この記事はAndroid #2 Advent Calendar 2019の12/9の記事です。
前日は @tak-wisteria さんの「Android × TDD」でした。
はじめに

Android Studioを普段使用している方で上記のアイコンがあるのをご存知でしょうか。
上記の👁の画像はゲーム画面などではなくAndroid Studioの一部を拡大したものです。
👁は若干不気味ですがAndroid開発をとても便利にしてくれます。
Android Studioでの👁のセットアップ方法と👁の使い方を説明します。
本記事ではMac OS 10.15, Android Studio 3.5を使用しています。
前編: 👁を追加する
1. 新規にプロジェクトを作成する
File > New Project からプロジェクトを作成します。
サンプルではEmpty Activityを選択しました。

作成するとアプリ本体のほか、androidTestやtestが実行できます。
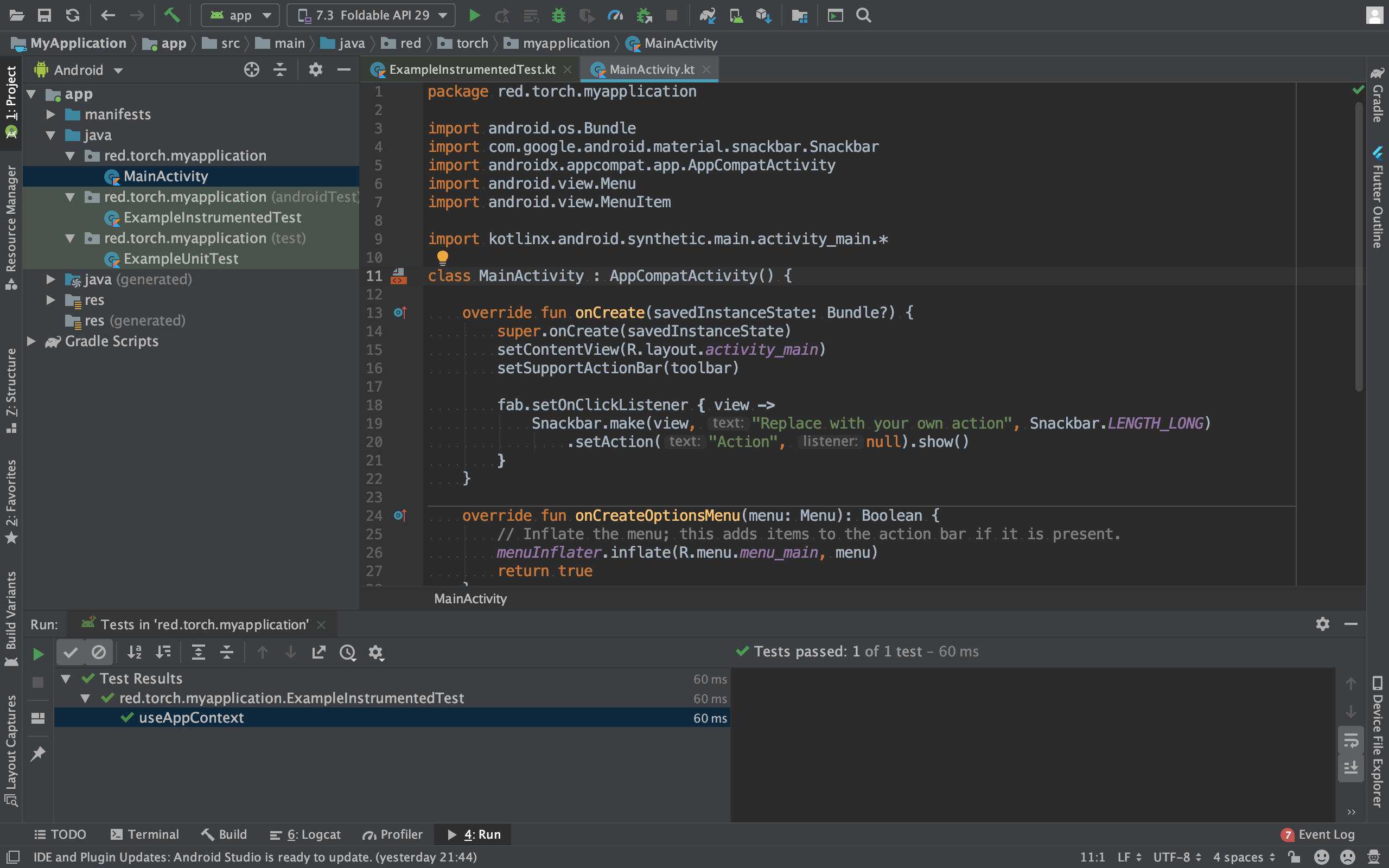
以下はandroidTestを実行したところです。👁はまだありません。

