Flutter?
flutterという単語は旗のはためきや蝶々がひらひらする様子の意味ですが
google翻訳では「ときめきます」と訳されます。

Flutter SDKを使用してDartでコードを書けば、
ネイティブコードのiOS/Androidビルドが吐かれるそうです。
2018/2/27にベータ版が公開になりました。
React「!」
Xamarin「!」
Monaca「!」
cordova「!」
Titanum「!」
Air「!」
Hexe「!」
Dart?
- Googleによって開発されたJavaScriptの上位互換のような言語。
- ダート走行など未舗装や汚いことを表すDirtとは一切関係ない。的当てのダーツ(Darts)の方。
- 2011年にできたが、2012年あたりからTypeScriptと比較されて席を奪われてしまう(私感)
2018/2/22にDart 2発表。
Announcing Dart 2: Optimized for Client-Side Development
https://medium.com/dartlang/announcing-dart-2-80ba01f43b6
半日位やってみて良さげだと思った5選
1. IDEとしてAndroid Studioが使える

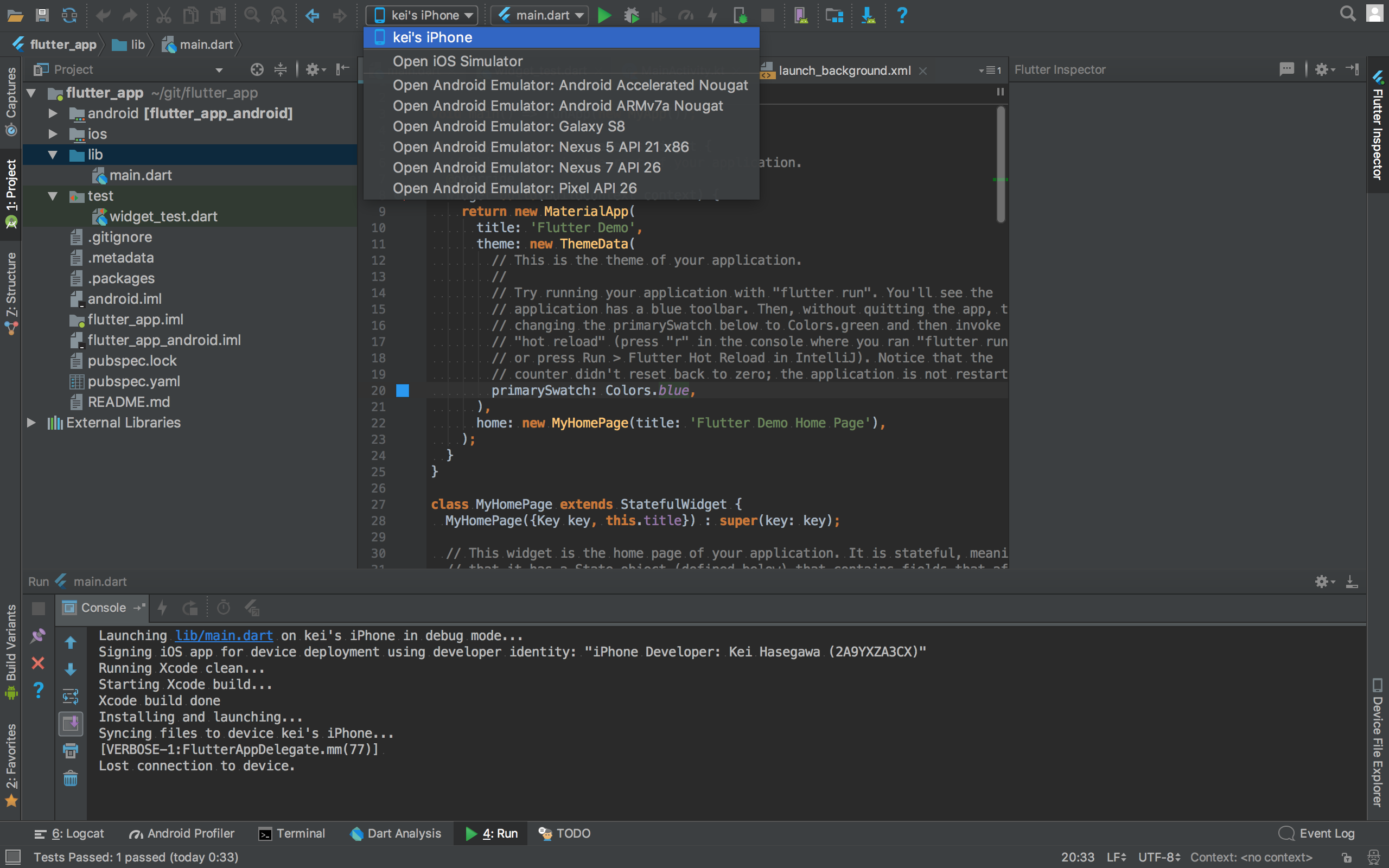
Android Studio 3.0にFlutter Pluginをいれ、PCにiPhoneを接続すると..!
なんとAndroid Studio上でiPhoneを認識します。
そしてXCode buildが走ります。
個人的にはWindowsでiTunesが使えるようになったときくらい衝撃でした。
普段からAndroid開発をしている人にとってはスムーズに開発することが出来ます。
JetBrain製品がそのまま使える贅沢!
2. Material Designが標準装備
2017年にiOSでMaterial Designが使用できるMaterial-components-iOSがでましたが、
FlutterではAndroid/iOSの両方が1つのコードで動作します。
サンプルアプリで以下のようなコードがあるのですが、
Colors.blueが#0000FFではなくMaterial Designの青色#2196F3になっています。
今までアプリ標準のカラーパレットはほとんど使用する機会なかったのですが、
"標準"のデザインで見栄えの良いアプリが作れそうです。

