初めに
Unityで音ゲーを作る企画第二弾です。一パート目を公開してからそんなに時間がたってないですが、記事を書きたいという欲求には抗えなかったので書いていきます。
記事一覧
- 企画編
- ステージ・ノーツ作成編(今回)
- ノーツ・譜面(プログラミング)編
- 判定・BGM編
- カメラ編
- 速度変化編
- 平行移動編
今回やること
- プロジェクトの作成
- ステージを作る
- ノーツを作る
今回のパートに必要な知識
- Unityの基本操作
用意するもの
- 強いパソコン(RAM 32GB以上推奨)
- やる気
では早速やっていきましょう。
プロジェクトの作成
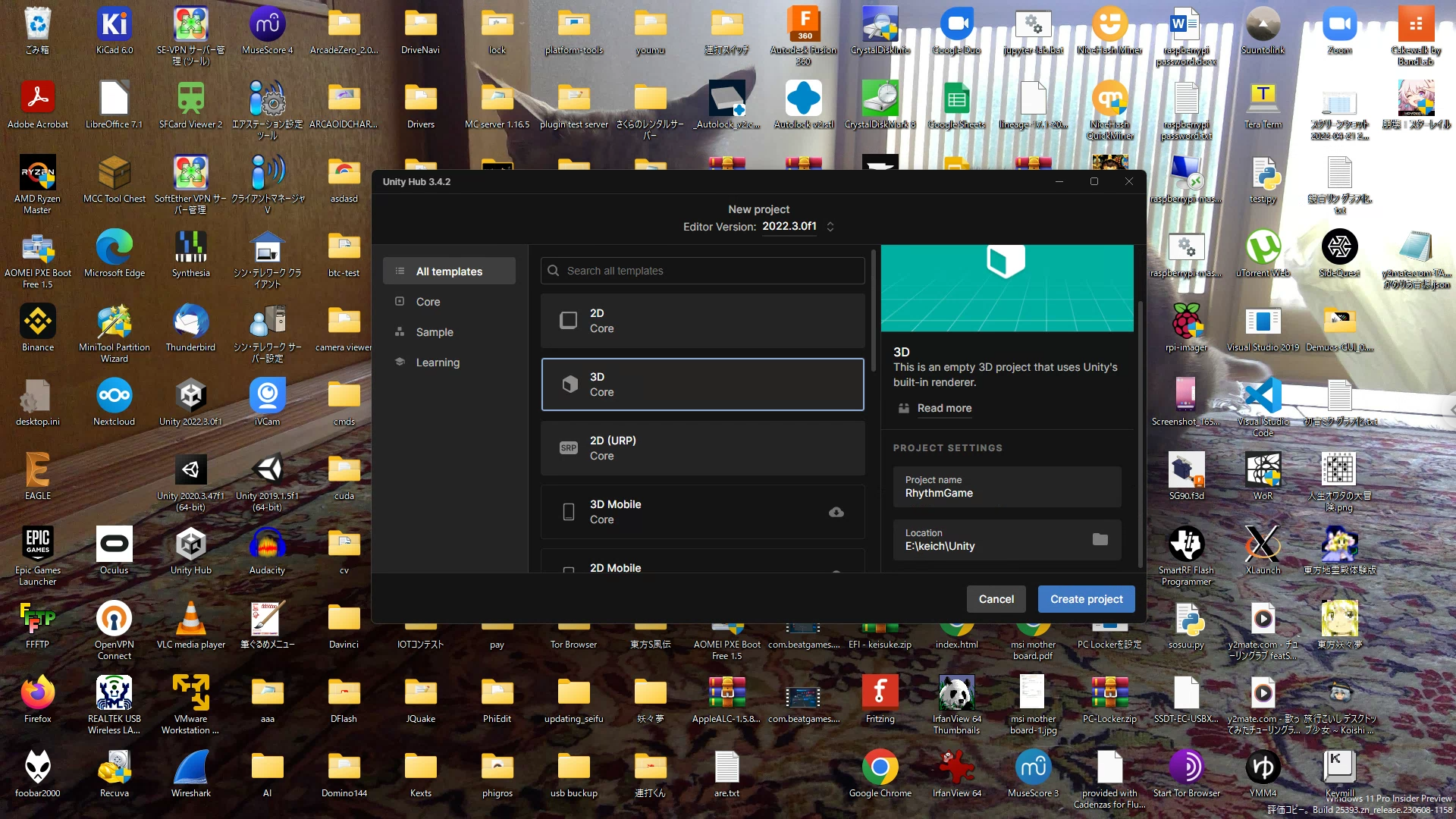
テンプレートは3D、名前はRhythmGameにします。
今回使用するUnityバージョンは2022.3.0f1です。

それではCreate projectをクリックしてプロジェクトを作成しましょう。するとインストールなどいろいろな処理が始まると思うのでしばらく待ちましょう。

このような画面になればOKです。
ステージ類の作成
カメラ
それでは早速作っていきましょう。
HierarchyタブにあるMain Cameraを選択し、Inspectorタブ内にあるTransformに下記のように入力してください。
| x | y | z | |
|---|---|---|---|
| Position | 0 | 2.71 | -10.59 |
| Rotation | 54.3 | 0 | 0 |
| Scale | 0 | 1 | 1 |
ステージ
ステージはCubeで作ります。
Hierarchyタブの+ボタンから3D Object>Cubeを選択しましょう。名前はそのまま(Cube)にしておきましょう。
作成出来たら、Transformに次のように入力します。
