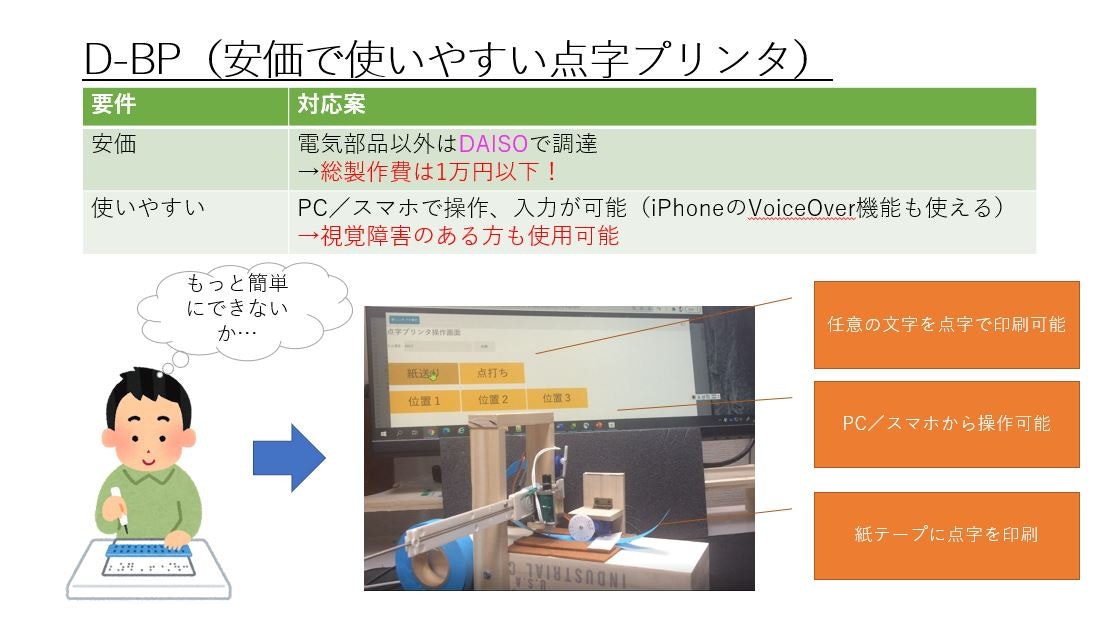
概要
「安価で使いやすい点字プリンタが欲しい!」の声に
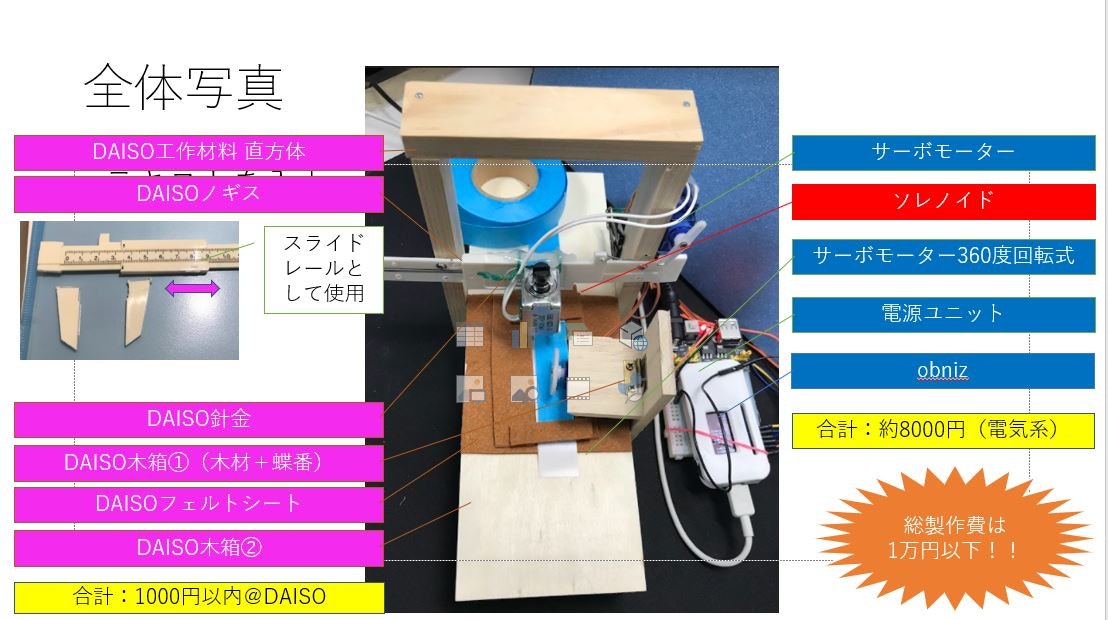
安価:電気系以外はDaiso製品のみ使用
使いやすい:PC/スマホから操作可能(iPhoneのVoiceOver機能も使える)
を開発しました。

コード
tenjiPrinter.js
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.18.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<h1>点字プリンタ操作画面</h1>
<p>
<label>入力項目:<input type="text" id="nameText" style="width:300px;height:50px"></label>
<input type="button" value="印刷" id="checkButton" style="width:100px;height:50px">
</p>
<p id="msg">
<p id="msg2">
</p>
<br />
<button
id="bFW"
class="btn btn-warning"
style="width:20%;height:100px;font-size:50px;"
>
紙送り
</button>
<button
id="bPUSH"
class="btn btn-warning"
style="width:20%;height:100px;font-size:50px;"
>
点打ち
</button>
<br />
<br />
<button
id="bP1"
class="btn btn-warning"
style="width:20%;height:100px;font-size:50px;"
>
位置1
</button>
<button
id="bP2"
class="btn btn-warning"
style="width:20%;height:100px;font-size:50px;"
>
位置2
</button>
<button
id="bP3"
class="btn btn-warning"
style="width:20%;height:100px;font-size:50px;"
>
位置3
</button>
<br />
<script>
var obniz = new Obniz("★★★★YOUR ID★★★★");
obniz.onconnect = async function () {
//var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1,signal:2});
var servo = obniz.wired("ServoMotor", {gnd:0, signal:2});
var solenoid = obniz.wired('Solenoid', {gnd:3, signal:4});
//var servoR = obniz.wired("ServoMotor", {gnd:5, signal:7});
var motor = obniz.wired("DCMotor", {forward:5, back:6});
function doPush(num) {
if(num == 1){
servo.angle(18);
obniz.wait(500);
solenoid.on();
obniz.wait(200);
solenoid.off();
}else if (num == 2){
servo.angle(33);
obniz.wait(500);
solenoid.on();
obniz.wait(200);
solenoid.off();
}else{
servo.angle(50);
obniz.wait(500);
solenoid.on();
obniz.wait(200);
solenoid.off();
}
}
/*
function doFW() {
motor.power(20);
motor.forward();
setTimeout(function(){
motor.stop();
}, 50);
obniz.wait(200);
}
*/
function doFW() {
motor.power(20);
