Flutter for Web
Dartを使ってiOS/AndroidのUIが簡単に開発できるFlutterのWeb版が
Google I/O 2019で発表されました。
https://www.youtube.com/watch?v=IyFZznAk69U
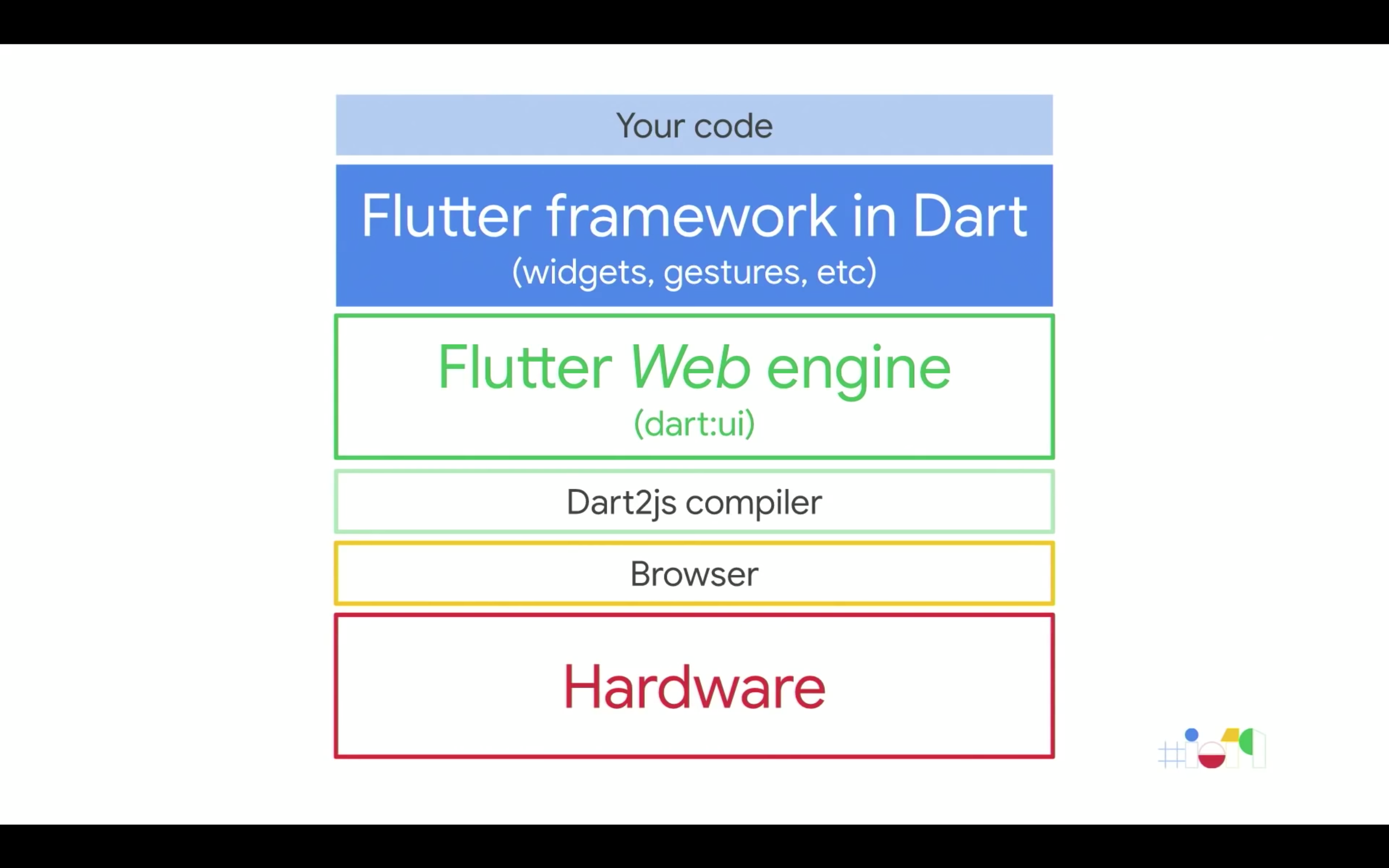
以下、Google I/O 19のYoutube動画のスクリーンショットです。

やった!と思いましたが動画がアーキテクチャの図になるとムムムと思いました。
描画ライブラリなどFlutterの低レイヤー部分をゲーム制作で主に利用していたのにFlutter for Webではごっそり置き換わっていたからです。
とはいえ移植した
flutter_webのバージョンは0.0.0を使用しました。
元のコード
https://github.com/keidroid/lights_out
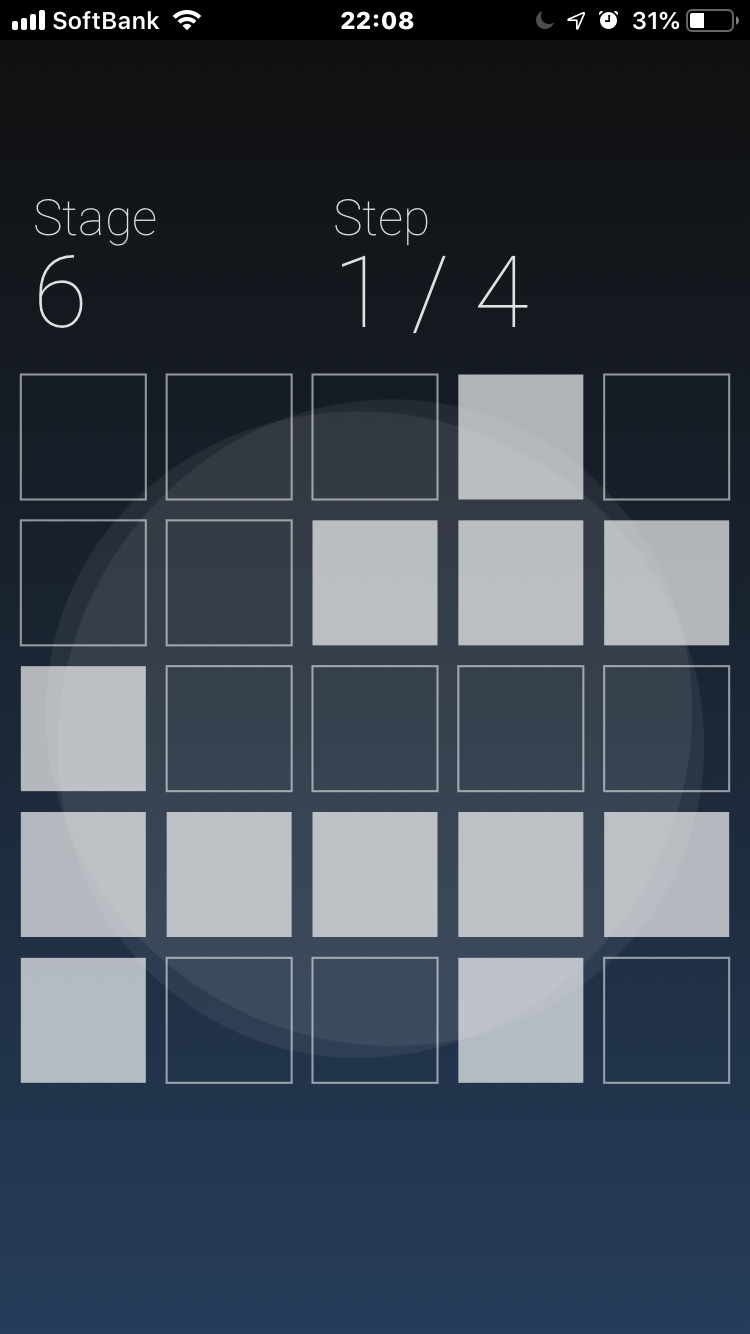
移植したミニゲーム
https://fir-6c1ee.firebaseapp.com/
- スマホ縦画面のみ対応。アクセスするとすぐ遊べます)
- アプリ版時点ではコードサイズ5KBでした。
移植の工程
プロジェクトをWeb対応した
公式ページの以下の通りの手順を行うと対応できました。
https://github.com/flutter/flutter_web
https://github.com/flutter/flutter_web/blob/master/docs/migration_guide.md
現時点ではクロスプラットフォームではなく、migrationの手順を終えると
iOS/Androidでは動作しないWeb専用アプリとなります。
ローカル実行すると localhost:8080 で実行確認できます。
ビルドすると build/フォルダにweb実行ファイルが作成されるのでbuild/フォルダを公開すれば完成です。
ローカル実行コマンド
$ webdev run
ビルドコマンド
$ webdev build
ソースコードをWeb対応した
- dart:uiは動作せず。flutter_web:uiに変更する必要がありました。
- Widgetなしのアプリでは動作せず。Widgetを1つ以上用意しました。
- マスクフィルターや角丸描画など一部のflutter_web:uiは動作せず。他のAPIに置き換えました。
| アプリ版 | Web版 |
|---|---|
 |
 |
スタンドアローン対応した
以下Flutter for Webのページをスマホで開いてホーム画面に追加すると、全画面でゲームが遊べます。
