えている方にはこちらのほうがお薦めです。
実際の可視化

(© Jer Thorp. KEPLER22_46_43)
実際の可視化は、3次元空間に地球から惑星への距離や、惑星の大きさなどを視覚要素へマッピングしたものです。ただし、静的な画像ではなく、インタラクティブなアプリケーションである利点を活かして、様々なビューモードを持ち、多面的にデータを眺めることが可能です。あるビューから他のビューへの切り替えは、アニメーションによるトランジションが用いられ、視覚的にも楽しい物になっています。
ソースコードが公開されていますので、興味のある方はデータとコードをProcessingにロードして実際に試すことも可能です。
デモビデオも公開されています。
インタラクション
彼はこの作品をProcessingを使って作成したのですが、操作性(インタラクション)の部分には満足していませんでした。そこで、Oblong社の人たちと協力して、もっと派手なインタラクションを付けることにしたそうです。
Oblongとは?
マイノリティ・リポートと言う映画をご覧になったことがある方は分かると思いますが、そこには派手なUIが出てきます。データグローブをはめて、ジェスチャーによりデータを直接的に「触る」事のできるようなものです。これは映画を観てもらうのが一番早いと思います。映画公開当時は、そういったタスクをワークステーションで実装するのは難しかったのですが、現在のマシンならばそれらを実際に作ってしまうことも可能です。それを実行に移したのがOblongでした。彼はOblongのインターフェースで実際に作品をコントロールできるように改良しました。その様子がこちらのリンクから見られます。
何故ジェスチャーなのか?
なぜ彼はこのような実験を行ったのかという点についても説明していました。ジェスチャーを使う利点は、画面上からUIに使うコンポーネントを一切消去できることだと彼は言います。アイコンとポインティングデバイス(マウスなど)によるオペレーションは確かに素晴らしい発明ですが、メディアアートなどで用いる場合、インタラクションのためだけに用いるウィジェットが画面上に表示されることを好まない人がいるのも確かに理解できます。実用性とカッコよさの間で、このあたりの実験は今後も続いていくでしょう。
その他のプロジェクト
彼はデータを使ったアートと科学の間で他にも様々なプロジェクトを手がけています。以下はその例です。
WIRED UK: BARABÁSI LAB AND BIG DATA
複雑ネットワークの研究で有名なバラバシ博士とのコラボレーション。1000万人にも及ぶヨーロッパの携帯電話ユーザーの通話記録(匿名化されたもの)を元に可視化。Wired誌による記事もありますのでご一読を。
Project Cascade
これは彼がNew York Timesの研究開発部門に在籍していた時の仕事です。ソーシャルネットワーク上を話題(新聞の記事など)がどのように拡散していくのかを多面的に可視化できるシステムです。これも実装はProcessingで、バックエンドにはMongoDBを利用しています。これも実際に見た方がわかりやすいので、プロジェクトのページからビデオをみてください。
余談ですが、アメリカのオールドメディア(特に新聞や雑誌)は、生き残りのため積極的にこういった実験に投資しています。NYTはかなり特別(稀有な人材の獲得に成功し、かなり実験的なことを自由にやらせている)な例かもしれませんが、体力的にまだまだ余裕のある日本の新聞社もぜひこういった実験に参加してその結果をオープンソースとして公開してほしいと思います。
Specimen Box: Analyzing Botnet Activity
マイクロソフトとのコラボレーションです。これは扱っているデータはボットネットの規模などですが、カテゴリとしてはメディアアートに近いものです。タッチスクリーンベースのUIに音も組み合わせて、操作者が直感的にどういったボットネットが現在どのような活動を行っているのかを眼と耳で確認できるようなシステムを目指したそうです。これも言葉ではなかなか伝わりにくいので、リンク先をご覧ください。
その他の作品
作品の詳細やビデオは、以下のサイトから辿ることが可能です。何よりも実際に見ることが一番わかりやすいので、一度ご覧になってはいかがでしょう。
アウトリーチのための可視化で重要な要素
こういった一般向けの可視化プロジェクトを通じて、彼はいくつもの教訓を学んだそうです。いくつか興味深いフレーズが登場しましたので紹介します。
ooh/aah
