この記事について
figma公式が提供しているサンプルプラグインを作成する記事です。
前半はプラグイン作成、後半はどのように動作しているのかをまとめています。
「プラグイン作るのってなんか難しそ〜」と思いなんとなく試せずにいたのですが、やってみると意外にもすんなり作成できたので忘れないようにまとめました。
対象
- figmaプラグインを作ったことない方
- figmaプラグインってどんな感じで動いてんのーが気になる方
事前準備
- figma-pluginを動作させるコードを管理するリポジトリ(管理したい方のみでOK)
- figmaデスクトップアプリ
- VScodeなどのお気に入りエディタ
figma でテンプレートを作成する
-
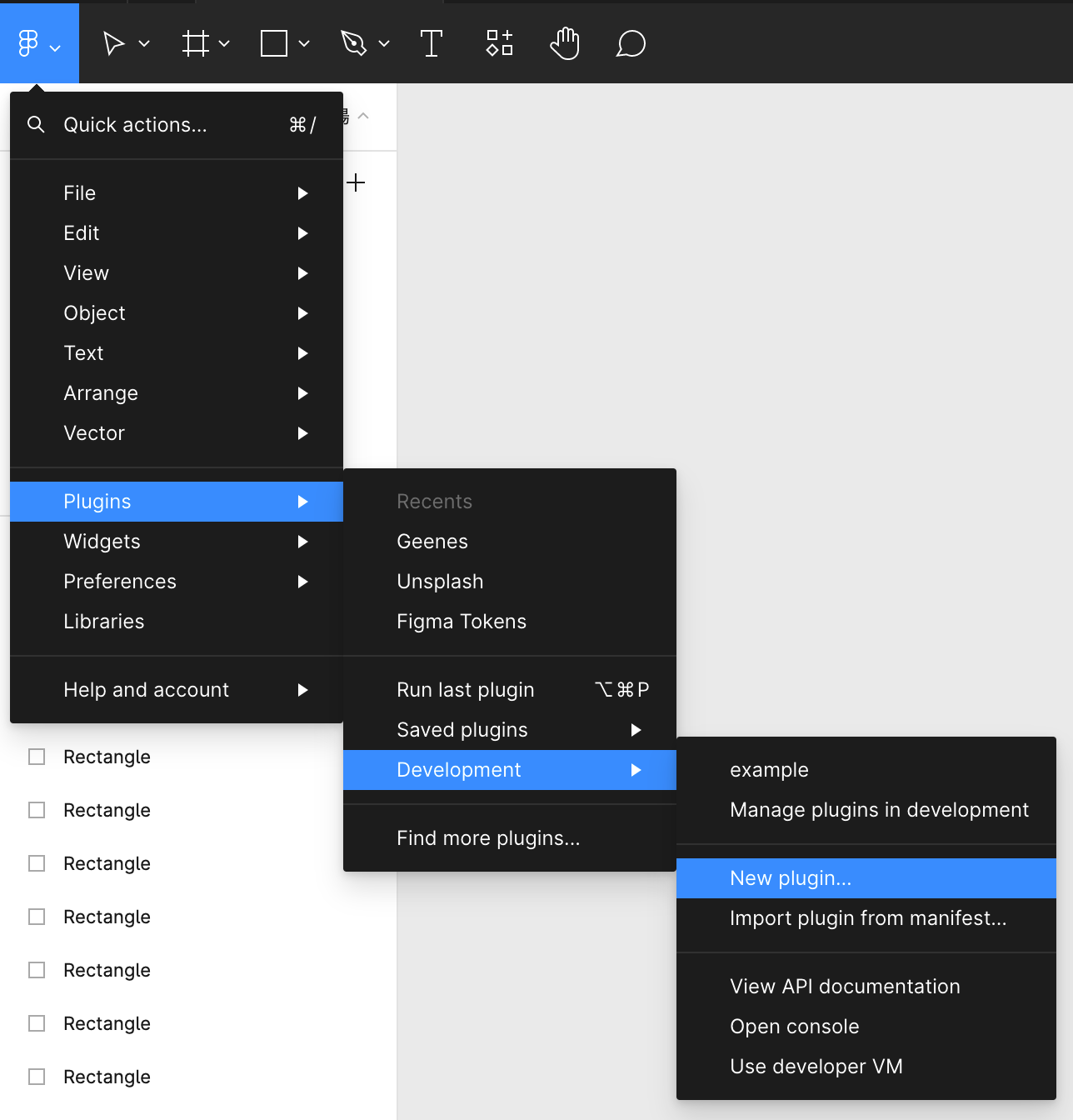
figmaデスクトップアプリ版にて、「Plugins > Development > New plugin...」を選択

-
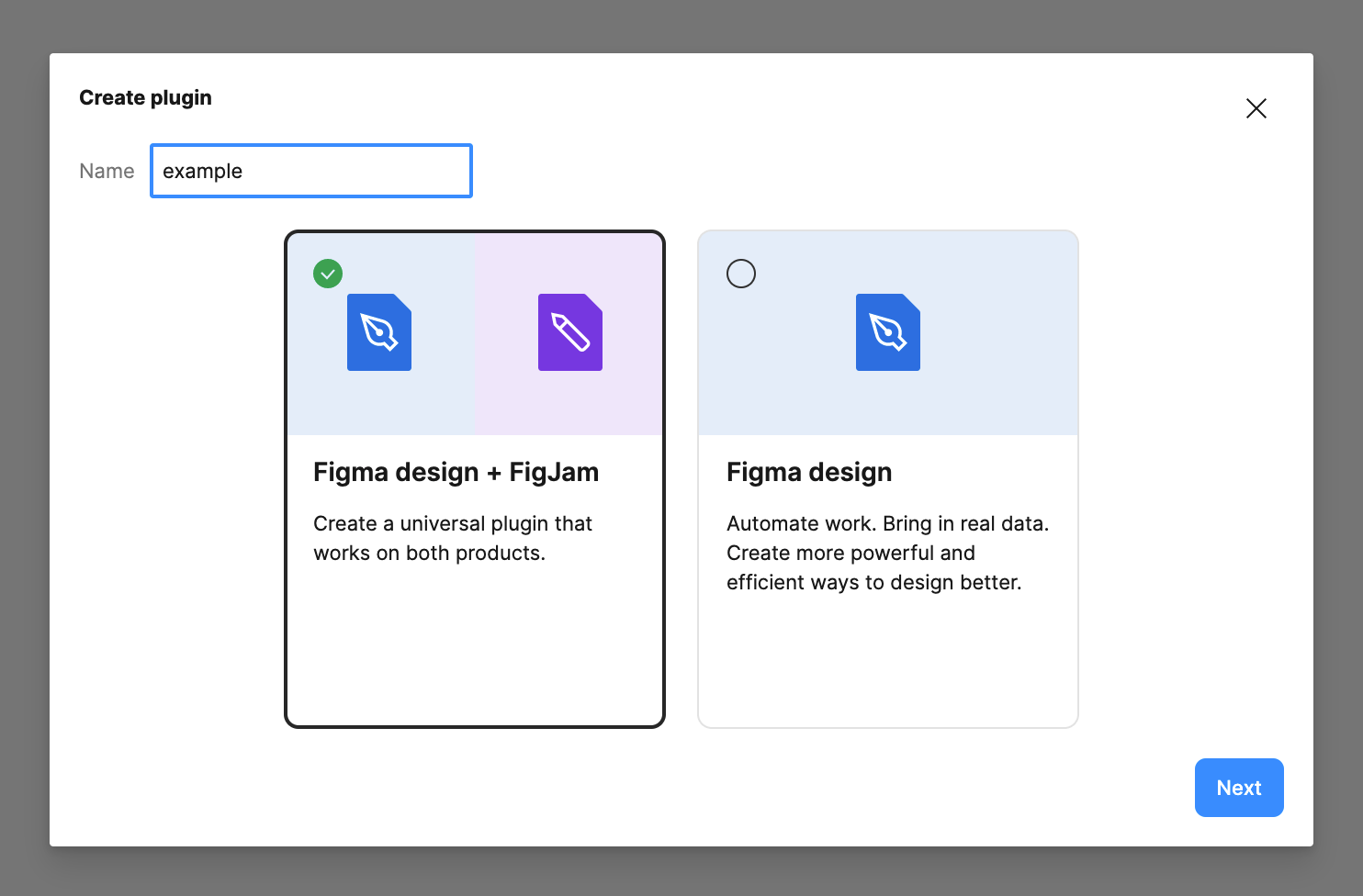
