はじめに
皆さんは映画『マトリックス』のような、緑の文字が画面を縦に流れるかっこいい演出を見たことがあるでしょうか。今回、そのマトリックス風の背景をWebブラウザ上で再現してみました。さらに、画面の中央を横に流れるメッセージも加え、複数のディスプレイ間で同期して表示するようにしました。
背景に流れるマトリックス文字
まず、黒い画面を用意し、緑色の文字がじわじわと降ってくる演出を実装しました。文字はランダムに並べられ、ゆっくり消えていくような効果を入れることで、あの独特のサイバーな雰囲気が出せます。
実際にコード上では、何種類かの文字(漢字やアルファベット、数字など)をランダムに選んで表示していますが、皆さんのお好きな文字に入れ替えることもできます。
const matrixChars = "日ハミヒーウシナモニサワツオリアホテマケメエカキムユラセネスタヌヘ0123456789:・.";
画面中央のメッセージが流れる
中央には「HAPPY BIRTHDAY」など、お祝いの言葉やイベントタイトルなどを流れるように表示しています。流れる速度や文字の色、フォントの大きさも自由に変更できるため、イベントの雰囲気やお好みに合わせてカスタマイズ可能です。
const displayText = "HAPPY BIRTHDAY TO ・・・";
複数の画面でも同期表示
今回少し凝ったのは、複数のディスプレイでも同じタイミングでメッセージが流れるようにしたことです。
普通に複数台のパソコンやタブレットで同じページを開いただけでは、どうしても少しずつタイミングがずれて、ピッタリ揃った演出は難しいですよね。そこで、ネットワークを使って、一つの「時刻」をサーバから受け取り、みんながその「時刻」を基準にアニメーションを始めるように設定しました。
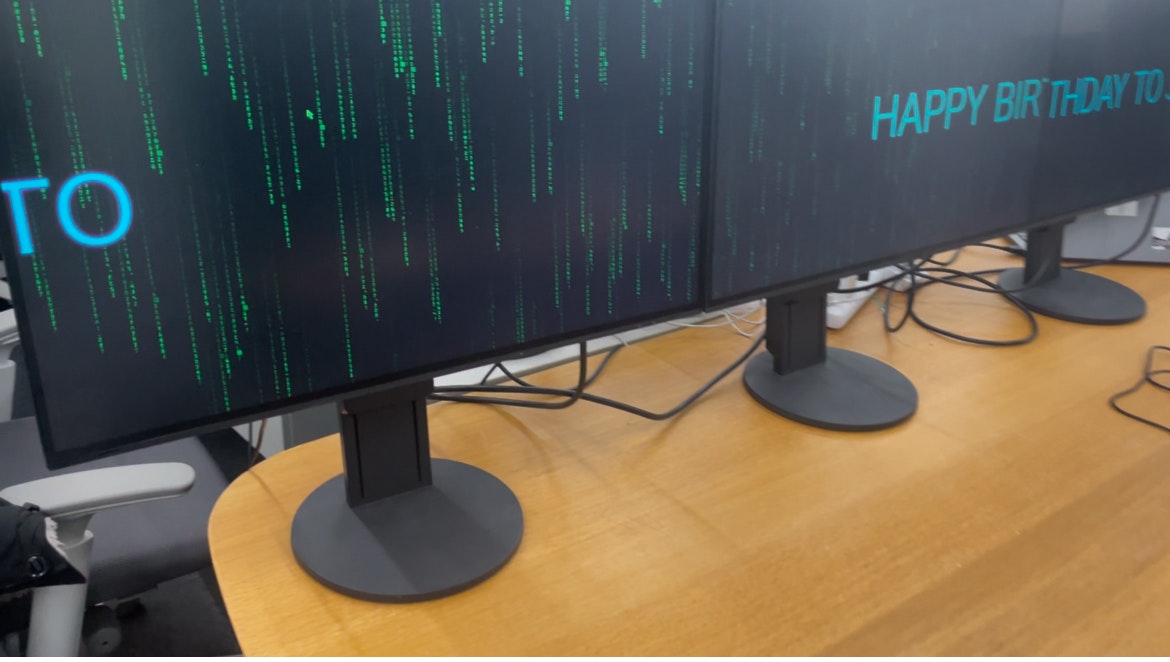
その結果、例えば3台のディスプレイを横に並べると、文字がスムーズに横一列でつながって流れる、ちょっとSFチックな演出ができます。
おわりに
映画のワンシーンのようなマトリックス風エフェクトとメッセージのスクロールは、意外と少しの工夫とコードで実現できます。そして複数の画面を同期させることで、さらにインパクトのある演出になるのが今回のポイント。
難しいプログラミングの知識がなくても、Web上のサンプルをダウンロードして少し変更するだけで、自分の好きな文字や色、速度にカスタマイズできます。ぜひ気軽に試してみてください。
もし「自分もやってみたい!」という方は、GitHubのリポジトリにも公開していますので、気になる方は覗いてみてください!