| x | y | z | |
|---|---|---|---|
| Position | 0 | 0 | 37.9 |
| Rotation | 0 | 0 | 0 |
| Scale | -0.401 | 1 | 10 |
入力出来たらTransformの下にあるPlane(Mesh Filter)のMeshをCubeからPlaneに変更しましょう。
色の設定
色を設定する場合はProjectタブの+ボタンからMaterialを選択しましょう。名前はStageにします。
作成出来たら、Albedoをクリックし好きな色にしてください。私は#1D1D1Dにしました。
光の反射みたいなのがあるので多少暗くても大丈夫...だと思います。
色の設定が終わったらProjectタブのAssetsにあるマテリアルを先ほど作ったステージにドラッグアンドドロップしてください。
判定ライン
判定ラインはHierarchyタブの+ボタンからEffects>Lineを選択しましょう。
そしたらTransformに以下のように入力してください。
| x | y | z | |
|---|---|---|---|
| Position | -5 | 0.86 | -9.93 |
| Rotation | 0 | 90 | 0 |
| Scale | 269.05 | 842.24 | 10.1 |
線の細さと色はLine Renderer内のグラフのようなものと同Colorで設定できます。
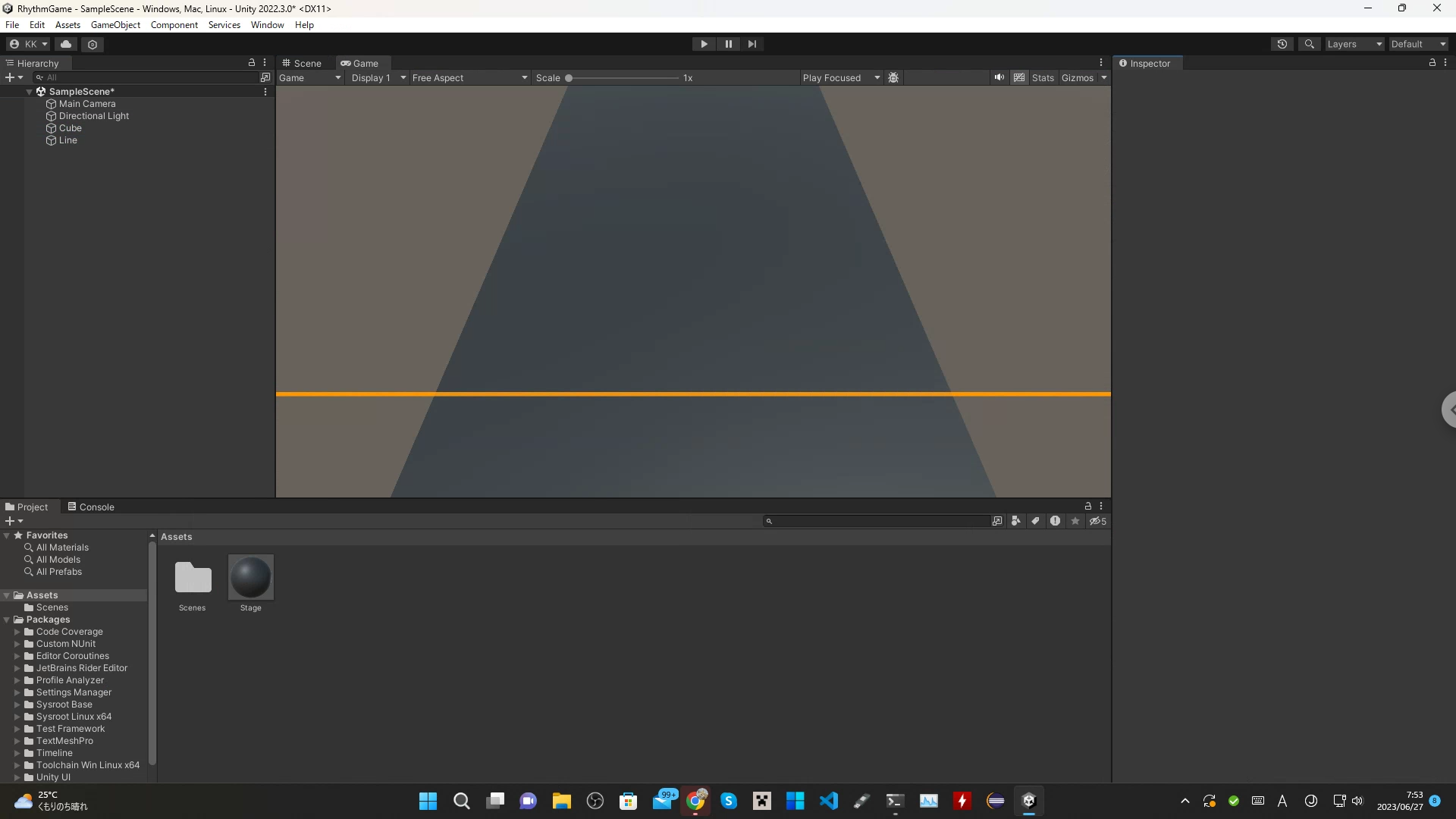
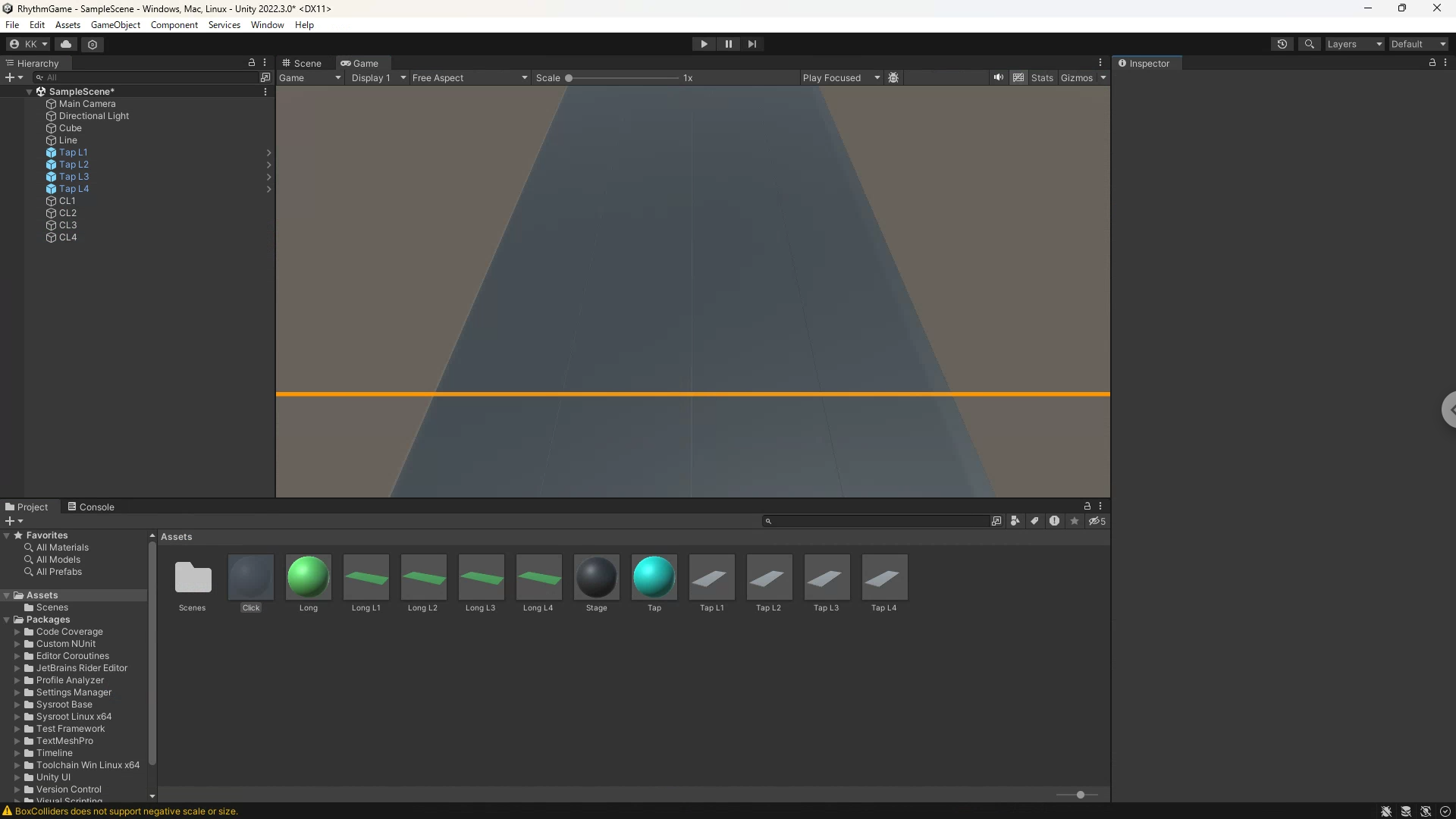
ScaneタブからGameタブに変更し。次のようになっていればOKです。

ノーツの作成
それではノーツ類を作っていきます。それぞれのラインに1つずつ、タップとロングを作っていきます。
