Cesiumとは
Cesium(英:síːziəm:スィーズィアム,日:セシウム)とは、Java Scriptで動くウェブブラウザ上のバーチャル地球儀に情報を可視化するプラットフォームです。また、無料の地図を使っているので、フリーでしようできます。
かつての、Google Earth APIのような存在です。(残念ながら、Google Earth APIは2015年に廃止されました.)
Cesiumでつくったもの
DaVinci Resolveで再編集してみました。無料ですが、わりといいソフトです。FlightPath RJTT34R https://t.co/BgO0hraOTR
— KG🌧️XR: REALよりREAL (@Keijipoon) 2019年3月2日
デモ
公式が公開してくれているデモです。
CesiumJS Demos
世界中の開発者のデモがあるのでとても参考になります。
 (CejiumのWebサイトより引用)
(CejiumのWebサイトより引用)
開発環境構築
今回はWindowsでの環境構築を説明していきます。
1.Node.jsのインストール
今回使用するCesiumはローカルサーバーを立てて、そこで処理を行い描画するため、Node.jsが必要になります。
(JavaScript は、もともとブラウザー側で解釈して、実行するクライアントサイドの言語ですが、Node.js を使うとローカル上で JavaScript を実行できるようになります。)
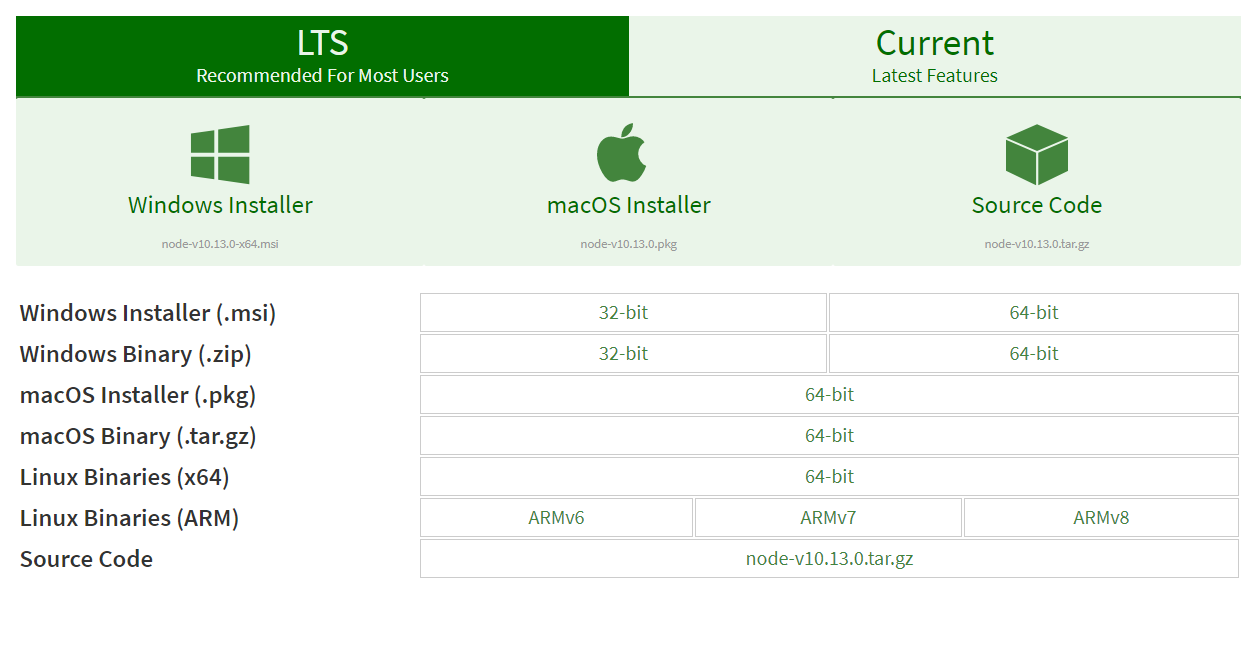
公式ダウンロードサイト
https://nodejs.org/en/download/

ダウンロードしたインストーラーをクリックすると、インストールが始まります。

2.npm: パッケージ管理ツール
Node.jsのパッケージ管理ツールであるnpmとはnode package managerの略称である。
RubyならGemsというパッケージ管理ツール。
MacOSなら、homebrewというパッケージ管理ツールといった形で、何を使うかでパッケージ管理ツールも変わってくる。
mkdir cesium-project
cd cesium-project
npm init -y
npm init とは → https://techacademy.jp/magazine/16151
npm init -y とすると、package.jsonというファイルが生成される。
-yはyesを意味しており、「対話形式の答えを全部yesでpackage.jsonを生成する」ことを意味している。
このファイルを、editerで開くと のdependencies のところにあるパッケージがインストールされる。以下の例では、 deck.gl、reactなどがインストールされる。
一例:
"dependencies": {
"d3-request": "^1.0.5",
"deck.gl": "^6.2.0",
"react": "^16.3.0",
"react-dom": "^16.3.0",
"react-map-gl": "^3.3.0"
},
3.Cesiumのインストール
nmpをダウンロードしたので
コマンドプロンプトから
npm install cesium --save
として,ダウンロードしましょう.
