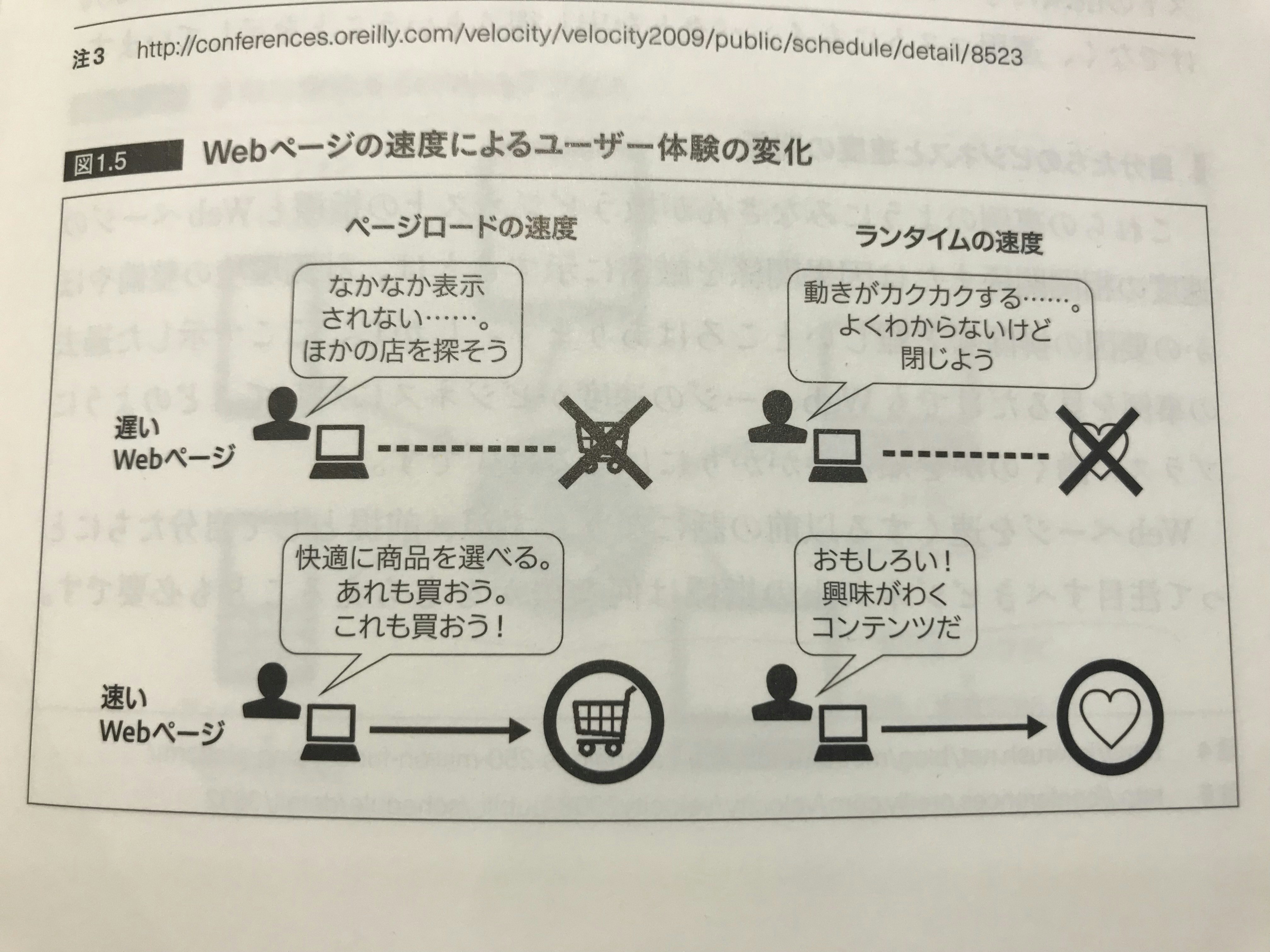
WEBサイトの速度とは
- ページロードの速度
- ページが表示されるまでの速度(WEBページの読み込み速度)
- ランタイムの速度
- ページ上での操作に対するUIの応答速度(操作感に関わる性能)
- ページロードの速度(表示までの速度)
- HTMLのロード
- CSS, JS, 画像のロード
- レンダーツリーの構築
- 描画処理の実行
- ランタイムの速度(UIの応答速度)
- アニメーション
- スクロール操作
- UIの切り替え
高速化する3つのポイント
- ネットワーク処理(HTMLドキュメントやサブリソースの取得)
- レンダリング処理(ディスプレイへの表示)
- スクリプト処理(JavaScriptによる演算やDOM操作)
速度の具体的な基準 → RAILモデル
- Response 100ミリ秒
- UI操作の応答があるまでの時間
- Animation 10ミリ秒
- アニメーション1フレームあたりの時間
