アプリ概要
ヘッドスパスクールの授業を予約するアプリを作成しました。
イメージとしては美容室などの予約アプリのようなシステムです。
まず教師側が授業可能な日程を登録し、その日程の中から生徒が日程を選択し、授業を予約するという使い方です。
作成背景
プログラミングの学習を進めていたところ、知人がヘッドスパスクールを始めたいという話をしていたので必要なシステムがないかヒアリングしたところ、予約を管理するシステムが必要とのことだったので作りました。使用イメージ
講師側
講師用のマイページで仮予約や予約を確認できます。また、仮予約は確定もしくは削除すると生徒にメールが自動送信されます。
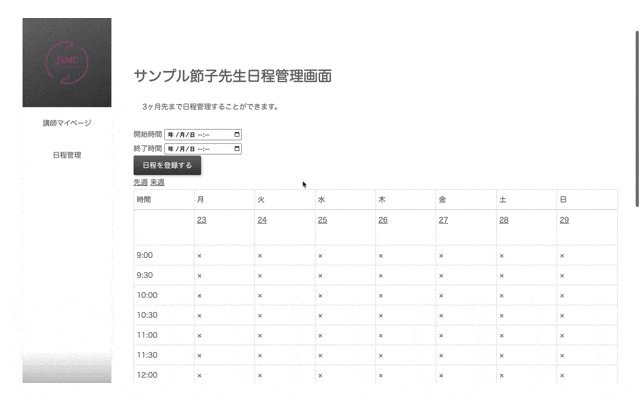
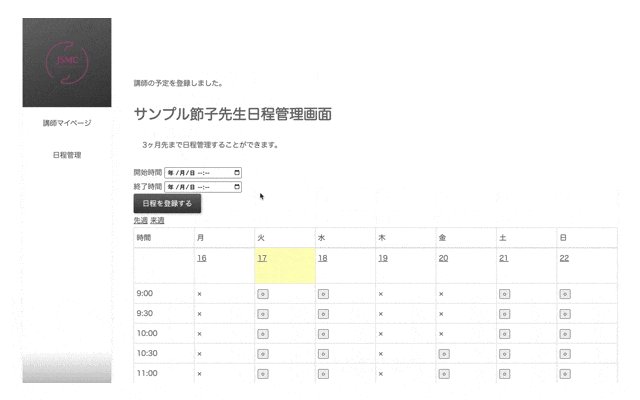
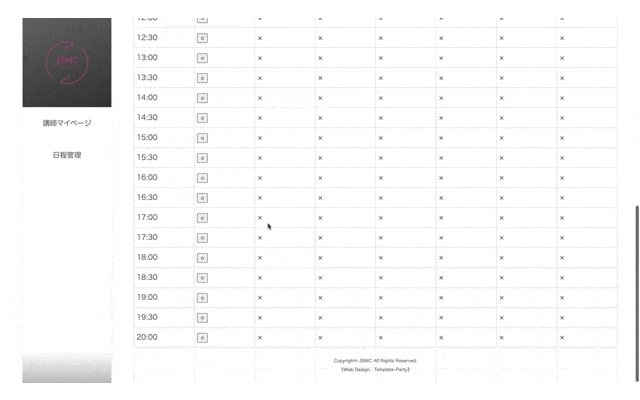
講師の日程管理画面です。授業を入れても大丈夫な時間は◯にして、生徒からの予約を可能にします。
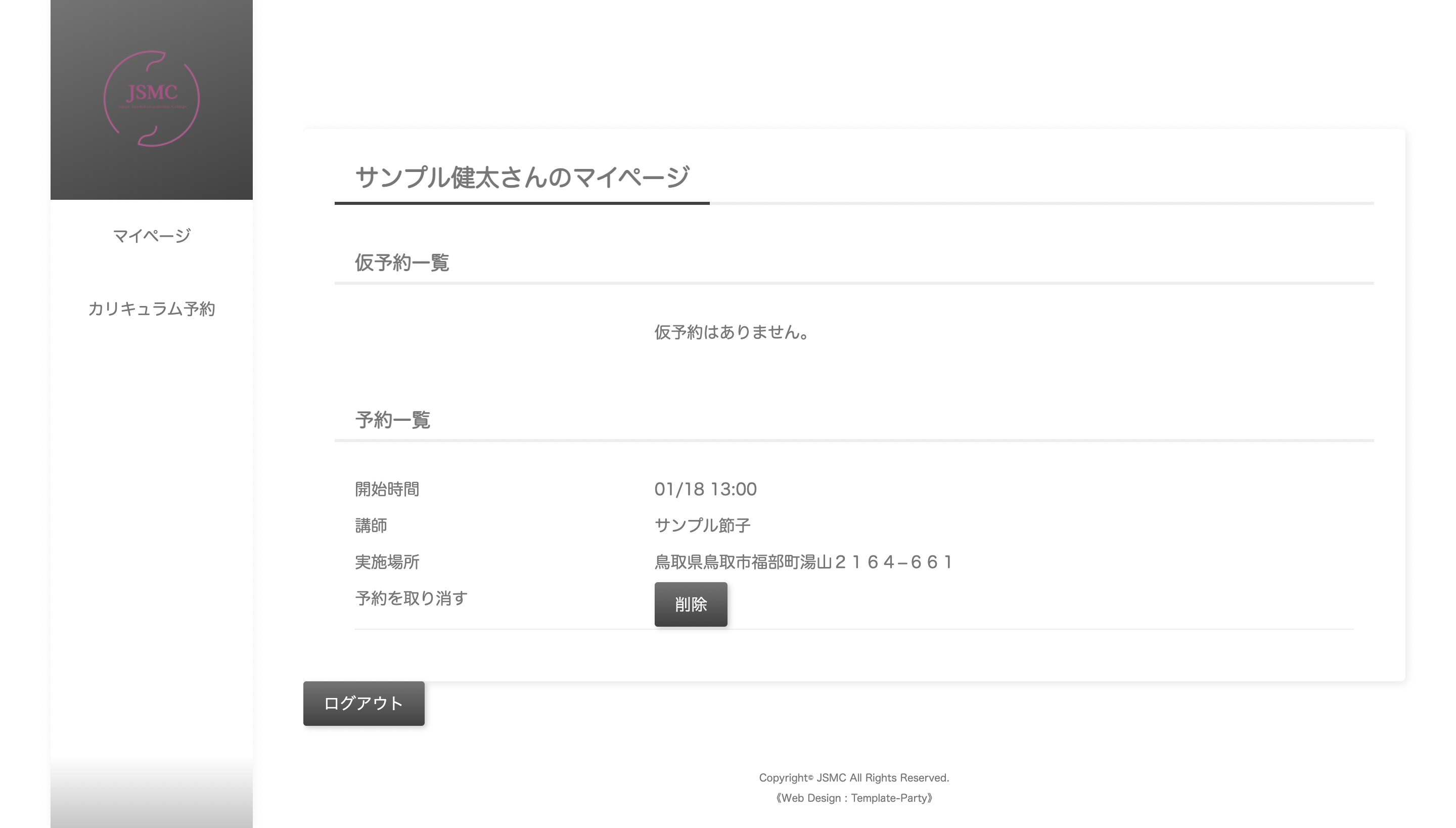