motor.forward();
obniz.wait(150);
motor.stop();
obniz.wait(200);
}
$("#bFW").on("touchstart mousedown", () => {
doFW();
});
$("#bPUSH").on("touchstart mousedown", () => {
solenoid.on();
obniz.wait(200);
solenoid.off();
});
$("#bP1").on("touchstart mousedown", () => {
doPush(1);
});
$("#bP2").on("touchstart mousedown", () => {
doPush(2);
});
$("#bP3").on("touchstart mousedown", () => {
doPush(3)
});
//フォームを試す
//https://www.javadrive.jp/javascript/form/index1.html
//お名前サンプル
function butotnClick(){
let arrayText = nameText.value.split(''); //テキストを数値化
let arrayTextTenji = [];//点字文字を数字にしたものを確保
let arrayTextTenjiRev = [];//点字文字を数字にしたものをリバースしたもの
//点字文字を数字に変換
for (var i=0; i<arrayText.length; i++){
if(arrayText[i] == 'A'){
arrayTextTenji.push(1);
arrayTextTenji.push(0);
}else if (arrayText[i] == 'B'){
arrayTextTenji.push(3);
arrayTextTenji.push(0);
}else if (arrayText[i] == 'C'){
arrayTextTenji.push(1);
arrayTextTenji.push(1);
}else if (arrayText[i] == 'D'){
arrayTextTenji.push(1);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'E'){
arrayTextTenji.push(1);
arrayTextTenji.push(2);
}else if (arrayText[i] == 'F'){
arrayTextTenji.push(3);
arrayTextTenji.push(4);
}else if (arrayText[i] == 'G'){
arrayTextTenji.push(3);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'H'){
arrayTextTenji.push(3);
arrayTextTenji.push(2);
}else if (arrayText[i] == 'I'){
arrayTextTenji.push(2);
arrayTextTenji.push(1);
}else if (arrayText[i] == 'J'){
arrayTextTenji.push(2);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'K'){
arrayTextTenji.push(5);
arrayTextTenji.push(0);
}else if (arrayText[i] == 'L'){
arrayTextTenji.push(7);
arrayTextTenji.push(0);
}else if (arrayText[i] == 'M'){
arrayTextTenji.push(5);
arrayTextTenji.push(1);
}else if (arrayText[i] == 'N'){
arrayTextTenji.push(5);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'O'){
arrayTextTenji.push(5);
arrayTextTenji.push(2);
}else if (arrayText[i] == 'P'){
arrayTextTenji.push(7);
