この記事について
type="date"にplaceholderを指定しているのに表示されず困った事があったので、その原因と解決方法や調査結果をまとめた記事です。
placeholderが表示されなかったコード
<input type="date" placeholder="placeholder">
解決したコード
疑似要素を使うと表示できるようになります↓
See the Pen qBaJvdd by kena-nk (@kena-nk) on CodePen.
解決方法の詳細
まず疑似要素のbeforeでcontent: attr(placeholder);を使いplaceholderに設定された文字列を受け取ります。
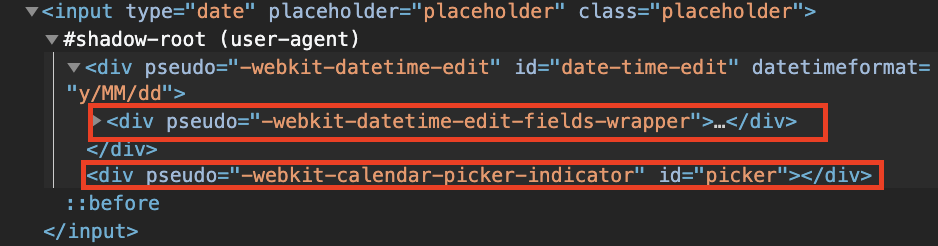
そしてShadow DOMで作られた要素のdivのpseudoに指定されていた-webkit-datetime-edit-fields-wrapperと-webkit-calendar-picker-をdisplay: noneに設定したら完成!

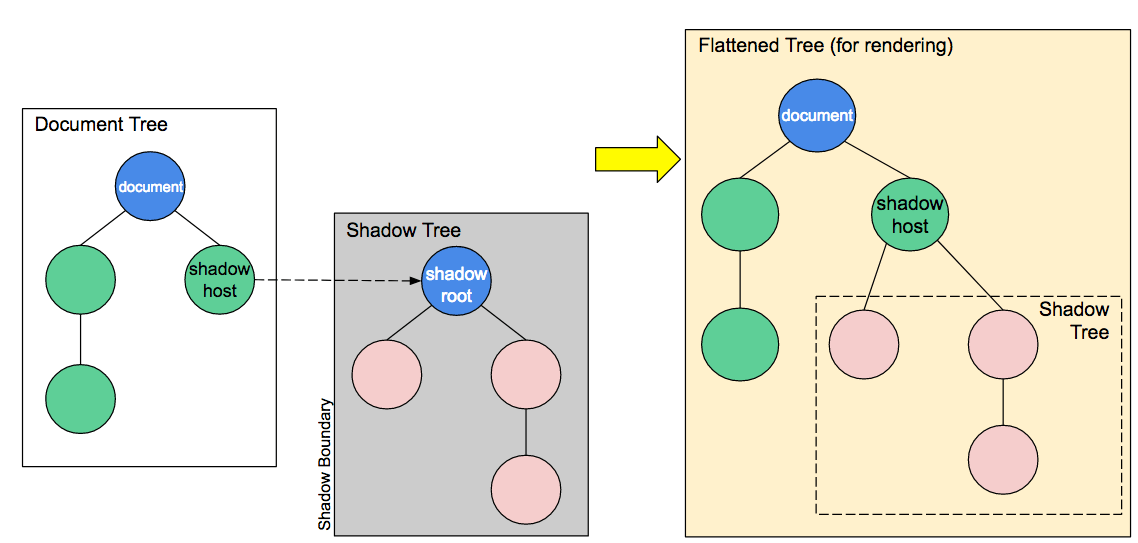
Shadow DOMについて
通常のDOMツリーの下に隠れているDOMになります。検証ツールで見ても表示されないので、確認するにはShadowDOMを見る設定オンにする必要があります。
Chromeで確認する場合は以下の流れでONにできます↓
検証ツールを開く > 歯車マーク > Preferences > Elements > 「Show user agent shadow DOM」にチェックをつける
Shadow DOM により、通常の DOM ツリーの要素の下に DOM ツリーを追加し隠すことができます。
shadow DOM ツリーは shadow root を根とし、その下には普通の DOM ツリーと同様に任意の要素を追加できます。
ソース:https://developer.mozilla.org/ja/docs/Web/Web_Components/Using_shadow_DOM
placeholderが表示されない原因
placeholder属性がそのtypeで対応されていない属性であるためです。
調査したところ、以下のtypeはplaceholder属性には対応していませんでした。
- date(未対応ブラウザ:Safari,IE)
- month(未対応ブラウザ:FireFox,Safari,IE)
- week(未対応ブラウザ:FireFox,Safari,IE)
- time(未対応ブラウザ:Safari,IE)
- datetime-local(未対応ブラウザ:FireFox,Safari,IE)
未対応ブラウザではtype="text"の表示になるためplaceholderは表示されます。
入力欄のユーザーインターフェイスは、一般にブラウザーによってまちまちです。詳細はブラウザーの互換性を参照してください。対応していないブラウザーでは、このコントロールは単純な
<input type="text">に格下げされます。
ソース:https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/date
See the Pen gOwBexv by kena-nk (@kena-nk) on CodePen.
まとめ
無理してtype="date"を使ってplaceholderを表示させずに、divで作るかtype="text"で作成した方が簡単そうだなと感じた。
気になったのが、Shadow DOMで作られた属性に指定されているpseudoは一体なんなのか、、
MDN調べても疑似要素や疑似クラスの記事しか見当たらずもやもや![]()
ShadowDOMで作られた疑似要素にはくっ付いてくるお約束でもあるのかな、、、
参考記事
https://developer.mozilla.org/ja/docs/Web/CSS/attr()
https://qiita.com/alangdm/items/cec32f21151a9da3c3f2