タップノーツ
タップノーツは同じものを4個配置します。
遠近法?一点透視図法?みたいなのがあるので、ただ単にステージの横幅を分割するだけではいけません。が、座標を書いておくのでそれを参考にして作ってみてください。
1ライン目
まずは1ライン目。一番左のラインです。先ほどまでと同様に、3D Object>Cubeから作成しましょう。名前はTap L1にします。作成出来たらTransformに次のように入力します。
| x | y | z | |
|---|---|---|---|
| Position | -1.45 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 0.25 |
色は適当に設定してください。私は#00FFE8にしました。
作成したらAssets直下にプレハブ化しておきましょう。
2ライン目
2ライン目も同様にオブジェクトを作成してください。名前はTap L2にします。
| x | y | z | |
|---|---|---|---|
| Position | -0.47 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 0.25 |
完成したら同様に、色付け→プレハブ化しておきましょう。
3ライン目
ここから座標以外の説明を省きます。
| x | y | z | |
|---|---|---|---|
| Position | 0.478 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 0.25 |
4ライン目
| x | y | z | |
|---|---|---|---|
| Position | 1.5 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 0.25 |
ロングノーツ
ロングノーツも同様に配置します。名前はLong L1~Long L4にします
1ライン目
タップノーツと同様に3D Object>Cubeから作成し、名前をLong L1にしてください。そしたらTransformに次のように入力してください。
| x | y | z | |
|---|---|---|---|
| Position | -1.45 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 1.5 |
色もお好きな色を適用してください。私は#5AFF60にしました。
適用し終わったらプレハブ化してください。
注意
ロングノーツはプレハブ化したらHierarchyタブから削除してください。(この時作成したプレハブは削除しないように気をつけてください)
2ライン目
| x | y | z | |
|---|---|---|---|
| Position | -0.47 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 1.5 |
3ライン目
| x | y | z | |
|---|---|---|---|
| Position | 0.478 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 1.5 |
4ライン目
| x | y | z | |
|---|---|---|---|
| Position | 1.5 | 0.11 | -3.51 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.7 | 0.01 | 1.5 |
タップした時のエフェクト
タップした時のエフェクトを作成します。名前はCL1~CL4とします。(なんでこんな名前にしたんだろう...)
