作ったもの
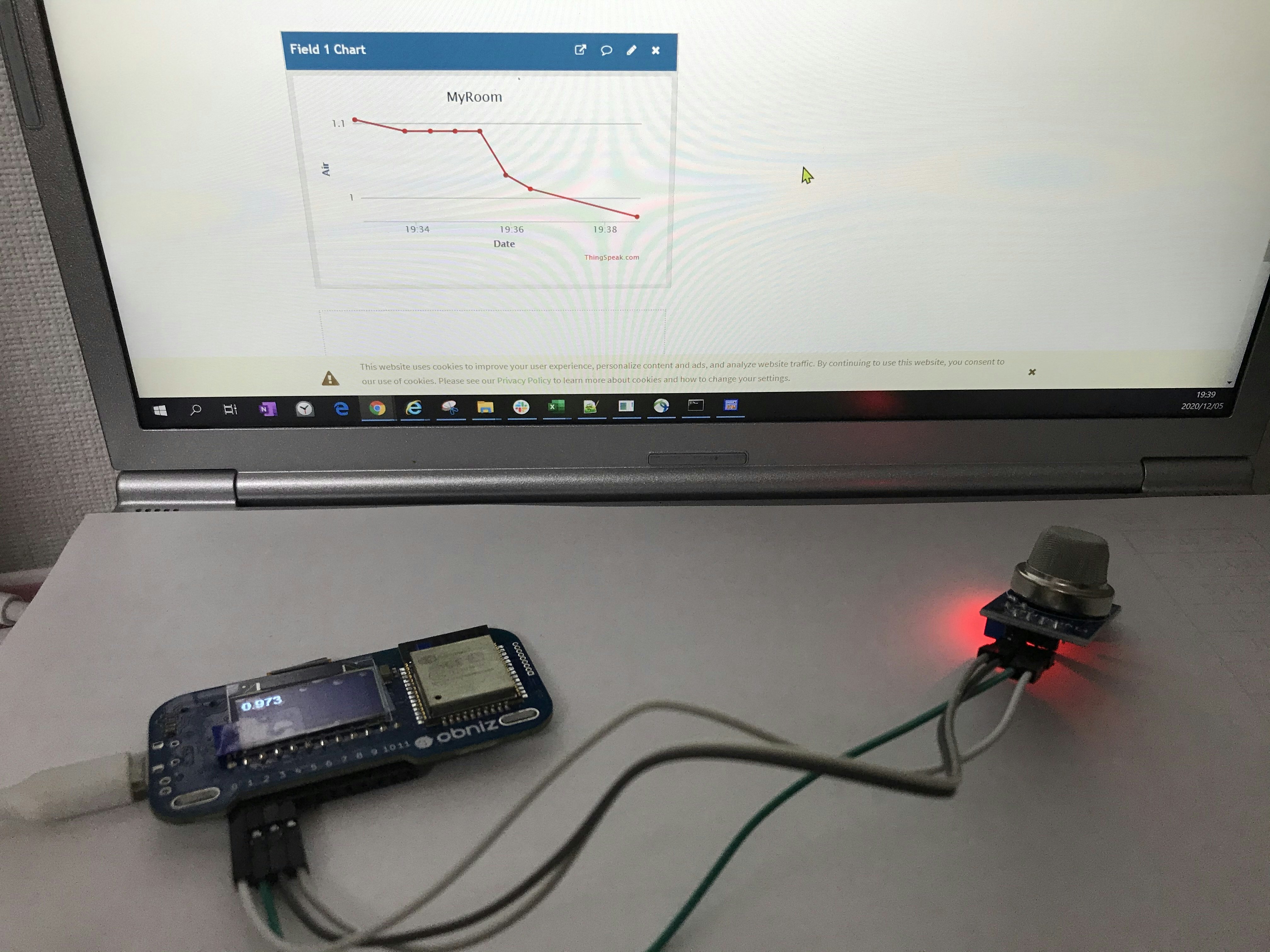
obniz+大気センサー(MQ135)で自室の環境モニタリングできる仕組みを作りました。
計測した結果はThingSpeakでグラフで見ることができます。

きっかけ
冬になると部屋の換気を忘れがちなので、数値で換気タイミングを知ることができないかな、と思って作ってみました。
参考にしたサイト
obnizの公式サイトに上記センサーを使用した例があります。
obniz Parts Library
サンプルでは
onchangeanalog = function(voltage: number)
電圧が変化した時に呼ばれる関数を指定できます。
var mq135 = obniz.wired("MQ135", {vcc:3, gnd:2, do:1, ao:0});
await mq135.heatWait();
mq135.onchangeanalog = function(voltage) {
console.log(voltage);
}
はあるのですが、数秒毎にThingSpeakへの数値を送る方法が分からなかったので、中に変数を入れてみたら何とかうまくいきました。もしもっと良い方法があれば教えてください。
コード
"count"はThingSpeakの確認用に入れていますので特に不要です。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.11.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("★ここにobnizIDを入れます★");
obniz.onconnect = async function() {
var mq135 = obniz.wired("MQ135", {vcc:3, gnd:2, do:1, ao:0});
obniz.display.clear();
obniz.display.print("Heating...");
await mq135.heatWait();
var val =0;
await mq135.heatWait();
obniz.display.clear();
obniz.display.print("Started");
mq135.onchangeanalog = function(voltage) {
console.log(voltage);
val = voltage;
}
var count = 1;
const request = new XMLHttpRequest();
while(true){
const request = new XMLHttpRequest();
request.open("GET", `https://api.thingspeak.com/update?api_key=★ここにAPIKeyを入れます★&field1=${val}&field2=${count}`);
request.send();
obniz.display.clear();
obniz.display.print(count);
obniz.display.print(val);
count++;
await obniz.wait(60000);
}
};
</script>
</body>
</html>
おまけ
本当は上記のコードを10分毎に実行して定期的にモニタリングしたいと思って
サーバーレス イベント
で実行させるつもりでした。
しかし
①このセンサーは暖気に2分必要
このセンサーは加熱を必要とします。十分に加熱されないと値は安定しません(少なくとも2分程度)
②30秒制限
呼ばれない場合は30秒で自動的にHTMLは閉じられます。
で①>②となってしまうせいかうまくいきませんでした。。。
これも良い方法があればコメント頂けると助かります。