ニュース系デザインとは、Webサイトでよく見かける「新着情報」とかを掲載しているデザインです。

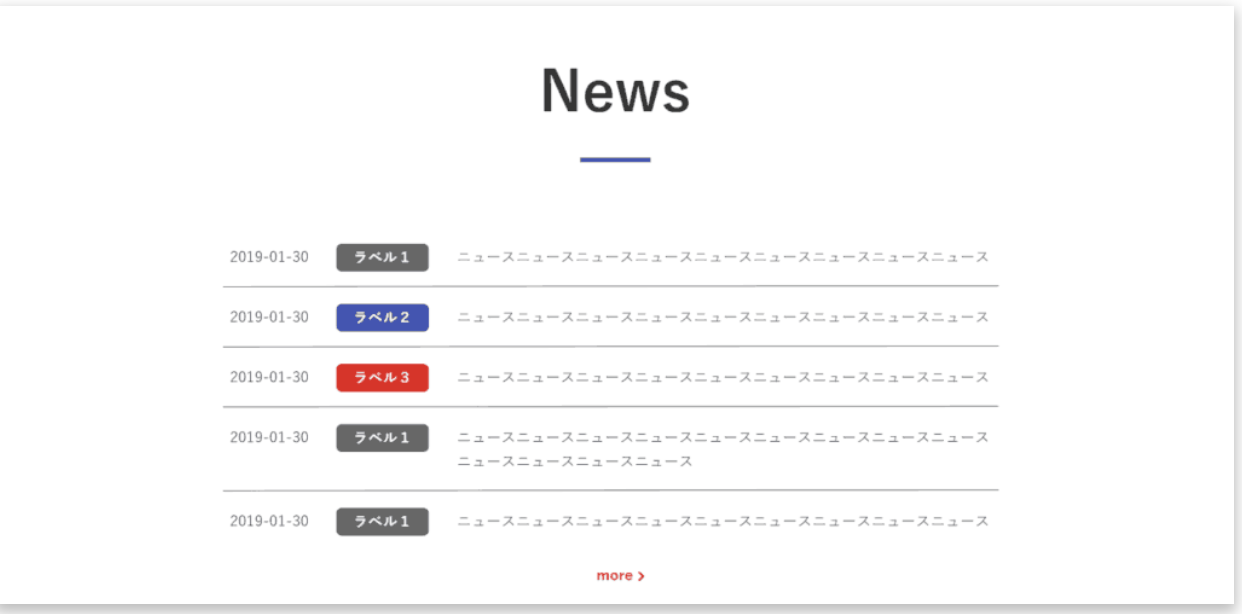
こんな感じのデザイン
テンプレを覚えてしまえば楽チンなのですが、一からコーディングをしようとすると、「ん??どうやるんだっけ?」となってしまう。
ニュース系デザインの理解をより深めるためにも、いろんなパターンを調査してみた。
ニュース系デザインのコーディング方法
dlタグでニュース系デザインのコーディング
See the Pen wLXZzp by kei (@kei_01011) on CodePen.
シンプルに書くには、「float:left」を使う方法があります。
floatを使うことで、ddが自然に回り込み、dtの右側に配置されます。
marginを使って余白を調整すればオッケーです。
次に、ラベルを追加していきます。
See the Pen VJdNbm by kei (@kei_01011) on CodePen.
ラベルは、dtの中にでもタグでもいいので追加し、マークアップしていきます。そして、marginとpaddingで余白を整えます。
レスポンシブにはしてませんので、あとはメディアクエリで調整していく感じでしょうか。
参考
無難なニュースリスト
他のサイトのコーディングパターンを知る
いいところはいただきつつ、自分のコードパターンを増やしてくのはいいことだと思っています。
コーディングの参考に、他のサイトのニュース系のデザインを見つつ、実際にコードを書いてみました
首相官邸(divで囲んでflexで横並び)