- Idle 50ミリ秒
- アイドル状態で行われる処理単体の時間
- Load 1,000ミリ秒
- ページロードの時間
ネットワーク処理
- ページロード速度に大きく関わる部分
- 指定されたURLからHTMLを取得する
- HTMLに応じてサブリソースを取得してページを表示する
ネットワーク処理の最適化
- データの転送量を小さくする
- データの転送回数を少なくする
- データの転送距離を短くする
データの転送量を小さくする
- 配信するリソースを圧縮、最適化する
データの転送回数を少なくする
- ブラウザからリクエストする回数を減らす
データの転送距離を短くする
- 通信するデバイスと実際にデータをやり取りしているサーバとの物理的な距離を短くする
- 日本国内 100ミリ秒
- 日本⇔アメリカ西海岸 200〜300ミリ秒
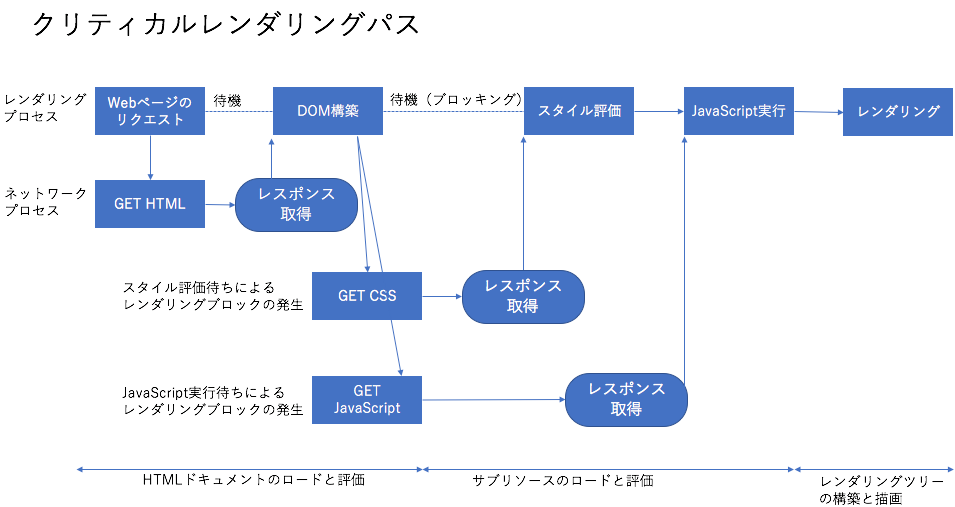
クリティカルレンダリングパス
- 最初のレンダリング処理が行われるまでに必要な一連の処理
- HTMLドキュメントのダウンロードと評価