2. Firebaseプロジェクトを作成する
FirebaseのドキュメントAndroid プロジェクトに Firebase を追加するを参考にFirebaseプロジェクトを作成してください。完了すると以下のようにTest Labを含む各機能が使用できるようになります。

3. Firebase Test Labと連携する
AndroidプロジェクトとFirebase Test Labを連携します。
-
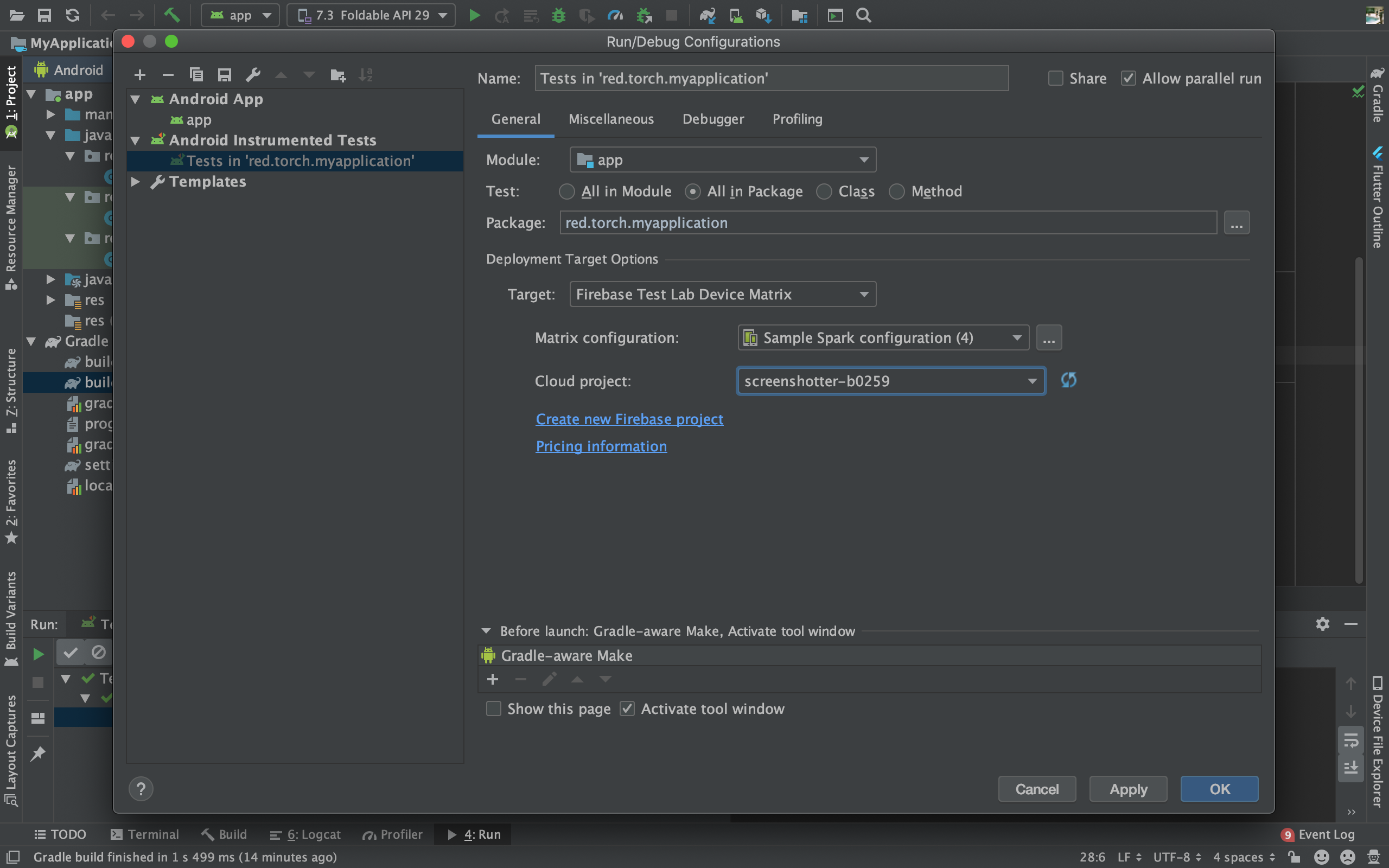
Run > Edit Configurationを選択します。 - 左のペインからAndroid Instrumented Testsの子項目を選択します。
- Targetを
Use the Device..からFirebase Test Lab Device Matrixに変更します。 - Cloud Project で作成したFirebaseプロジェクトを選択します。
Matrix Configuration はいったん数字が少ない方を選択してください。
Firebase有料プラン契約中の場合は課金額が増加する場合があります。