arrayTextTenji.push(1);
}else if (arrayText[i] == 'Q'){
arrayTextTenji.push(7);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'R'){
arrayTextTenji.push(7);
arrayTextTenji.push(2);
}else if (arrayText[i] == 'S'){
arrayTextTenji.push(6);
arrayTextTenji.push(1);
}else if (arrayText[i] == 'T'){
arrayTextTenji.push(6);
arrayTextTenji.push(3);
}else if (arrayText[i] == 'U'){
arrayTextTenji.push(5);
arrayTextTenji.push(4);
}else if (arrayText[i] == 'V'){
arrayTextTenji.push(7);
arrayTextTenji.push(4);
}else if (arrayText[i] == 'W'){
arrayTextTenji.push(2);
arrayTextTenji.push(7);
}else if (arrayText[i] == 'X'){
arrayTextTenji.push(5);
arrayTextTenji.push(5);
}else if (arrayText[i] == 'Y'){
arrayTextTenji.push(5);
arrayTextTenji.push(7);
}else if (arrayText[i] == 'Z'){
arrayTextTenji.push(5);
arrayTextTenji.push(6);
} else{
arrayTextTenji.push(0);
}
arrayTextTenji.push(9); //字間用2つ
}
arrayTextTenjiRev = arrayTextTenji.slice().reverse();
//arrayTextTenjiRev.slice().reverse();
let TextTenji = arrayTextTenji.join(',')
let TextTenjiRev = arrayTextTenjiRev.join(',')
msg.innerText = '文字変換後:' + TextTenji ;
msg2.innerText = '文字変換+並べ替え後:' + TextTenjiRev ;
//テキストを数列に変換https://techacademy.jp/magazine/32457
for (var i=0; i<arrayTextTenjiRev.length; i++){
if(arrayTextTenjiRev[i] == 0){
doFW();
}else if (arrayTextTenjiRev[i] == 1){
doPush(1);
}else if (arrayTextTenjiRev[i] == 2){
doPush(2);
}else if (arrayTextTenjiRev[i] == 3){
doPush(1);
doPush(2);
}else if (arrayTextTenjiRev[i] == 4){
doPush(3);
}else if (arrayTextTenjiRev[i] == 5){
doPush(1);
doPush(3);
}else if (arrayTextTenjiRev[i] == 6){
doPush(2);
doPush(3);
}else if (arrayTextTenjiRev[i] == 7){
doPush(1);
doPush(2);
doPush(3);
} else{
//doFW();
}
doFW();
}
}//End of butotnClick()
let nameText = document.getElementById('nameText');
nameText.value = 'SALT';
let msg = document.getElementById('msg');
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
//お名前サンプル
};
</script>
</body>
</html>```