- サブリソースのダウンロードと評価
- レンダーツリーの構築とレンダリング
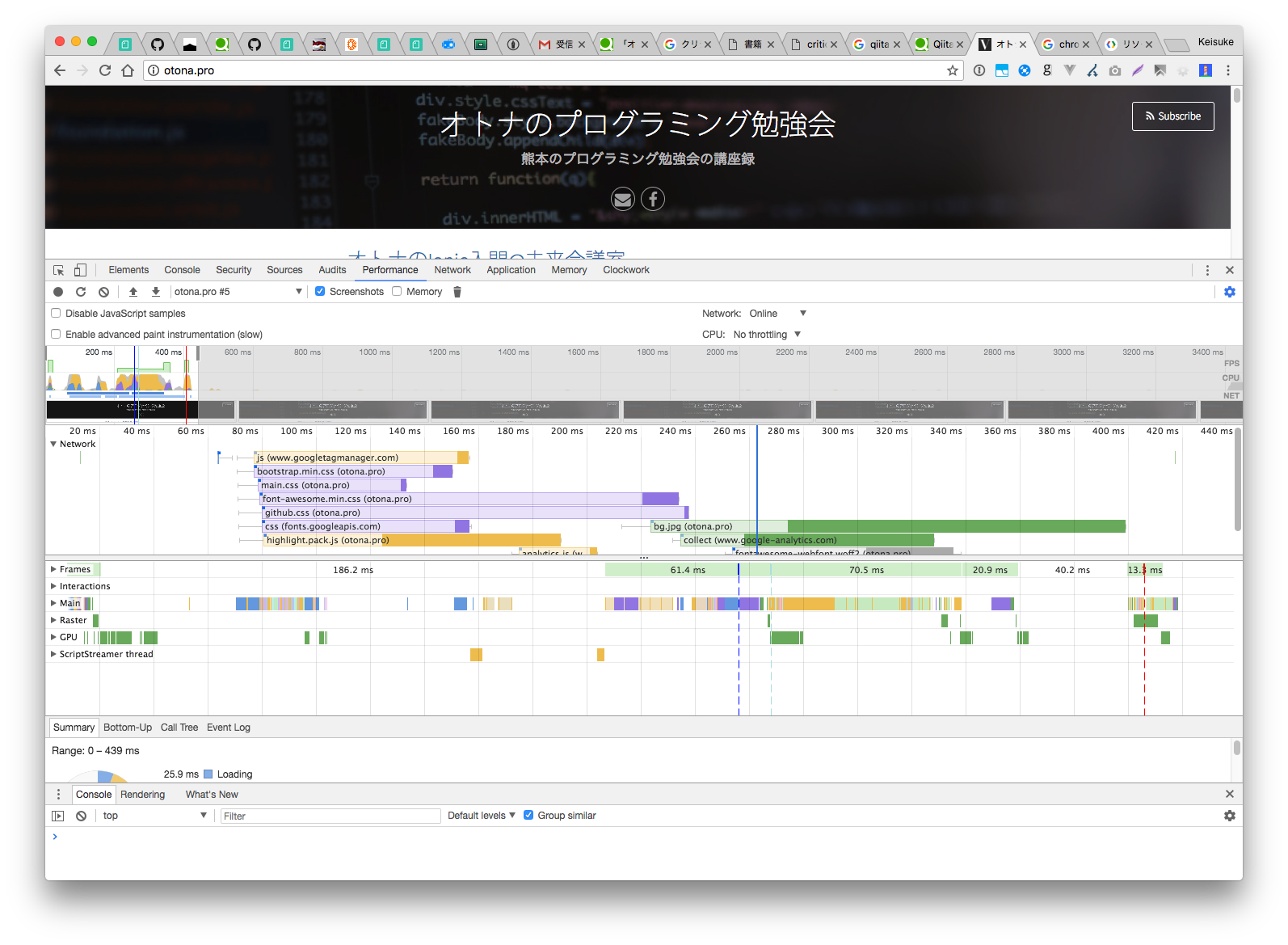
フィルムストリップによるレンダリング過程確認
(Performanceパネル Cmd+Shift+E)

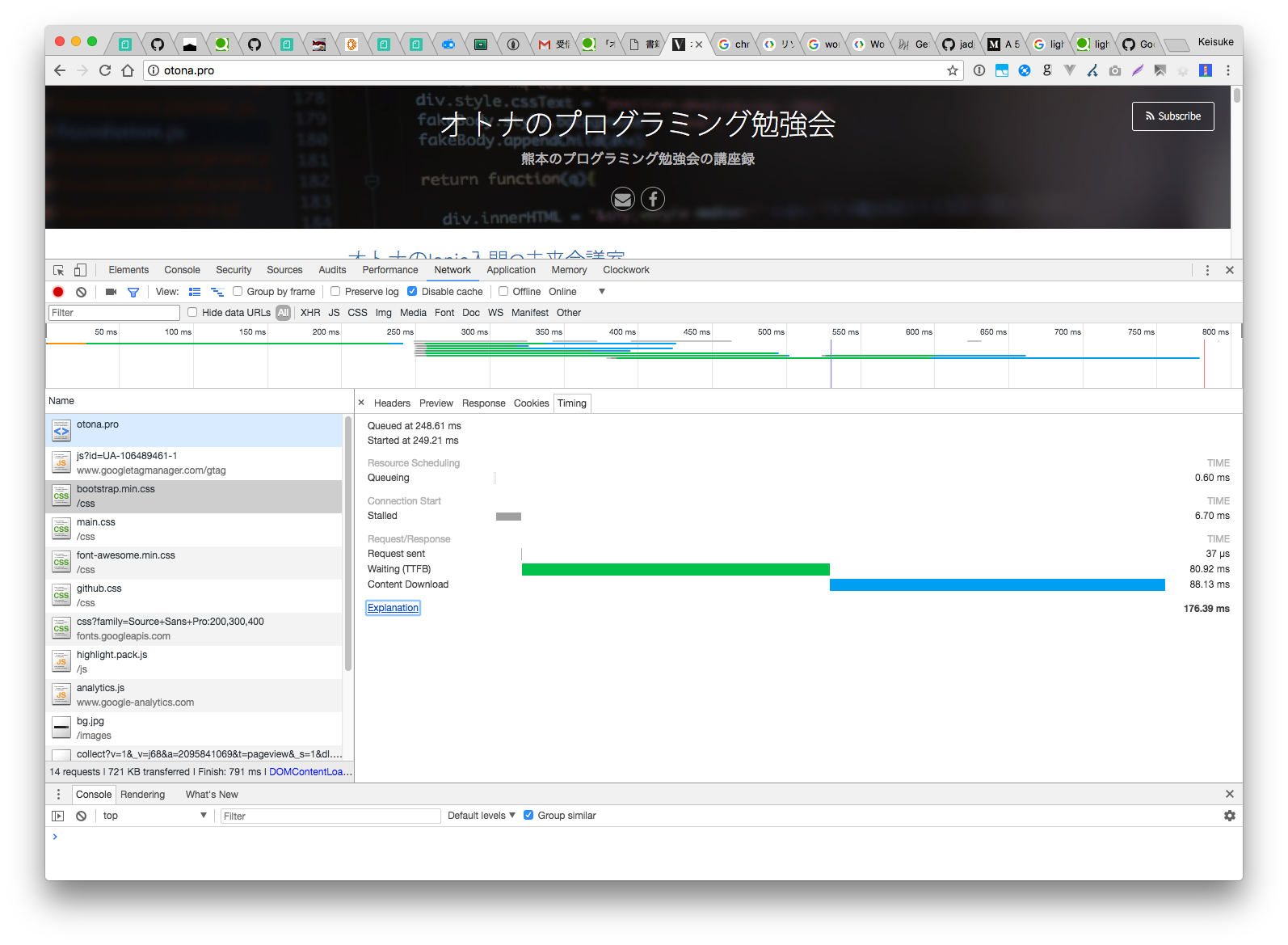
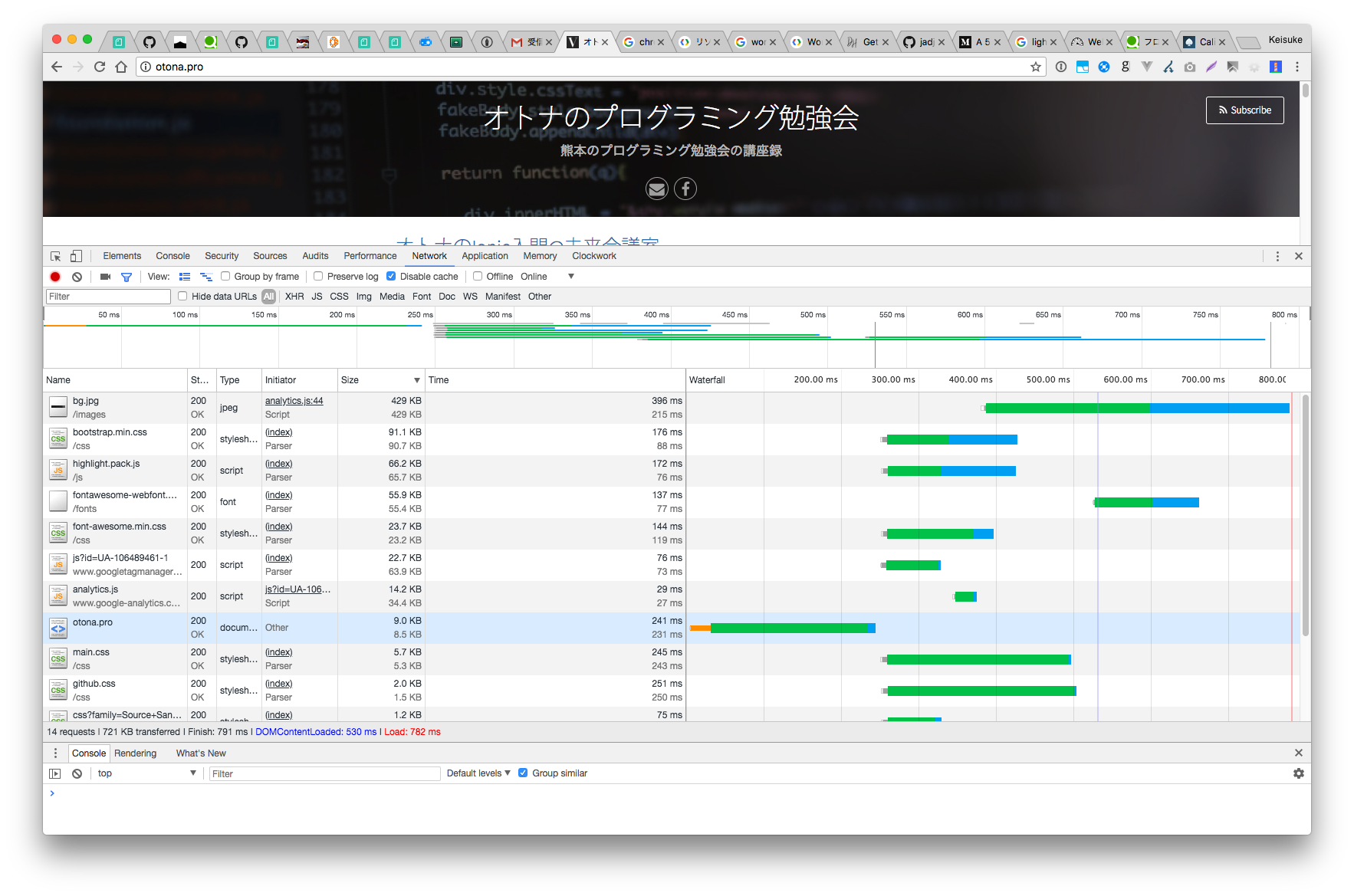
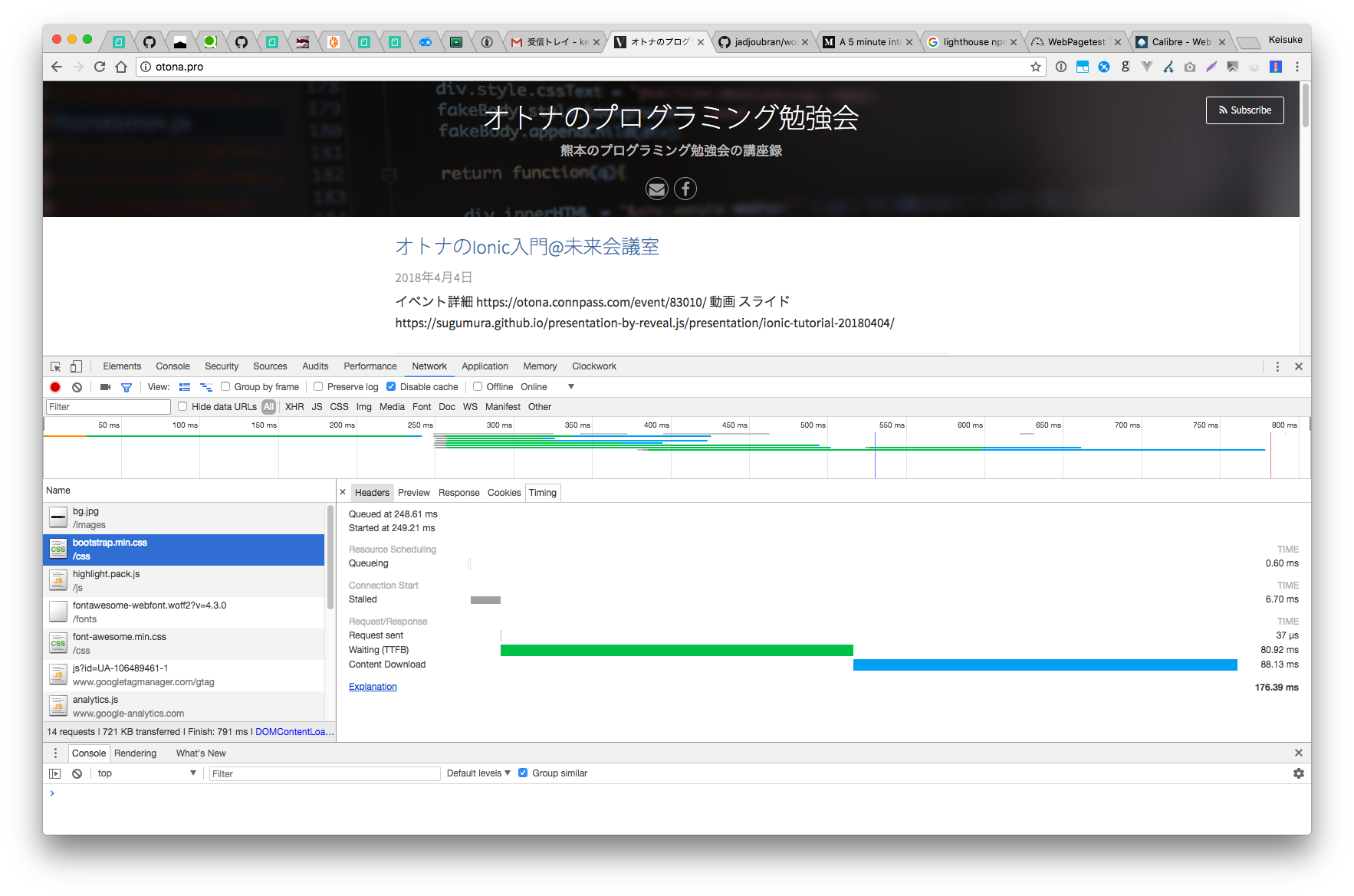
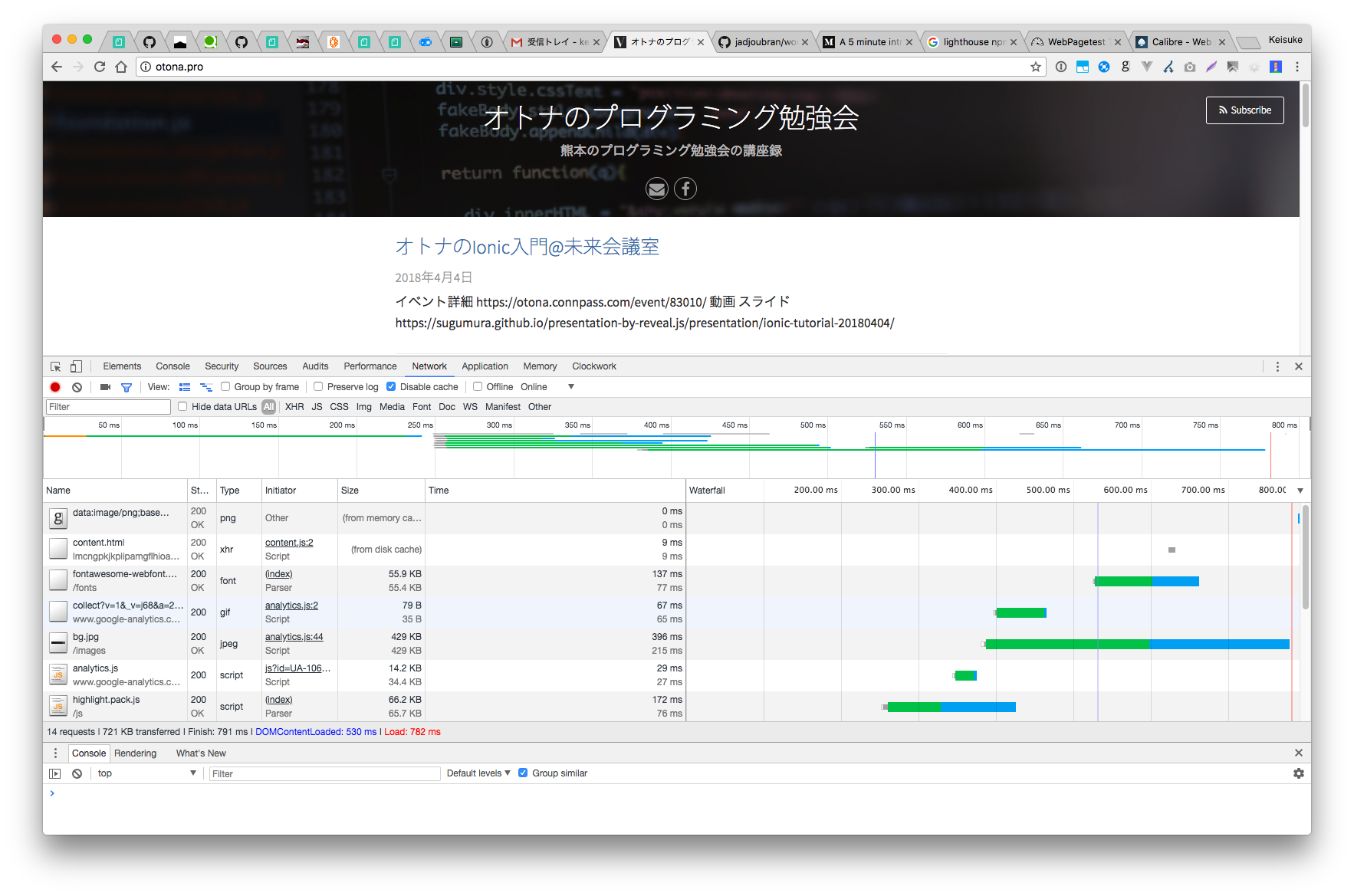
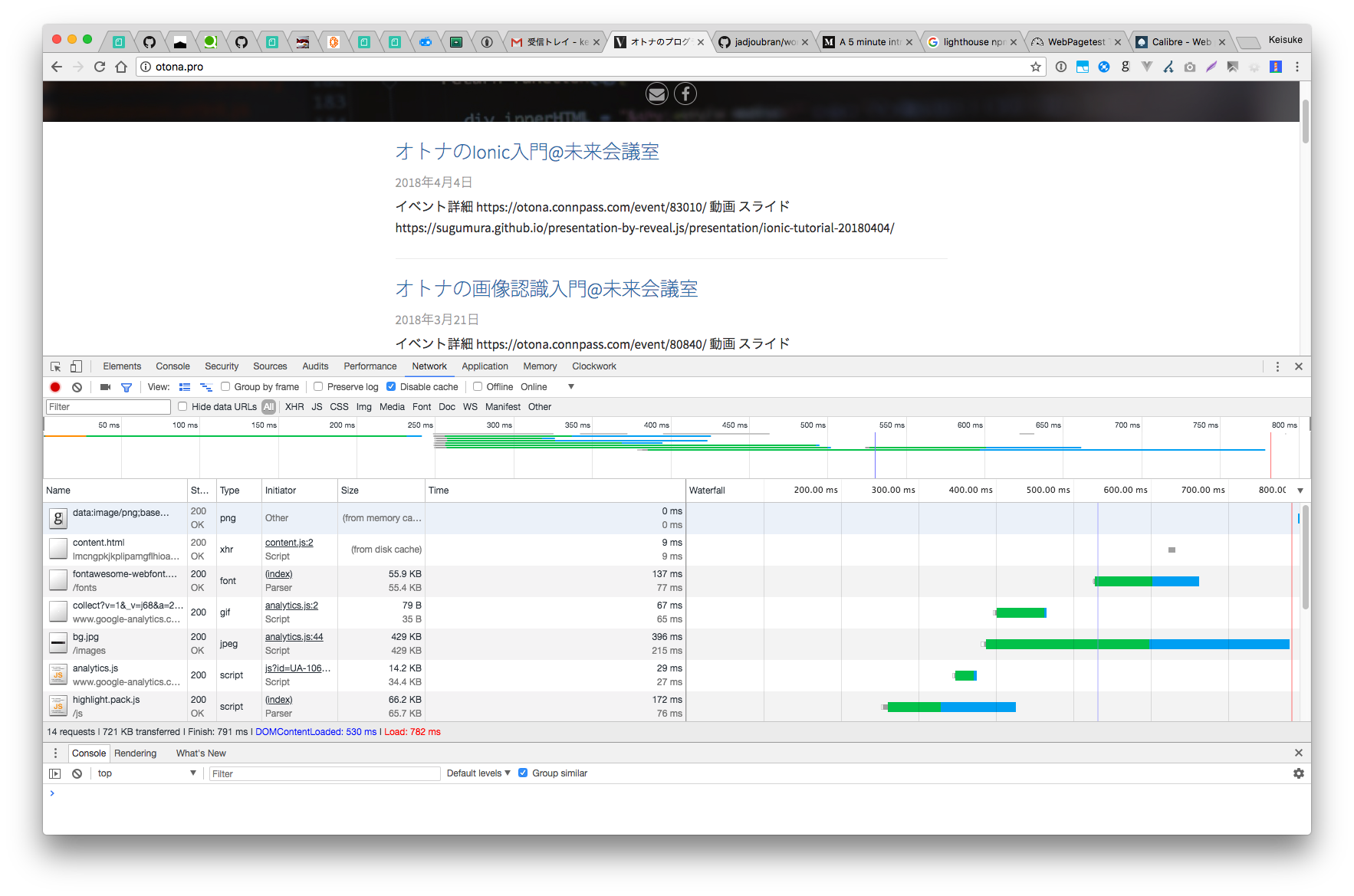
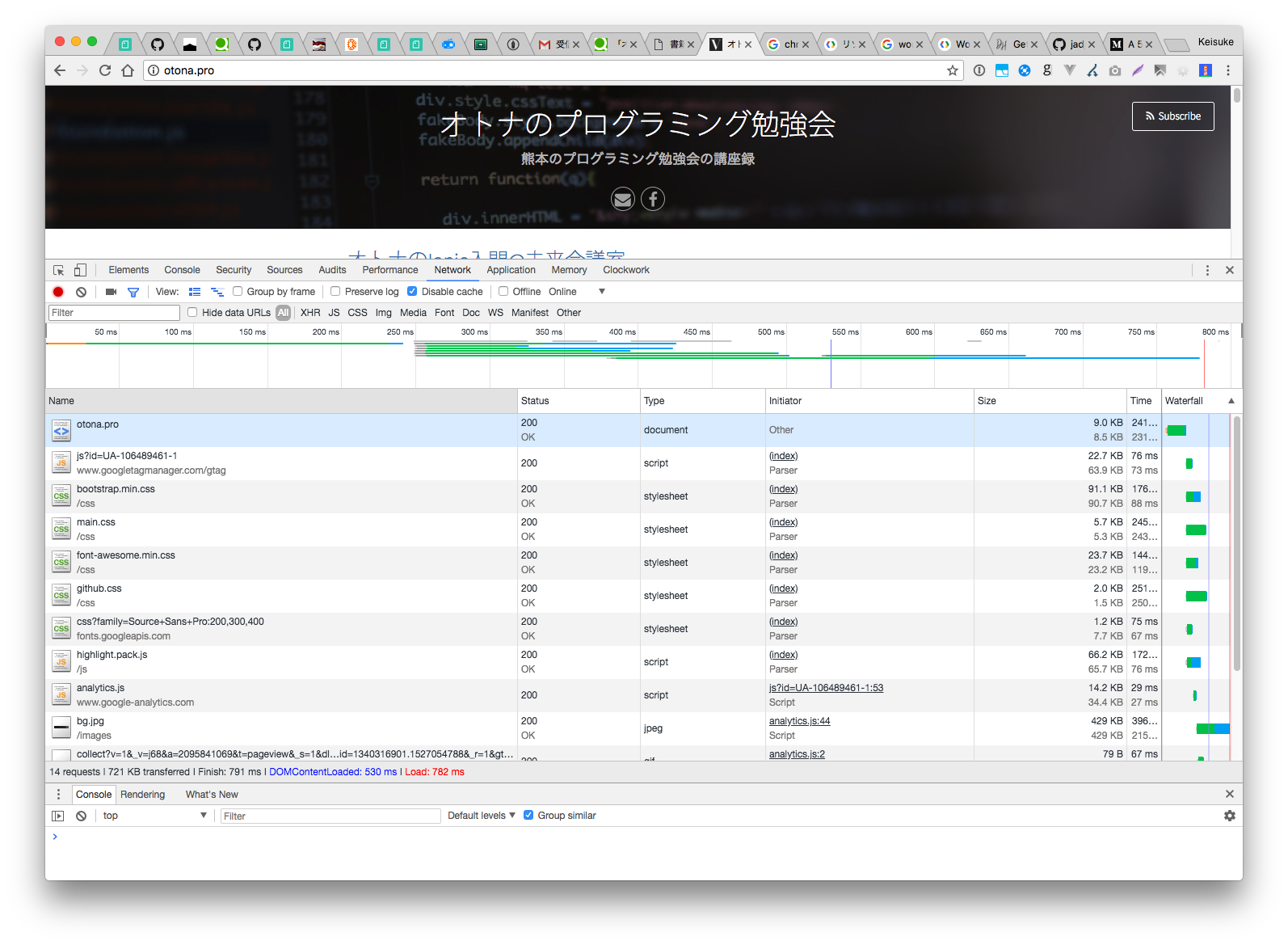
ネットワーク処理の確認(Networkパネル)
Shiftを押すとinitiators(取得元のリソース)とdependencies(取得したリソース)が確認できる

