ざっくり言うと、「ブラウザを操作するためのプログラミング言語」
HTMLやCSSだけではできないことをするために使う
HTML/CSSで作られた静的なページに対して、JavaScriptで動きをつけていく
- ブラウザを操作する
- HTMLやCSSにはできないことをするために使う
- HTMLやCSSをリアルタイムに書き換える
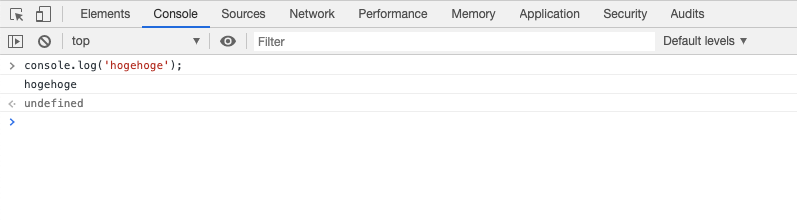
コンソールに書いてみる
console.log('hogehoge');
//□□は○○を△△せよ
//consoleはhogehogeをlogせよ
□□オブジェクト
指示を出す相手
○○をメソッド
オブジェクトに対して具体的な実行内容を指示する部分
△△をパラメータ
指示に必要な詳細情報、何を出力するのか?
JavaScriptを書く場所
- HTML
</body>の直前 - javascriptファイルをHTMLに読み込ませる
外部ファイルに書いて読み込ませるのが一般的
<script>
console.log('hogehoge');
</script>
</body>
新しいJavaScriptとして実行する
ブラウザには、ストリクトモード(strict mode)というものがある
古いJavaScriptを実行するモードと、新しいJavaScriptを実行するモードがあり、この新しいJavaScriptを実行するモードがストリクトモードと呼ばれる。
新しいES6のコードは、ストリクトモードでなくとも動作するが、ミスを防ぐための検出機能などがうまく動かない場合もあるらしい。
JavaScriptの先頭には、ストリクトモードの記述をする必要がある
'use strict';
<script>
'use strict';
</script>
コメントの書き方
CSSと一緒
//単一行コメント
/*
複数行
にまたがる
コメント
*/
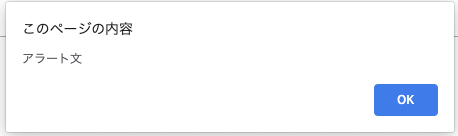
アラート ダイアログボックスを表示させる
alertメソッド
'use strict';
window.alert('アラート文');
確認ダイアログボックス
同じダイアログボックスでも、ユーザーに確認を促すもの
confirmメソッドは、alertメソッドとは違って戻り値を返す。
confirmはOKかキャンセルをユーザーにクリックさせ、どちらかのボタンをクリックした時に、trueかfalseの値を返してくる。
クリックされたボタンで次の動きを変えることが可能
'use strict';
if(window.confirm('ダイアログボックス')){
//true[ok]の場合
} else {
//false[キャンセル]の場合
}
HTMLを書き換える
HTMLを書き換えるには、
HTMLの要素を取得 getElementById
要素のコンテンツを書き換える textContent
これらを使ってHTML要素のテキストを書き換えていく。
<h1 id="change">JavaScript入門</h1>
'use strict';
document.getElementById('change').textContent = 'Ruby入門';
これで、HTMLのテキストが書き換えらる。
変数と定数
変数とは
戻り値を後の処理でも使いたい場合、変数に定義しておけば便利。
JavaScriptの処理の高速化にもなる。
- 変数を定義
- 変数にデータを代入
- 変数からデータを読み取る
- 変数のデータを書き換える
変数を定義する
まず、変数を定義する。
変数の定義方法については、色々ある。
| 予約語 | 説明 |
|---|---|
| なし | 意図しない結果になることがある。あまり推奨されない |
| var | ES5で主流の書き方。現在でも使われている |
| let | ES2015で追加された。varより少し制限あるが、副作用が少ない |
| const | ES2015で追加された。一度しか代入できない定数で使う。値を書き替えてはいけないことを明示したい時に使う |
let answer
answerという名前の変数を定義
変数の名前はわかりやすいものを使う
変数にデータを代入
変数に保存しておきたいデータを入れる
代入演算子(=)を使う。
「=」は、右側のデータを左側に代入すると言う意味
let answer = window.confirm('ダイアログボックス');
confirmメソッドは、戻り値があるので、
ユーザーの操作によって、変数に格納される値が変わります。
例えば、
let answer = window.confirm('ダイアログボックス');
//ユーザーがOKを選択した場合
let answer = 'true';
//trueが変数に代入される
変数からデータを読み取る
console.log(answer);
変数のデータを書き換える
answer = 'no';
ただし、変数がそのデータを保持していられるのは、そのページが表示されている間だけ。
変数名の付け方
無条件に好きな名前をつけられるわけではないので注意
変数名の命名条件
- アンダースコア(_)、ダラー($)、数字が利用可能。(-)などは使えない
- 半角スペースは使えない
- 1文字目に数字は使えない
- 予約語は使えない
条件ではないが、気をつけるポイント
- 1文字の変数名にしない
- 変数名は英単語でつける
定数とは
定義した時に代入したデータを後から書き換えることができない変数のこと。
定数の場合は、letではなくconstを使う
条件分岐(if)
if(条件A){
//Aがtrueだった場合の処理
} else if (条件B) {
//Bがtrueだった場合の処理
} else {
//どちらともfalseだった場合の処理
}
比較演算子
| 演算子 | 意味 |
|---|---|
| a === b | aとbが同じ |
| a !== b | aとbが同じでない |
| a < b | aがbより小さい |
| a <= b | aがb以下 |
| a > b | aがbより大きい |
| a >= b | aがb以上 |