liの中のそれぞれの子要素は、divでマークアップしてflexで横並びになっています。
See the Pen mZKgzp by kei (@kei_01011) on CodePen.
Y!mobile(linline-blockで横並び)
 liタグの中に、aタグで囲んだspanタグとpタグを入れて、inline-blockで横並びになっています。
liタグの中に、aタグで囲んだspanタグとpタグを入れて、inline-blockで横並びになっています。
See the Pen ydEWyL by kei (@kei_01011) on CodePen.
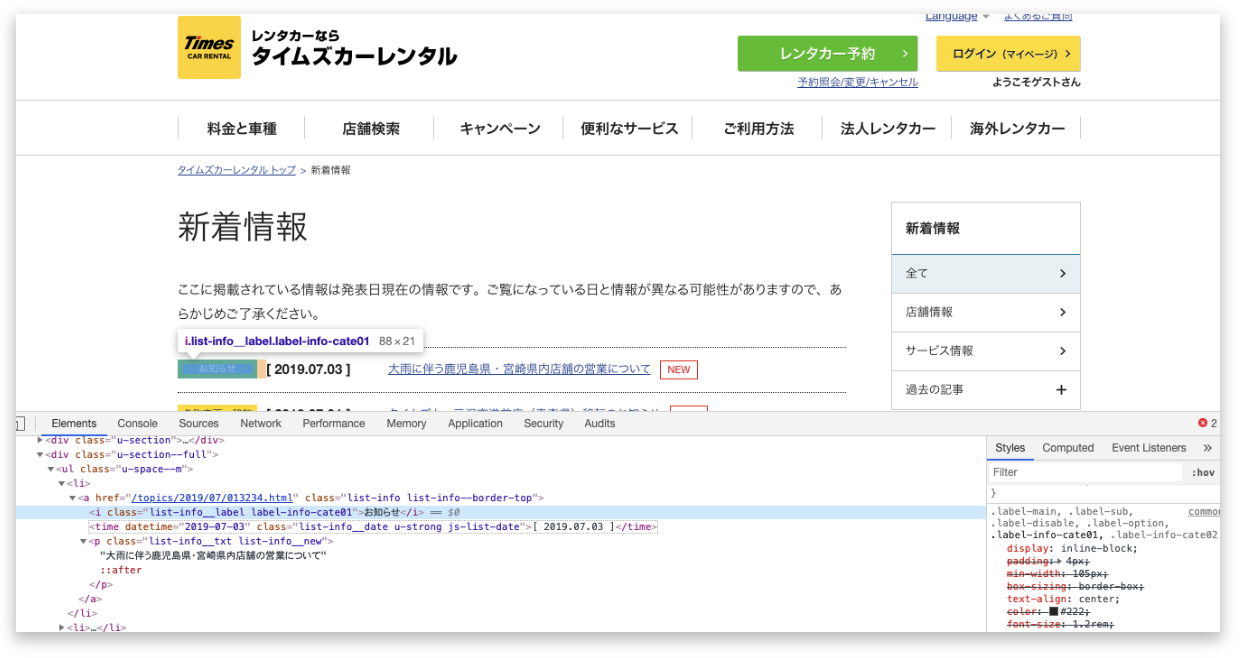
タイムズカーレンタル(擬似要素を使ったNEWラベル)

ラベルが2つあるパターン!
デザインを見た感じだと「難しそう」と思ってしまいますね。
一見難しそうに見えますが、これもさっきとやり方は同じでinline-blockで横並びにしているだけです。
ラベルは擬似要素を使って作られていますね
See the Pen PravQg by kei (@kei_01011) on CodePen.
パターンは知っておくべき
今回見てきたように、様々なコーディングの方法があります。
つまり、コーディングに正解はないけど、パターンを知っておけば楽にコーディングできるということ。
たくさんのサイトを見つつ、コーディングパターンを盗んで、自分のものにしていきましょう。