フォームに適当なプラグイン名を入力し、「Figma design + Fig jam」のカードを選択
-
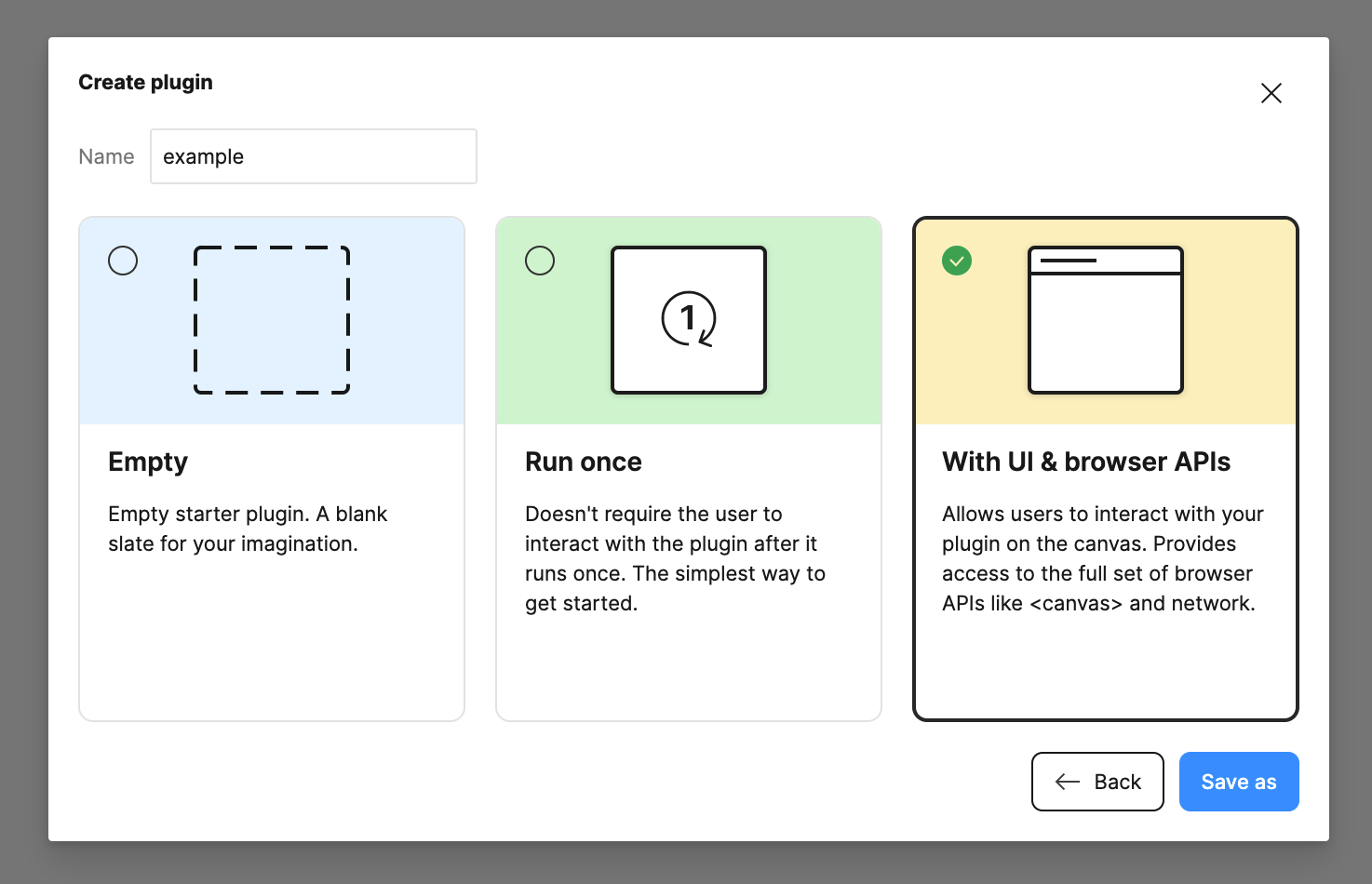
「With UI & browser APIs」のカードを選択し、「Save as」をクリック。フォルダをどこに保存するか確認されるため、お好みの場所に配置(リポジトリ作成した方はその配下になど)

-
「New plugin created!」のモーダルが出てきたらテンプレート作成は完了!「Done」を押しモーダルを消す。

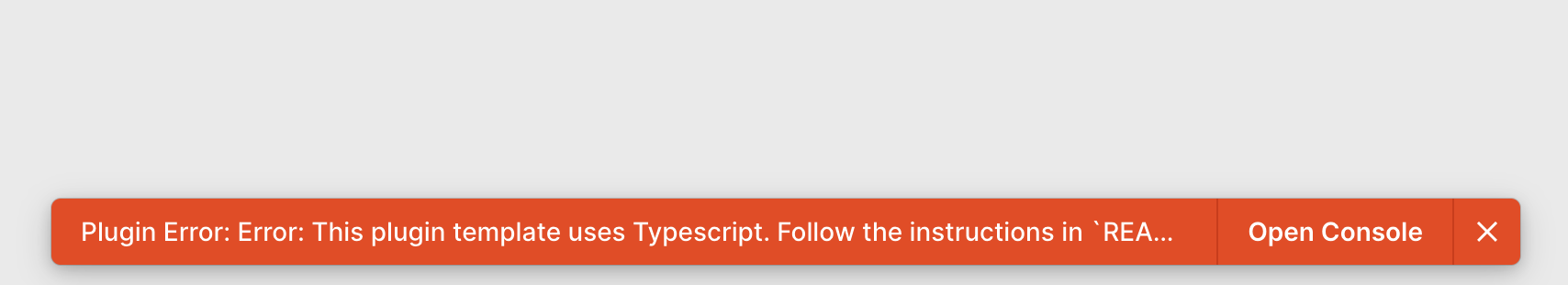
※作成したプラグインで「RUN」を押すと以下のようなエラーが出てくるが、手順通りに進めるとエラーは消えるので気にしなくてOK

実行環境を整備
- 作成したフォルダ配下で
npm installを実行しnpmを取得 -
npm install -D @figma/plugin-typingsを実行しfigma-pluginに対応するTSの型を取得