あるいは、
公式ページからのダウンロード
https://cesiumjs.org/downloads/
https://cesium.com/downloads/
4.ファイルの準備
以下の3つのファイルを自分で作ります。
(ダウンロードされたファイルの中には用意されていません.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cesium</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<link rel="stylesheet" href="node_modules/cesium/Build/Cesium/Widgets/widgets.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="cesium" class="cesium"></div>
<script src="node_modules/cesium/Build/Cesium/Cesium.js"></script>
<script src="main.js"></script>
</body>
</html>
body {
margin: 0;
}
.cesium {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
(function() {
"use strict";
var viewer = new Cesium.Viewer("cesium");
//初期の視点(カメラ)の位置 日本の上空にカメラが来るように設定。
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(138, 29, 4000000),
orientation: {
heading: 0, // 水平方向の回転度(ラジアン)
pitch: -1.4, // 垂直方向の回転度(ラジアン) 上を見上げたり下を見下ろしたり
roll: 0
}
});
}());
node_modulesの中に,地球儀を表示するためのデータなどが入っています.ちなみに,index.html ファイルから,node_modulesフォルダ内のファイルを参照しているので,階層を変えた場合には,index.htmlを修正する必要が出てきます.
5.Cesiumの起動
まずは,開発用にローカルサーバーを立てます。Node.jsを導入してるので、npmで導入できる st が一番簡単だと思います。機能としては、静的ファイルサーバーを提供するモジュールです。
stをターミナルで使えるようにするために、まずはstをグローバルにインストールします。
npm i st -g :npmで stを globalに install
そして、以下のコマンドでサーバーを起動します。
st -nc -i index.html
ちなみに,st は Static file server、 -nc は no cache でキャッシュを残さないように. -i は, index という名前のファイルに対してというオプションです.
その他のst の詳しいオプション等については以下を参照してください.
https://www.npmjs.com/package/st
ここまで準備できたら、index.htmlファイルをクリックして起動してみましょう。
(または、ローカルサーバーのurlを貼り付けてください。)
日本が真ん中にきて、このように表示されます。
この後は、Cesium上に、情報を可視化していきましょう。
6.CZML形式のデータを作成しよう
Cesiumでは、xml,kml,czmlなどの形式のデータを地球儀上にのっけることができます。
ここでは、CZMLで解説していきます。
CZMLとは、
- Cesiumでの空間データの表現に適したデータ形式
- JSON形式を基本としているため、軽量
- 3次元のデータや時間データの表現が多彩
のため、この形式のデータを作成しましょう。
以下のURLにサンプルが載っているので参考にしましょう。
https://gis-oer.github.io/gitbook/book/materials/web_gis/CZML/CZML.html
この形式で書いた czmlファイルを
Jsonきれい https://tools.m-bsys.com/development_tooles/json-beautifier.php
や
JSON Editor Online https://jsoneditoronline.org/
などの形式を整えてくれるアプリでチェックしてみましょう.
また
cesium viewer
https://cesiumjs.org/Cesium/Build/Apps/CesiumViewer/
を利用すると、czmlファイルをきちんとかけているかチェックができます。
まとめ
これだけのことができる Digital Earth が無料で使用できます.最初の設定はなれていないと少し難しいかもしれませんが,かなりコスパがいいと思います.ぜひ使ってみてはいかがでしょうか.



