Next.jsのプロジェクトを外部公開にするのにVercelを使うとお手軽です。
Githubのレポジトリと連携させることで自動的にデプロイされるようになります。
個人的かつ非営利な目的でのみの利用なら無料です。
Next.jsプロジェクトの作成
適当なプロジェクトを作る。
$ yarn create next-app
プロジェクト名はここではvercel-testと付けました。
✔ What is your project named? … vercel-test
githubとプロジェクトを連携させる。
Vercelはgithubと連携させることでコードの修正後に自動的にデプロイさせることができます。
vercel-testというレポジトリを作成してローカルのプロジェクトをプッシュします。
$ git remote add origin https://github.com/アカウント名/vercel-test.git
$ git branch -M main
$ git push -u origin main
Vercelにアカウント作成してプロジェクトを作成する
VercelのアカウントがなければGithubアカウントと連携してVercelにアカウント登録します。
個人的かつ非営利な目的でのみの利用なら無料です。
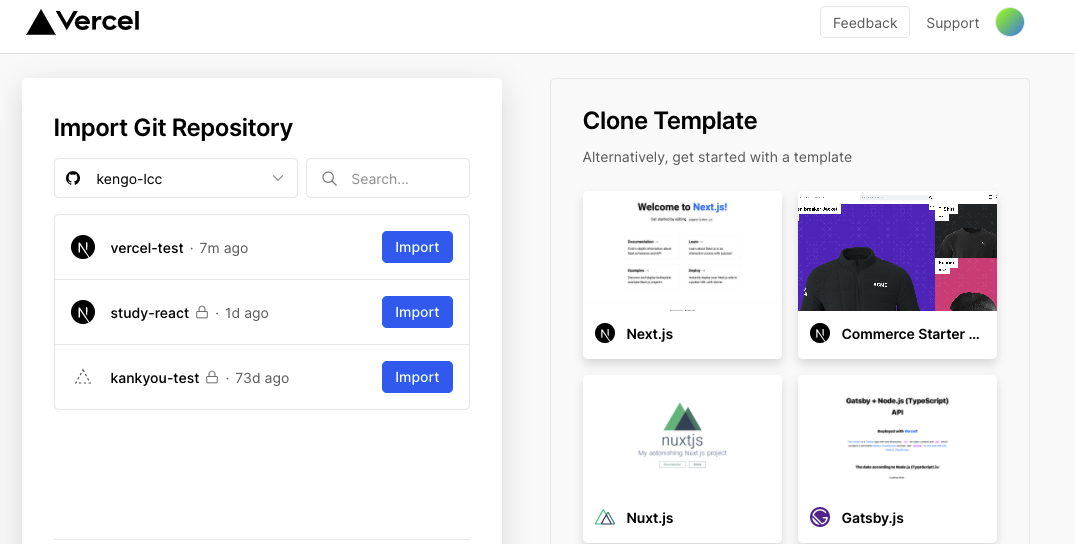