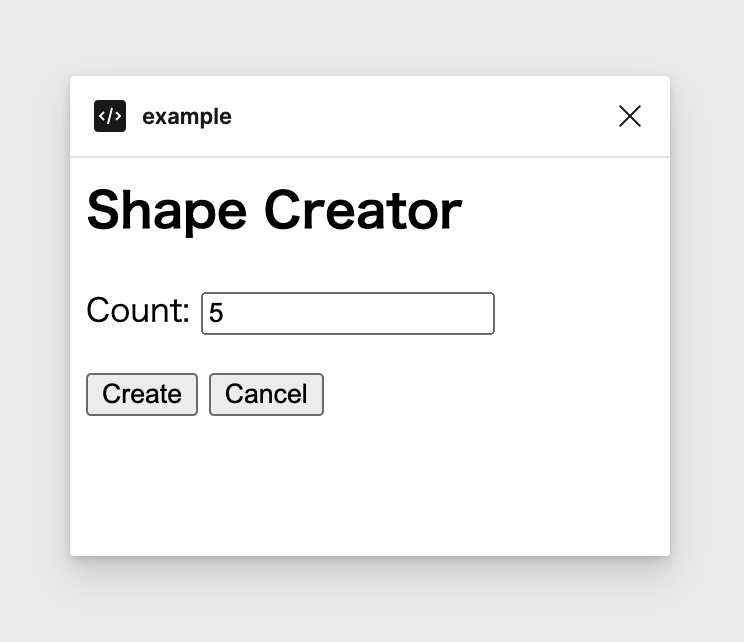
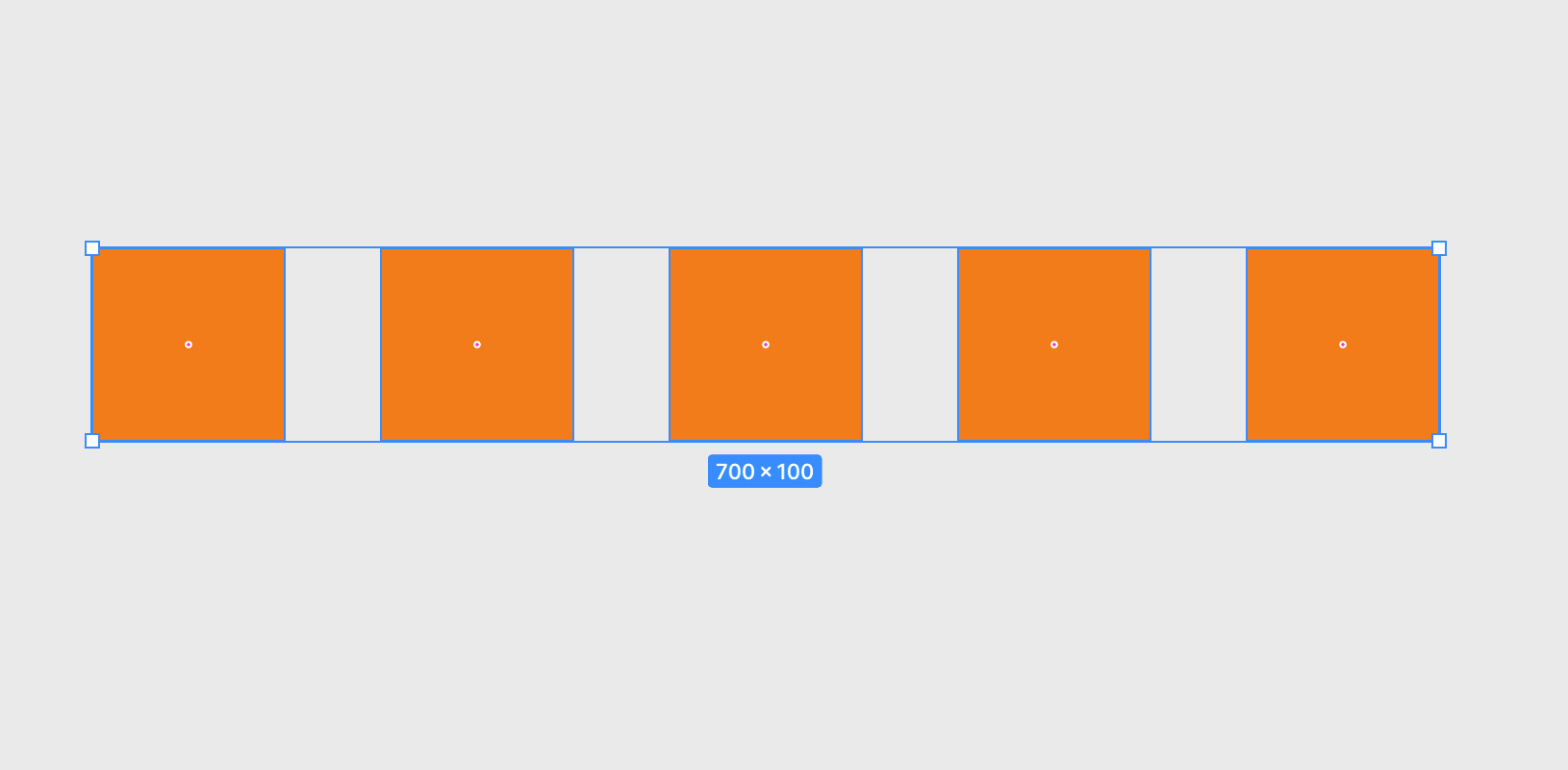
figmaでプラグインを実行
完成したので、少し深掘りしていく
まず、各ファイルが何に使われるかを確認します。
色々ありますが主要なファイルは4つ。それぞれ以下の用途で使用されています。
manifest.json
-
package.jsonのようなメタ情報を書くファイル。必ず必要。 - プラグインで使用するパラメータ名、アクセス権限、プラグイン対象のエディタなど細かく指定が可能。
- 詳細はplugin Manifestにて記載されています。
code.ts
- figmaの操作を行うための処理コードを書くファイル。
- figma APIを利用することでfigma上の操作が可能。
code.js
-
code.tsをコンパイルした後のファイル。 -
manifest.jsonに読み込まれ、figma上で実行されるのはこのファイル。
ui.html
- プラグインのUIを整えるファイル。いたって普通のHTML。