requests : 発生したリクエスト数の合計
transferred: 受信したデータの合計
DOMContentLoaded: DOMツリーの構築完了
load: DOMツリーに起因するサブリソースの取得及び評価の完了
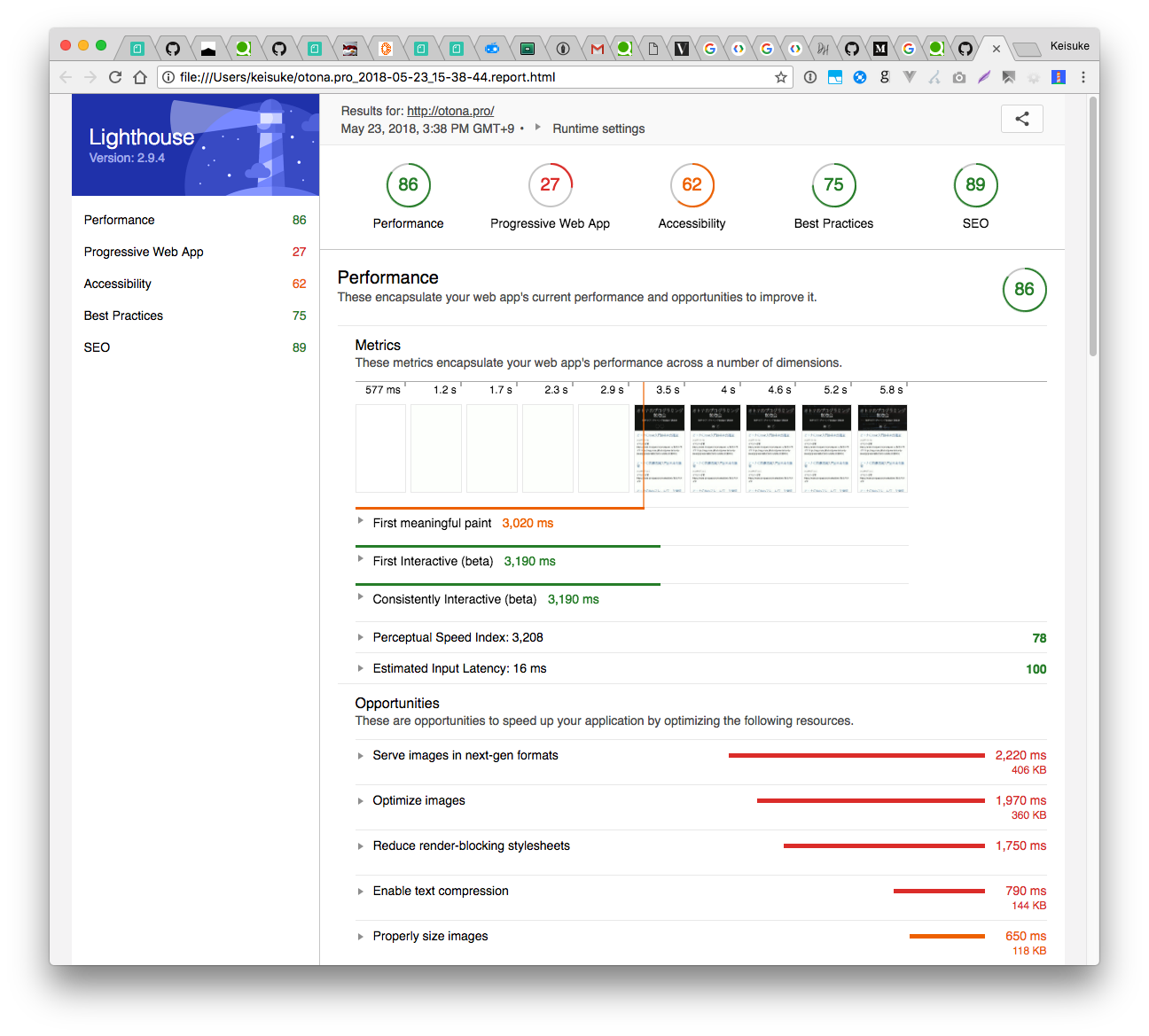
基本的な対策の確認ツール
- 対象のWebページに適切な対策が行われているかをベストプラクティスにもとづいてチェック
- Lighthouse(Auditsパネル)
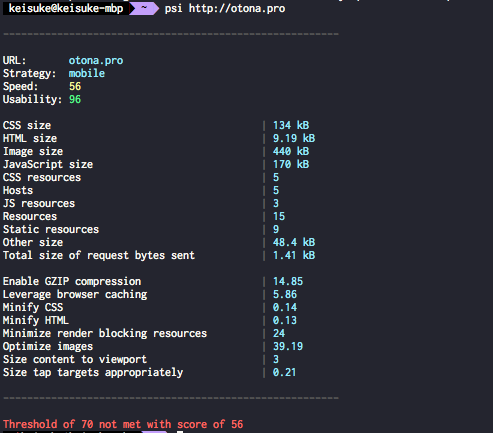
- PageSpeedInsights
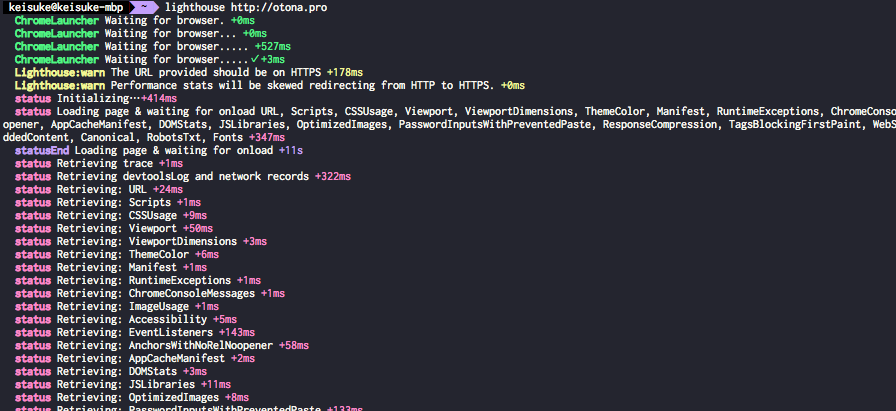
対策確認ツール(コマンドでの確認 Lighthouse)
$ npm install -g lighthouse
$ lighthouse http://otona.pro
対策確認ツール(コマンドでの確認 PageSpeedInsights)