登録あるいはログイン後、ダッシュボードからNewProjectをクリック。

インポートしたいレポジトリを選びます。
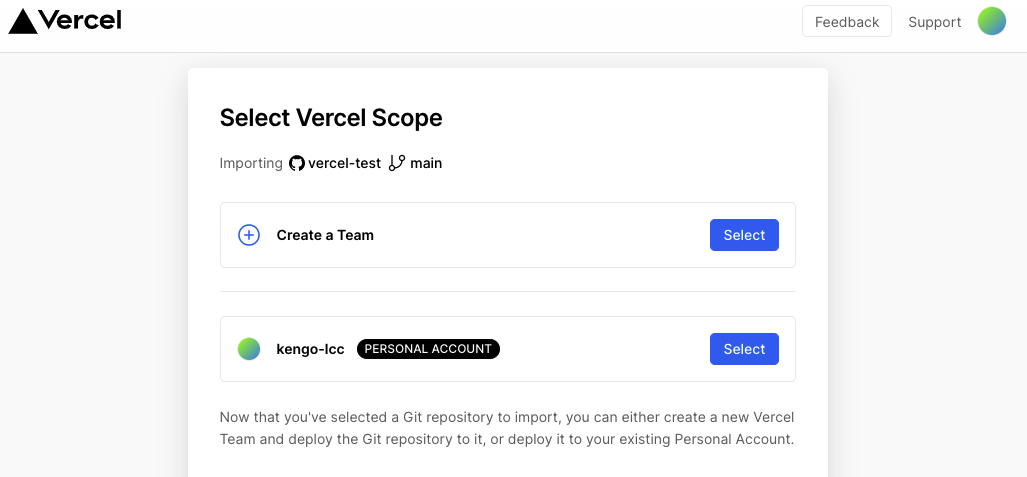
インポートしたレポジトリをVercel上で作成できるチームや個人アカウントへ選択してつなげることができる。ここではGithubの個人アカウントを選択。
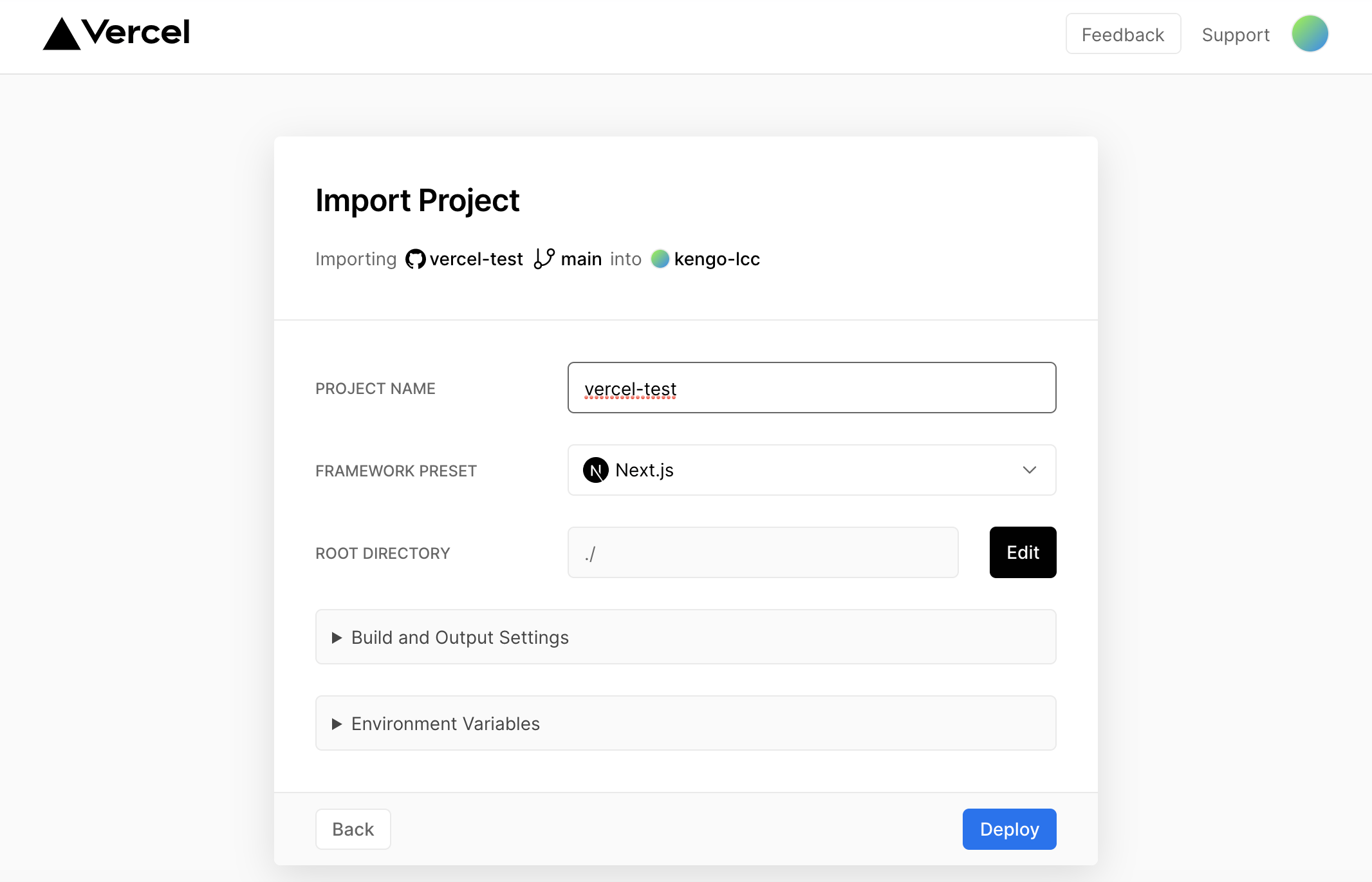