プラグイン動作の流れについて
figma pluginはHTML・CSS・JSで動作しますが、WEB制作でコードを書いていく流れでは制作できず「?」となったポイントがありました。
それが、figmaとfigma pluginの通信部分になります。
figma pluginの実行環境は、パフォーマンスや安全性を考慮した結果サンドボックスのメインスレッドで実行されています。(参考: How Plugins Run)
そしてサンドボックスは最低限のJS実行環境となっているため、ブラウザAPIが使用できません。(XMLHttpRequestやDOM APIなどなどが利用不可。ただし、JS環境ではあるのでJSが提供するAPIは利用可能)
figma pluginの実態はiframeとなっています。ui.htmlに書いた内容はiframeとして反映され、そのiframeがfigmaに埋め込まれる形で実装されています。
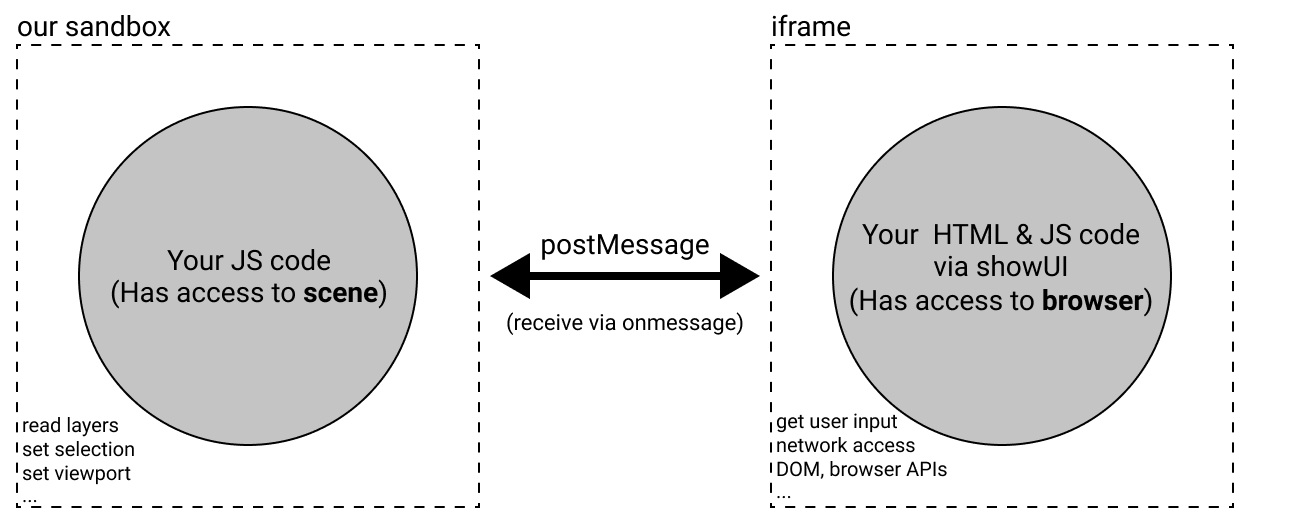