Configurationsが設定できたらandroidTestを実行します。
すると..Test Resultsの上部にまぶたのようなアイコンが見えます..

チェックマークを選択すると
なんと目が開きました!
しかし👁を選択すると Screenshot are not available.. と注意文が表示されます。
現在はまだ未設定の状態です。

後編: 👁を使用する
前編で気づいたと思いますが👁はFirebase Test Labのスクリーンショット関連の機能です。
前編完了時では機能の使用ができていないので👁をきちんと使える状態にします。
4. ScreenShotterをセットアップする
Firebase Test Lab インストゥルメンテーション テストのスクリーンショットを作成する を参考に以下を行います。
- cloudtestingscreenshotter_lib.aarのファイル追加
- aarを有効化 (projectの
build.gradleとappのbuild.gradle変更) -
AndroidManifest.xmlのパーミッション追加。製品アプリのパーミッションを汚したくない場合はBuildVariantを分けdebug/AndroidManifest.xmlを別に作成するなどしてください。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.INTERNET"/>
5. Activityのテストができる状態にする
app/build.gradle のJUnit, Runner, Tules, cloudtestingscreenshotter_lib の設定を確認します。
dependencies {
:
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test:rules:1.2.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
androidTestCompile (name:'cloudtestingscreenshotter_lib', ext:'aar')
}
ActivityTestでスクリーンショットを取得できるようにします。
ExampleInstrumentedTest.ktを以下のように変更してください。
@RunWith(AndroidJUnit4::class)
class ExampleInstrumentedTest {
// テスト開始時にMainActivityを起動するRuleです
@get:Rule
val activityTestRule = ActivityTestRule(
MainActivity::class.java, true, true)
// テスト開始時に指定のパーミッションを許可するRuleです
@get:Rule
var grantPermissionRule: GrantPermissionRule = GrantPermissionRule.grant(
"android.permission.WRITE_EXTERNAL_STORAGE"
)
@Test
fun takeScreenshot() {
// スクリーンショットを"main_screen_1"という名前で取得します
ScreenShotter.takeScreenshot("main_screen_1", activityTestRule.activity)
}
}
コードを変更したら再度androidTestを実行してください!
6. 👁をクリックする
数分経つとandroidTestがオールグリーンで完了します。
チェックマークがついた行を選択し、👁をクリックしましょう。

すると以下のようにScreenshot Viewer画面になります。
テストで ScreenShotter.takeScreenshot を行った箇所のスクリーンショットが確認できます。
また、Compareをクリックすると端末やOSでの実行結果の違いが確認できます。

くわしいつかいかたはスクリーンショットを表示するで確認できます。
また、以下のようにFirebase Test Labコンソール上でもスクリーンショットを確認可能です。

まとめ
👁の正体はFirebase Test LabのScreenshot Viewerの機能でした。
というわけで
Android Studioで👁のアイコンで表示されるScreenshot Viewer機能の追加方法・使用方法を紹介しました。
注意点その1として、本機能はとても便利ですが、クラウド上でテストを実行するためFirebaseの無料プランだと1日のテスト回数に制限があります。
注意点その2として、この機能はActivityScenarioRuleより旧式のActivityTestRule を使用したほうが良いです。
スクリーンショットのファイル名にクラス名・メソッド名を使用しているのですがActivityScenarioRuleだとクロージャを使用するためメソッド名がUnknown扱いになるためです。
さいごに
DroidKaigi 2020にでることになりました!
この記事のようなテストとスクリーンショットの話を40分くらいします。
Qiita 10回分以上の量の資料をせっせと作成中です。
リアルイベントは数年ぶりなので興味のある方はぜひ..!
![]()
![]()
![]()
![]()
![]()
![]()
あしたのAndroid #2 Advent Calendar 2019は
@yamacraft さんの「今年痛い目にあった学びを何か書きます」です!