1ライン目
これまでと同様にCubeを作成し次のように入力します。
| x | y | z | |
|---|---|---|---|
| Position | -1.45 | 0.12 | -7.49 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.9625 | 1e-05 | 31.55 |
色を設定しましょう。MaterialのRendering ModeをFadeに設定し、Albedoには次のように設定します。rgba(101, 101, 101, 60)すると薄めの白になるはずです。
2ライン目
| x | y | z | |
|---|---|---|---|
| Position | -0.49 | 0.12 | -7.49 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.9625 | 1e-05 | 31.55 |
3ライン目
| x | y | z | |
|---|---|---|---|
| Position | 0.468 | 0.12 | -7.49 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.9625 | 1e-05 | 31.55 |
4ライン目
| x | y | z | |
|---|---|---|---|
| Position | 1.4329 | 0.12 | -7.49 |
| Rotation | 0 | 0 | 0 |
| Scale | 0.9625 | 1e-05 | 31.55 |
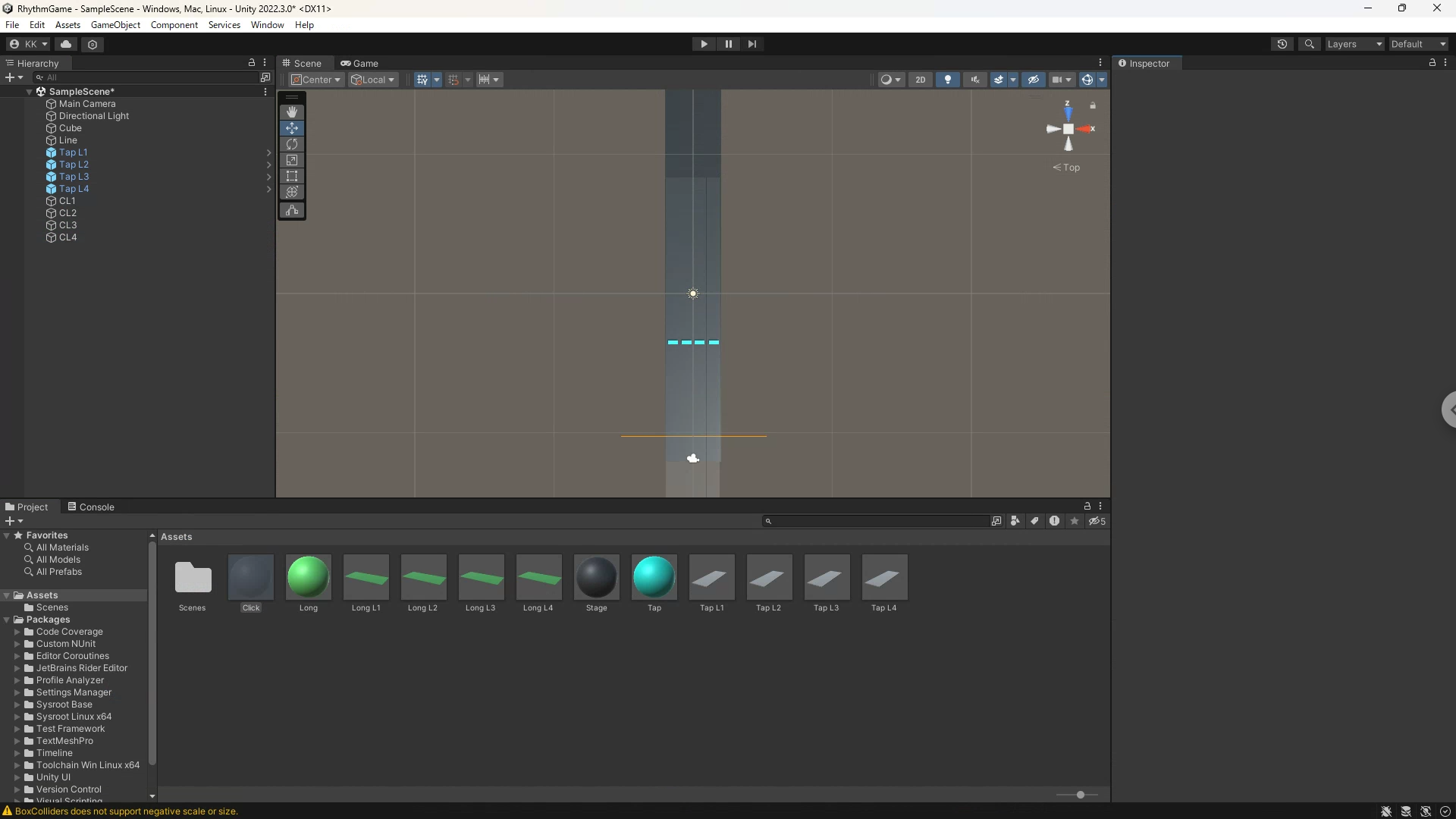
最終確認
お疲れ様です。下のようになっていれば成功です。Ctrl+Sで保存して終了してしまってOKです。


少し長くなってしまいました...兎にも角にもこれで今回のパート、ステージ編は終わりです。次回のパートにご期待ください。