これだけだとなんだかわかりませんが、要するに、まず派手な見た目で「おっ!」と言わせて(ooh)、そこから実際に何が起こっているかをわかりやすく伝える(ahh)という二つの比率が大切だということです。ド派手な見た目だけで中身のない可視化でもダメですし、地味すぎてまず見てもらえないというのもアウトリーチとしてはダメです。これは非常に難しい課題ですが、実際に作ってみた人からのフィードバックに基づいて改良していくしかないでしょうね。
情報の還元と新事実の発見: Reduction vs Revelation
可視化というのは、根本的には雑多な情報からエッセンスを還元(reduction)し、その中に隠れた新しい事実を発見する作業(revelation)です。科学は最終的にはrevelationに属する作業です。すなわち、今までわからなかった、見たこともないような現実を見られるようにすることです。歴史を紐解けば、画期的だと言われる可視化はそのようなものが多いことに気づきます。以下はその例です。
ナイチンゲールによる可視化手法の開発: 鶏頭図
なぜか日本では、子供向け伝記の影響もあり「献身的な看護師」というイメージばかりが伝えられるナイチンゲールですが、国外では「偉大な先駆的データ解析者」という評価が強いです。有名な話なので説明は省きますが、彼女がクリミア戦争での戦死者削減のための効果的な手法を訴えるために作製した図は、それまで誤解されていた戦死の原因を「見えるように」しました。この可視化手法は日本語では鶏頭図と呼ばれますが、英語では___ナイチンゲールのバラ___とも呼ばれています。
ジョン・スノウのコレラの発生源の発見
これも有名な話ですが、疫学の創始者とも言われるジョン・スノウ医師は、コレラの流行地域の地図に発症者をマッピングして可視化することにより、これらの空気感染説を否定し、経口感染(具体的には井戸水)であることを見抜きました。データポイントをバラバラに見ていたのでは気付けなかった可視化による発見の一つとされています。
「見たことのないものを見る」という意味では、血圧計の水銀柱、レントゲン写真などもこれに属するテクノロジーです。見られないものを見られるようにし、それにより新事実を発見し社会にインパクトを与える。これがある意味理想的な可視化ですが、いつもそう上手く行くわけではありません。しかし、せっかく苦労して可視化作業を行うのですから、ぜひ「見たこともないものが見えるようになる」ような結果が出せるよう努力することが大切でしょう。
Question Forming: 良い質問を作る
これはとても根本的で、科学者の仕事はここに尽きるといってもいいくらいです。ジャーナリストの仕事もここに帰結する場合が多くなってきているのではないでしょうか。あらゆる手法やテクニックの前に、___なぜxはyなんだろう?___という興味深い疑問を設定し、その質問に答えるために手法や実装を作り上げるというのが何よりも大事です。
_スモールデータ_も興味深い
ビッグデータがバズワードになって久しいですが、可視化という観点から考えた場合、小規模なデータでも面白いものに仕上がる可能性は十分にあります。データの量にかかわらず、そのデータセットにはどのような手法を用いれば面白いものが出来るのかを意識しながら作成するのが重要です。
質疑応答
質疑応答では、デバイスの普及や、いわゆる「ビッグデータ」とともに最近問題になるデータの集め方についての話題が出ました。彼のプロジェクトには、世界中のTweetの内容と位置情報解析して、世界中の人の話題のトレンドを調べるといったものがあります。しかしそこで言う「世界中の人々」には、幾つもの前提条件が付いていることに気が付きます。すなわち、
- スマートフォンを持つ人
- そういったテクノロジーや電気にリーチできる人々
- 英語話者
現状ではこれが限界だということは認めていました。多言語の自然言語処理技術などは、解析者のにとっても難しい課題でしょうから、まだ暫くこの問題はついてまわりそうです。特に世界規模で集められたデータを解析する場合、言語や文化依存のものも数多く存在し、一定のバイアスのもとで収集されたものがほとんどだということを常に意識しておくことが大切でしょう。
まとめ
技術詳細にはほとんど触れませんでしたが、実際に可視化を作る人には興味深い話題で、常にこういった事柄を意識しながら可視化アプリケーションを作製するのが重要だと感じます。なお、彼は「面白いデータがあったら送ってくれ」とも言っていましたので、とても面白いデータセットがあるが効果的に公開する手法が思い浮かばないという場合は、実際に彼とのコラボレーションを検討しても良いかもしれません。