プロジェクト名やビルドのコマンド名、環境変数の設定などができます。設定しない場合はそのままDeployを押します。
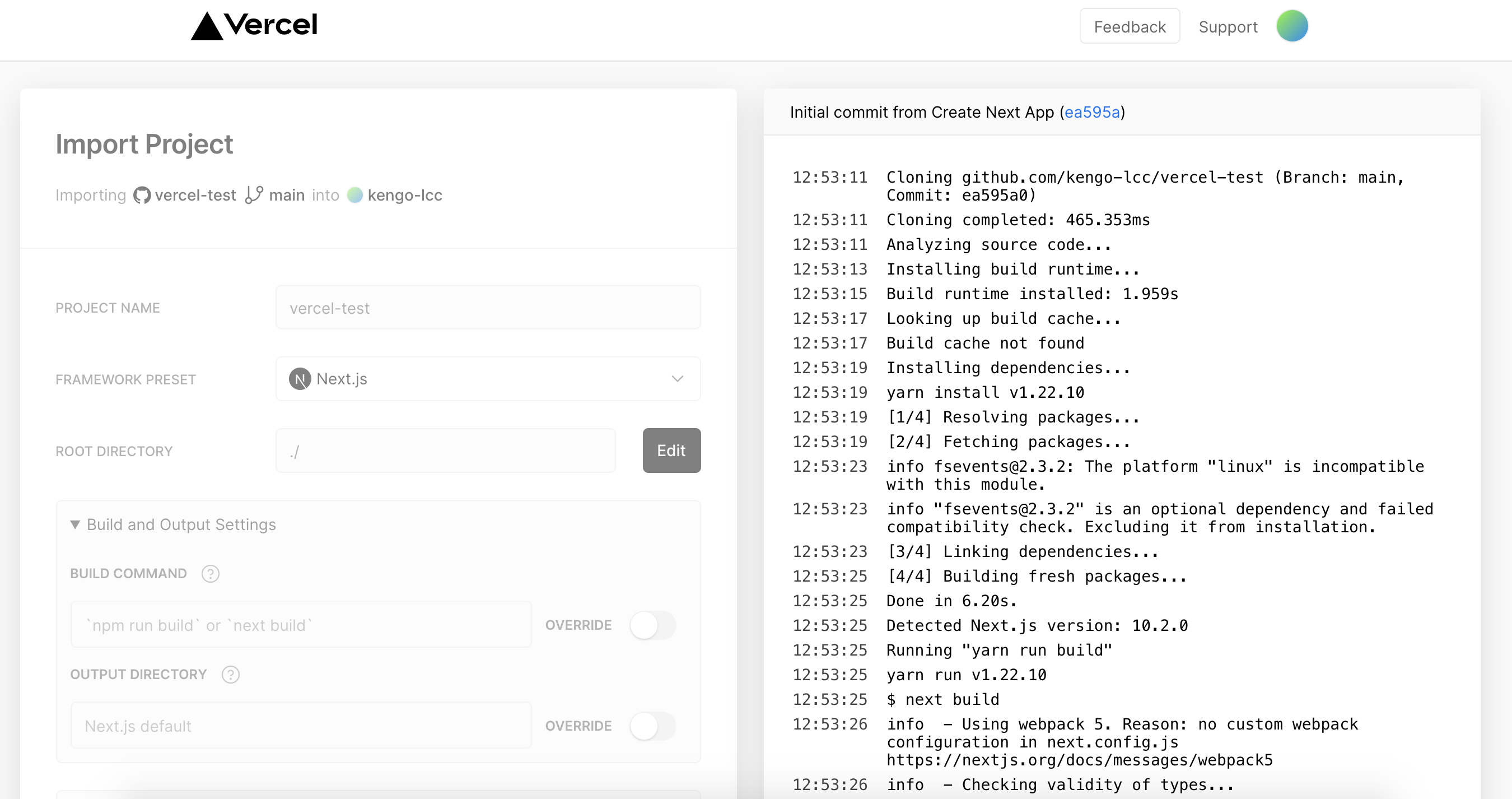
自動的にVercel上でプロジェクトのデプロイが始まります。
Visitを押すとドメインが作成され、プロジェクトの本番サイトを見ることができるようになりました。
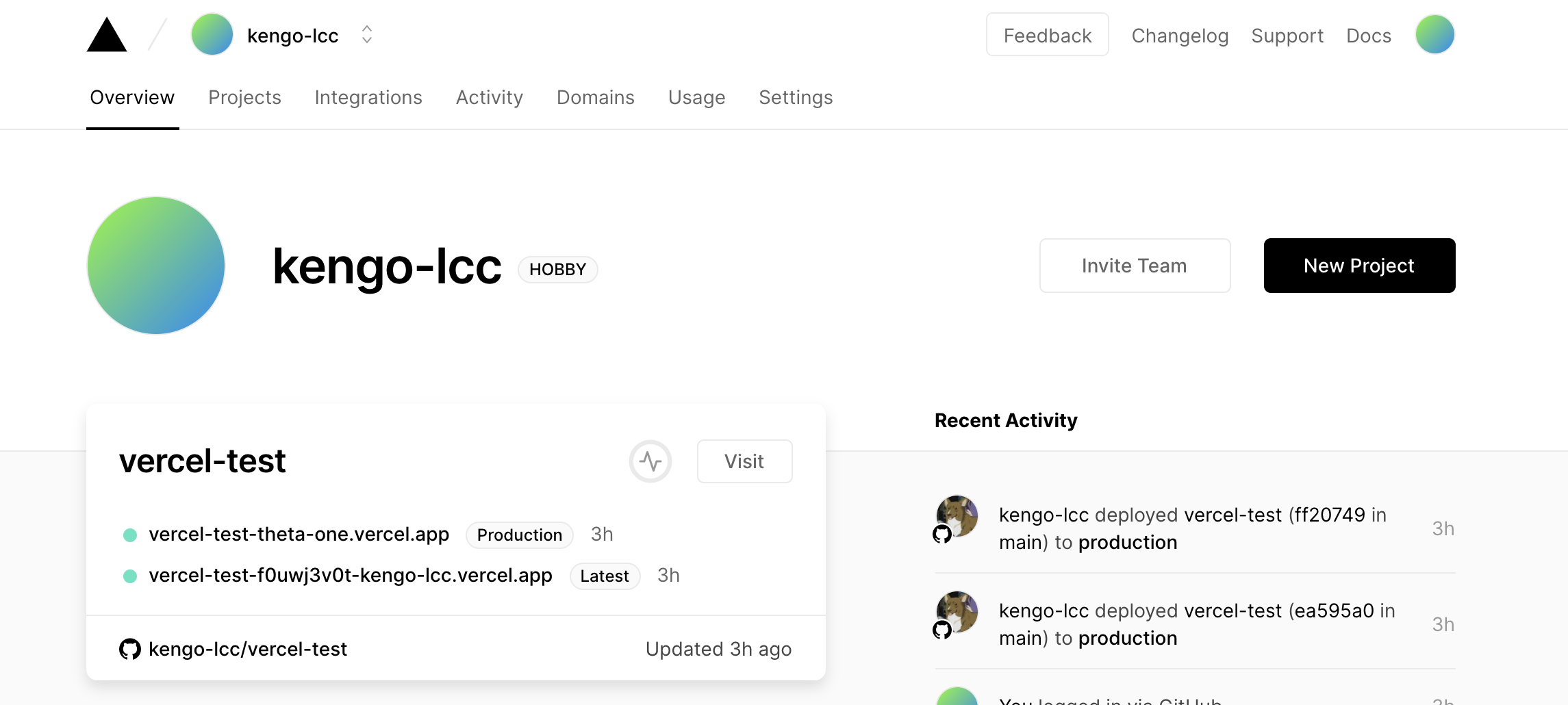