3. Hot Reload機能
公式の推しに書いてあるのですが
WebアプリやゲームエンジンUnityのようにすぐ実行結果が反映されるのは便利です。
Androidではネイティブアプリのビルド自体も速くなっていますが、
Flutterでは再起動なしで即座に反映されます。
=
余談ですが自分のiPhoneではWebSocketExceptionになりHot Reload使えませんでした。
似たようなissueも出ているようです。
「Connect via network」設定で直る人もいるとのこと。
https://github.com/flutter/flutter/issues/13832
4. セットアップのサポート
ネイティブ型のマルチプラットフォームの宿命だと思いますが
flutterでもXCode, Android SDK, Ruby (cocoapodでつかう), Python(Six Moduleでつかう)
など環境構築項目が多いです。
ただしflutterではflutter doctorコマンドで次に行うアクションが表示されるので
詰まらずに環境構築できました。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (on Mac OS X 10.13.3 17D47, locale ja-JP, channel beta)
[✓] Android toolchain - develop for Android devices (Android SDK 26.0.2)
[!] iOS toolchain - develop for iOS devices (Xcode 9.2)
✗ Missing Xcode dependency: Python module "six".
Install via 'pip install six' or 'sudo easy_install six'.
[✓] Android Studio (version 3.0)
[!] VS Code (version 1.19.3)
[✓] Connected devices
!や✗で表示されている箇所を修正すれば、いずれ正しく動作します。
5. (googleの)プラグインによる拡張
Flutterは先述のMaterial Designの他にもFirebaseなどgoogle製プラグインが充実しており
他のマルチプラットフォームよりも容易にネイティブ連携が行なえます。
今後もgoogle系のプラグインが増えれば
『便利なプラグインができる→開発者が集まる→便利なプラグインが・・』
という良いループに入るかも..
個人的に注目すること
まっとうに使うのであればButtonなどのWidgetを組み合わせてアプリ開発をおこなうべきですが、
個人的には2D(ゲーム)フレームワークとしてのFlutterに注目したいです。
数年前はcocos2d-xがぶいぶい言わせていた領域ですが、
C++の敷居が高い、Android NDK必須など初心者向けとはいえない状況になっていました。
今は2DでもモバイルゲームはUnity一択のような状況ですが、
プラグインが充実してパフォーマンスが向上していけばFlutterでゲーム作る人も増える..かも..?
とりあえずflutterでゲームを作っている人のコードを読んでいます。

感想
最近iOSもMaterial Designに寄せたいと思うことがあり、個人的にFlutterはじめようと思いました。
マルチプラットフォームは出ては消えのサイクルが早いですがFlutter信用したいです。
# なぜKotlinじゃなくてDartなんだろうとか思ってません。