$ npm install -g psi
$ psi http://otona.pro
Webページのロード速度のモニタリング
- 合成モニタリング(Synthetic Montitoring)
- リアルユーザーモニタリング(Real User Monitoring)
合成モニタリング
- 定常的な計測と詳細なレポート
- 計測用の仮想環境などから、同じ条件で定期的に繰り返し計測を行う
- 条件が固定されているので具体的な改善に役立つ
リアルユーザーモニタリング
- ユーザーが体験した実測データの収集
- Webページに仕込んだ専用スクリプトによって実測データをサーバに投げて収集
- ユーザーが実際に利用したときの値や分布を収集
WebPagetest
- Googleが中心となって開発しているオープンソースの速度計測サービス
ネットワーク処理の調査と改善
- サイズの大きいリソース
- 待機時間が長いリクエスト
- リクエスト数
- クリティカルレンダリングパス
サイズの大きいリソースの調査と改善
- 調査方法:DevToolsやPageSpeed Insightsでリソースを特定
- サイズの大きいリソース
- ダウンロードに時間がかかっているリソース
- 適切な最小化が行われていないテキストリソース
- 不必要に大きいサイズの画像
サイズの大きいリソースの調査と改善
- 改善方法
- テキストリソースの最小化・圧縮
- minifyツールで圧縮
- デバイスに適した画像の取得と最適化
- サーバで設定
- JSファイルの初期コストの削減
- webpackで分割
- テキストリソースの最小化・圧縮
ダウンロードに時間がかかっているリソースの調査と改善
- 調査方法:DevToolsのTimingタブのWaiting
- ネットワーク接続のセットアップに時間がかかる
- ダウンロードの開始までに時間がかかる
ダウンロードに時間がかかっているリソースの調査と改善
- 改善方法
- リソースへの事前接続
- XHRによる事前リクエスト、LazyLoad
- キャッシュに寄るリクエスト結果の再利用