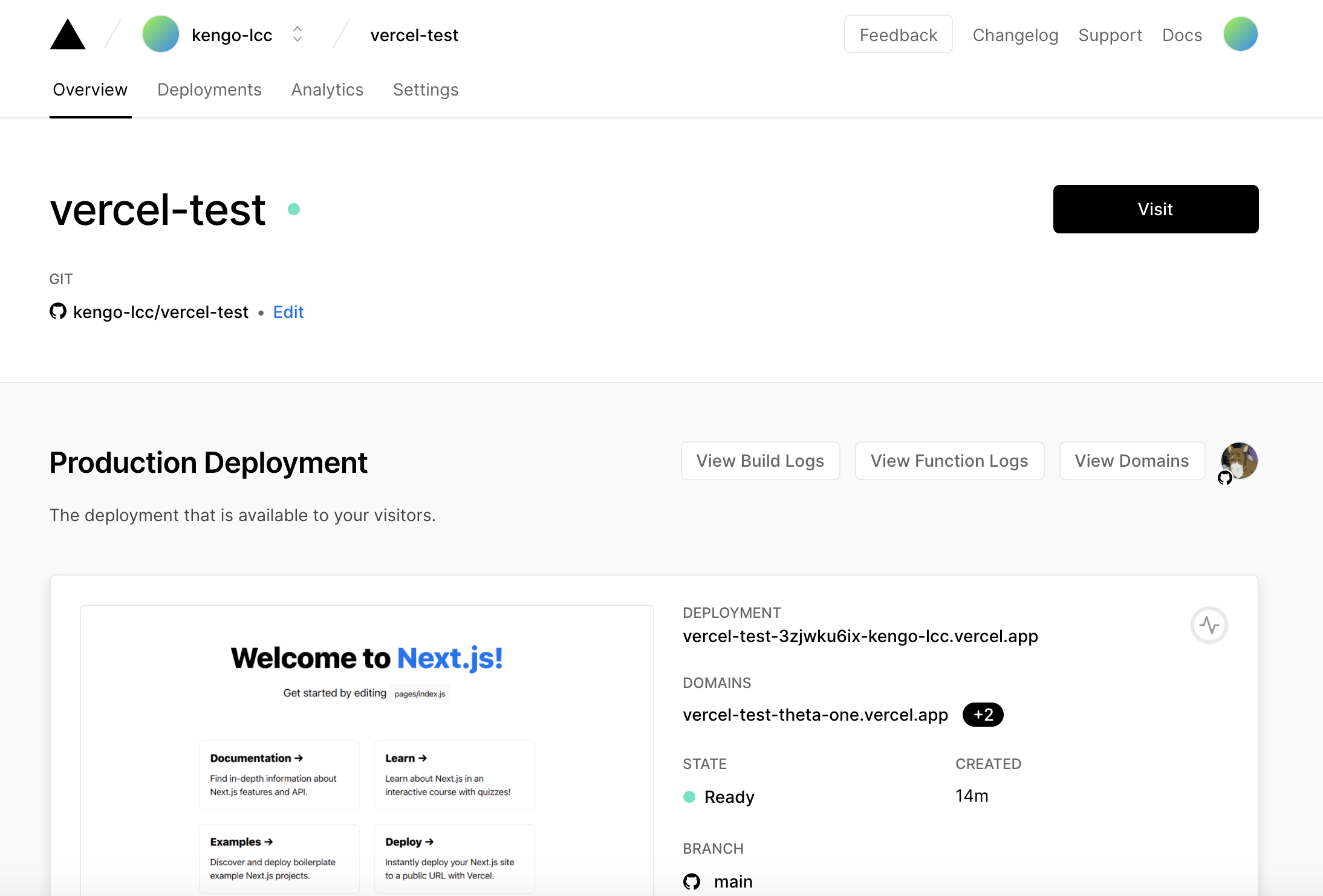
Dashboardを見てみる
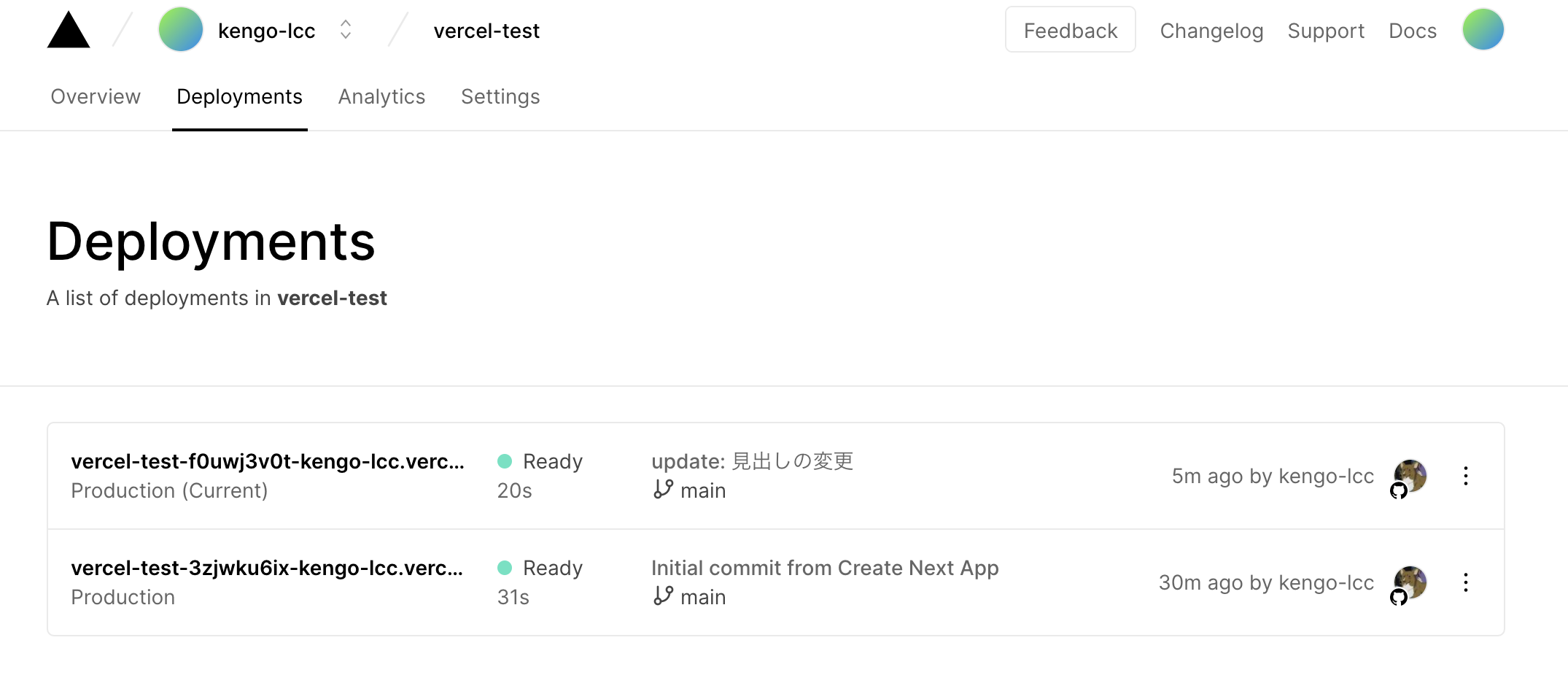
ダッシュボードでは OverviewでGithubとの連携の確認など全体の概要、DeploymentsでDeploy時の情報、Analyticsでパフォーマンスの測定などが確認できます。

