Shadertoy works with WebGL 2.0!
2017/2/15 に Shadertoy の v0.9 がリリースされ、WebGL2.0に対応しました。もっとも、Fragment Shader で遊ぶ Shadertoy では、Transform Feedback やジオメトリインスタンシングは関係ありませんし、Multiple Render Targets や浮動小数点テクスチャにもまだ対応していませんので、恩恵は限定的です。ただ配列のインデックスに変数が使えるようになったのは地味にうれしいですね。
というか、いまのところ、過去の大量のWebGL1.0作品において不具合が発生している状況なので、これから徐々に改善していくものと思われます。とりあえず、webGL2.0への移行に伴い texture2D と textureCube は使えなくなりましたので、過去の作品をローカル保存している場合は、textureLodなどに書き換えておきましょう。
Week #2
Shadertoy はじめましたから1週間、2つ目を作ってみたのですが、実は上述の WebGL2.0への移行に伴い WebGL1.0 で動いていたものが WebGL2.0 でクラッシュするという現象に見舞われてしまいました。
とりあえず試行錯誤の末、超軽量化でどうにか動かしてアップロードして、説明文で「WebGL2.0で動かねーよ」って愚痴を吐いていたらinigo quilez 大先生から直コメントもらって解決しました! こういう感じに天井人からフランクにアドバイスもらえる Shadertoy のコミュニティ素敵(小並感)。ここら辺、今は亡き Wonderfl に似た雰囲気を感じます。
Tips #2
2週目、といいつつ3週間経ってしまいましたが、2つ目の成果物です。
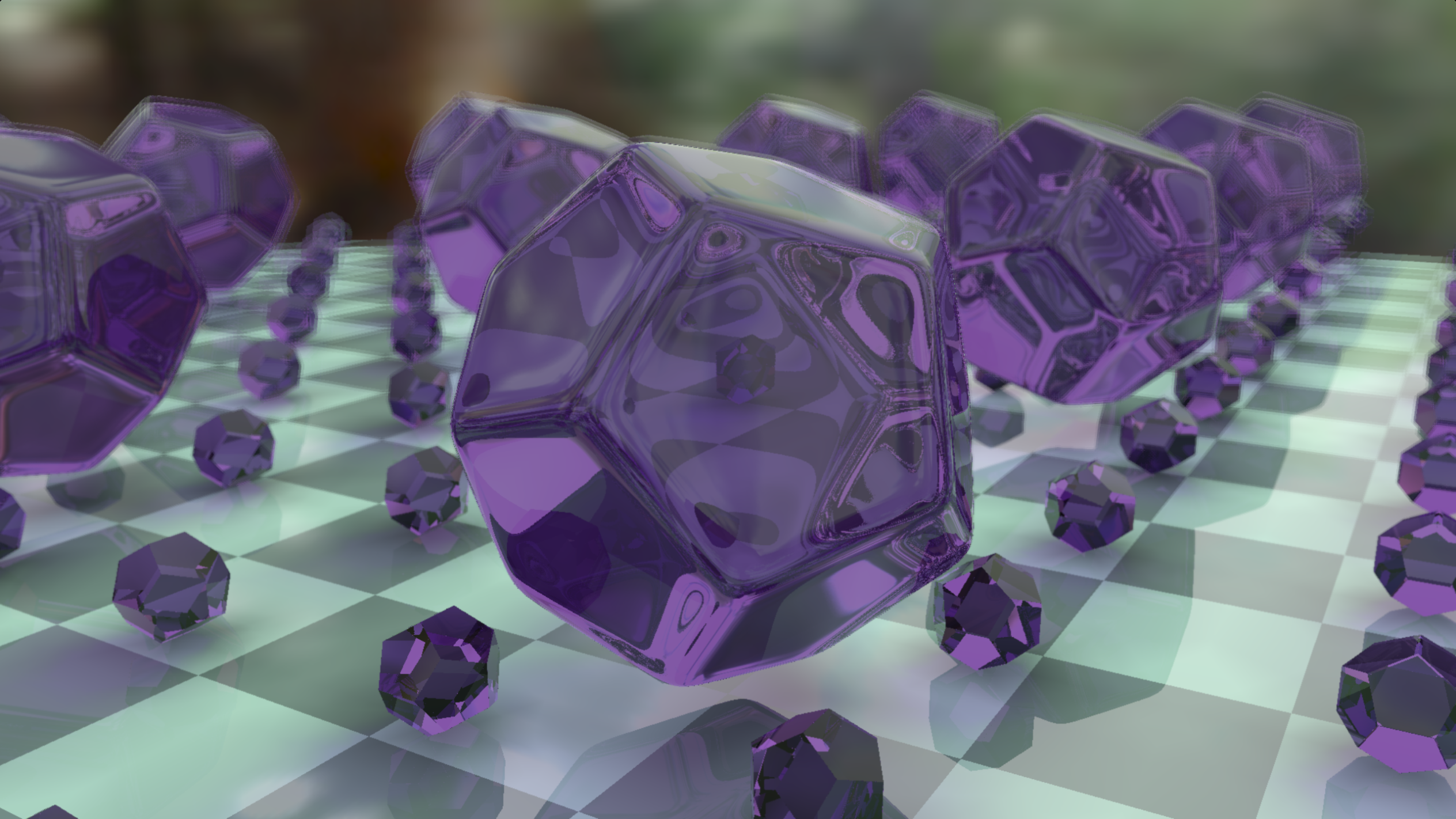
Almost physically based glass
正直、このレベルのレンダリングをブラウザ上でリアルタイムに計算できる時代が来るとは、隔世の感を禁じ得ないです。
... Flash Stage3D も生き残っていれば、このレベルに到達していたのでしょうか。
さて、今回も様々な知見を得ることができました。前のやつのTipsもまだ書けていませんが、旬な最新技術というわけでもないので、ゆっくり書いていけたらと思っています。
- 角丸め正12面体
- 屈折と物体内のSphere Tracing
- 透過光影という妥協点(コースティックできなかった)
- Real time で Multi-path ray tracing。
- 2パス焦点ボケ
- WebGL1.0 における texture のバグと、WebGL2.0 での対応方法(iq先生直伝!)