概要
前回の
夏休みの工作におススメ!自動水やり機(Obniz+電動灯油ポンプ)の製作
をパワーアップさせて、土壌湿度センサーを追加し、Web上で土壌湿度をグラフで見れるようにしました。
夏休み限定の工作のため、土壌湿度センサーは釘で作った簡易的なものにしています。
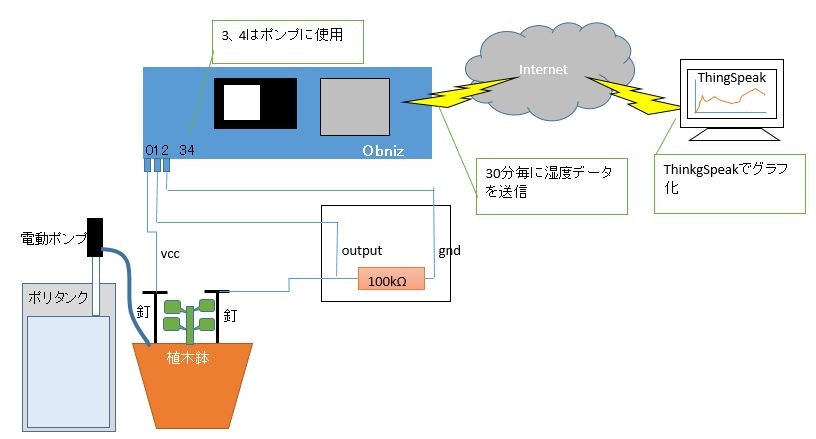
システム構成
①Obnizサーバーサイドイベントで30分毎にプログラムを起動
↓
②土壌湿度センサー数値を取得
↓
③ThingSpeakに上記値を送信
プログラム
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.9.1/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>Soil Humidity</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<script>
var obniz = new Obniz("★ここにObnizのIDを入れてください★");
obniz.onconnect = async function () {
var sensor = obniz.wired("SEN0114", {vcc:0, output:1, gnd:2});
var value = await sensor.getHumidityWait();
//console.log('Humidity Level:' + value);
const request = new XMLHttpRequest();
request.open("GET", `https://api.thingspeak.com/update?api_key=★ここにthingspeakのキーを入れてください★&field1=${value}`);
request.send();
// if (typeof done === "function") {
// done();
// }
}
</script>
</body>
</html>
詳細説明
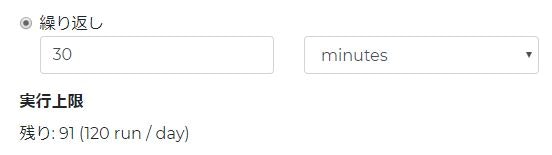
①Obnizサーバーサイドイベントで30分毎にプログラムを起動
②土壌湿度センサー数値を取得
・自作土壌湿度センサーの説明と作り方は下記を参考に作成
(参考サイト)土壌湿度センサーとScratchで、植物を乾燥から守ろう
■注意
上記のプログラムはobnizの公式ページにある
SEN0114 (Soil Moisture Sensor)
をもとに作っていますが、前提がSEN0114を使う想定のもののため、釘で自作したセンサーとは異なる動きなのかも。。。とりあえず動いた(濡れる=数値があがる、乾く=数値が下がる)のでそのまま使用しています。電子工作が得意な方、もし間違っていたらコメントお願いします。
③ThingSpeakに上記値を送信
下記を参考にアカウントを作成して、Fild1(湿度用に設定した項目)に②で取得した値を付けて送信
ThingSpeakの使い方の説明
(参考サイト)データを簡単に保存&グラフ化できるThingSpeakが便利!
■データを送る部分
request.open("GET", `https://api.thingspeak.com/update?api_key=★ここにthingspeakのキーを入れてください★&field1=${value}`);
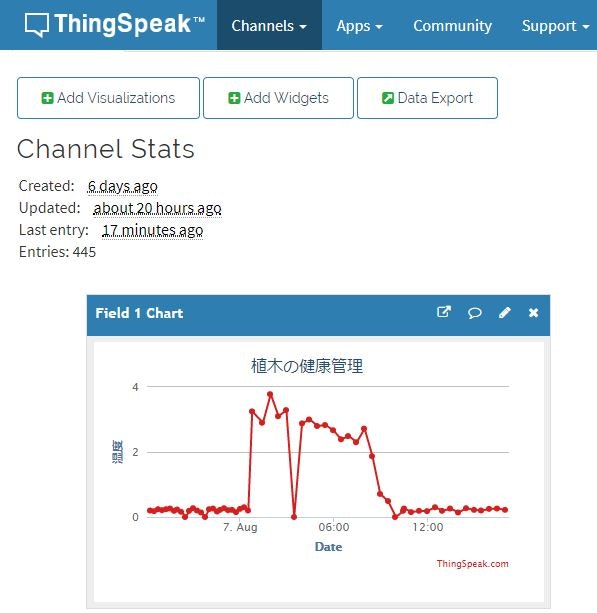
■画面
水をあげたときだけ湿度の数値が4まであがり、時間と共に徐々に下がっているのが分かります

感想
・ThingSpeakは電文を送るだけで、データが追加できるのでとても簡単で便利でした。
・さらに無料というのもうれしいです!