- EtagとCache-Controlを適切に設定
- CDNからのリソース配信
- CDN: クライントから物理距離の近いサーバから配信
- リソースへの事前接続
リクエスト数の調査と改善
- 調査方法:DevToolsのNetworkパネル
- 発生したリクエストの総数
- リクエストの発生要因
リクエスト数の調査と改善
- 改善方法
- 不要なリクエストの削除
- 画像の遅延ロード
- 静的リソースの結合
クリティカルレンダリングパスの調査と改善
- 調査方法:DevToolsのNetworkパネル
- 発生したリクエストの総数
- リクエストの発生要因
クリティカルレンダリングパスの調査と改善
- 改善方法
- サブリソースのロードの最適化
- レンダーツリーの構築に必要なCSSは優先してダウンロード
- サブリソース全般のロードを阻害する可能性のあるJSは遅らせる
- サブリソースのロードの最適化
<!doctoype html>
<html>
<head>
<title>title</title>
<link rel="stylesheet" href="app.css">
<!-- ... -->
</head>
<body>
<!-- ... -->
<script src="app.js"></script>
</body>
</html>
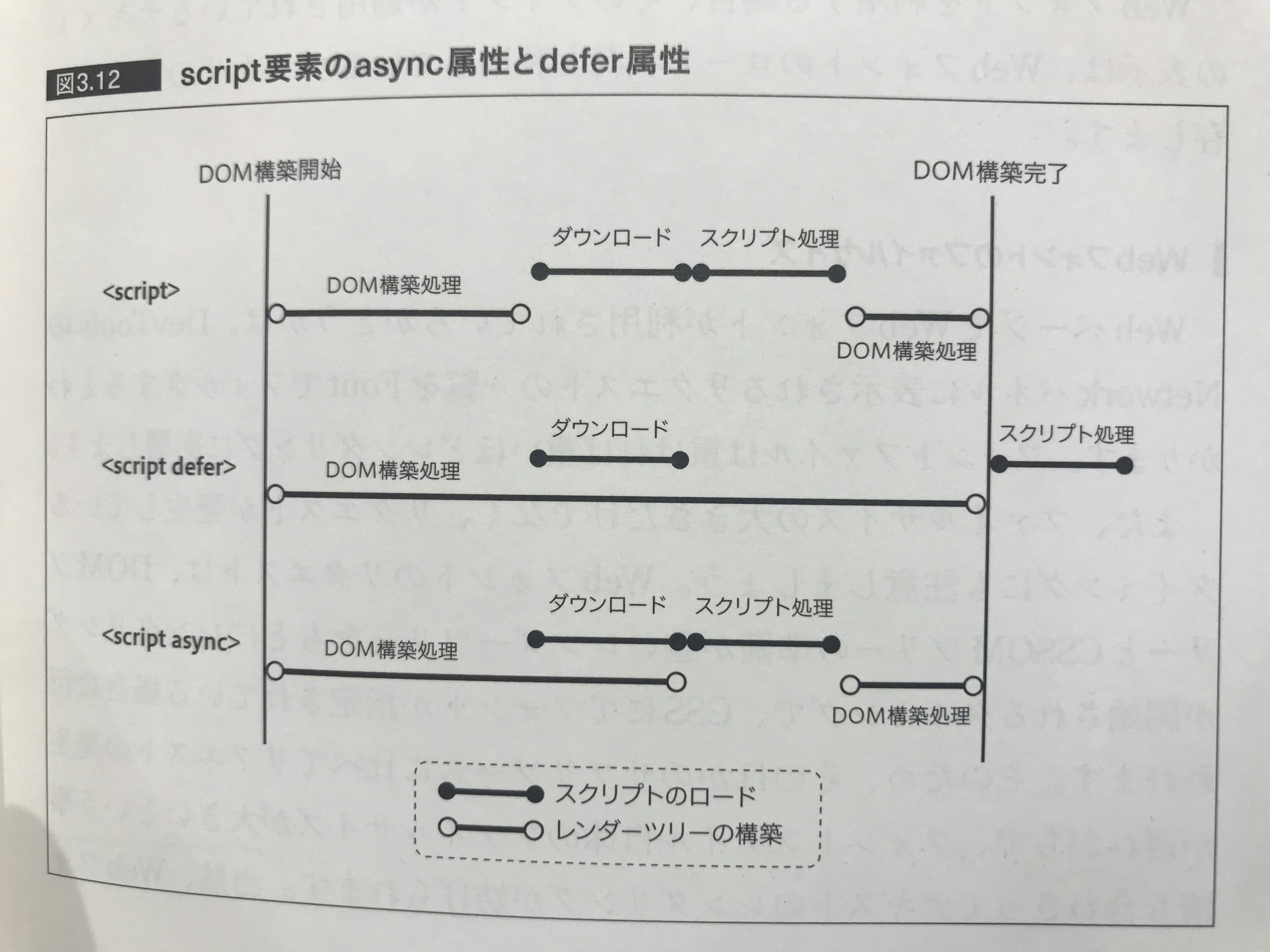
- コンテンツに影響しないスクリプトの非同期実行
- async, defer属性
- ダウンロードが非同期に行われDOMツリーの構築処理をブロックしない
<script async src="load-async.js"></script>
<script defer src="load-defer.js"></script>
今後の学習の進め方
- 今回やったのは、
- ネットワーク処理
- レンダリング処理
- スクリプト処理
- のうちの「ネットワーク処理」
今後の学習の進め方
- レンダリング処理
- アニメーションが多いページ
- イベント処理が多いページ
- スクリプト処理
- JSの処理が多いページ