コードの変更が本番に反映されるのを確認してみる
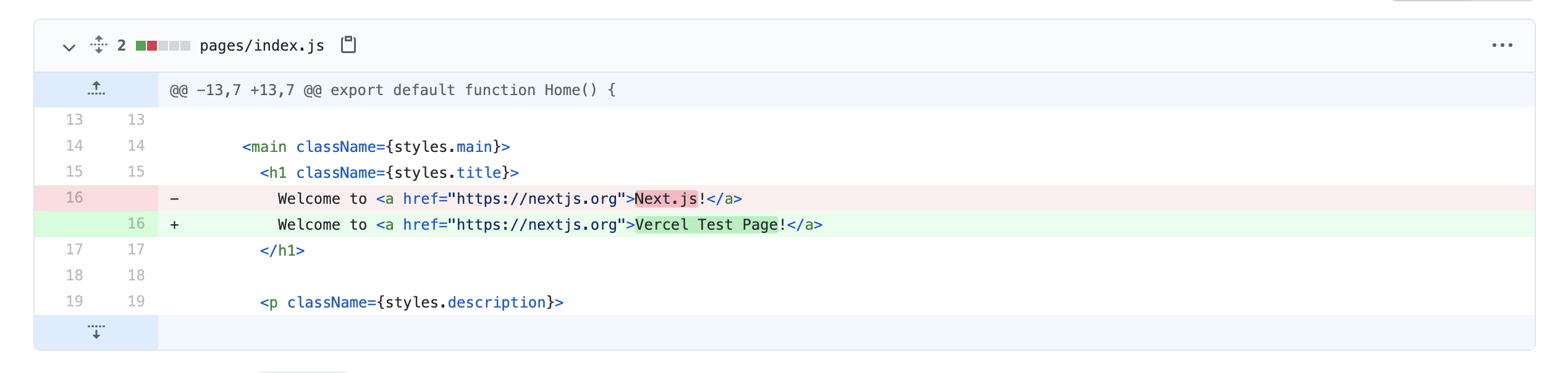
試しにpages/index.jsのNext.jsと書かれた見出しをVercel Test Pageと変更してプッシュしてみます。
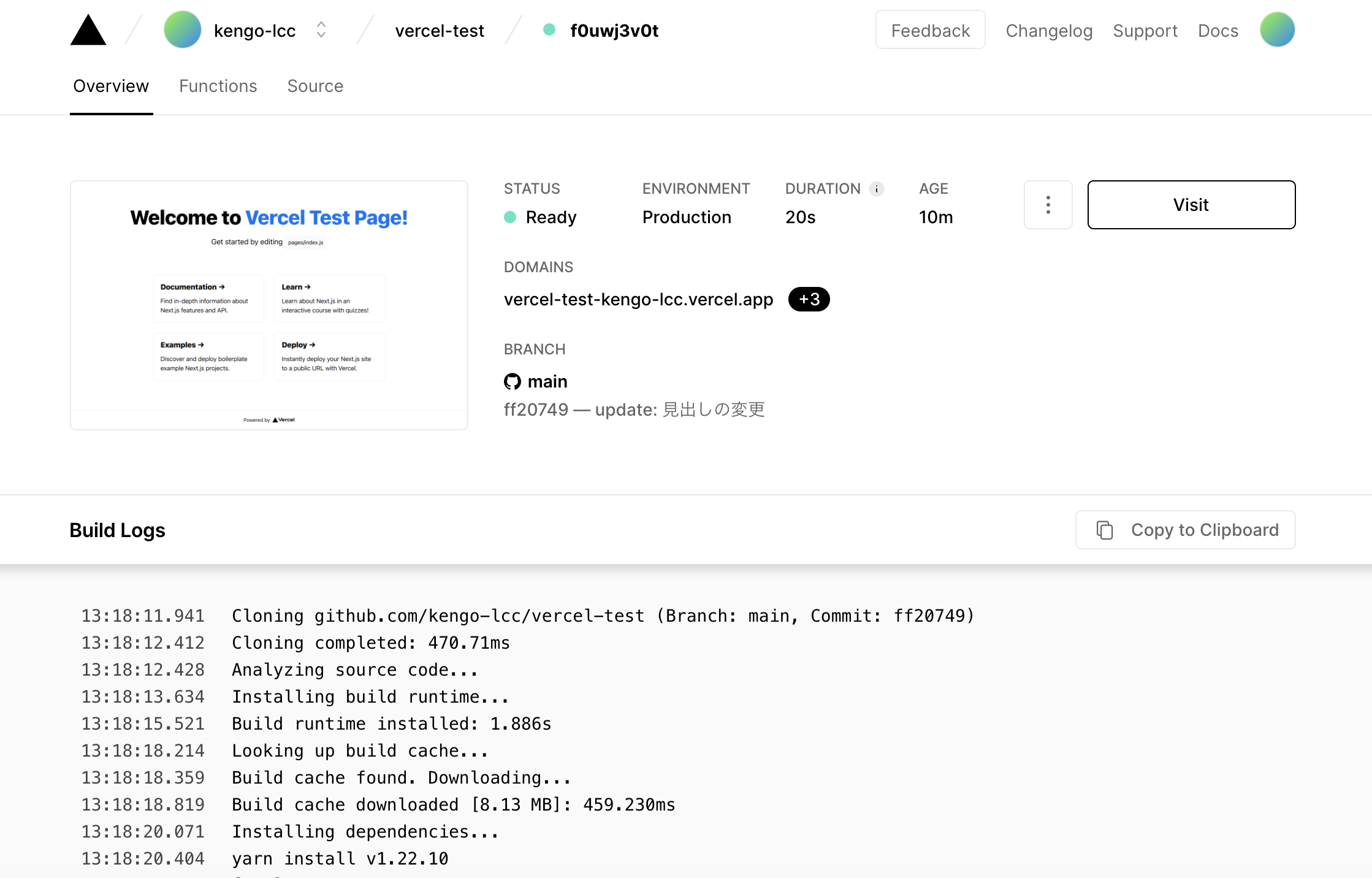
ダッシュボードのDeploymentsを確認してみると反映されてる様子。
Readyとなっているのを確認してVisitを押してみると・・・
新しいドメインでコードの修正が反映されたページが作られています。コード変更後プッシュしてからデプロイされるのに30秒もかかりませんでした。
まとめ
- Next.jsのプロジェクトをお手軽にデプロイするのにVercelが便利。
- Github連携でレポジトリにプッシュ後、短い時間でデプロイできる。
- Vercelは個人的かつ非営利な目的でのみの利用なら無料。