これはFlutterの機能でなく従来のChrome/Safariの機能です。
Flutter for Webではweb側の設定も自由に可能なので
ネイティブアプリっぽくするためメタタグ対応しました。
変更前
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script defer src="main.dart.js" type="application/javascript"></script>
</head>
<body>
</body>
</html>
変更後
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- iOS -->
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="apple-touch-icon" href="./apple-touch-icon.png">
<!-- Android -->
<meta name="mobile-web-app-capable" content="yes">
<link rel="manifest" href="./manifest.json">
<title>Lights Out</title>
<script defer src="main.dart.js" type="application/javascript"></script>
</head>
<body>
</body>
</html>
{
"lang": "en",
"name": "Lights Out",
"short_name": "Lights Out",
"icons": [{
"src": "/icon144.png",
"sizes": "144x144",
"type": "image/png"
}],
"start_url": "https://fir-6c1ee.firebaseapp.com/",
"display": "standalone"
}
- https://developers.google.com/web/fundamentals/web-app-manifest/?hl=ja
- https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html
感想
- がっつりソースコード変えてやっと動いた
- まだバージョン0.0.0なので今後に期待 (現時点でもけっこう動作する)
- 今後は高レベルAPI使ってFlutterやる
- ネイティブもFlutterもWebアプリもすごいので、なにで作ったら良いのか迷う
- ゲームとかすぐ遊べて良いかもしれない