アドベンチャーゲームの元祖「Colossal Cave Adventure」をUnityを使用してスマホに移植している記録です。
1週目 解析編: Adventureのマスターデータを解析する
2週目 移植編: CのコードをC#に変換する
3週目 開発編: タイルマップ実践 ←
先週は基盤部分とタイルマップ作成を行ったので、
特に時間のかかった水面のタイルマップ作成について書きます。
タイルマップについて
UnityではUnity2017.2からタイルマップ機能に対応しています。
タイルマップとはマップチップと呼ばれるスプライトを等間隔に並べて街などのフィールドなどを作る手法です。
# ファミコン時代のドラクエやマリオなど
今回はこのタイルマップ機能を利用して画面作成を行っています。
2D機能はgitHubにて2D Extrasとして提供されているので以下マニュアルを参照ください。
公式マニュアル
https://docs.unity3d.com/ja/current/Manual/Tilemap.html
過去記事
Unity2017.2向けTilemap周りを試したので概要と感想
Adventureの冒頭シーンをタイルマップで再現
ゲームAdventureは以下の文から始まります。
これをタイルマップで再現します。
You are standing at the end of a road before a small brick building.
Around you is a forest. A small stream flows out of the building and
down a gully.
ざっくり日本語では
レンガの小屋の前にある道の終点に立っている。
周りには森がある。
小川が小屋から峡谷へと流れている。
です。この時点で地面、小屋、川、木のタイルマップが必要となりました。。
タイルマップのアセットは以下を購入し使用しています。
Fantasy RPG Tileset Pack
https://assetstore.unity.com/packages/2d/environments/fantasy-rpg-tileset-pack-48875
水面のタイルマップ作成方法
一番手間だった水面タイルの作成手順を記録します。
画像ファイルは以下のような32x32のRPG Maker形式です。

Sprite調整
カクカクにしたいのでFilter ModeをPoint(no filter)にします。
Pixel Per Unit は Scale / Pixel のことでTransformの単位です。
今回は1に設定しました。
Sprite ModelをMultipleにして分断します

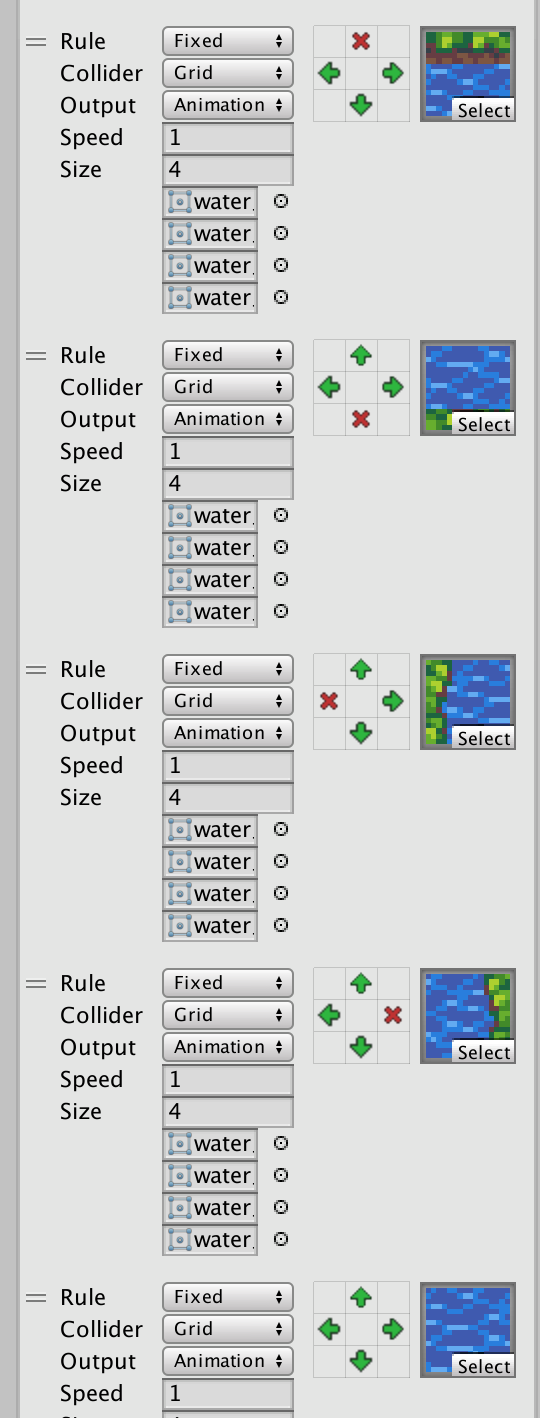
Rule Tile設定
アニメーション・回転・オートタイルはすべてRule Tileで設定できます。
Coliderは衝突なしならNone, ありならGridにします。
今回の水面は以下10パターン、各4アニメーション(フレーム1,2,3,2のリピート)で形成しました。
(RPG Makerのようにするには48パターン必要となるので一部不要になるパターンを省きました)
ルールは上の方が優先されるようです。