生徒側
生徒用のマイページで、仮予約や予約を確認することができます。仮予約や予約はキャンセルできますが、前日の18時以降はキャンセル不可となっています。(予約確認の入れ違い防止のため)キャンセルすると講師にメールが自動送信されます。
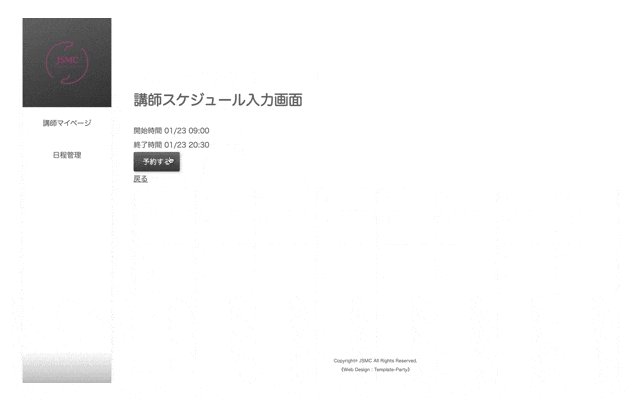
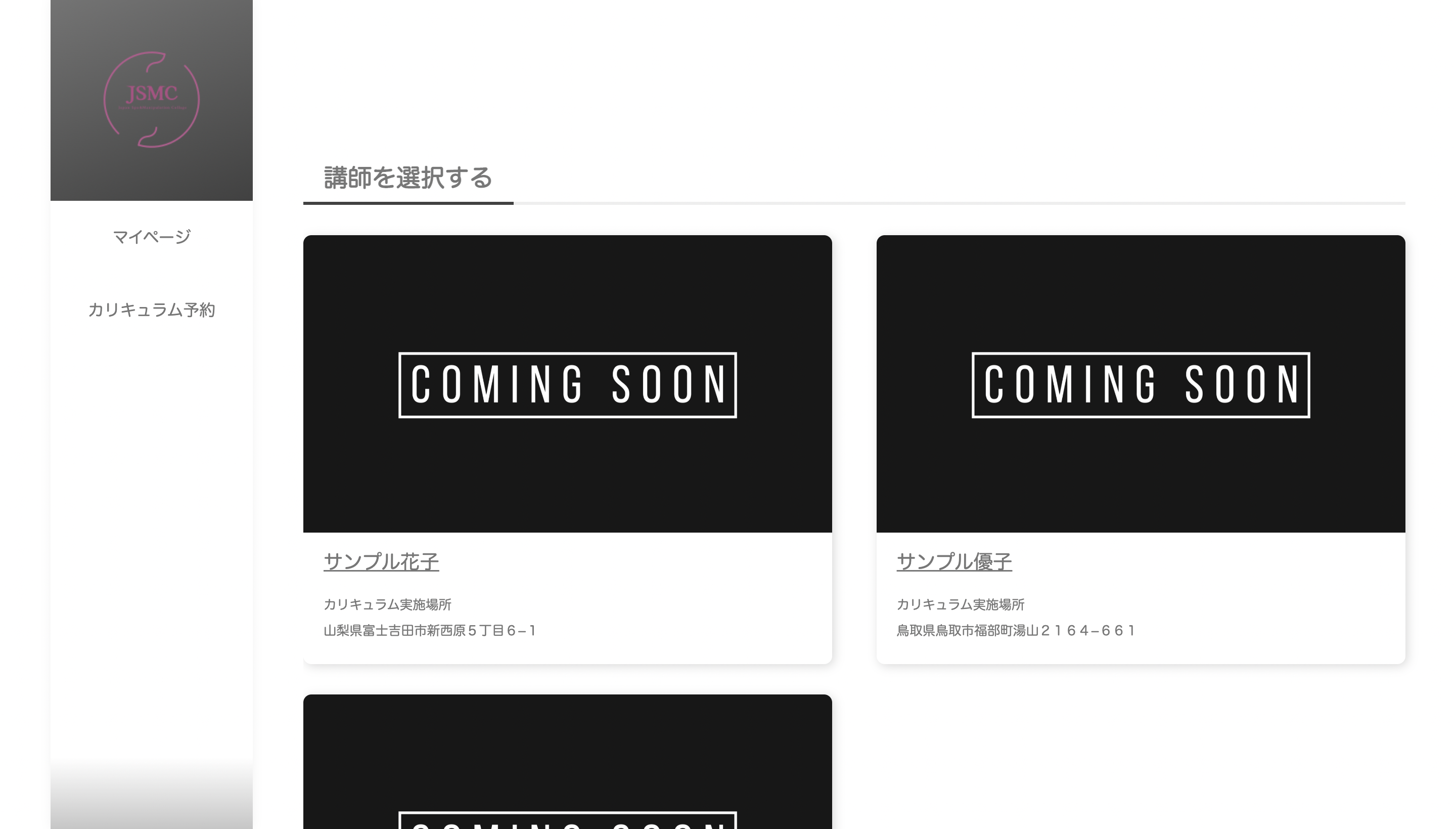
講師の予定を元に授業の時間を選択します。選択すると、仮予約が確定し講師へメールが自動送信されます。
機能一覧
| 機能 | Gem | |
|---|---|---|
| ① | ログイン機能 | devise,carrierwave |
| ② | マイページ機能 | |
| ③ | 仮予約機能 | simple_calendar |
| ④ | 自動メール送信機能 | |
| ⑤ | 予約機能 |
使用技術
フロントエンド
HTML/CSSjQuery
バックエンド
Ruby 2.7.5Ruby on Rails 6.1.6.1
インフラ
mySQLDocker
Heroku
AWS(S3)
CircleCI
