プログラミングをしていると、「あれ、どうだったかな?」とリファレンスを確認する場面が結構出てきます。
そんな時に、サクッと確認できるのが「チートシート」です。
?チート(cheat)とは、広義にはコンピュータゲームにおいて、本来とは異なる動作をさせる行為である。
狭義には、ゲームを優位に進めるために制作者の意図しない動作をさせる不正行為(インチキ)を指す。制作者が意図して組み込んだ裏技や、改造行為そのものを含む場合もある。
※引用 Wilipedia
Web上には素晴らしいチートシートが数多く公開されているので、Web制作に便利そうなチートシートをまとめてみました。
HTML
HTML Cheat Sheet

PDFダウンロードが可能で、HTMLタグと実装のコードがまとめられたサイトです。
英語なので少しわかりにくいかも。
CSS
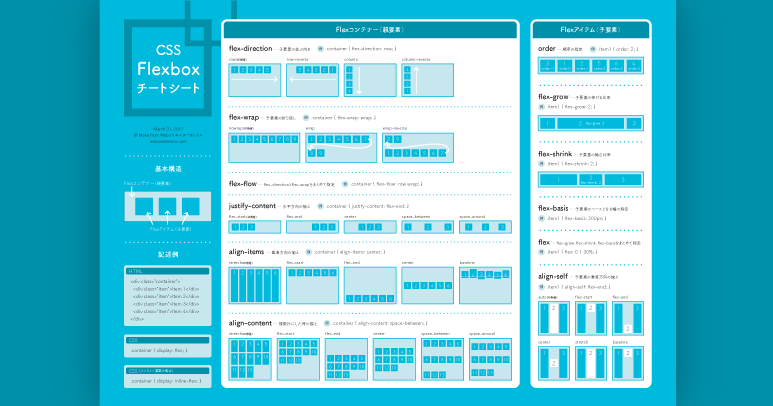
Flexboxのチートシート
→日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス
flexboxのチートシートといえば、Webクリエイターボックス様。
わかりやすく日本語化されていて、これ一つでOKかも。
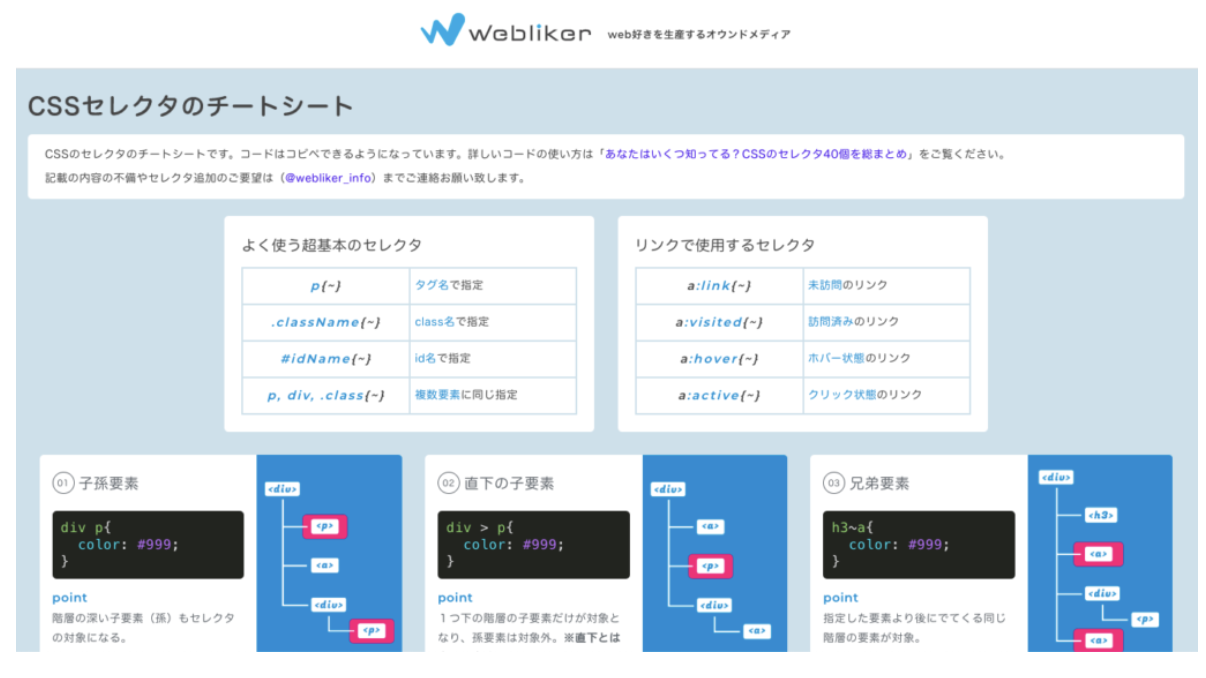
CSSセレクタのチートシート|webliker

いつもお世話になっているwebliker様のセレクタチートシート
図解+コピペ可なので、理解を深めるのに最適かも。
CSS Alignment Cheatsheet

コンテナの要素を揃えるテクニックをまとめたチートシートです。
要素を揃えるのに困ったら、とりあえずこれをみる。
CSS Grid Cheatsheet

→[CSS Grid Cheatsheet](http://grid.malven.co/}
CSSGridについて簡潔にまとめられています。コピペ可能
Sass Cheat Sheet

javascript
Asynchronous JavaScript cheatsheet

→Asynchronous JavaScript cheatsheet
jQuery cheatsheet

その他
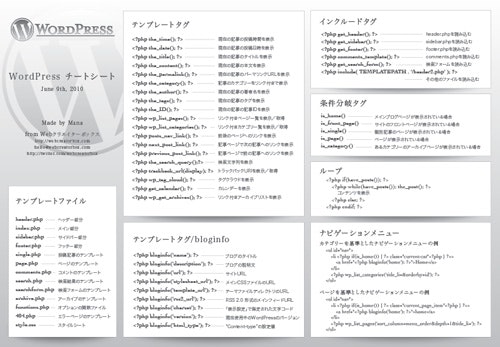
WordPressチートシート|Webクリエイターボックス
→WordPressチートシート|Webクリエイターボックス
Webクリエイターボックス様はWordPress構築に便利なチートシートも公開されています。PDFダウンロード可能です。
FontAwesome CheatSheet

FontAwesomeのアイコンを一覧で確認できるチートシート。
Popular Screen Resolutions: Designing for All

→Popular Screen Resolutions: Designing for All
iPhoneやAndroidなどのスマホの解像度がまとめられたサイト
iPhoneXRも掲載されているので、最新の情報に更新されている様子です。