「figma plugin(iframe)」と「figma(window)」間での通信方法として、JSが提供するAPIのWindow.postMessage()が使用されています。postMessageを使用すると、iframeと親window間で、安全に情報を伝達することができるようになるみたいです。全体的な流れは以下。

参照元: https://www.figma.com/plugin-docs/how-plugins-run
サンドボックス側(code.ts)では、figmaAPIを使用してfigmaで実行させたい処理を記載することができますが、ブラウザAPIを使用することができません。
逆にiframe側(ui.html)では、HTMLやJSのコードが書けてブラウザAPIが実行できますが、figmaにアクセスできません。
そこでpostMessageを使用して双方向の通信を行うことにより、figma pluginが実装ができるようになる。そういった仕組みのようです。
感想
figma pluginの実装自体は思ったより簡単にできるので色々活用できそうだな〜と感じた。
ただし、実行環境に関しては普段のweb制作をしている中で出会ったことのない方法だったため、一連の流れの理解に苦しみました...。
プラグインコードをサンドボックスのメインスレッドで実行するとどの辺がパフォーマンス的に嬉しいのか全然わからなかったので詳しい方いたら教えてください!
その他
Window.postMessage() とは?
オブジェクト間で安全にオリジン間通信を可能にするためのメソッド。
通常は同じプロトコル、ポート番号、ホストである場合のみアクセスが可能であり、そうでない場合はエラーとなる事がありアクセスできない場合があります。(同一オリジンポリシー)
Window.postMessage()を使うのはハック的な手段ではなく、このアクセス制限を安全に回避できる方法のようです。
サンドボックスとは?
ユーザーが利用する領域から隔離した、保護された空間のこと。
例えば外部から送られてきたプログラムやファイルを実行する際に、通常の領域から隔離されているため、万が一何かあっても害を防ぐことができるという仕組みのこと。
参考