上記設定で適当にぐりぐりやると以下のようにオートタイルとなっていることがわかります。

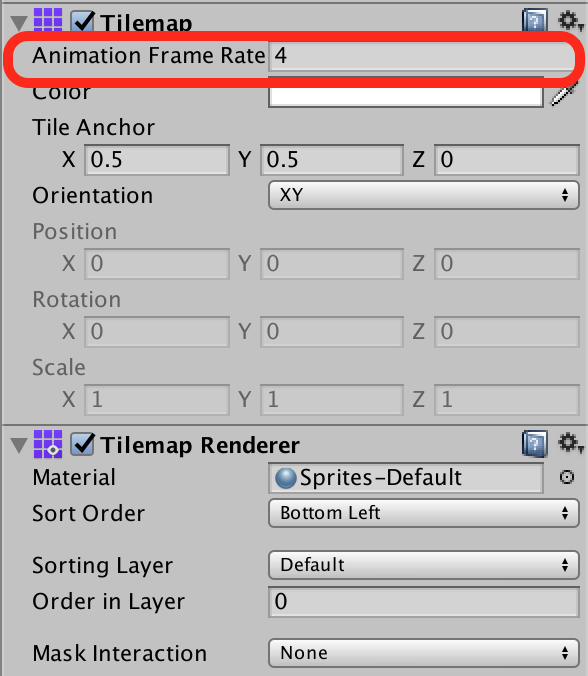
Inspectorでアニメーション設定
タイルマップアニメーションのfpsは別途設定となります。
ゆっくりめが良いので4 (0.25秒に1フレーム) に設定しました。

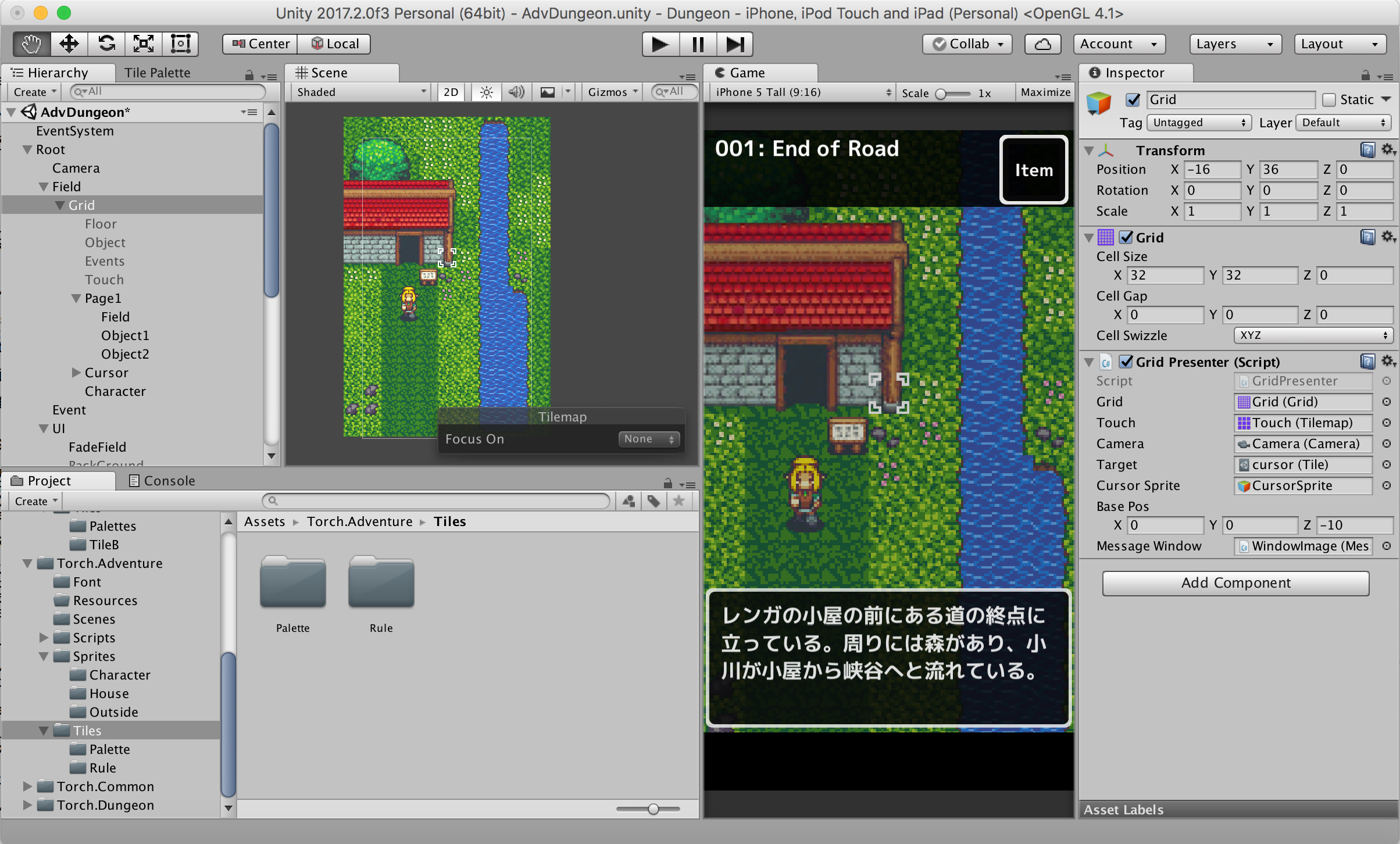
タイルマップのGameObject構成
フィールド、オブジェクト1、オブジェクト2のレイヤーとしました。
オブジェクト2は屋根など、モノにかぶせる場合に使用します。
こんな感じになりました。
| Field | +Object1 | +Object2 |
|---|---|---|
 |
 |
 |
UIもかぶせると以下のようになりました。
なんとなくゲームっぽくなってきた..?

感想
タイルマップは一度できれば楽しいですが、タイル作成までの下準備が大変でした。。
雑感ですがUnityのタイルマップ機能はRPG向けではなくアクションゲームに特化している気がしました。(当たり判定の充実度や、キャラクタータイルの作りづらさなど)