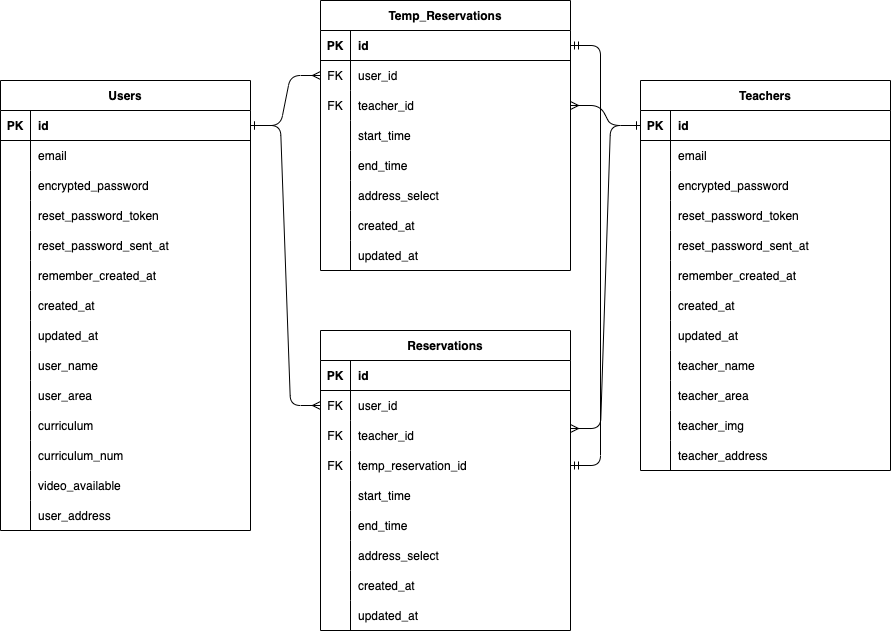
ER図
工夫した点
講師が手軽に予定を入れられるようにした点
元々は開始時間と終了時間の両方を記入して講師の予定を登録するスタイルでしたが、終日で登録できると嬉しいのではないかと思いました。 日付をクリックするとその日の終日の予定が◯(予約可能)になります。生徒側の予約可否の表示をシンプルにした点
バリデーションを利用することで①当日以前の予約は不可
②同じ生徒の予約と予約の間は1週間空ける(カリキュラムの理解度を高めてもらうために自習の期間を取りたいから)
は元々設定していたのですが、カリキュラムの時間(90分)が取れない場合にも◯が表示されていたため、◯が表示されないようにしました。
苦労した点
見やすいデザイン
デザインに関してはtemplatepartyさんのデザインを使用させていただきました。こちらを利用した理由は
①デザインを凝る時間が足りなかったから
②派手さや目新しいデザインよりもシンプルで使いやすい、機能性を重視したデザインにするべきだと思ったから
の2点です。
ですが少し殺風景で寂しい雰囲気なので改良の余地があるかなと思います...
simple_calendarのアレンジ
simple_calendarというgemを使用してカレンダー機能を作成したのですが、アレンジしながら必要な機能を作っていくのが難しかったです。 ですが、gemをなんとなく使うのではなく仕組みを理解して使いこなすことが大切だと学ぶことができ、どんな機能をつけようか考えるのも楽しく、いい経験になりました。今後やりたいこと
vue.jsもしくはnuxt.jsの導入AWSへの移行
Rspecは導入しました!
Everyday Railsを参考に単体テスト、統合テストを作成しました!
感想
まず、とても楽しかったです! 自分が作ったシステムを使う人のことを考えながら、こんな機能が必要かもしれないと試行錯誤していくことで色々と勉強になりました。 開発期間が2ヶ月程度だったため、使用する技術の取捨選択や自分の技術力の拙さから実装できない部分もありましたが、今後も学習を怠らずより良いサービスを作っていきたいと思います!他にも作ってみたいサービスのネタがあるので勉強を進めながら作っていきたいと思います!
主に参考にしたサイト